
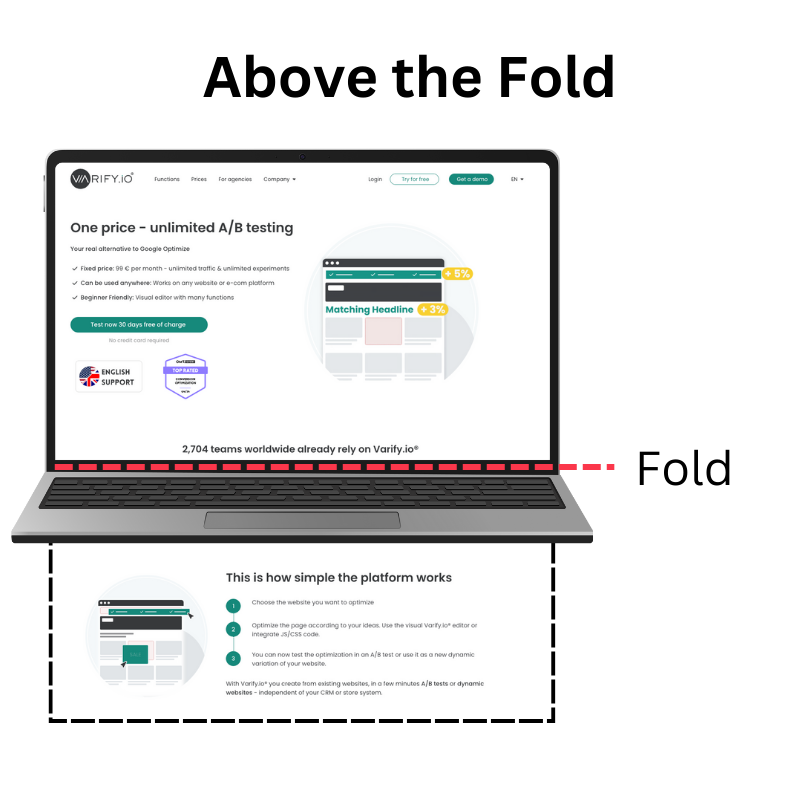
"Above the Fold": Área visible sin desplazamiento, importante para la primera impresión.
"Below the Fold": Contenido que sólo se hace visible al desplazarse.
Los visitantes de un sitio web deciden en un instante: ¿se quedan o se van?
El área visible cuando su página se carga por primera vez juega aquí un papel decisivo.
Pero tampoco hay que subestimar el contenido que aparece tras el desplazamiento.
En este artículo, le mostraremos cómo optimizar estos dos niveles para fomentar la atención, la confianza y la interacción.

Índice
Origen de Above the Fold
El término "Above the Fold" procede del mundo del periodismo impreso, más concretamente de la industria periodística. En el pasado, los periódicos solían apilarse o colocarse plegados, de modo que los lectores solo podían ver la mitad superior de la primera página a primera vista. Para atraer la atención, los editores colocaban allí los titulares, las imágenes y las noticias más importantes, el contenido que persuadiría inmediatamente a los lectores de comprar el periódico.
Con la digitalización, este concepto se trasladó al diseño web. También en este caso se puso rápidamente de manifiesto la importancia de la primera zona visible de una página. El contenido que llama inmediatamente la atención y es visible sin necesidad de desplazarse a menudo decide si el usuario se queda o hace clic. El Hero Shot es un elemento central de esta zona y atrae la atención de los visitantes al tiempo que suele comunicar el mensaje principal de una página.
Significado de Above the Fold en diseño web
La primera impresión es la que cuenta, no sólo en los encuentros personales, sino también en los sitios web. La parte superior de la página es la primera sección que los visitantes ven sin tener que desplazarse. Los primeros segundos deciden si el usuario se queda o abandona la página.
Una zona visible bien diseñada puede:
Mejorar la experiencia del usuario (UX): Unas estructuras claras y un diseño atractivo ayudan a los visitantes a orientarse inmediatamente.
Aumentar la tasa de conversión: Elementos importantes como las llamadas a la acción (CTA) en la parte superior de la página pueden dirigirse directamente a los usuarios y aumentar la probabilidad de que realicen una acción deseada.
Generar confianza: Un diseño profesional y ordenado transmite seriedad y competencia.
Sin embargo, "por encima del pliegue" no significa que toda la información importante tenga que estar apretujada. Se trata más bien de motivar a los visitantes para que se desplacen o actúen colocando estratégicamente el contenido más importante.
Prácticas recomendadas para un área sobre el pliegue
Existen varias prácticas recomendadas para el diseño de la área por encima del pliegue para dirigirse a los usuarios y motivarlos a interactuar:
- Haga que la información importante sea inmediatamente visible: El mensaje central y las llamadas a la acción (CTA) deben ser reconocibles a primera vista sin que el usuario tenga que desplazarse.
- Utilice elementos visuales de forma selectiva: Las imágenes o vídeos de alta calidad ayudan a atraer la atención y despertar emociones. Un diseño ordenado garantiza una mejor legibilidad.
- Evite la sobrecarga: Demasiado texto o elementos de diseño pueden abrumar a los visitantes. Una jerarquía clara y suficientes espacios en blanco mejoran la orientación del usuario.
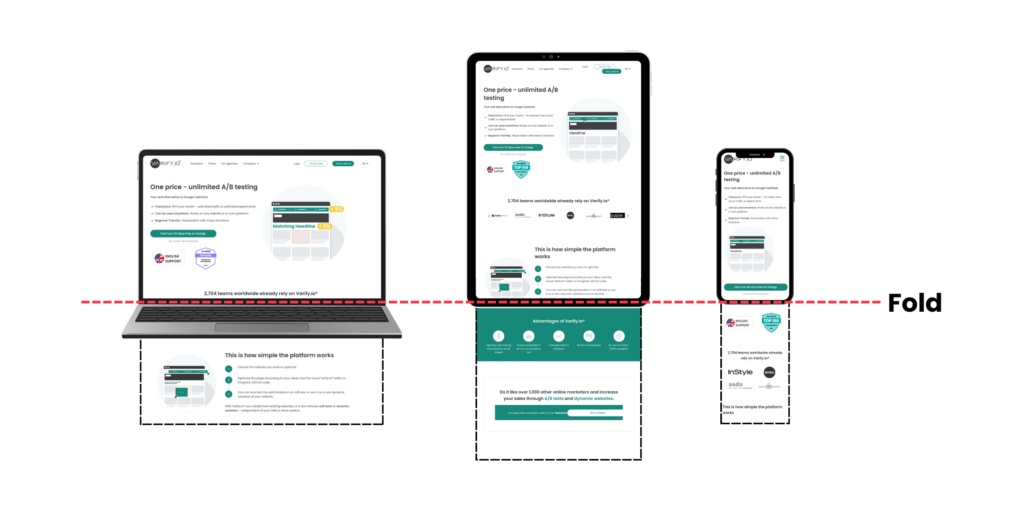
- Optimización para distintos dispositivos: el área de la mitad superior de la página varía en función del tamaño de la pantalla, por lo que es esencial un diseño adaptable. Especialmente en dispositivos móviles, hay que asegurarse de que el contenido no quede cortado ni se muestre de forma confusa.
- Utilice las pruebas A/B para la optimización: Las pruebas permiten comparar distintos diseños, imágenes y textos para averiguar qué versión consigue mejores resultados.
Si sigue estas mejores prácticas, se asegurará una primera impresión sólida y aumentará la probabilidad de que los visitantes permanezcan en la página y conviertan.
SEO: Por qué cuenta la zona visible
La zona visible de su sitio web no solo es importante para la primera impresión de sus visitantes, sino que también desempeña un papel central en la optimización para motores de búsqueda (SEO). Google valora muy positivamente la experiencia del usuario, y esta área es un factor decisivo.
Un tiempo de carga rápido es particularmente importante aquí, ya que las imágenes pesadas o el contenido no optimizado pueden ralentizar su sitio y tener un impacto negativo en su clasificación.
El contenido de esta sección también es crucial para el SEO: las palabras clave relevantes deben ser visibles aquí en el titular y en la primera sección del texto para atraer directamente tanto a los visitantes como a los motores de búsqueda. Al mismo tiempo, debe asegurarse de que esta sección está optimizada para dispositivos móviles, ya que Google evalúa principalmente la vista móvil.
Una zona visible claramente estructurada y atractiva también favorece el tiempo de permanencia y reduce la tasa de rebote, señales positivas para el usuario que mejoran aún más su clasificación. Con un diseño bien pensado, no solo creas una mejor experiencia de usuario, sino que también envías importantes señales SEO a Google.
Por encima del pliegue en dispositivos móviles: diseño responsivo

Con el creciente uso de smartphones y tabletas, el concepto de Above the Fold ha cambiado. La zona visible varía en función del tamaño de la pantalla, por eso es esencial un diseño responsive.
Desde la introducción de mobile-first indexing, Google da prioridad a la versión móvil de un sitio web para su clasificación. Las páginas mal optimizadas para dispositivos móviles pueden perder visibilidad.
Un diseño adaptado a dispositivos móviles no sólo garantiza una mejor experiencia de usuario, sino que también puede repercutir positivamente en el SEO y las tasas de conversión.
Importancia de la optimización de la conversión
La zona "por encima del pliegue" no sólo es crucial para la experiencia del usuario, sino también para la optimización de la conversión. Los estudios han demostrado que los elementos que están inmediatamente visibles tienen una mayor tasa de interacción que los que están situados más abajo en la página.
Por lo tanto, es importante colocar la información más importante y las llamadas a la acción en la zona "por encima del pliegue". Esto puede ayudar a aumentar la visibilidad de estos elementos y animar a los visitantes a realizar las acciones deseadas, lo que en última instancia conduce a mayores tasas de conversión.
Diferentes sectores, diferentes estrategias
No todos los sectores utilizan la parte superior de la página de la misma manera, porque lo que funciona para un sitio web de noticias no es necesariamente ideal para una tienda online o un software B2B. Aquí tienes un resumen de cómo los distintos sectores optimizan la zona visible de un sitio web:
1. comercio electrónico: centrarse en la conversión
Las tiendas en línea suelen utilizar la zona por encima del pliegue específicamente para las ventas. Los elementos típicos son
- Principales ofertas y descuentos: banners grandes con ofertas actuales o promociones de temporada.
- Recomendaciones de productos: Los más vendidos o sugerencias personalizadas directamente visibles.
- Llamada a la acción (CTA): botones claros como "Comprar ahora" o "Añadir a la cesta".
Ejemplo: Una tienda de moda muestra una gran foto de la última colección con un botón "Descubre ahora" en la cabecera.
2. noticias y editores: máxima atención a los contenidos
Los sitios web de noticias deben garantizar que los lectores vean inmediatamente titulares relevantes. Por lo tanto, la atención se centra aquí en:
- Noticia principal: Por lo general, una gran imagen central con el titular más importante.
- Noticias en directo o de última hora: Las actualizaciones importantes se muestran como banners.
- Artículos clasificados: A menudo se puede acceder directamente a diferentes secciones (política, deportes, negocios).
Ejemplo: Un sitio web de noticias destaca los titulares más importantes con imágenes concisas y breves teasers.
3 sitios web SaaS y B2B: Propuestas de valor claras
Para las empresas de software y B2B, se trata de comunicar inmediatamente las ventajas de un producto. Elementos típicos:
- USP (Unique Selling Proposition): Una declaración clara de lo que el producto puede hacer.
- Demo o registro de prueba: Botones directamente visibles como "Probar gratis".
- Logotipos y señales de confianza: logotipos de clientes o valoraciones de confianza.
Ejemplo: Una plataforma CRM muestra un mensaje breve y claro ("Aumente la fidelidad de sus clientes con una automatización inteligente") con un botón "Pruébelo gratis".
Conclusión
La parte superior de la página es mucho más que la sección superior de un sitio web: es la primera interacción con el usuario y puede desempeñar un papel decisivo en su permanencia o rebote. Los requisitos y el enfoque varían en función del sector, pero el objetivo sigue siendo el mismo: presentar con claridad contenidos relevantes y guiar a los usuarios de forma selectiva.
Un diseño bien pensado, visualmente atractivo y funcionalmente optimizado, garantiza una mejor experiencia de usuario y aumenta la tasa de conversión. Los que utilizan esta área estratégicamente crean un sitio web que no solo deleita a los visitantes, sino que también proporciona un éxito mensurable.
Referencias individuales
Goesch, Robert: Debunking the Myth of the Fold. [Accessed on: 14.03.2025]
Jahromi, H.Z.; Delaney, D.T.; Hines, A.: Predicting the Perception of Above-the-Fold Time in Web Browsing. [Accessed on: 15.03.2025]
Jahromi, H.Z.; Delaney, D.T.; Hines, A.: How Crisp is the Crease? A Subjective Study on Web Browsing Perception of Above-The-Fold. [Accessed on: 17.03.2025]

