Parole chiave popolari
Articolo di supporto
Totale Risultati
Nessun record trovato
Shopify - Modello PDP di prova
Indice dei contenuti
Breve e dolce
Con Varify, potete facilmente testare modelli PDP alternativi per il vostro negozio Shopify. A tale scopo, creare innanzitutto un nuovo modello PDP con tutte le personalizzazioni desiderate. Creare un nuovo test A/B e aggiungere il JavaScript di questa guida. Non è necessario modificare i prodotti o le impostazioni di Shopify.
Creare un nuovo modello
Creare innanzitutto un nuovo modello per la pagina di dettaglio del prodotto (PDP). In questo modo è possibile testare disposizioni alternative, widget dell'app o altri elementi.
Come creare un nuovo modello in pochi passi:
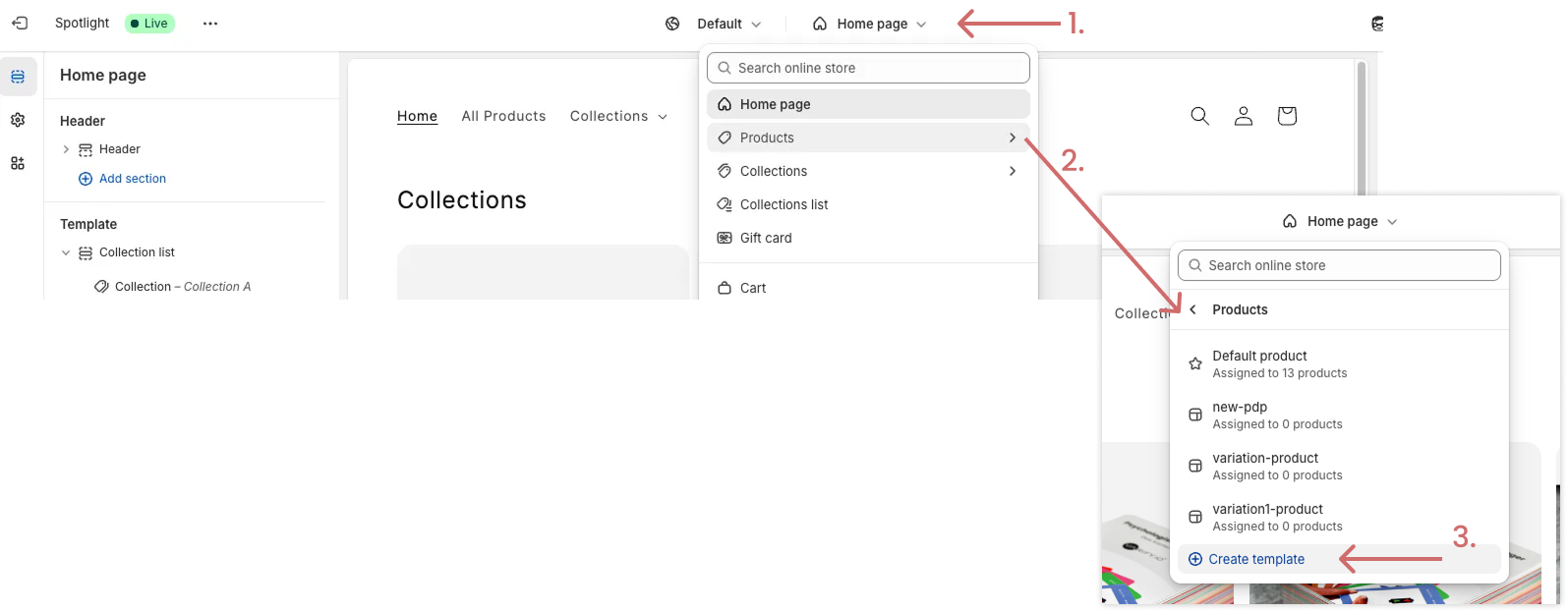
- Andare al Negozio online > Temi > Personalizza
- Fare clic sul menu a discesa in alto, che per impostazione predefinita è impostato su "Pagina iniziale".
- Selezionare l'area Prodotti nel menu a tendina
- Cliccare su Crea modello per creare il nuovo modello di PDP.

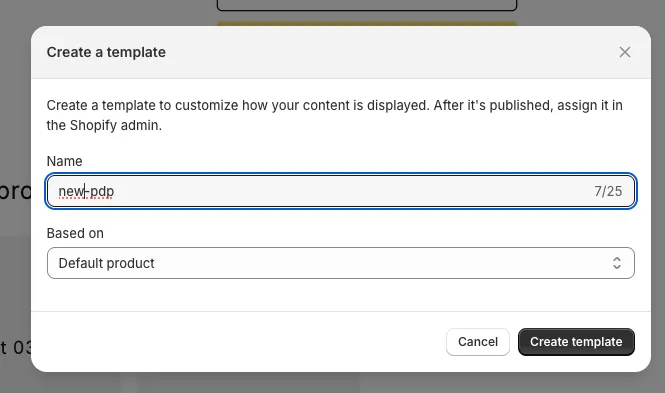
Assegnare al nuovo modello un nome, ad esempio: new-pdp.
In "Basato su", selezionare il modello attualmente in uso, che servirà come punto di partenza per il nuovo modello.

- Ora apportate tutte le modifiche desiderate al nuovo modello:
- Test dei widget di un'applicazione Shopify
- Creare nuovi blocchi, elementi o testi
- Modificare l'ordine dei blocchi esistenti
- Personalizzare la combinazione di colori
- e molto altro ancora
- Salvare quindi la nuova versione del modello PDP. Non è ancora visibile, poiché i prodotti sono ancora impostati sul modello originale.
Creare un nuovo esperimento in Varify
Creare un nuovo esperimento su una delle pagine dei prodotti
Cliccare sul simbolo del codice in alto a destra
Selezionare "Aggiungi JavaScript".
Inserite il seguente codice JavaScript
Nella riga 3, modificare il valore della costante pdpVariationName 'new-pdp' e sostituirlo con il nome del nuovo template
Salvare l'esperimento
// ─── CONFIG ───
// Just set this to match your Shopify alternate PDP template name:
const pdpVariationName = 'TEMPLATE_NAME';
(function () {
const href = window.location.href;
const forbiddenRegex = /[?&#](?:varify-variation-id|varify-variation-name|varify-editor)=/;
// ─── 0. Bail out if any forbidden param is present ───
if (forbiddenRegex.test(href)) {
return;
}
const url = new URL(href);
const params = new URLSearchParams(url.search);
// ─── 1. Merge existing params (e.g. variant=…) & add view ───
params.set('view', pdpVariationName);
// ─── 2. Fetch the variation template HTML ───
fetch(`${url.pathname}?${params.toString()}`, { credentials: 'same-origin' })
.then(res => res.text())
.then(html => {
// ─── 3. Parse & swap head/body ───
const doc = new DOMParser().parseFromString(html, 'text/html');
document.head.replaceWith(doc.head);
document.body.replaceWith(doc.body);
// ─── 4. Remove only the `view` param, keep all others ───
params.delete('view');
const cleanQS = params.toString();
const cleanURL = url.pathname + (cleanQS ? `?${cleanQS}` : '') + url.hash;
history.replaceState(null, '', cleanURL);
})
.catch(() => {
// On error, just keep the default template
});
})();
Configurare e avviare il targeting degli esperimenti
L'esperimento deve essere visualizzato su tutte le pagine dei prodotti. Pertanto, è necessario un piccolo aggiustamento nel targeting delle pagine.
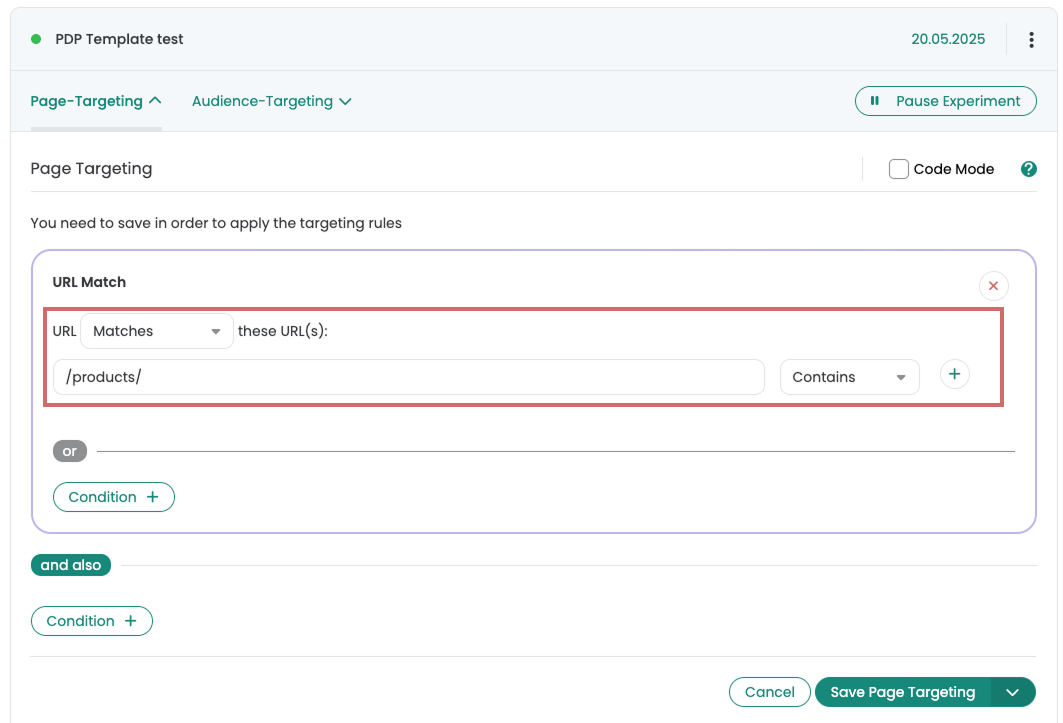
Aprire la pagina di destinazione dell'esperimento
Impostare il targeting su /products/ con il tipo di corrispondenza "Contains".
Se le pagine di dettaglio dei prodotti non sono chiaramente identificabili tramite l'URL, è possibile utilizzare un selettore CSS unico che compare solo sulle PDP. Il selettore "Buybox" è solitamente adatto a questo scopo.
Avviare l'esperimento

Primi passi
Integrazioni di tracciamento e analisi web
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
Creare un esperimento
Targeting
Rapporti e valutazione
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout