Palavras-chave populares
Artigo de suporte
Total Resultados
Nenhum registro encontrado
Teste os temas da Shopify com o Varify.io
Tabela de conteúdo
Curto e agradável
Use a função "Shopify Theme Preview" para testar facilmente um novo tema da Shopify em relação ao seu tema antigo com o Varify.io. Crie um novo experimento e use o código JavaScript fornecido. Personalize-o com seu novo ID de tema e teste o novo tema antes de converter sua loja.
Use os testes de tema somente se você realmente quiser testar um novo tema. Em geral, recomendamos fazer alterações com o editor visual da Varify ou com alterações de JSS e/ou CSS. Não garantimos a funcionalidade do código fornecido e as funcionalidades da Shopify. Um controle de qualidade completo é absolutamente necessário para um teste de tema.
Por que testar os temas da Shopify
Um novo tema da Shopify deve ser testado A/B antes da mudança para garantir que ele não prejudique o desempenho da loja. As alterações no design podem influenciar o comportamento do cliente e os KPIs, como a taxa de conversão. O teste A/B permite uma verificação orientada por dados para ver se o novo tema oferece melhores resultados.
Etapa 1: Insira o snippet Varify.io no arquivo theme.liquid
💡Observação: Recomendamos a integração do snippet Varify por meio do arquivo themes.liquid para testar temas. A etapa 1 só precisa ser executada se o snippet Varify ainda não estiver instalado em seu site.
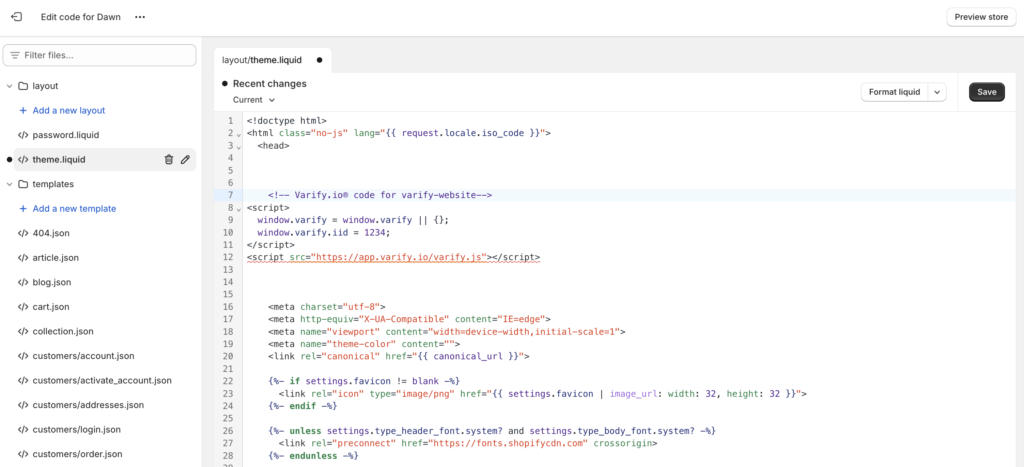
Copie o snippet do Varify.io do painel e cole-o o mais alto possível no arquivo theme.liquid de sua loja. Para fazer isso, vá para "Loja on-line" -> "Temas" no backend do Shopify e clique em "editar código"



Etapa 2: Encontre o ID do tema do novo tema que você deseja testar
Precisamos do ID do tema para informar à Shopify qual tema os participantes do teste devem ver. Aqui está um guia passo a passo sobre como encontrar o ID do tema no link de visualização:
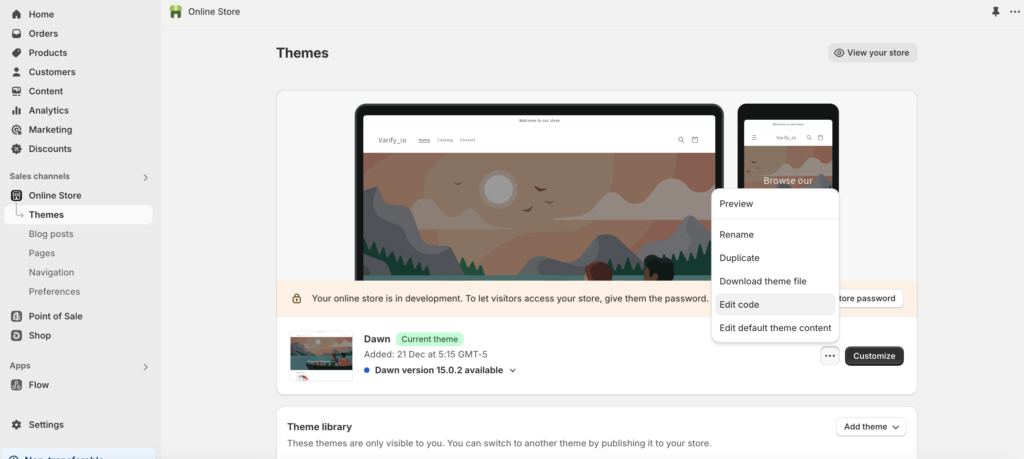
1. ir para: Canais de vendas > Loja on-line > Temas > Biblioteca de temas.
2. Pesquise o tema que você deseja testar.
3. Clique nos três pontos (Ações)
4. Clique em "Preview" (Visualizar) e copie o link.
Seu link de visualização terá a seguinte aparência: https://deinshop.myshopify.com/?preview_theme_id=1234567890
O número no final do link (1234567890) é a ID do tema de que você precisa.
Agora faça o mesmo com seu tema atual e copie o ID do tema aqui também.
Etapa 3: Criar experimento
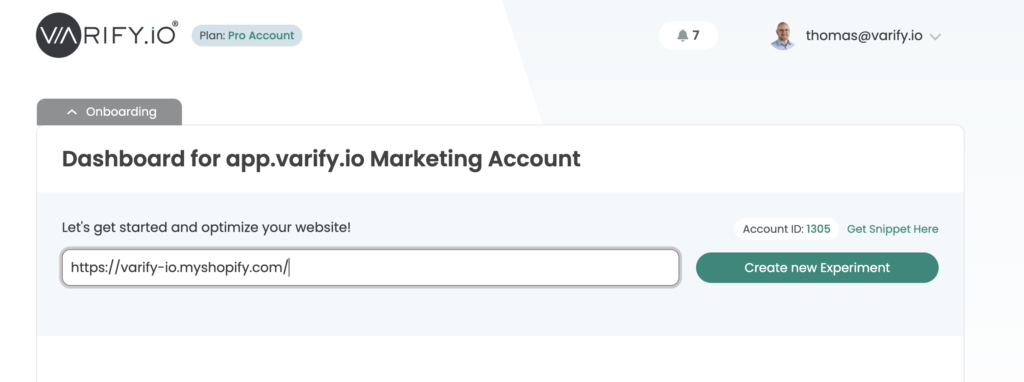
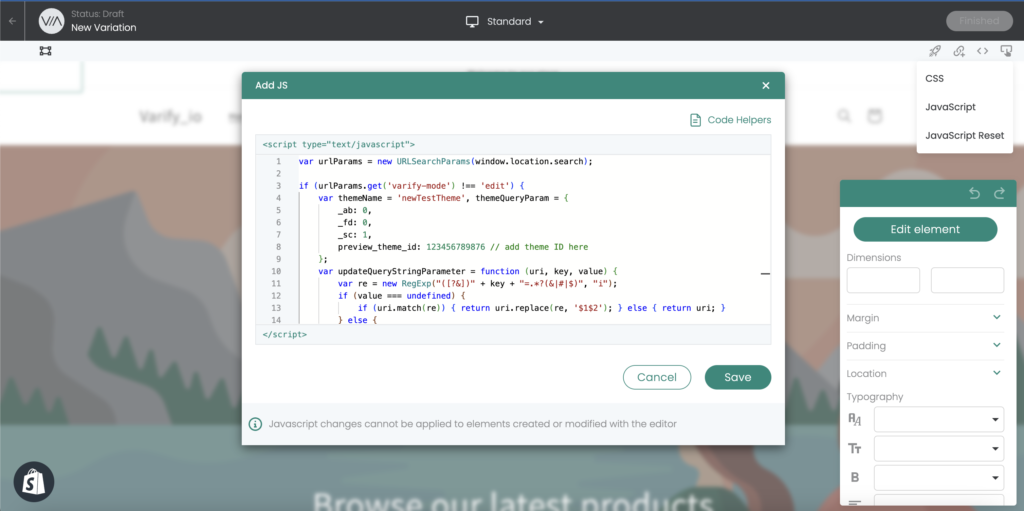
Crie um novo experimento. Para fazer isso, basta inserir a página inicial de sua loja como URL do editor no painel do Varify. Em seguida, clique em "Add JS" e adicione o seguinte JavaScript ao experimento.

💡Observação: Digite o ID do tema usado atualmente na linha 3 e o ID do tema a ser testado na linha 13.
// Add the experimentId and variationId of your Experiment in order to track your Experiment correctly
const experimentId = 21952;
const variationId = 32490;
// Add your original theme id here
window.varify.helpers.waitFor(
'[data-theme-instance-id="148175061290"]',
(themeElement) => {
// …then run your redirect logic.
(function () {
const url = new URL(window.location.href);
const params = url.searchParams;
const shadow = document.querySelector('div#varify-shadow-root');
// only redirect when the variation-param is missing AND the shadow-root isn't present
if (!params.has('pb') && !shadow) {
// Add your preview theme id here
params.set('preview_theme_id', '177143382392');
params.set('pb', '0'); // hide the preview bar
const paramAsBase64 = window
.btoa(`${experimentId}:${variationId}`)
.replace(/=/g, '');
params.append(
'va-red',
paramAsBase64,
);
// replace so you don't add a new history entry
window.location.replace(url.toString());
} else {
console.log('Redirect skipped:', {
hasVarifyVariation: params.has('varify-variation-id'),
varifyShadowRootExists: !!shadow
});
}
})();
}
);
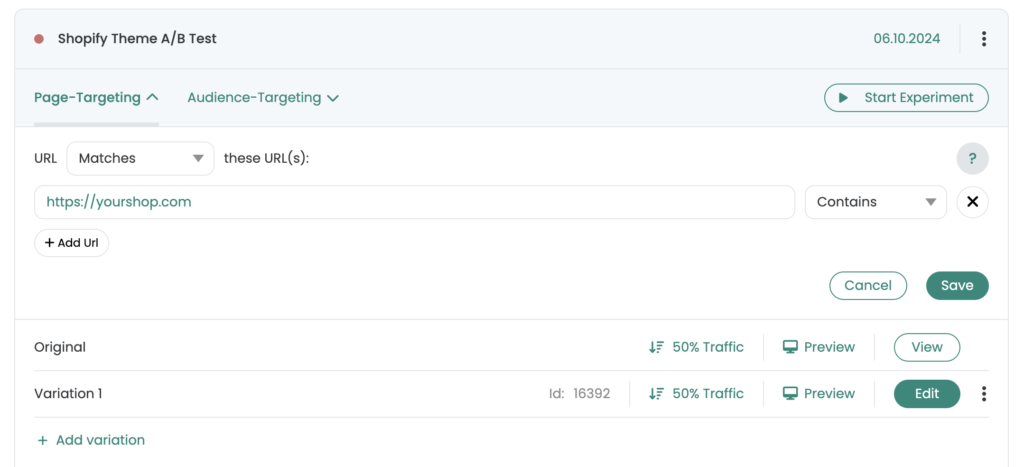
Assim que o snippet de código tiver sido personalizado com os novos IDs de tema, você poderá clicar em "Finished" (Concluído) e dar um nome adequado ao experimento. Em seguida, abra "Page Targeting" no experimento e altere o "Match Type" (Tipo de correspondência) de "Simple Match" (Correspondência simples) para "Contains" (Contém). Em seguida, clique em "Save Page Targeting".

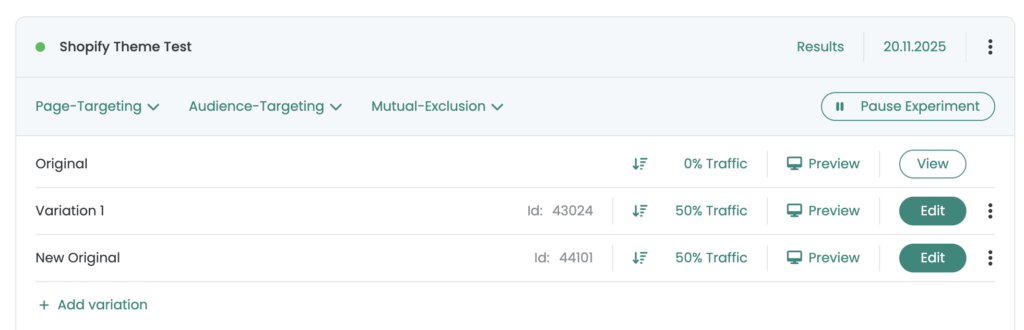
Depois que você ou um visitante tiver visto a versão de teste, ele continuará a ver a versão de visualização mesmo após a conclusão do experimento. Para que você também possa ver o tema original novamente na variante original, crie uma nova variante com o nome "New Original". Em seguida, clique em "Add JS" no editor visual e insira o seguinte código JavaScript e substitua o data-theme-instance-id pelo ID do tema de visualização do tema da Shopify que você deseja testar.

// Add your correct preview theme ID here
window.varify.helpers.waitFor(
'[data-theme-instance-id="167804502324"]',
(themeElement) => {
let currentUrl = window.location.href;
if (!currentUrl.includes('varify-variation-id')) {
if (currentUrl.includes('?')) {
currentUrl += '&exitPreview=1';
} else {
currentUrl += '?exitPreview=1';
}
window.location.href = currentUrl;
}
}
);
Etapa 4: Direcionamento e garantia de qualidade
Depois de implementar o JavaScript e salvar o experimento, você poderá salvar o URL da sua loja na página de destino do experimento. Você também pode usar os links "Preview" para verificar se o redirecionamento funciona e se todas as configurações foram feitas corretamente. Para fazer isso, basta procurar o ID do tema correspondente no código da loja. O ID do tema original ou o ID do tema de visualização deve ser encontrado na versão de teste.

Etapa 5: iniciar o experimento
Agora, inicie o experimento com "Start Experiment". De agora em diante, 50% de seus visitantes serão direcionados para o novo tema e 50% continuarão a ver o tema antigo. Os visitantes sempre permanecerão atribuídos à mesma variante durante o período do experimento. Isso significa que o tema que eles viram uma vez, eles verão novamente durante o experimento. Depois de algum tempo, você reconhecerá qual tema tem melhor desempenho.
Etapa 6: Redefinição do modo de visualização após o término do experimento
Depois que os usuários virem a variante do tema de visualização, eles continuarão a vê-la mesmo após o término do experimento. Você pode iniciar um experimento "Clean Up" para que os usuários possam ver o tema original novamente. Basta criar um novo experimento e adicionar o código JavaScript da variante "New Original" (veja acima) em "Add JS". Salve o experimento com um nome de sua escolha. Defina a alocação de tráfego para a variante 100% e inicie o experimento.
O modo de visualização agora é encerrado para todos os participantes do teste anterior que viram a variante. Verifique a funcionalidade do código antes de iniciar o experimento, da mesma forma que nas etapas anteriores.
Primeiros passos
Integrações de rastreamento e análise da Web
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
Criar experimento
Direcionamento
Relatórios e avaliação
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout