A/B testing : créer une expérience
Table des matières
En bref
Avec Varify.io®, tu crées et démarres tes expériences en un clin d'œil. Pour cela, crée d'abord une nouvelle variante et enregistre-la. Ensuite, tu peux effectuer différents réglages sur ton expérience dans le tableau de bord. Pour finir, démarre l'expérience en définissant un Page Targeting et en appuyant sur le bouton Start.
Tutoriel étape par étape
Création, démarrage et arrêt d'expériences
Créer une variante avec l'éditeur Varify.io®.
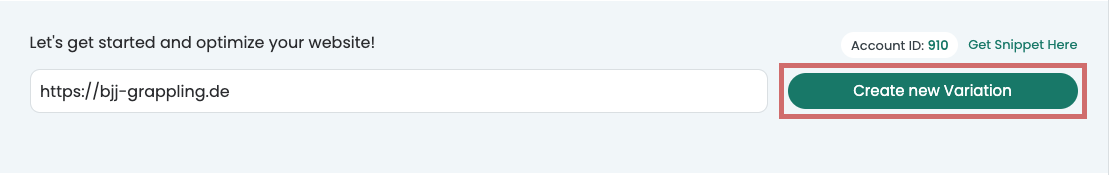
Pour créer une expérience, saisis en haut du tableau de bord une URL valide de ton site web, par exemple l'URL de la page que tu souhaites modifier. Clique ensuite sur "Create new Variation".

L'éditeur Varify.io® s'ouvre alors. Celui-ci t'offre une multitude de fonctions pour créer ta variante pour l'expérience :
- Éditeur visuel no/low-code
- Ajouter son propre JavaScript et CSS
- Définition d'une URL de redirection (test de l'URL divisée)
- Campaign Booster (optimisations prédéfinies)
Une fois que tu as effectué toutes les modifications, enregistre la variante en cliquant sur "Finished" et attribue un nom à l'expérience.
Configurer l'expérience
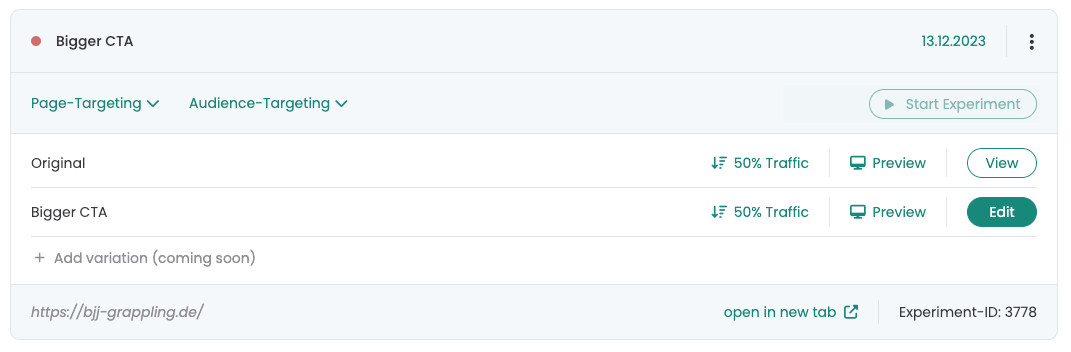
Ton expérience est maintenant affichée en haut du tableau de bord. Cependant, elle n'est pas (encore) lancée. Tu peux le voir en haut à gauche grâce au point rouge à côté du nom de l'expérience. En outre, tu ne peux pas encore cliquer sur le bouton de démarrage. Celui-ci ne sera activé que lorsqu'un Page-Targeting valable aura été défini.

Avant de commencer l'expérience, tu peux faire les choses suivantes ici :
- Démarre et met en pause l'expérience.
- Définit la répartition du trafic entre l'original et la variante. Par défaut, il est toujours fixé à 50:50.
- Ajoute d'autres modifications à la variante en cliquant sur le bouton "Edit".
- Prévisualise la variante.
- Définis un ciblage de page pour l'expérience.
- Facultatif : insère Ciblage d'audience pour l'expérience.
Démarrer l'expérience
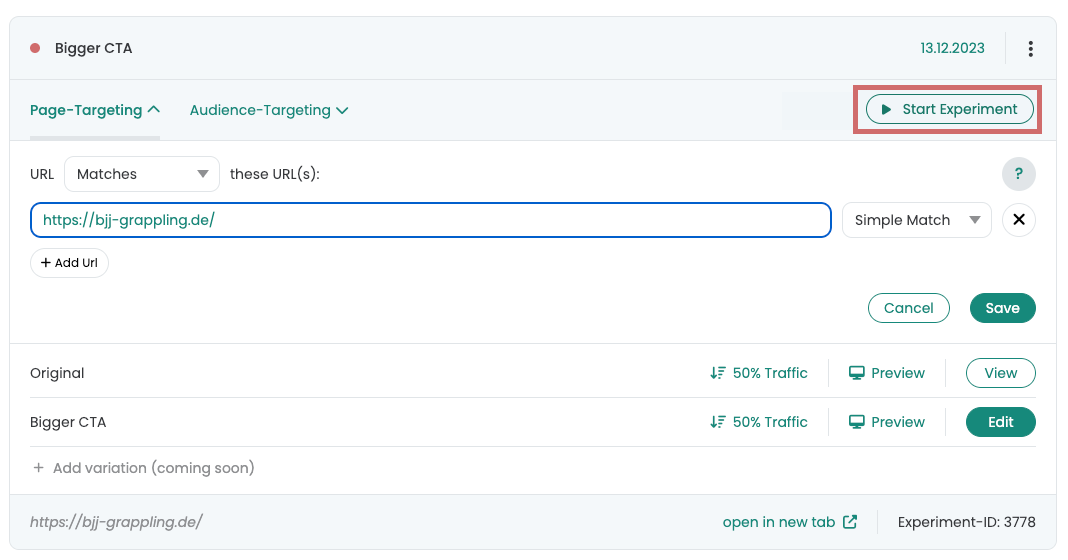
Dès que tu as défini et enregistré une URL ou une condition valable sous "Page-Targeting", tu peux cliquer sur le bouton de démarrage. Tu trouveras ici les possibilités dont tu disposes pour le ciblage des pages : Paramètres & ciblage URL.
Le point rouge à gauche du nom de l'expérience s'allume alors en vert, indiquant que l'expérience a démarré.

Autres possibilités
Contrôle qualité
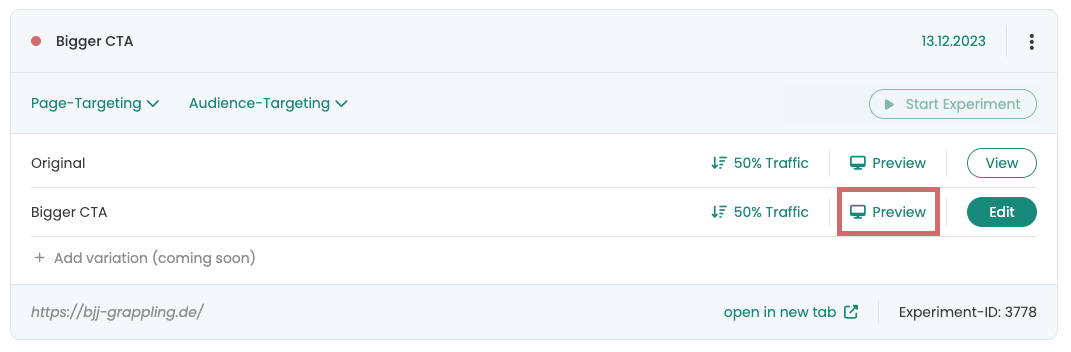
Après avoir créé une variante, tu peux l'afficher à l'aide du bouton "Preview". L'URL sera accompagnée d'un paramètre avec ?varify-preview="Nom de l'expérience" est attachée à l'URL. Tu peux transmettre cette URL avec le paramètre à des collègues pour tester la variante.
Notez que cette méthode ne fonctionne pas toujours, notamment pour les variantes diffusées sur différentes pages ou lorsque le site web lui-même ajoute des paramètres à l'URL, par exemple par le biais de filtres.
Pour plus d'informations et des instructions précises, tu peux consulter "A/B testing - Assurance qualité" des instructions détaillées.

Débogage / analyse des erreurs
Cette section décrit comment tu peux contrôler si ton navigateur est affecté au groupe Original ou au groupe Variante dans une expérience. Les étapes suivantes ont été réalisées avec le navigateur Google Chrome. Il n'y a pas d'instructions pour d'autres navigateurs.
Ouvre la page web sur laquelle se déroule le test A/B. Fais un clic droit sur la page à l'endroit de ton choix et clique sur Examiner.

Les Outils de développement Chrome. Passe de l'onglet Elements sur l'onglet Application. Si tu as choisi de ne pas utiliser la fonction de suivi Stockage de sessions sélectionnez sous la zone Session Storage la page web sur laquelle le test A/B est effectué. Dans la capture d'écran, le test se déroule sur la page web varify.io. Ensuite, tu vois ton expérience Varify correspondante. Dans la colonne Value, tu trouves le terme variationId. Tu te trouves dans la variante si l'ID de l'expérience se trouve derrière variationId. Dans ce cas, tu es affecté à la variante. Si le mot zéro, tu as été classé dans le groupe Original.

As-tu, sous Tracking Setup Stockage local sélectionne ensuite sous Application le domaine Local Storage et sélectionne également la page web sur laquelle le test A/B est effectué. L'affectation des groupes se fait de la même manière que pour le stockage des sessions.

Tu as également la possibilité de supprimer l'entrée dans le stockage de session ou dans le stockage local. Après un nouveau chargement de la page, l'attribution des groupes a lieu à nouveau.
Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page