Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Spostare gli elementi
Indice dei contenuti
Breve e dolce
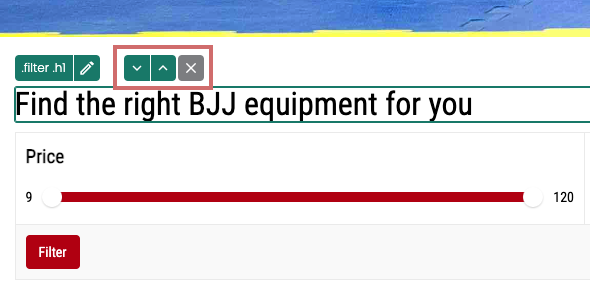
Con la funzione "Sposta elementi" è possibile spostare facilmente un elemento del sito web. Fate clic sull'elemento e spostatelo utilizzando le icone a forma di freccia che appaiono sopra l'elemento.
Come utilizzare la funzione
Fare clic su un elemento dell'editor di Varify.io che si desidera spostare. L'elemento selezionato viene incorniciato. Sopra la cornice si trovano una "freccia verso l'alto" e una "freccia verso il basso".
È possibile spostare gli elementi all'interno di un gruppo. Ciò significa che se si desidera scambiare l'elemento con quello successivo, fare clic sulla freccia verso il basso. Se si desidera spostare l'elemento di una posizione precedente, fare clic sulla freccia verso l'alto.
A seconda dell'elemento o del contenitore di elementi (div) su cui si fa clic, l'elemento si sposta orizzontalmente o verticalmente all'interno dell'elemento genitore.

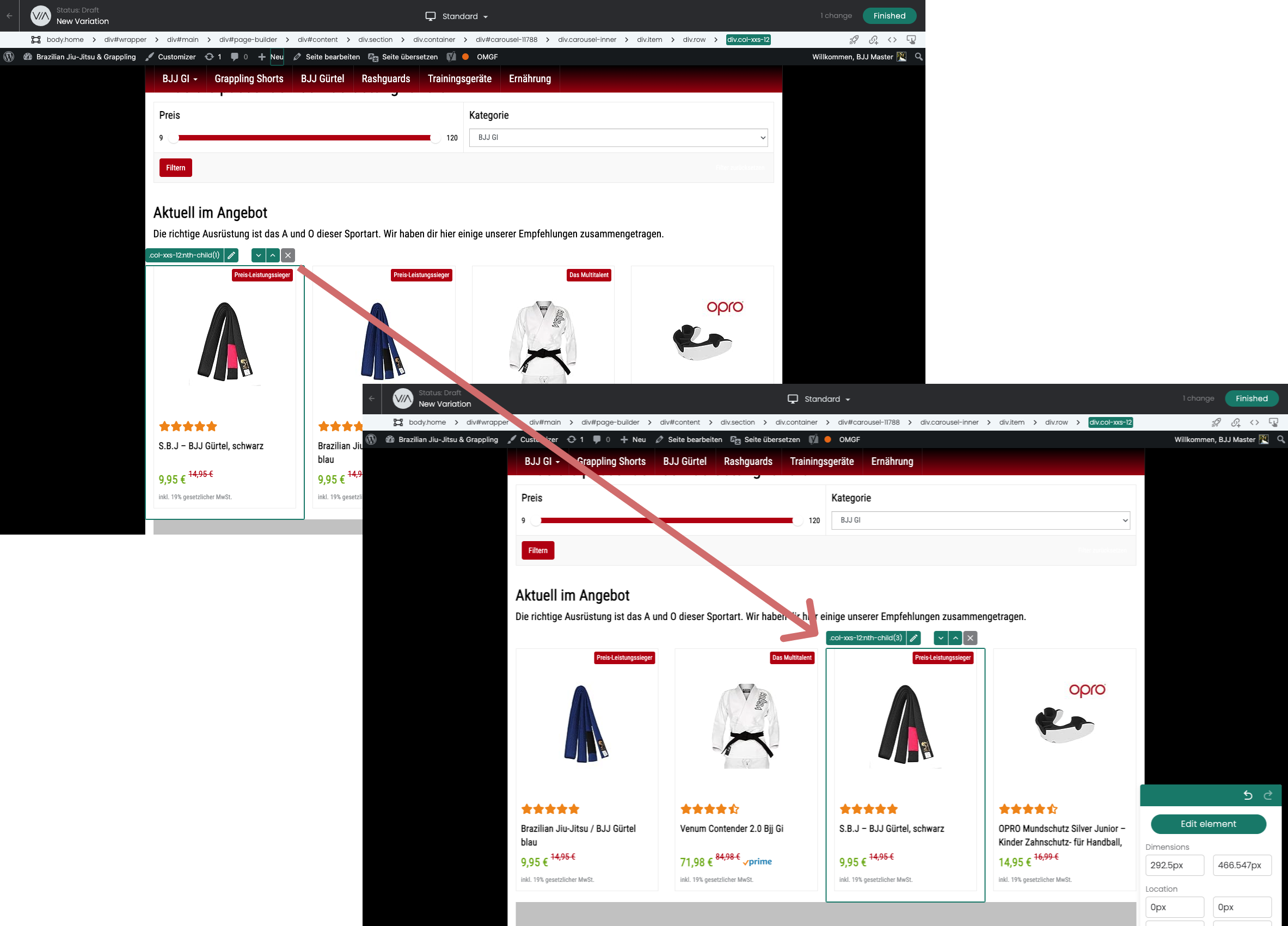
Spostare gli elementi in orizzontale
Se l'elemento selezionato si trova in un contenitore (div) in cui sono presenti altri blocchi a destra o a sinistra, l'elemento viene spostato orizzontalmente a destra o a sinistra di conseguenza.
L'elemento può essere spostato a destra o a sinistra fino a raggiungere l'inizio o la fine del contenitore.
Importante: l'elemento viene spostato solo all'interno del suo contenitore.
In questo esempio, il nastro nero viene spostato nella terza posizione del cursore prodotto.

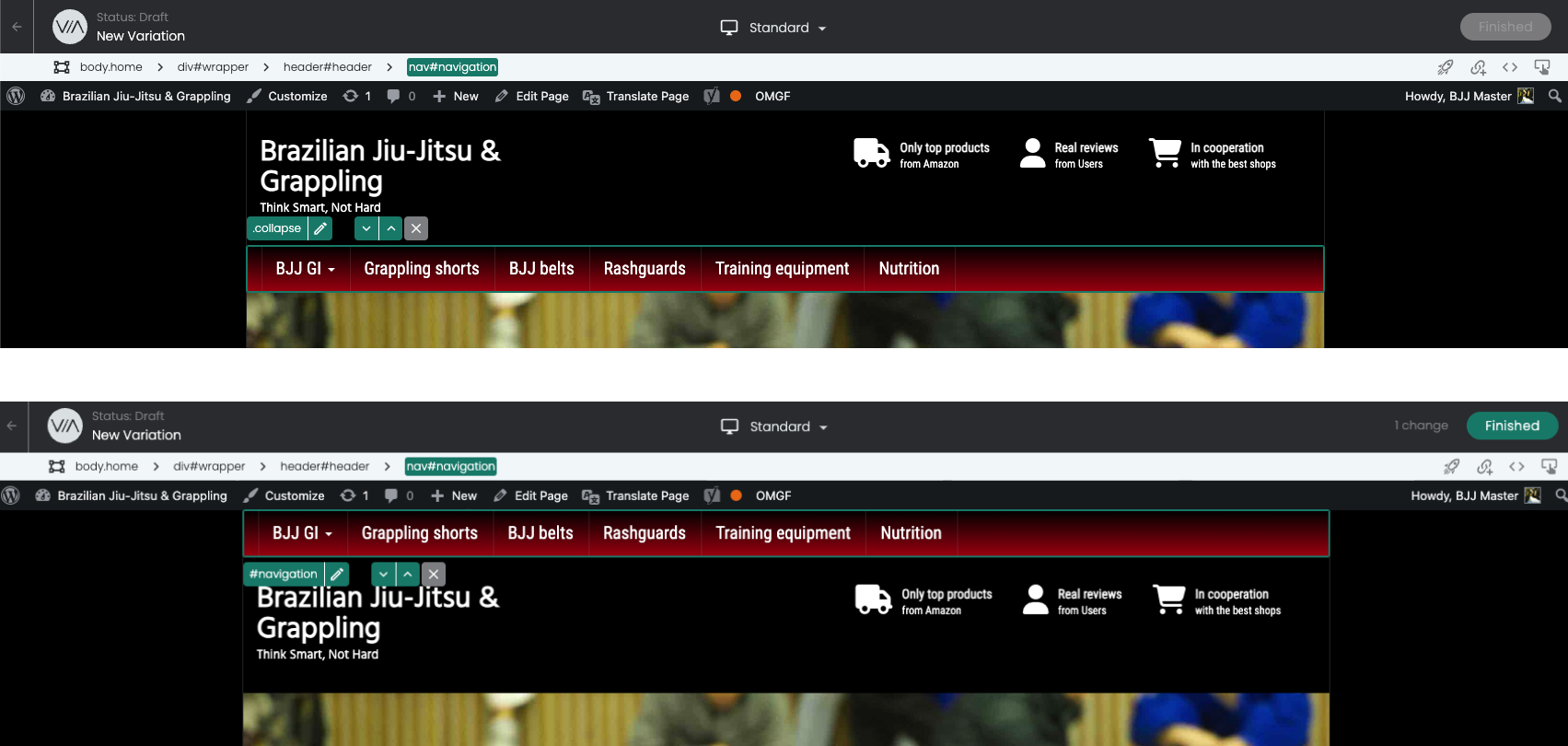
Spostare gli elementi in verticale
Se si sposta un elemento o un contenitore che copre l'intera larghezza della pagina, ad esempio, o se non ci sono altri contenitori nello stesso contenitore genitore a destra o a sinistra di esso, verrà spostato verticalmente verso l'alto o verso il basso.
Importante: l'elemento viene spostato solo all'interno del suo contenitore.
In questo esempio, il contenitore della navigazione è stato selezionato e spostato in alto.

Selezionare l'elemento giusto
Non sempre è possibile selezionare l'elemento corretto con un clic del mouse. Ad esempio, si desidera spostare un elemento genitore, ma è possibile fare clic solo sull'elemento interno.
Il selettore breadcrumb aiuta in questo caso. Facendo clic su un elemento, vengono visualizzati gli elementi/contenitori in cui l'elemento è annidato. È quindi possibile selezionare l'elemento padre.
L'articolo completo sulla funzione è disponibile qui: Selettore Breadcrumb
