Varify® Snippet - Entegrasyon
İçindekiler tablosu
Kısa ve tatlı
Varify.io® snippet'ini web sitelerine ve mağaza sistemlerine entegre etmek hızlı ve kolaydır. JavaScript snippet'inin şurada kullanılması önerilir <head>-Sayfa titremesini önlemek için sayfanızın alanı. Gerekirse entegrasyon için bir etiket yöneticisi de kullanılabilir.
Snippet'i entegre etmek biraz daha uzun sürerse, Varify.io®'yu kullanarak da deneyebilirsiniz. Google Chrome uzantısı Yükle.
Snippet uygulaması
Web sitesinin baş kısmına entegrasyon
Varify.io snippet'ini web sitenize entegre etmek istiyorsanız, sayfada mümkün olduğunca yükseğe yerleştirmeniz önemlidir. en iyi şekilde <head>-Alan - snippet'i yerleştirmek için. Bu, snippet'in doğru şekilde ve gecikme olmadan yüklenmesini sağlar.
Snippet'i entegre etmek için iki seçeneğiniz vardır: senkronize ve asenkronize. Her ikisinin de kendi avantajları ve dezavantajları vardır. Bunlar burada tablo şeklinde gösterilmiştir:
içinde eşzamanlı entegrasyon
| Avantaj | Dezavantaj |
|---|---|
| Web sayfası görüntülenmeden önce komut dosyasının yüklenmesini garanti eder. | Komut dosyasının yüklenmesinde sorunlar varsa web sitesinin yüklenme süresini artırabilir. |
| Yan titreme yok | Komut dosyası yüklenmezse, web sitesinin tamamı görüntülenmeyebilir. |
Varify.io komut dosyası eşzamanlı olarak nasıl entegre edilir
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script data-minify="1" src="https://varify.io/wp-content/cache/min/1/varify.js?ver=1740156015" data-rocket-defer defer></script>
içinde asenkron entegrasyon
| Avantaj | Dezavantaj |
|---|---|
| Web sitesi paralel olarak yüklendiği için web sitesinin yüklenme süresini etkilemez. | Diğer komut dosyalarının önce çalıştırılması mümkündür, bu da öngörülemeyen sorunlara yol açabilir. |
| Komut dosyasının yüklenmesinde sorun olsa bile web sitesi yüklenmeye devam edecektir. | Yan titreme meydana gelebilir |
Web sitenizin özel gereksinimlerine ve yapısına bağlı olarak, hangi entegrasyon yönteminin sizin için en iyisi olduğuna siz karar verirsiniz.
Varify.io komut dosyası eşzamansız olarak nasıl entegre edilir
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script data-minify="1" async src="https://varify.io/wp-content/cache/min/1/varify.js?ver=1740156015"></script>
Etiket Yöneticisi aracılığıyla entegrasyon
JS snippet'ini Google Tag Manager aracılığıyla entegre etmek, Varify.io®'yu web sitenize entegre etmenin hızlı bir yoludur. Ancak bu seçenek, varyant görüntülendiğinde titreme efektinin görünmesi riskini de barındırır.
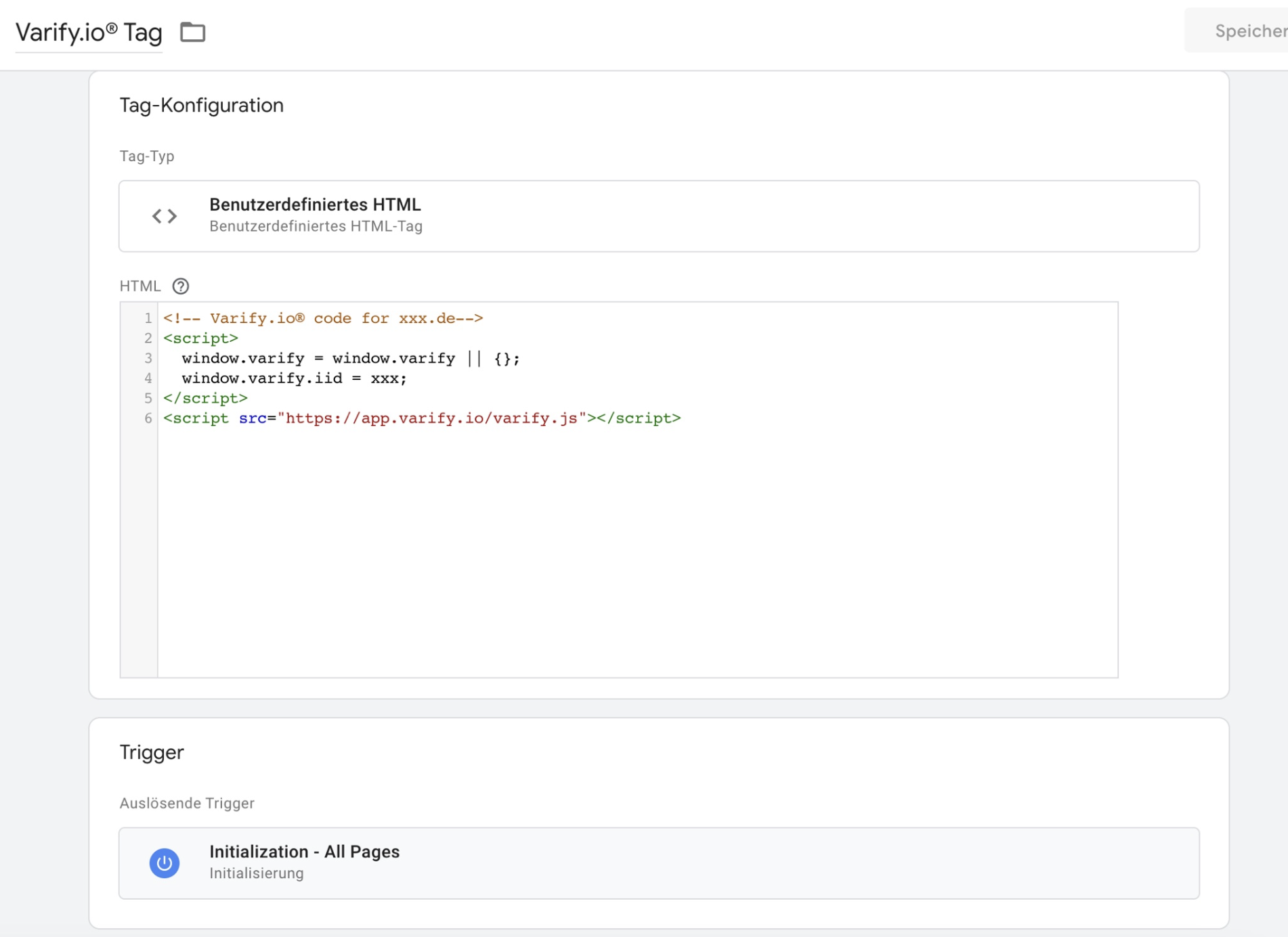
Bunu yapmak için Etiket Yöneticinizde özel bir HTML etiketi oluşturun ve JavaScript kod parçacığını ekleyin. Tetikleyici olarak, etiketin tüm sayfalarda mümkün olan en kısa sürede tetiklenmesi için bir seçenek belirleyin. Örneğin bir seçenek "Başlatma - Tüm sayfalar" olabilir. Web sitenizin kurulumuna bağlı olarak başka seçenekler de olabileceğini lütfen unutmayın.
Şunları yaptığınızdan emin olun "xxx" arkasında "window.varify.iid =" ekran görüntüsündeki hesap kimliğiniz ile değiştirilmiştir.

Varify.io'yu Chrome uzantısı üzerinden deneyin
Varify.io'yu denemek için Google Chrome uzantısını indirebilirsiniz. Bu, web sitenizdeki Varify.io snippet'ini tarayıcınızda sizin için özel olarak entegre eder. Ancak, bu aynı zamanda şu anlama gelir sadece sen tarayıcınızda varyantlar oluşturun, düzenleyin ve oynatın.
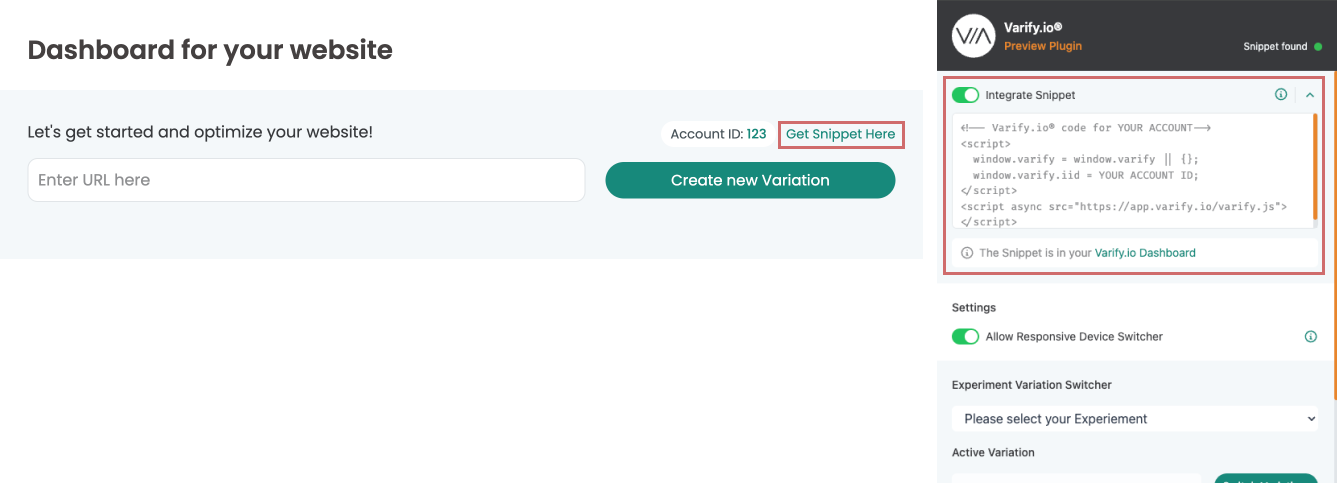
Kişiselleştirilmiş snippet'inizi koda dokunmadan web sitenize uygulamak için aşağıdaki adımları izleyin:
- İndirin Varify® Chrome uzantısı
- Eklentiyi tarayıcınızda etkinleştirin
- Varify® kod parçacığınızı kontrol panelinizden kopyalayın (Parçacığı Buradan Alın) ve uzantıdaki "Parçacık Kodunuz..." alanına yapıştırın -. Tamamdır!
Kurulum ve aktivasyonun yanı sıra diğer işlevlerin daha ayrıntılı bir açıklamasını burada bulabilirsiniz: Varify® Chrome tarayıcı uzantısı

İlk adımlar
İzleme ve değerlendirme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Web analitiği entegrasyonları
Diğer entegrasyonlar
Deney oluşturun
Uzman fonksiyonları
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri