A/B Testi: Deney oluşturma
İçindekiler tablosu
Kısa ve tatlı
Varify.io® ile deneylerinizi hiç vakit kaybetmeden oluşturabilir ve başlatabilirsiniz. Bunu yapmak için önce yeni bir varyant oluşturun ve kaydedin. Daha sonra kontrol panelinde denemeniz için çeşitli ayarlar yapabilirsiniz. Son olarak, bir sayfa hedeflemesi tanımlayarak ve başlat düğmesine basarak deneyi başlatın.
Adım adım öğretici
Deney oluşturma, başlatma ve durdurma
Varify.io® Editör ile varyant oluşturun
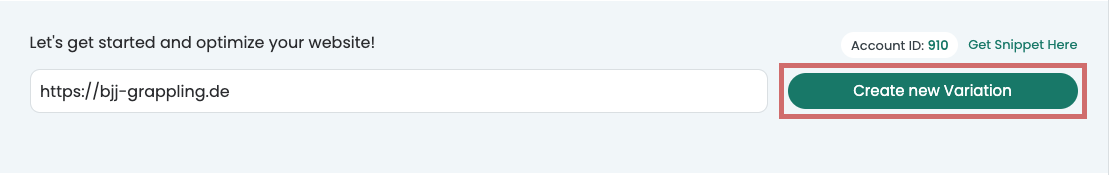
Bir deneme oluşturmak için, kontrol panelinin üst kısmına web sitenizin geçerli bir URL'sini, örneğin değiştirmek istediğiniz sayfanın URL'sini girin. Ardından "Yeni varyasyon oluştur" seçeneğine tıklayın.

Varify.io® editörü şimdi açılacaktır. Bu, deney için varyantınızı oluşturmanız için size çeşitli işlevler sunar:
- Görsel Düzenleyici
- Kendi JavaScript ve CSS'nizi ekleme
- Yönlendirme URL'si tanımlama (bölünmüş URL testi)
- Campaign Booster (hazır optimizasyonlar)
Tüm değişiklikleri yaptıktan sonra, varyantı "Bitti" ile kaydedin ve deneye bir isim verin.
Deneyi yapılandırın
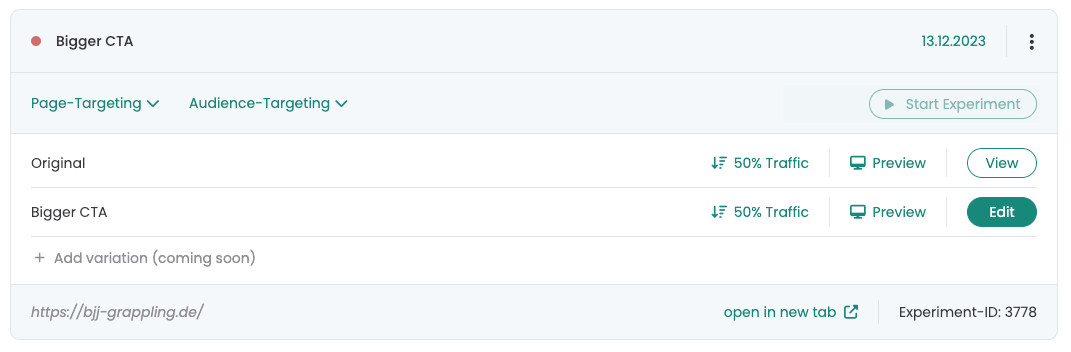
Denemeniz artık kontrol panelinin üst kısmında görüntülenmektedir. Ancak (henüz) başlatılmamıştır. Bunu sol üstteki deney adının yanındaki kırmızı noktadan anlayabilirsiniz. Ayrıca henüz başlat düğmesine de tıklayamazsınız. Bu yalnızca geçerli sayfa hedeflemesi ayarlandıktan sonra etkinleştirilecektir.

Deneye başlamadan önce burada aşağıdaki işlemleri yapabilirsiniz:
- Deneyi başlatın ve duraklatın.
- Orijinal ve varyant arasındaki trafik dağılımını ayarlayın. Bu, varsayılan olarak her zaman 50:50 olarak ayarlanmıştır.
- "Düzenle" düğmesini kullanarak varyanta başka değişiklikler ekleyin.
- Varyantın önizlemesine bir göz atın.
- Deney için bir sayfa hedefleme tanımlayın.
- İsteğe bağlı: Bir Kitle hedefleme deney için.
Deneye başlayın
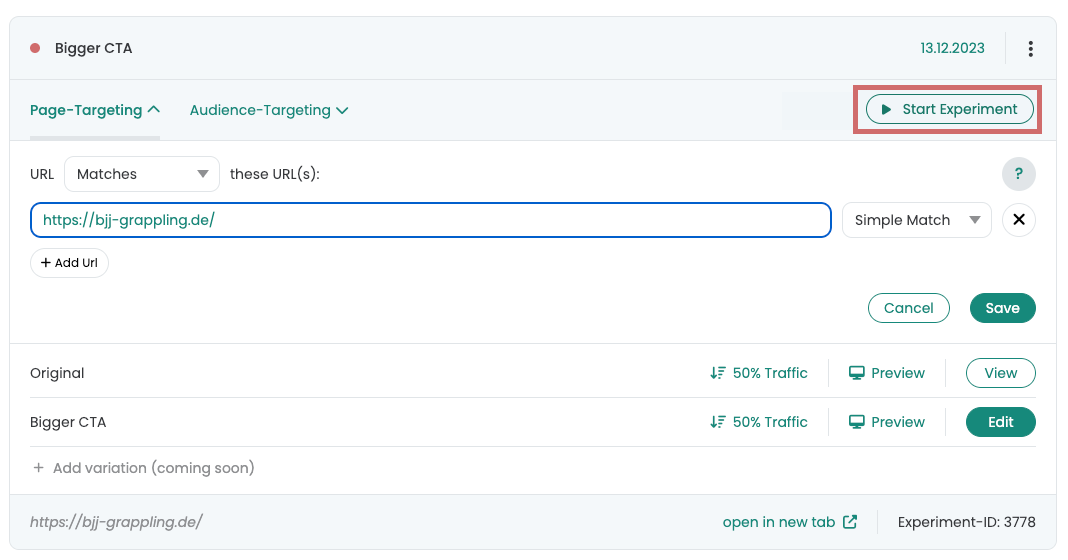
"Sayfa hedefleme" altında geçerli bir URL veya koşul girip kaydettikten sonra, başlat düğmesine tıklanabilir. Sayfa hedeflemeyi ayarlamak için hangi seçeneklere sahip olduğunuzu buradan öğrenebilirsiniz: Parametreler ve URL hedefleme.
Deney adının solundaki kırmızı nokta artık yeşil renkte yanar ve deneyin başlatıldığını gösterir.

Diğer seçenekler
Kalite güvencesi
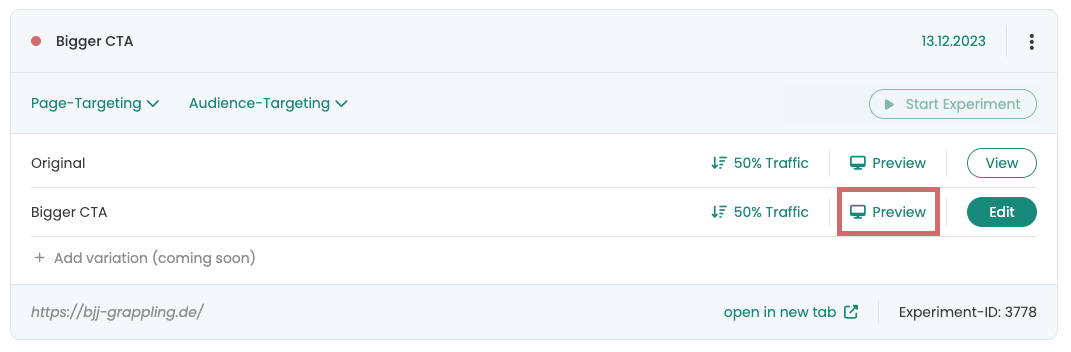
Bir varyant oluşturduktan sonra, "Önizleme" düğmesini kullanarak bunu görüntüleyebilirsiniz. URL ile bir parametre verilir ?varify-preview="Deney adı" eklenmiştir. Varyantı test etmek için bu URL'yi parametre ile birlikte meslektaşlarınıza iletebilirsiniz.
Bu yöntemin, özellikle farklı sayfalarda görüntülenen varyantlar için veya web sitesinin kendisi, örneğin filtreler aracılığıyla URL'ye parametreler ekliyorsa, her zaman çalışmadığını lütfen unutmayın.
Daha fazla bilgi ve ayrıntılı talimatlar için bkz.A/B testi - kalite güvencesi" ayrıntılı talimatlar.

Hata ayıklama / hata analizi
Bu bölümde, tarayıcınızın bir deneyde Orijinal gruba mı yoksa Varyant gruba mı atandığını nasıl kontrol edebileceğiniz açıklanmaktadır. Aşağıdaki adımlar Google Chrome tarayıcısı ile gerçekleştirilmiştir. Burada diğer tarayıcılar için herhangi bir talimat bulunmamaktadır.
A/B testinin gerçekleştirildiği web sitesini açın. Seçtiğiniz bir konumdaki sayfaya sağ tıklayın ve İnceleyin.

Bu açılır Chrome geliştirici araçları. Sekmeden geçiş yapın Elementler sekmesinde Uygulama. İzleme Kurulumu altındaysanız Oturum Depolama Oturum Depolama alanının altında A/B testinin çalıştığı web sitesini seçin. Ekran görüntüsünde, test web sitesinde çalışıyor varify.io. Daha sonra ilgili Varify deneyinizi göreceksiniz. Değer sütununda variationId terimini bulacaksınız. VariationId teriminin ardından deneyin kimliği geliyorsa varyantın içindesiniz demektir. Bu durumda, varyanta atanmış olursunuz. Eğer kelime Sıfır, Orijinal grubuna atandınız.

İzleme Kurulumu altında Yerel Depolama A/B testini seçtiyseniz, Uygulama altındaki Yerel Depolama alanını seçin ve ayrıca A/B testinin çalıştığı web sitesini seçin. Grup ataması Oturum Depolaması ile aynı şekilde yapılır.

Ayrıca Oturum Deposundaki veya Yerel Depodaki girişi silme seçeneğiniz de vardır. Sayfayı yeniden yükledikten sonra grup ataması tekrar gerçekleşir.
İlk adımlar
İzleme ve değerlendirme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Web analitiği entegrasyonları
Diğer entegrasyonlar
Deney oluşturun
Uzman fonksiyonları
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri