Sorun giderme - Olası nedenler
İçindekiler tablosu
Kısa ve tatlı
Düzenleyicinin yüklenmesi, varyantların kaydedilmesi veya varyantların izlenmesi ile ilgili sorunlar varsa, bu sayfada olası nedenler listelenir ve bunların nasıl çözülebileceği açıklanır.
1. düzenleyici veya önizleme varyantları yüklenmiyor
Web sitenizi Varify.io kontrol paneli üzerinden çağırıyor ancak Varify.io editörü yüklenmiyorsa, bunun nedeni genellikle Varify.io komut dosyasının web sitenize doğru şekilde entegre edilmemiş olması, web sitenizin bir içerik güvenlik politikası kullanması veya gerekli vairfy parametrelerinin kaldırılmış olmasıdır.
Komut dosyası doğru yüklendi mi?
Snippet'in doğru uygulanıp uygulanmadığını kontrol etmenin en kolay yolu tarayıcı konsolunu açmaktır:
- 1. Web sitenizin boş bir alanına farenin sağ tuşuyla tıklayın
- "İncele" veya "Öğeyi incele" öğesini seçin.
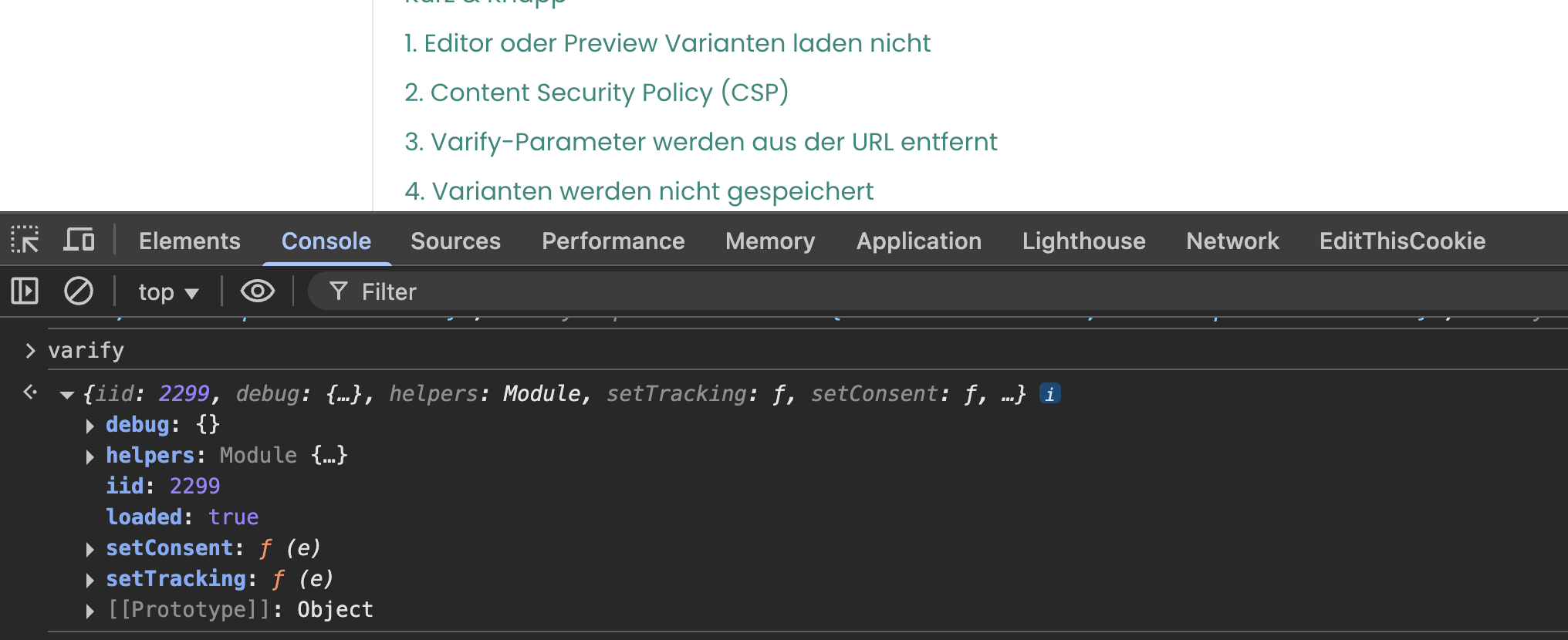
- 3. "Konsol" sekmesini seçin, varify metnini girin ve Enter tuşuna basın.
"iid" alanında hesap kimliğinizi görüyorsanız ve "loaded: true" değeri görüntüleniyorsa, kod doğru şekilde uygulanmıştır.

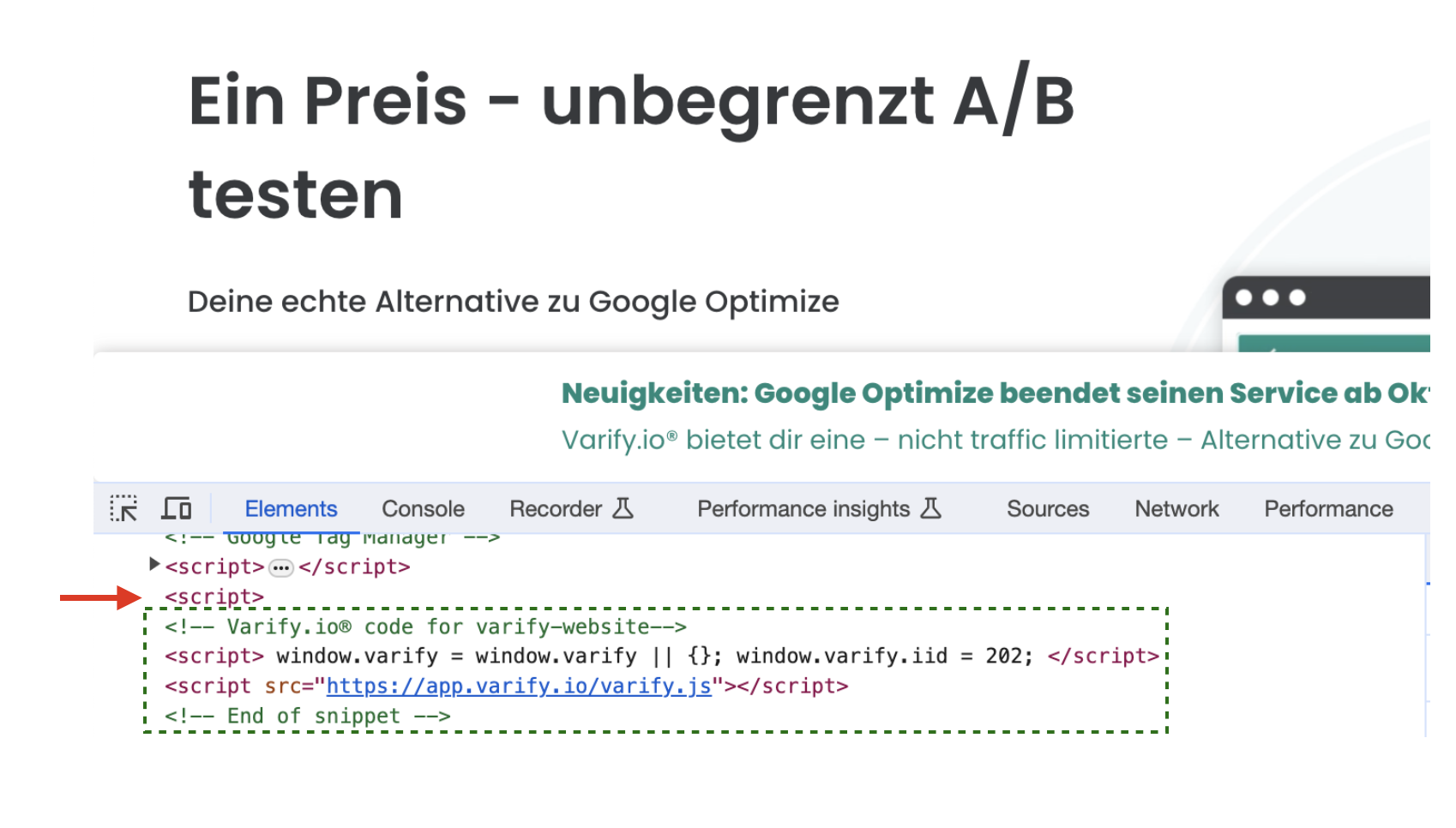
Aşağıdaki örnek yaygın bir hatayı göstermektedir. Entegre Varify.io komut dosyasından önce başka bir açık etiketi vardır. Sonuç olarak, Varify.io komut dosyası doğru şekilde yüklenemez.

Düzenleyicinin veya önizleme varyantlarının yüklenmemesinin diğer nedenleri şunlar olabilir
2. içerik güvenlik politikası (CSP)
Web siteleri, HTTP yanıt başlığını ekleyerek bir İçerik Güvenliği İlkesi (CSP) uygulayabilir İçerik güvenliği politikası veya bir <meta>-day with the http-equip Değer "İçerik güvenliği politikası" Belirtin.
ℹ️ Bir sunucunun sunduğu her şeye körü körüne güvenmek yerine CSP, güvenilir içeriğe sahip kaynakların erişim kontrol listesini tanımlayan "Content-Security-Policy" HTTP başlığını tanımlar. Ayrıca tarayıcıya yalnızca bu kaynaklardan gelen kaynakları çalıştırması veya görüntülemesi talimatını verir.
CSP hataları nasıl anlaşılır?
Aşağıdaki durumlarda Varify.io'yu kullanmak için CSP'nizi özelleştirmeniz gerekir:
a) Tarayıcı konsolunuzda buna benzer bir hata görürsünüz:
Bu sayfa varify.io editörü ile uyumlu olmayan güvenlik özellikleri kullanmaktadır.
b) Google Geliştirici Araçları'nda buna benzer bir hata görüyorsanız:
Aşağıdaki İçerik Güvenliği Politikası yönergesini ihlal ettiği için editor.varify.io dosyasını çalıştırmayı reddetti...
c) böyle bir hata görürseniz:
Sitenizin İçerik Güvenliği Politikası JavaScript'te 'eval' kullanımını engeller.
CSP hataları nasıl düzeltilir
Web siteniz bir (CSP) kullanıyorsa, aşağıdaki değerler buraya girilmelidir:
- https://app.varify.io ve
- https://editor.varify.io
Buna ek olarak, script-src şu yönergeyi içermelidir "unsafe-eval" eklenebilir.
Duyarlı Aygıt Değiştirici'yi kullanabilmek için alan adınızın hem frame-ancestors yanı sıra çerçeve-src Direktif.
Örnek
“`
Content-Security-Policy: frame-ancestors {YOUR_DOMAIN}; frame-src {YOUR_DOMAIN}; script-src 'unsafe-eval' https://app.varify.io https://editor.varify.io;
“`
Not:
Kullanıcı tanımlı Javascript'in varyasyon tarafından teslim edilebilmesi için unsafe-eval değeri ayarlanmalıdır.
3. varify parametreleri URL'den kaldırılır
Düzenleyici yüklenirken veya ilgili önizleme bağlantıları aracılığıyla önizleme varyantları görüntülenirken, URL'ye önemli parametreler eklenir.
Bunlar web siteniz tarafından kaldırılır veya engellenirse, editör veya önizleme bağlantıları gibi diğer işlevler artık düzgün çalışmayabilir.
Hata nasıl düzeltilir
Önemli parametrelerin URL'den çıkarılmaması için bunları beyaz etiketlemelisiniz. Aşağıdaki parametreler Varify tarafından bir URL'ye eklenebilir:
varify-editor
varify-token
varify-önizleme
varify-force
varify-mode
varify-variation-id
varify-variation-name
4. varyantlar kaydedilmez
Görsel düzenleyici ile değişiklik yapabiliyorsunuz, ancak varyantları kaydedemiyor musunuz? O zaman bunun nedeni Varify.io betiğinin doğru şekilde entegre edilmemiş olmasıdır.
Yanlış hesap kimliği
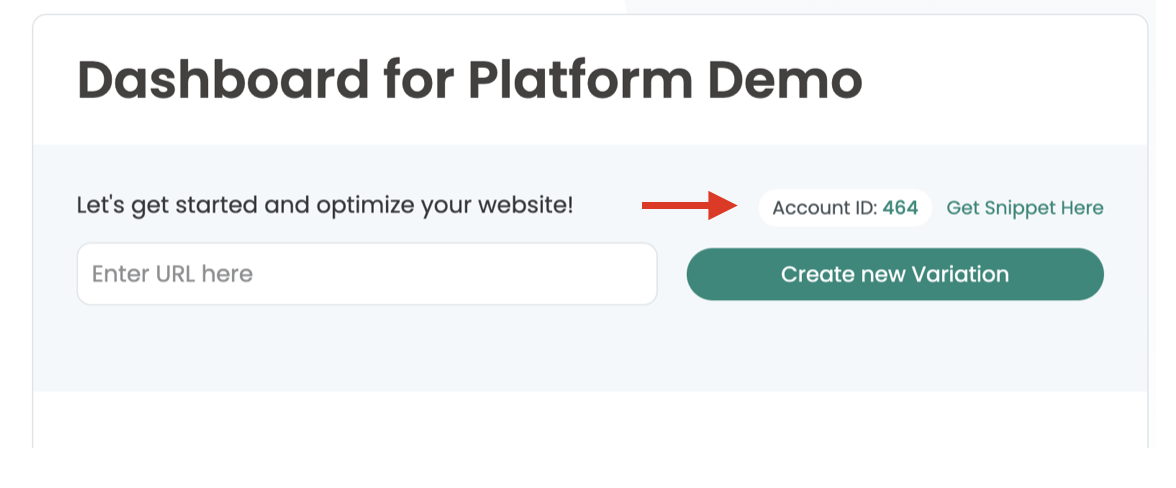
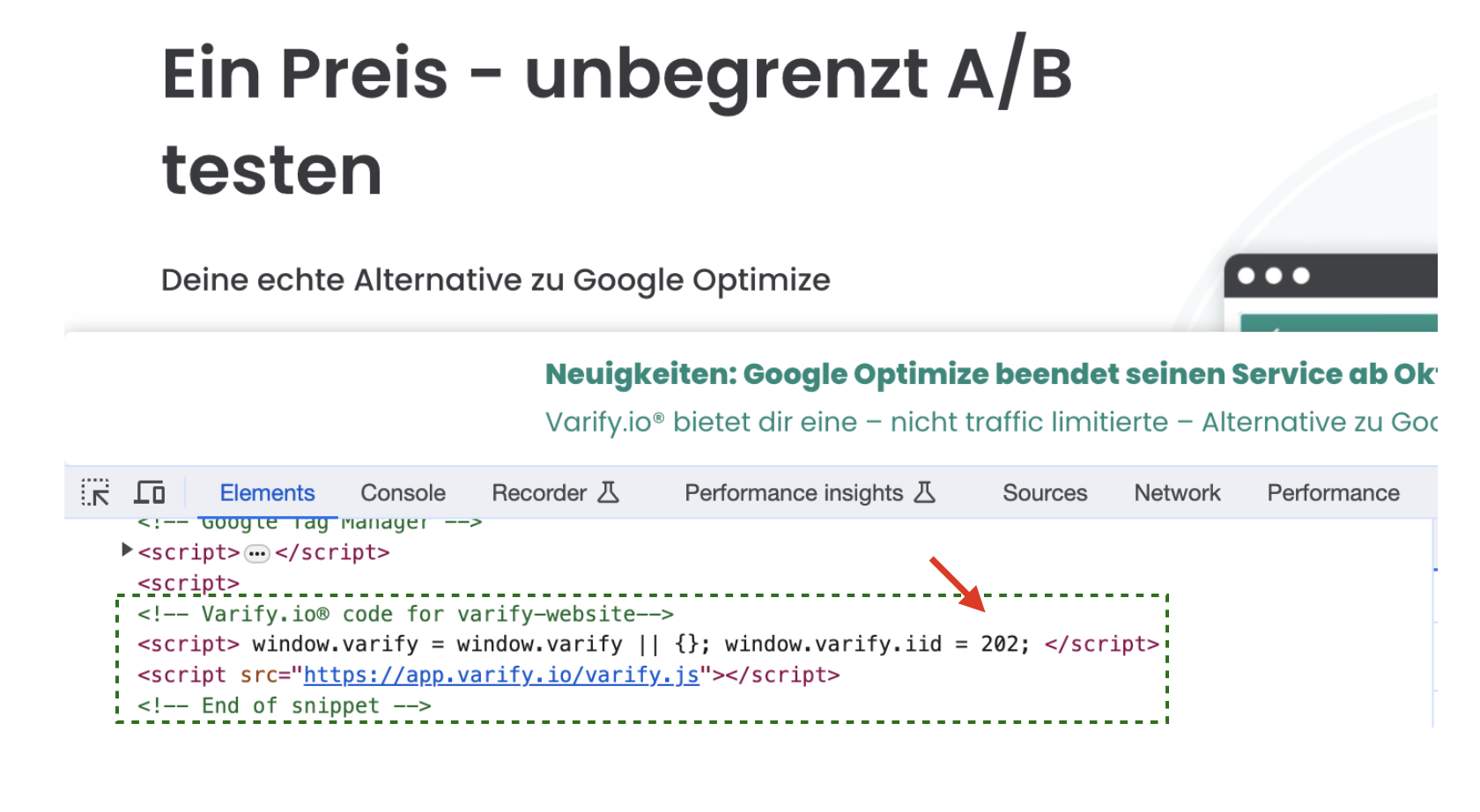
Sayfanızdaki entegre komut dosyasındaki hesap kimliğinin Varify.io kontrol panelinizdeki hesap kimliğine karşılık gelip gelmediğini kontrol edin.

Gösterge tablosundaki hesap kimliği "464"

Yanlış hesap kimliği entegre edilmiştir - Hesap kimliği "464" olmalıdır
Varify.io betiği doğru şekilde entegre edilmedi
Bkz. Burada
5. deneyler başlamıyor
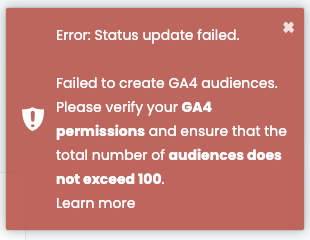
Etkin bir Google bağlantısıyla, bir deneme başlatıldığında GA4'te orijinal de dahil olmak üzere her varyant için bir kitle oluşturulur. Oluşturma başarısız olursa, deney başlamaz ve bir hata mesajı görüntülenir.
Bu durumda, aşağıdaki noktaları kontrol edin:

Google bağlantısı kesildi
Eğer deneyiniz başlamazsa, bunun nedeni Google bağlantısı yalan. Bu durumda, Google hesabınıza yeniden bağlanmayı deneyin:
1. Açın İzleme kurulumu.
2. üzerine tıklayın Bağlantıyı Kesmevcut bağlantıyı kesmek için.
3. Ardından Google hesabınıza yeniden bağlanın.
Bağlı Google hesabının hakları yok
Bir deney başlatırken, Varify her varyant için aşağıdakileri oluşturur İzleyiciler GA4'te. Bir hata oluşursa, bunun nedeni bağlı GA4 hesabı için eksik haklar olabilir.
Çözüm:
- Bağlı GA4 hesabının en azından Pazarlamacı rolüne sahip olup olmadığını kontrol edin.
- Değilse, bu role bir hesap bağlayın veya GA4'teki bağlı hesabın kullanıcı haklarını buna göre ayarlayın.
GA4'te çok fazla izleyici oluşturuldu
GA4'teki hedef kitle sayısı 100 ile sınırlıdır. Varify.io'da GA4 Bağlantısı kullanılırken bir deneyin her bir varyantı için ayrı bir kitle oluşturulduğundan, sınır nedeniyle yeni kitleler oluşturulamazsa bir deney başlatılamaz. Aşağıdaki önlemler bu sorunu çözmeye yardımcı olabilir:
- GA4'te izleyicilerin arşivlenmesi: Artık gerekli olmayan eski kampanyaların kitleleri GA4'te arşivlenebilir. Arşivlenen bu kitlelere yeni ziyaretler atanamayacağını lütfen unutmayın.
- Varify.io'da geçmiş deneylerin arşivlenmesi: Halihazırda tamamlanmış olan deneyler Varify'da arşivlenebilir. Bu otomatik olarak GA4'teki ilgili kitlelerin arşivlenmesine yol açar. Arşivlenen deneylere ait veriler Varify.io'da saklanmaya devam eder ve görüntülenebilir.
Daha fazlasını burada bulabilirsiniz: Arşiv deneyleri
6. Duyarlı Cihaz Değiştirici web sitesini görüntülemiyor
Web sitenizi duyarlı bir şekilde görüntülemek ve düzenlemek istiyorsanız, ancak web siteniz yüklenmiyor ve bir hata gösteriyorsa, bunun nedeni çerçeveleme kısıtlamalarıdır.

Çözüm 1: Varify.io® Chrome Uzantısını Kullanma
Varyasyonlarınızı mobil cihazlar için görüntülemeye ve özelleştirmeye devam edebilmeniz için, Varify.io® Chrome Uzantısı ile bu çerçeveleme kısıtlamasını atlama seçeneğine sahipsiniz.
- İndirin Varify® Chrome Uzantısı
- 2. Tarayıcınızda etkinleştirin ve Varify® kod parçacığınızı saklayın
- "Duyarlı Cihaz Değiştiriciye İzin Ver" anahtarını etkinleştirin
- Sayfayı yeniden yükle - Tamamdır!
Duyarlı Cihaz Değiştirici artık çalışmalıdır.
Kurulum ve aktivasyonun yanı sıra diğer işlevlerin daha ayrıntılı bir açıklamasını burada bulabilirsiniz: Varify® Chrome tarayıcı uzantısı

Çözüm 2: X-frame seçeneklerini kendi web sitenizde özelleştirin
Yukarıdaki ekran görüntüsündeki gibi bir hata mesajı görürseniz, sayfa bir çerçeveleme kısıtlaması nedeniyle duyarlı cihaz değiştiriciye yüklenemiyor demektir.
Görsel düzenleyicinin normal masaüstü görünümü çerçevenin sınırlamalarından etkilenmez.
Eğer sayfanızda yanıt başlığı X-Frame-Options değeri ile "reddet" teslim edildiğinde, duyarlı düzenleme kullanılamaz.
Bu durumda mantıklı bir çözüm, X-Frame-Options ile kısıtlamak olacaktır: “sameorigin" gevşemek için.
X-Frame seçenekleri: "sameorigin" sayfalarınızın alan adınızdaki bir çerçeveye gömülmesine izin verir, ancak diğer web sitelerine gömülmesine izin vermez.
7. izleme: GA4'te veri yok veya eksik
Google Etiket Yöneticisi kurulumu ayarlanmadı/yayınlanmadı (manuel kurulum)
Eğer sizde Manuel izleme entegrasyonu içinde belirli ayarları değiştirmeniz gerekir. Google Etiket Yöneticisi (GTM) yap.
Önemli: Özelleştirilmiş konteyner yayınlanmalıdırböylece izleme çalışır.
Bu yüzden, kontrol edin:
- Olup olmadığı Talimatlara göre Google Etiket Yöneticisi kuruldu (Manuel Google Tag Manager izleme kurulumu).
- Olup olmadığı tüm değişiklikler yayınlandı vardı.

İzleme Etkinleştirme Komut Dosyası tetiklenmiyor
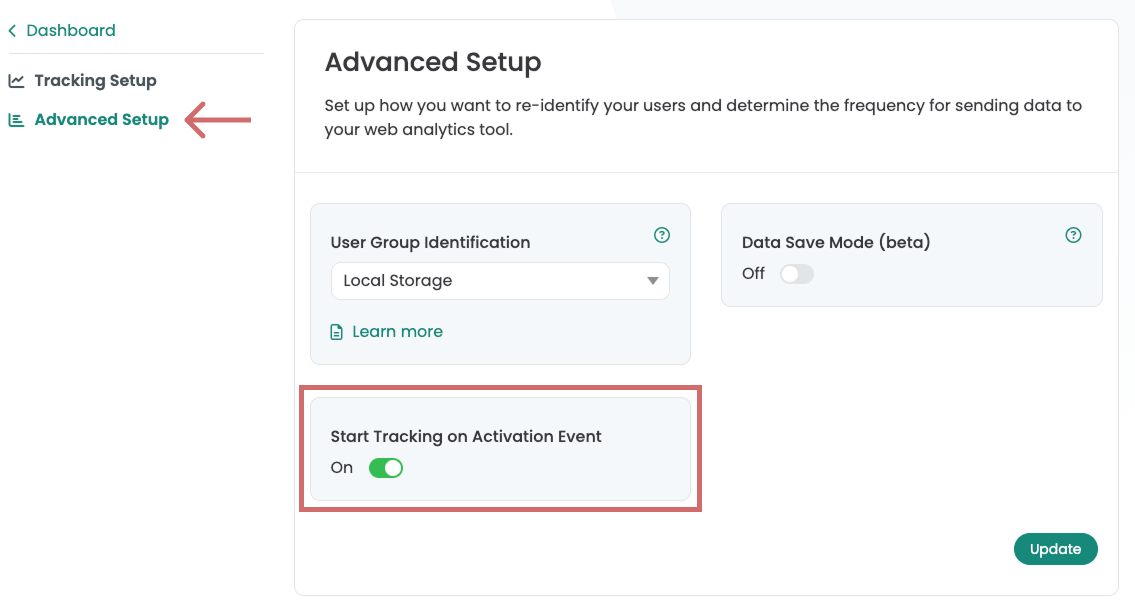
Eğer analiz aracınızda İzleme verisi yok ulaştığında, ortam "Etkinleştirme Etkinliğinde İzlemeyi Başlat" içinde Gelişmiş Kurulum etkinleştirilmelidir. Bu ayırır İzlemeden gelen değişken oynatma.
Olası nedenler ve çözümler:
- İzleme Etkinleştirme Komut Dosyası tetiklenmedi
→ Kontrol edin İzleme Aktivasyon Komut Dosyası doğru şekilde yapılandırılmıştır.
→ İçinde olmalı GTM öyle bir şekilde tetiklenmelidir ki başlatmadan hemen sonra analiz aracınızın. - Ayarı devre dışı bırak (tavsiye edilmez)
→ Sonuç olarak, izleme olayları doğrudan varyant oynatımıyla birlikte ateşlenir.
→ Dikkat: Bu durum aşağıdakilere yol açabilir "Ayarlanmadı" oturumları analitik verilerde.

Kullanıcı tanımlı tanım eksik veya yanlış adlandırılmış
Aşağıdaki bilgiler İzleme olaylarını çeşitlendirin GA4'te bir kendi özel boyutunuz kaydedildi. Eğer bunlar Özel boyut mevcut değil, ol Veri yok GA4'te görüntülenir.
Normalde, özel boyut otomatik olarak oluşturuldusahip olur olmaz Varify'da Google bağlantısını etkinleştirin. Bu gerçekleşmediyse veya siz Google bağlantısı kullanmazboyutun var olup olmadığını kontrol edin ve gerekirse manuel olarak oluşturun.
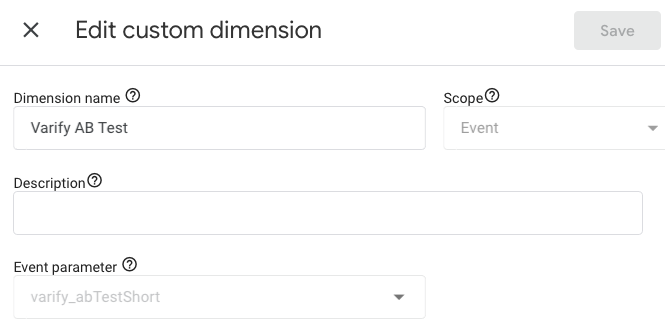
Özel Boyut için önemli ayarlar:
- İsim: Varify AB Testi
- Kapsam: Etkinlik
- Olay parametreleri: varify_abTestShort

Test Çeşitlendirme Takibi
için İzlemeyi çeşitlendirin test etmek için bir A/A testi ve başlat.
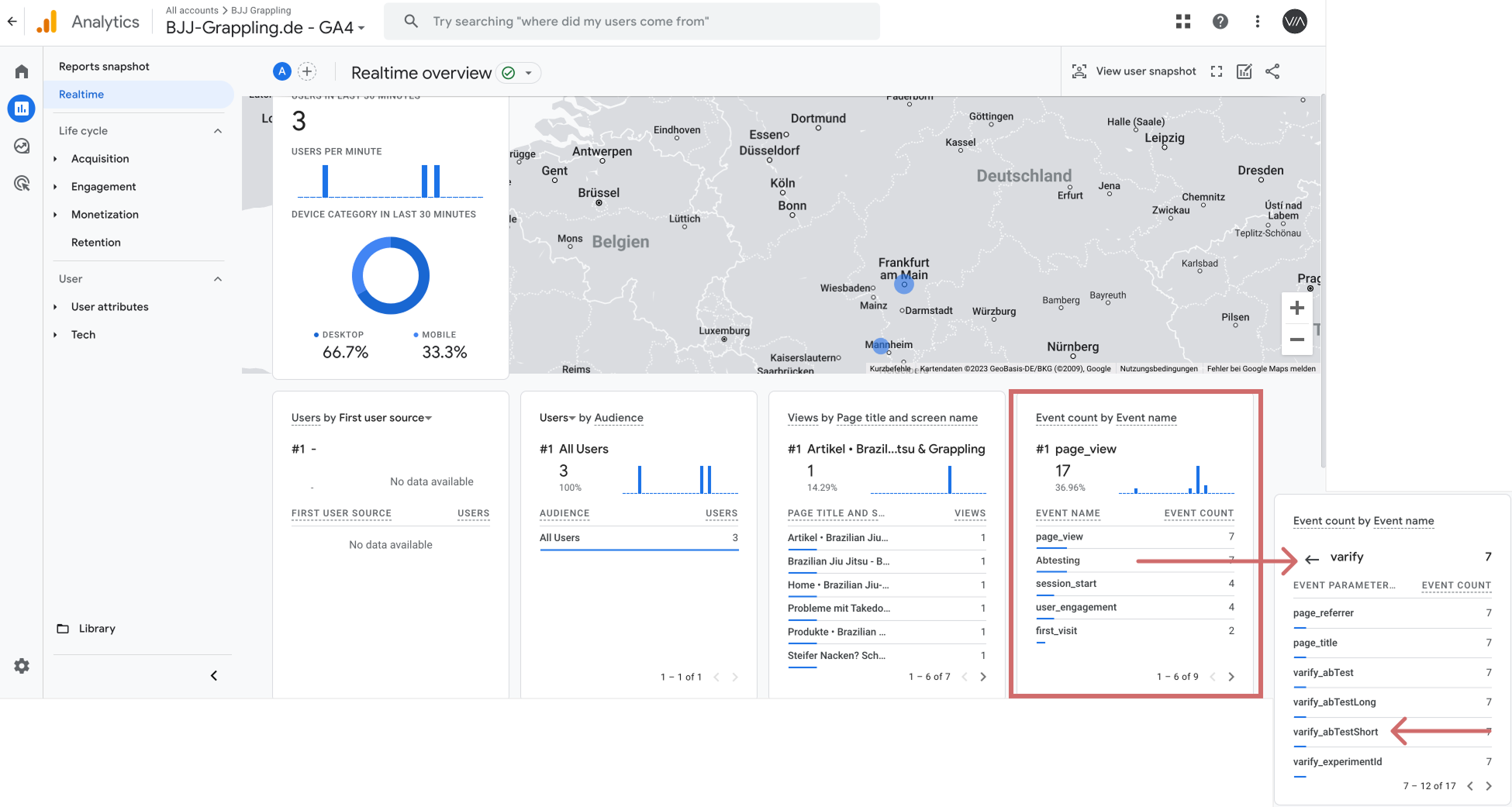
O zaman kontrol et GA4 gerçek zamanlı görünümolup olmadığını Varify'dan ilgili parametrelerle A/B testi etkinlikleri varmak.
Ayrıntılı belgeleri burada bulabilirsiniz: Bir A/A testi başlatın ve takibi kontrol edin

8. sayfalar Titreşim - Titreşim efekti
Varyantlar yüklenirken bir hata oluşursa Titreşim efekti meydana gelirse, bunun nedeni genellikle Varify snippet'i çok geç yüklendi.
İşte bunu nasıl önleyebileceğiniz:
- Entegre edin Varify snippet doğrudan <head>-Alan web sitenizin. (Snippet entegrasyonu)
- Alternatif olarak, bir Titreşim önleyici komut dosyası kullanın. Bununla birlikte, lütfen bunun temel web hayati değerleri ve SEO üzerinde olumsuz etki olabilir.
Ziyaretçiler bir oturum sırasında / çerezleri kabul ettikten sonra diğer varyantlara yönlendirilir
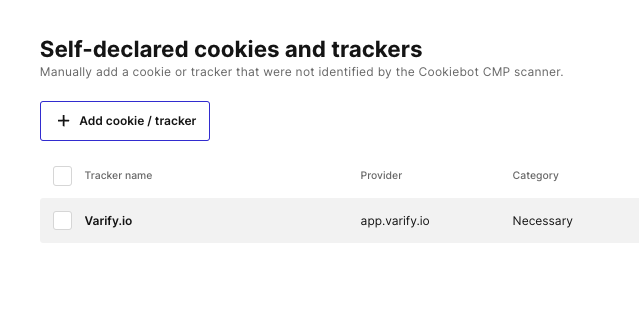
Bu durumda CMP sağlayıcısı, izleme kabul edilir edilmez tarayıcının oturumunun veya yerel depolama alanının boşaltılmasını sağlar. Bu durumda, CMP aracında Varify.io® veya app.varify.io'yu bir sağlayıcı olarak oluşturmanız ve kategorize etmeniz yeterlidir. İşte bir Cookiebot örneği:

9 Google Analytcis 4 Varify.io ile bağlantı sık sık kesiliyor

GA4 ile Varify.io arasındaki bağlantı kesilebilir ve bu da ilgili bir hata mesajıyla gösterilir. Böyle bir kesintinin çeşitli nedenleri olabilir, örneğin bağlı hesabın GA4 rolü için yetkilendirmeler değişirse.
Google hesabı, mevcut kitlelerde herhangi bir veri kaybı olmadan herhangi bir zamanda yeniden bağlanabilir.
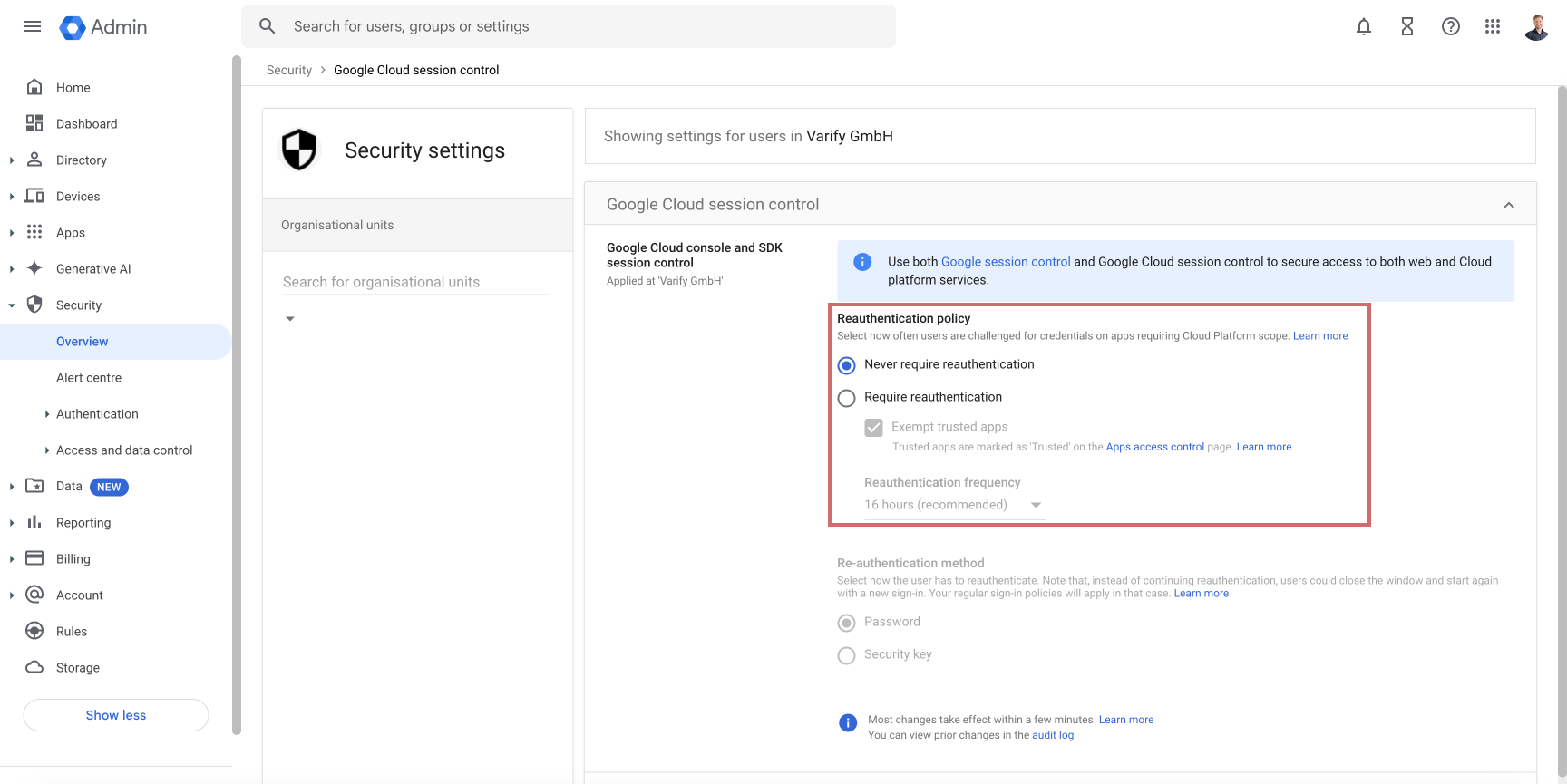
Hesabın bağlantısı düzenli olarak, örneğin her 24 saatte bir kesiliyorsa, bunun nedeni Google Cloud Session Control'deki bir yeniden kimlik doğrulama ayarı olabilir.
Bu durumda, yeniden kimlik doğrulama sıklığı uzatılabilir veya tamamen devre dışı bırakılabilir.
Bağlantı: Google Reauthentication Yönetici Aracı

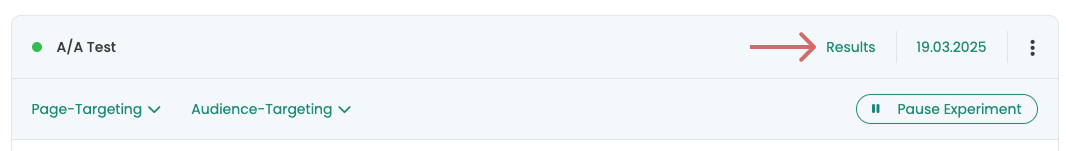
11. Deney başladıktan sonra "Sonuçlar" bağlantısı yok

İzleme kurulumunda Varify'da raporlamayı seçtiyseniz, deneyi başlattıktan sonra sizi doğrudan raporlamaya götürecek bir "Sonuçlar" bağlantısı görünecektir.
Bağlantı başlatıldıktan kısa bir süre sonra görünmezse, bunun nedeni genellikle Google ile bağlantınızın kesilmiş olmasıdır. Bağlantı yalnızca başlangıçta Google hesabınızla bağlantınız etkinse görüntülenecektir.
Bağlantı eksikse bu şekilde devam edersiniz:
İzleme kurulumunu açın ve Google bağlantısının etkin olup olmadığını kontrol edin.
Google hesabınızla bağlantıyı yeniden kurun.
Daha önce bir bağlantıya sahip olan deneyler için bu bağlantı artık tekrar görünür olmalıdır.
Bağlantı hala eksikse, deney aktif bir GA4 bağlantısı olmadan başlatılmıştır.
Şimdi iki seçeneğiniz var:
Segment bazlı raporu doğrudan GA4'te kullanın.
Deneyi duraklatın, çoğaltın ve çoğaltmayı etkin bir Google bağlantısıyla başlatın.
Not: Çalışan bir deney etkin bir Google bağlantısıyla başlatılmışsa, bağlantı daha sonra kesilse bile hiçbir veri kaybolmayacaktır. Google hesabınıza yeniden bağlandığınızda sonuçlar bağlantısı tekrar görünecektir.
İlk adımlar
İzleme ve web analitiği entegrasyonları
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
Deney oluşturun
Hedefleme
Raporlama ve değerlendirme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri