Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Mover elementos
Índice
Corto y dulce
Con la función "Mover elementos", puedes desplazar fácilmente un elemento de tu sitio web. Haz clic en el elemento y muévelo utilizando los iconos de flecha correspondientes que aparecen encima del elemento.
Cómo utilizar la función
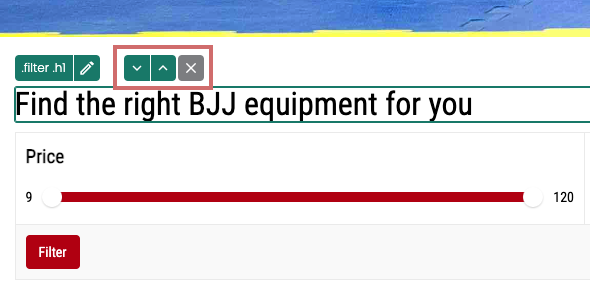
Haga clic en un elemento del editor de Varify.io que desee mover. El elemento seleccionado se enmarca. Encima del marco encontrará una "flecha arriba" y una "flecha abajo".
Puede mover elementos dentro de un grupo. Esto significa que si desea intercambiar el elemento con el siguiente, haga clic en la flecha hacia abajo. Si quieres mover el elemento una posición antes, pulsa en la flecha hacia arriba.
Dependiendo del elemento o contenedor de elementos (div) sobre el que se haga clic, el elemento se desplaza horizontal o verticalmente dentro del elemento padre.

Mover elementos horizontalmente
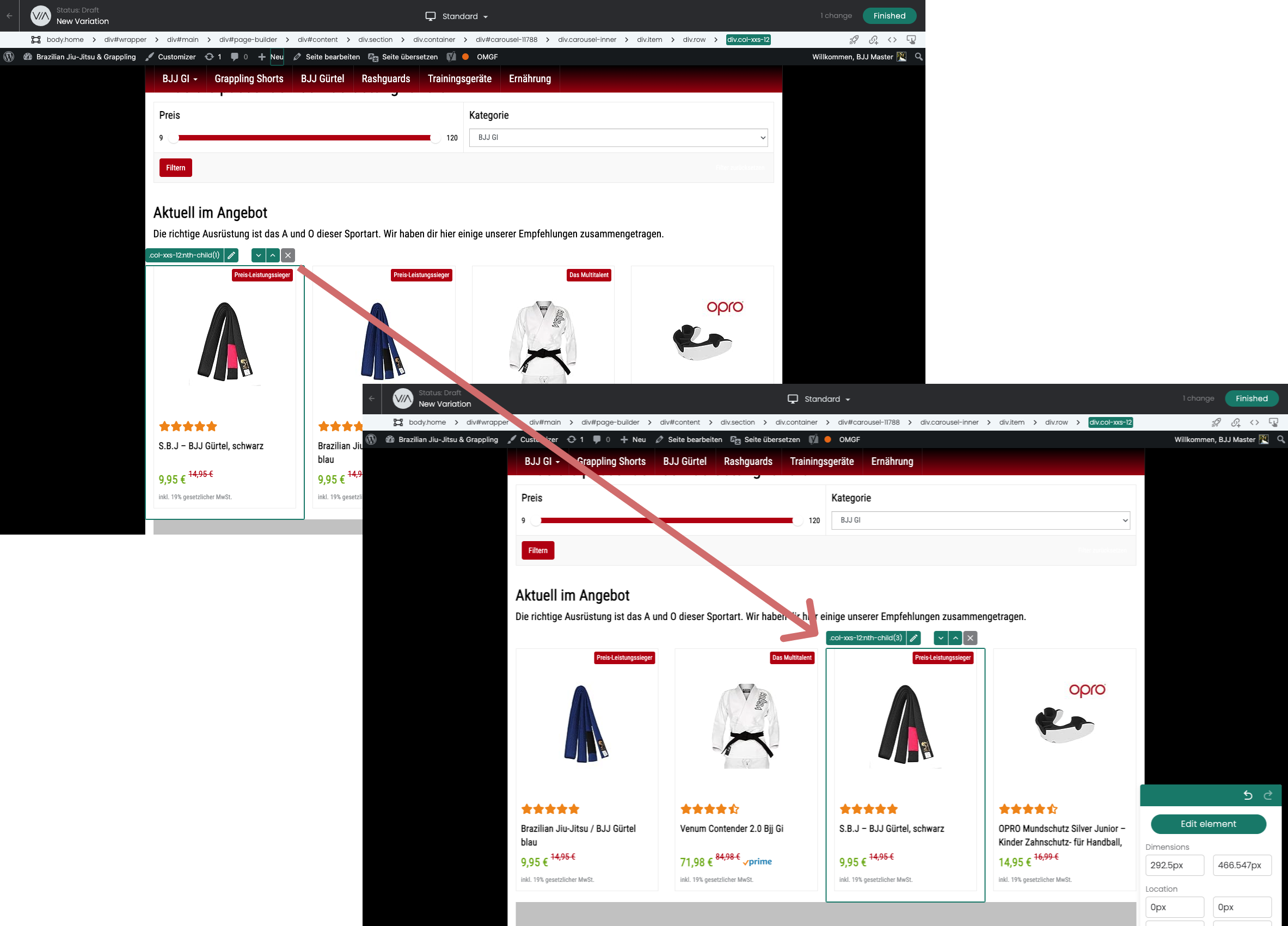
Si el elemento seleccionado se encuentra en un contenedor (div) en el que hay otros bloques a su derecha o a su izquierda, el elemento se desplaza horizontalmente a la derecha o a la izquierda según corresponda.
El elemento puede desplazarse hacia la derecha o hacia la izquierda hasta alcanzar el inicio o el final del contenedor.
Importante: El elemento sólo se desplaza dentro de su propio contenedor.
En este ejemplo, la cinta negra se desplaza a la tercera posición del deslizador de productos.

Mover elementos verticalmente
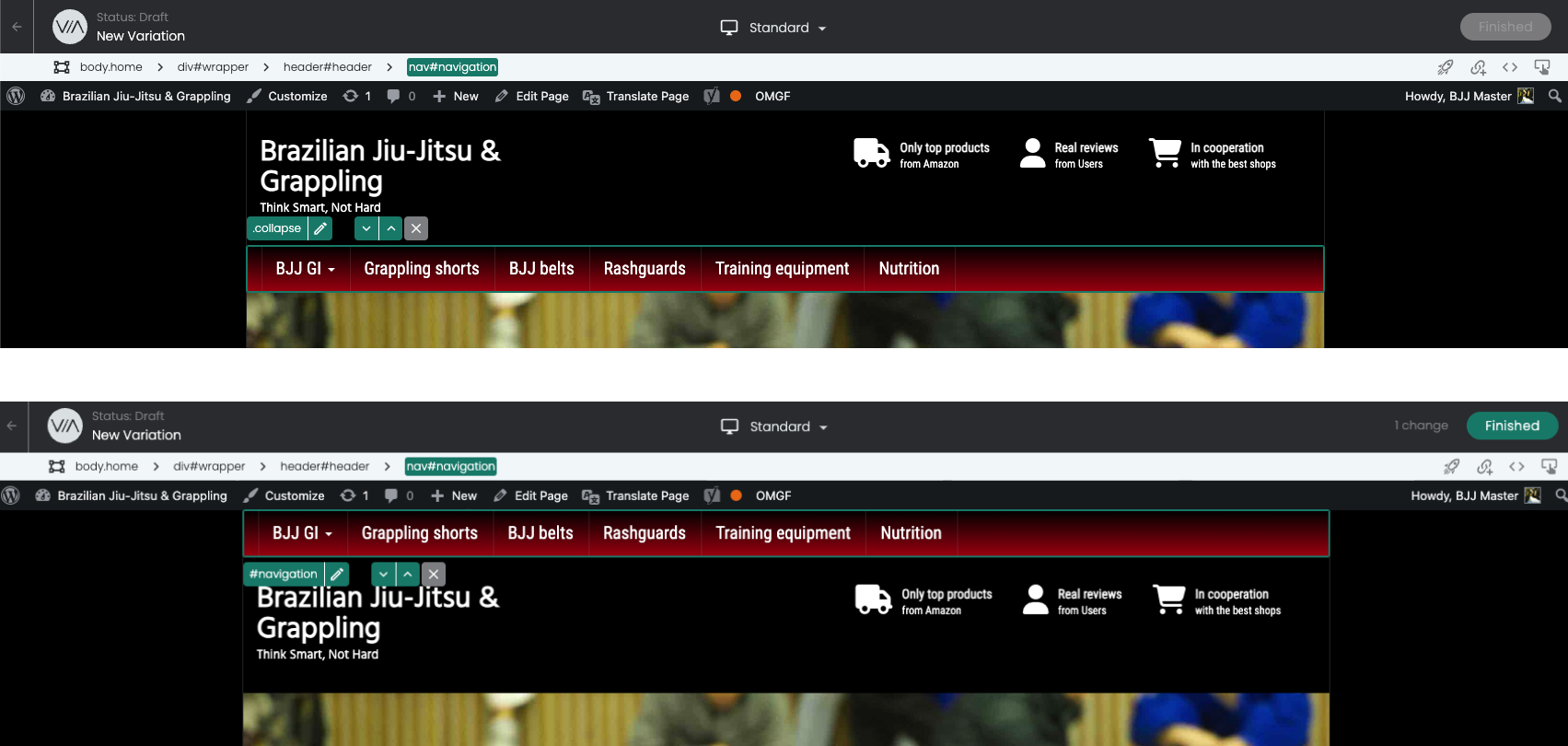
Si mueve un elemento o un contenedor que abarca todo el ancho de la página, por ejemplo, o si no hay otros contenedores en el mismo contenedor padre a la derecha o a la izquierda de él, se moverá verticalmente hacia arriba o hacia abajo.
Importante: El elemento sólo se desplaza dentro de su propio contenedor.
En este ejemplo, el contenedor para la navegación ha sido seleccionado y desplazado a la parte superior.

Seleccione el elemento adecuado
No siempre es posible seleccionar el elemento correcto con un clic del ratón. Por ejemplo, quieres mover un elemento padre, pero sólo puedes hacer clic en el elemento interior.
El selector de migas de pan le ayuda en este caso. Al hacer clic en un elemento, se muestran los elementos/contenedores en los que está anidado el elemento. A continuación, puede seleccionar el elemento padre.
Puede encontrar un artículo completo sobre la función aquí: Selector de migas de pan

Primeros pasos
Seguimiento y evaluación
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Dirigiéndose a
Integraciones de análisis web
Otras integraciones
Crear experimento
Funciones de experto
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño