Matomo - Intégration via Matomo Tag Manager
Table des matières
En bref
Dans ce guide, nous te montrons comment configurer le gestionnaire de balises Matomo pour que Matomo puisse collecter et analyser les données de Varify.io. Pour cela, il est nécessaire d'intégrer le gestionnaire de balises Matomo à ton site web.
Important : Actuellement, Matomo ne permet d'évaluer qu'une seule expérience à la fois. Cela signifie qu'une seule de tes expériences peut être active. Toutes les autres expériences doivent être en pause ou ne pas avoir été lancées, sinon les données ne peuvent pas être évaluées correctement.
Nous travaillons déjà sur une possibilité d'évaluer plusieurs expériences en même temps.
Définir la connexion Analytics
Avant de commencer dans ton gestionnaire de balises Matomo, tu dois d'abord définir les paramètres appropriés pour ton intégration dans le tableau de bord sous le point A/B Testing Options -> "Go to Tracking Setup".
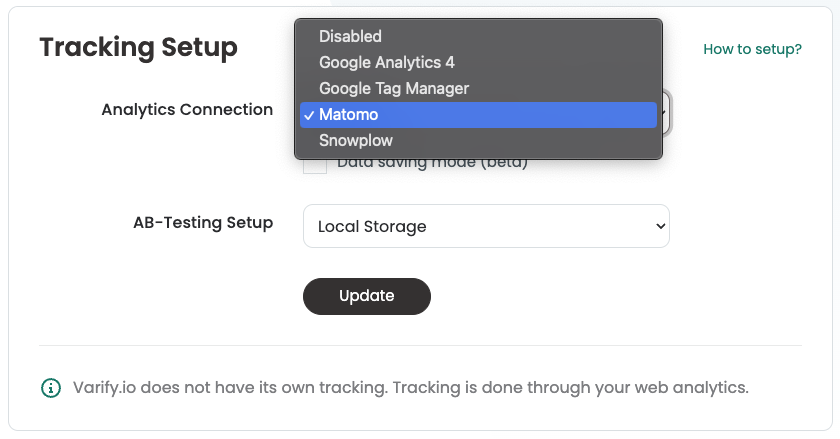
Sélectionne ici sous "Analytics Connection" le point "Matomo" et confirme en cliquant sur "Update".


Configurer l'intégration de Varify.io Matomo
1. créer une variable DataLayer
Tout d'abord, nous allons créer une variable DataLayer. Celle-ci contiendra ensuite les informations de l'expérience.
- Navigue vers la section "Variables" et crée une nouvelle variable en cliquant sur le bouton vert "Créer une nouvelle variable".
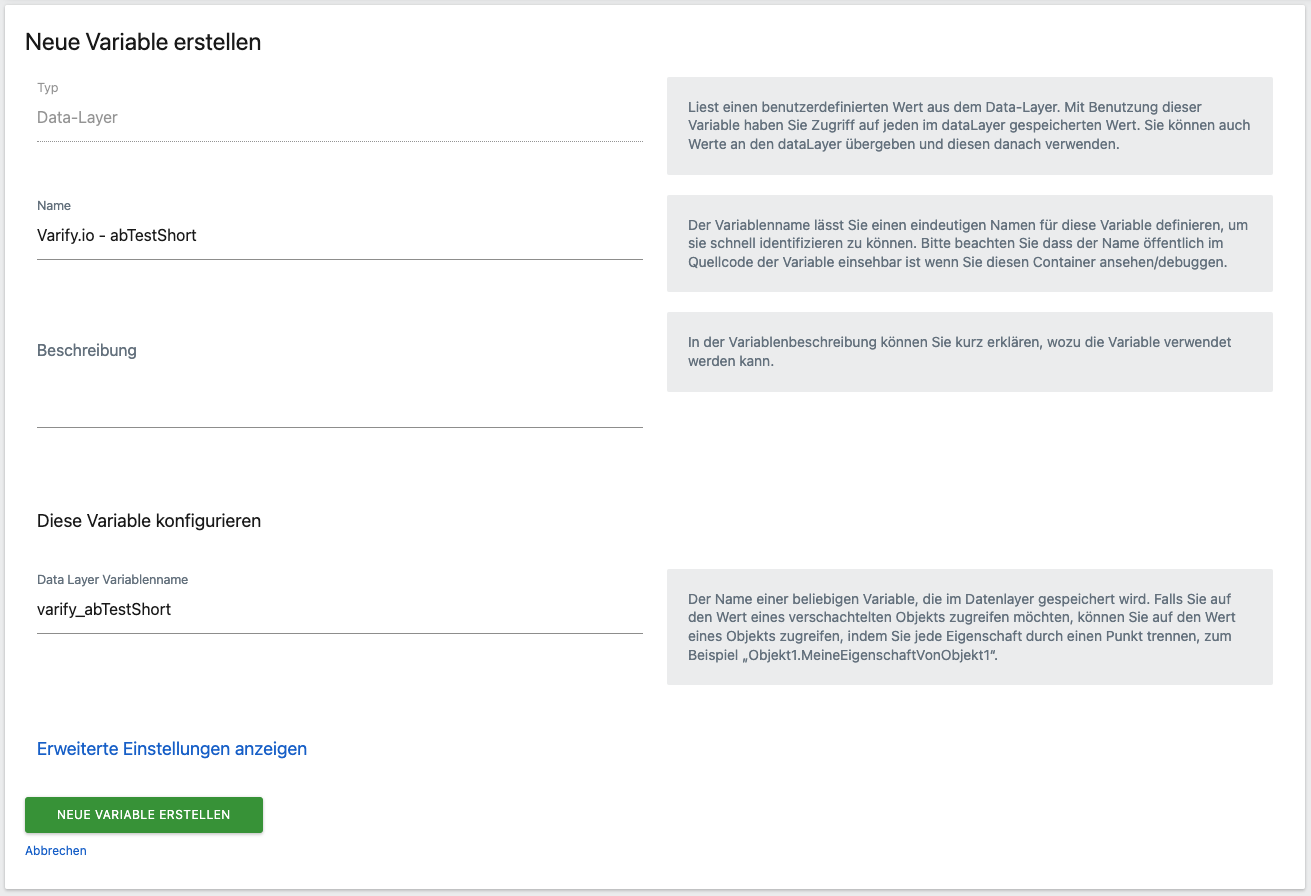
- Choisis l'option "Data-Layer".
- Nomme la variable "Varify.io - abTestShort".
- Sous "Nom de variable de la couche de données", saisissez la valeur ".varify_abTestShort"(veuillez l'écrire exactement de la même manière).
- Enregistre la variable Data-Layer en cliquant sur "Créer une nouvelle variable".

2. créer un déclencheur
Dans l'étape suivante, tu crées un déclencheur. Celui-ci fait en sorte que le tag soit déclenché lorsqu'une expérience est diffusée sur une page.
- Navigue vers la section "Déclencheurs" et crée un nouveau déclencheur en cliquant sur le bouton vert "Créer un nouveau déclencheur".
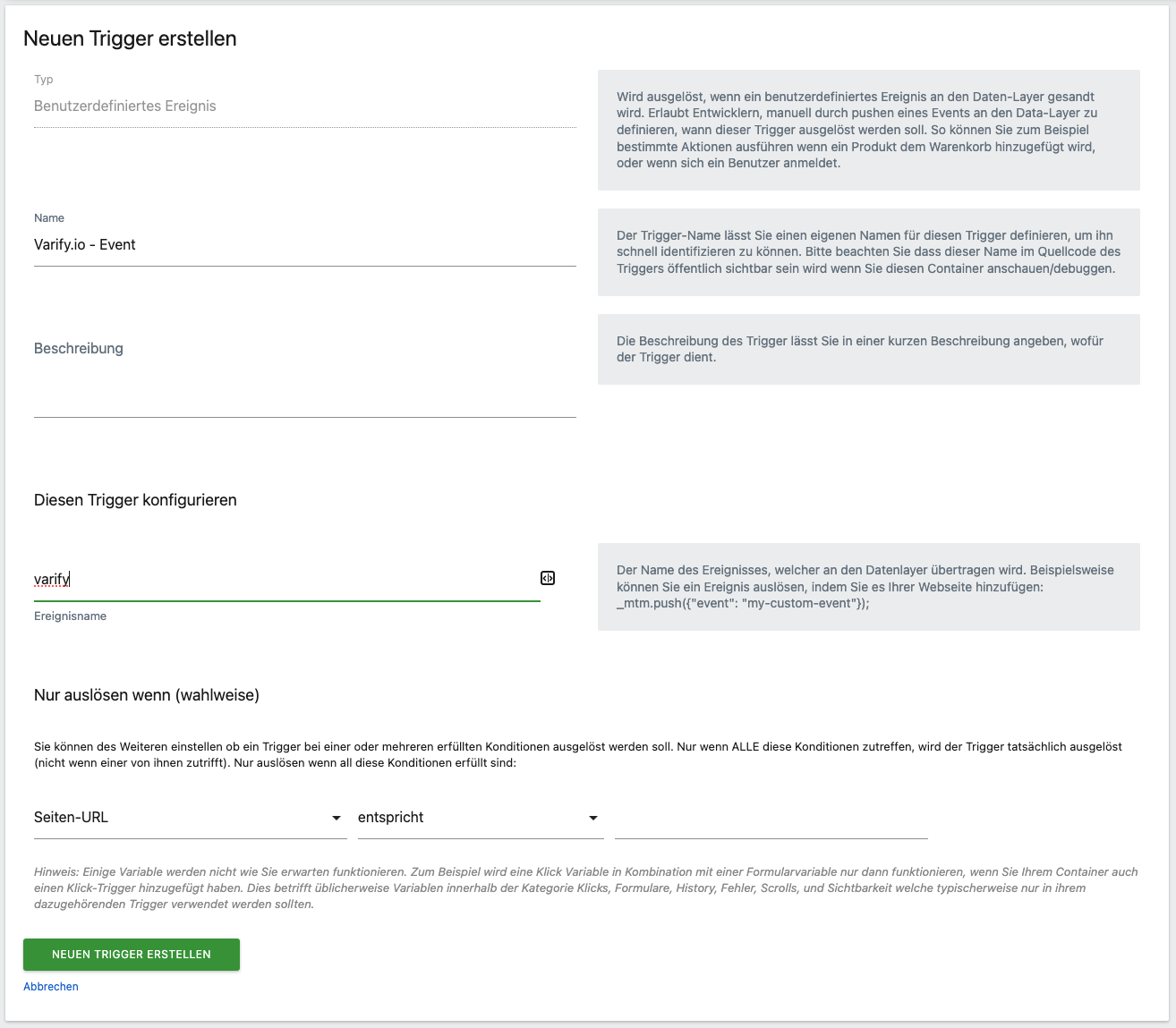
- Sélectionne l'option "Événement personnalisé", qui se trouve tout en bas de la section "Autres".
- Nomme ce déclencheur "Varify.io - Event".
- Dans le champ "Nom de l'événement", saisissez "varify"(veuillez l'écrire exactement de la même manière).
- Enregistre le déclencheur en cliquant sur "Créer un nouveau déclencheur".

3. créer un tag MTM
Pour finir, une balise d'analyse Matomo est créée. Lorsque celle-ci est déclenchée, elle envoie un événement à Matomo, accompagné de la valeur de la variable DataLayer créée précédemment.
- Va dans la section "Tags" et crée un nouveau tag en cliquant sur le bouton vert "Créer un nouveau tag".
- Sélectionne l'option "Matomo Analytics".
- Nomme cette balise "Varify.io - Tracking Linker".
- Dans la section "Configurer ce que cette balise doit faire", sélectionne ta configuration Matomo dans le menu déroulant. Si elle n'existe pas encore, clique en dessous sur "+ Créer une nouvelle variable". Une fenêtre s'affiche dans laquelle tu peux créer cette variable de configuration Matomo. Fais défiler la page vers le bas et clique sur le bouton vert "Créer une nouvelle variable".
- Choisis ensuite le type de suivi "événement".
- Pour la catégorie d'événement, saisis "varify".
- Pour l'action événementielle, indique "abTest".
- Pour le nom de l'événement, saisissez "{{Varify.io - abTestShort}}"(tu peux aussi cliquer sur l'icône à droite et sélectionner la variable).
- Dans la section "Configurer quand le tag doit le faire", tu sélectionnes le déclencheur "Varify.io - Event" via le menu déroulant.
- Enregistre le tag en cliquant sur "Créer un nouveau tag".

4. publier l'adaptation dans le gestionnaire de balises Matomo
Une fois que tu as tout créé, tu peux mettre en ligne la version que tu viens de créer sous l'onglet "Publier". Dès qu'une expérience est lancée, un événement correspondant devrait être envoyé à Matomo avec les paramètres appropriés.
Vérifier ton intégration de suivi
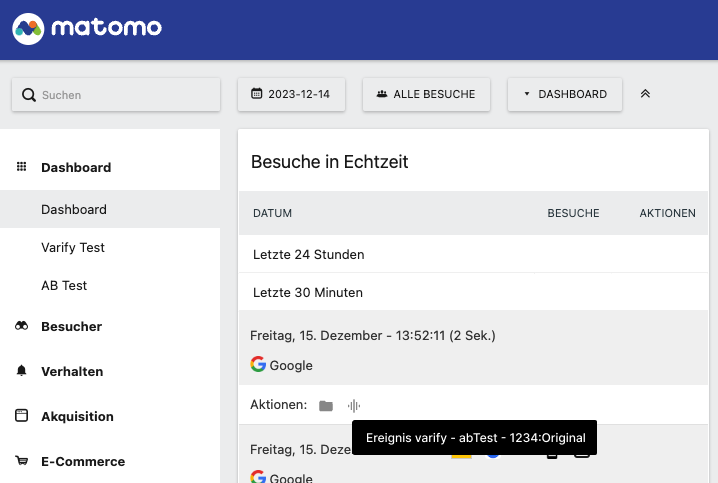
Pour vérifier que l'intégration est correcte, nous recommandons d'utiliser un Test A/A pour le faire. Si tout est correctement configuré, tu devrais voir ce qui suit dans ton tableau de bord, comme dans la capture d'écran ci-dessous :
- L'affichage en direct montre les événements déclenchés chez les utilisateurs.
- Au passage de l'événement, "varify - abTest - 1234:1234" ou "1234:Original" s'affiche (1234 représente ici l'ID de l'expérience).

Evaluation des expériences dans Matomo
Maintenant que tu as correctement relié Matomo et Varify.io, tu peux évaluer tes expériences. Pour cela, il faut créer des segments correspondants. Tu trouveras ici des instructions détaillées sur la manière de procéder : Matomo - Évaluation des résultats
Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page