Öğeleri taşıyın
İçindekiler tablosu
Kısa ve tatlı
"Öğeleri taşı" işlevi ile web sitenizdeki bir öğeyi kolayca taşıyabilirsiniz. Öğeye tıklayın ve öğenin üzerinde görünen ilgili ok simgelerini kullanarak taşıyın.
Fonksiyon nasıl kullanılır
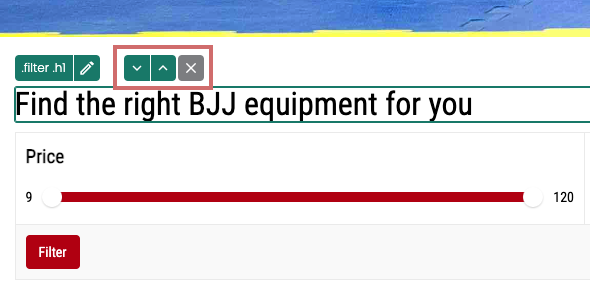
Varify.io editöründe taşımak istediğiniz bir öğeye tıklayın. Seçilen öğe çerçevelenir. Çerçevenin üzerinde bir "yukarı ok" ve bir "aşağı ok" bulacaksınız.
Bir grup içindeki öğeleri taşıyabilirsiniz. Bu, öğeyi bir sonraki öğeyle değiştirmek istiyorsanız aşağı oka tıklamanız gerektiği anlamına gelir. Elemanı bir konum önceye taşımak istiyorsanız, yukarı oka tıklayın.
Hangi öğeye veya öğe kabına (div) tıklandığına bağlı olarak, öğe üst öğe içinde yatay veya dikey olarak hareket eder.

Öğeleri yatay olarak taşıma
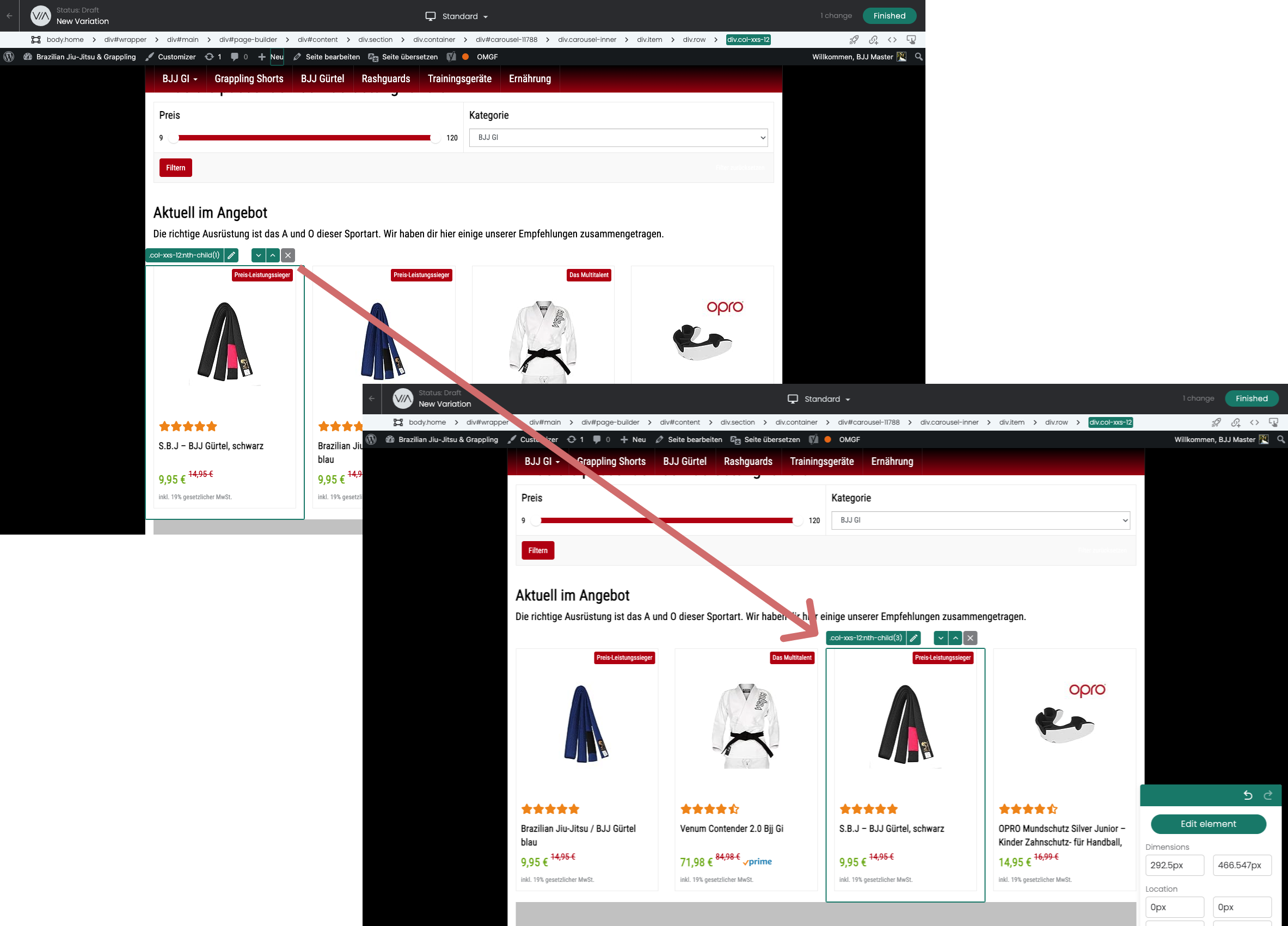
Seçilen öğe, sağında veya solunda başka bloklar bulunan bir kapta (div) bulunuyorsa, öğe buna göre yatay olarak sağa veya sola taşınır.
Eleman, kabın başlangıcına veya sonuna ulaşana kadar sağa veya sola hareket ettirilebilir.
Önemli: Eleman yalnızca kendi konteyneri içinde taşınır.
Bu örnekte, siyah kayış ürün kaydırıcısının üçüncü konumuna getirilir.

Öğeleri dikey olarak taşıma
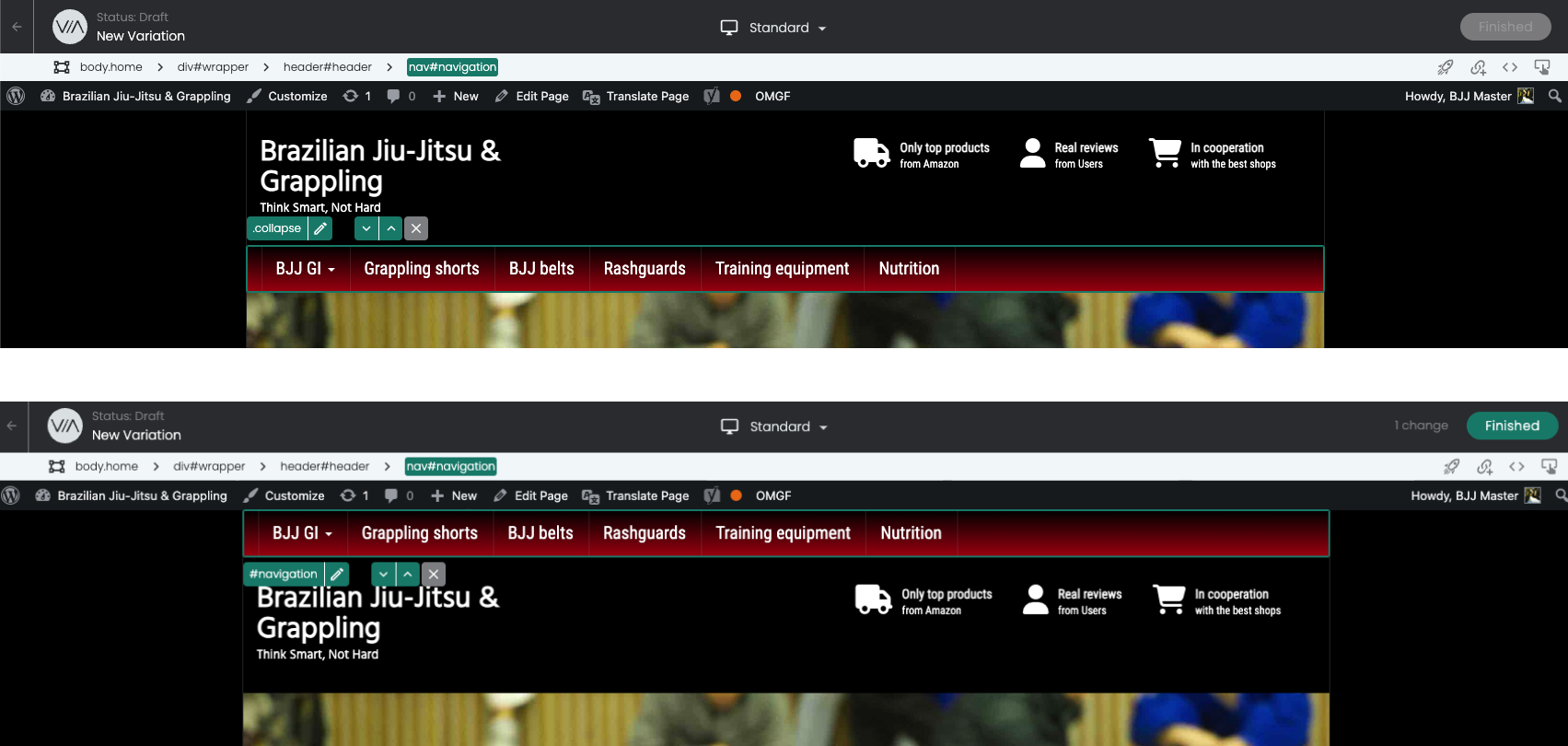
Örneğin, sayfanın tüm genişliğine yayılan bir öğeyi veya bir kapsayıcıyı taşırsanız ya da aynı üst kapsayıcıda sağında veya solunda başka bir kapsayıcı yoksa, dikey olarak yukarı veya aşağı taşınacaktır.
Önemli: Eleman yalnızca kendi konteyneri içinde taşınır.
Bu örnekte, navigasyon için konteyner seçilmiş ve en üste taşınmıştır.

Doğru elemanı seçin
Bir fare tıklamasıyla doğru elemanı seçmek her zaman mümkün değildir. Örneğin, bir üst öğeyi taşımak istiyorsunuz, ancak yalnızca iç öğeye tıklayabiliyorsunuz.
Ekmek kırıntısı seçici burada size yardımcı olur. Bir öğeye tıkladığınızda, öğenin iç içe geçtiği öğeler/kapsayıcılar görüntülenir. Daha sonra üst öğeyi seçebilirsiniz.
İşlevle ilgili makalenin tamamına buradan ulaşabilirsiniz: Breadcrumb Seçici

İlk adımlar
İzleme ve değerlendirme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Web analitiği entegrasyonları
Diğer entegrasyonlar
Deney oluşturun
Uzman fonksiyonları
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri