Intégration de etracker
Table des matières
En bref
Tu peux facilement relier etracker à Varify de deux manières. D'une part, il y a "l'intégration directe". Dans ce cas, tu peux effectuer un réglage de suivi dans Varify afin d'envoyer directement des données à etracker.
Tu peux également utiliser un gestionnaire de balises. Avec cette méthode, tu envoies les événements de suivi directement à etracker via le Tag Manager.
Intégration directe etracker
Remarque : si tu utilises l'intégration directe, l'intégration de Tag Manager n'est pas nécessaire.
Réglage de la configuration de test A/B dans Varify
Pour une intégration directe avec etracker, tu peux tout simplement régler les options de test A/B dans Varify. Voici comment tu peux procéder :
- Clique sur "A/B Testing Options" dans le tableau de bord.
- Choisis ensuite "Go to Tracking Setup".
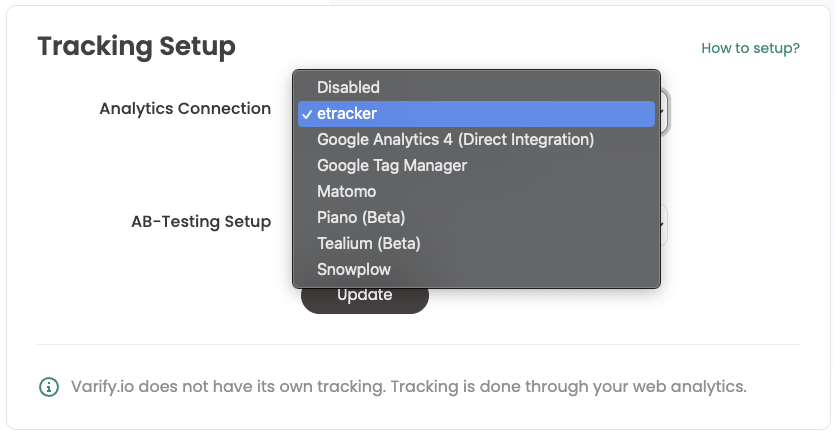
- Sous "Analytics Connection", tu sélectionnes "etracker".
- Enregistre les modifications en cliquant sur "Update".
Dès que tu as réglé ta configuration de suivi sur "etracker", les données de tes expériences sont automatiquement transférées dans ta etracker-Property.


Intégration de etracker avec Tag Manager
Définir la connexion Analytics
Remarque : si tu utilises l'intégration de Google Tag Manager, la configuration du suivi dans Varify doit être réglée sur "Google Tag Manager".
Avant de commencer à utiliser Google Tag Manager, tu dois d'abord configurer les paramètres appropriés dans ton tableau de bord :
- Dans le tableau de bord, va dans "A/B Testing Options" et sélectionne "Go to Tracking Setup".
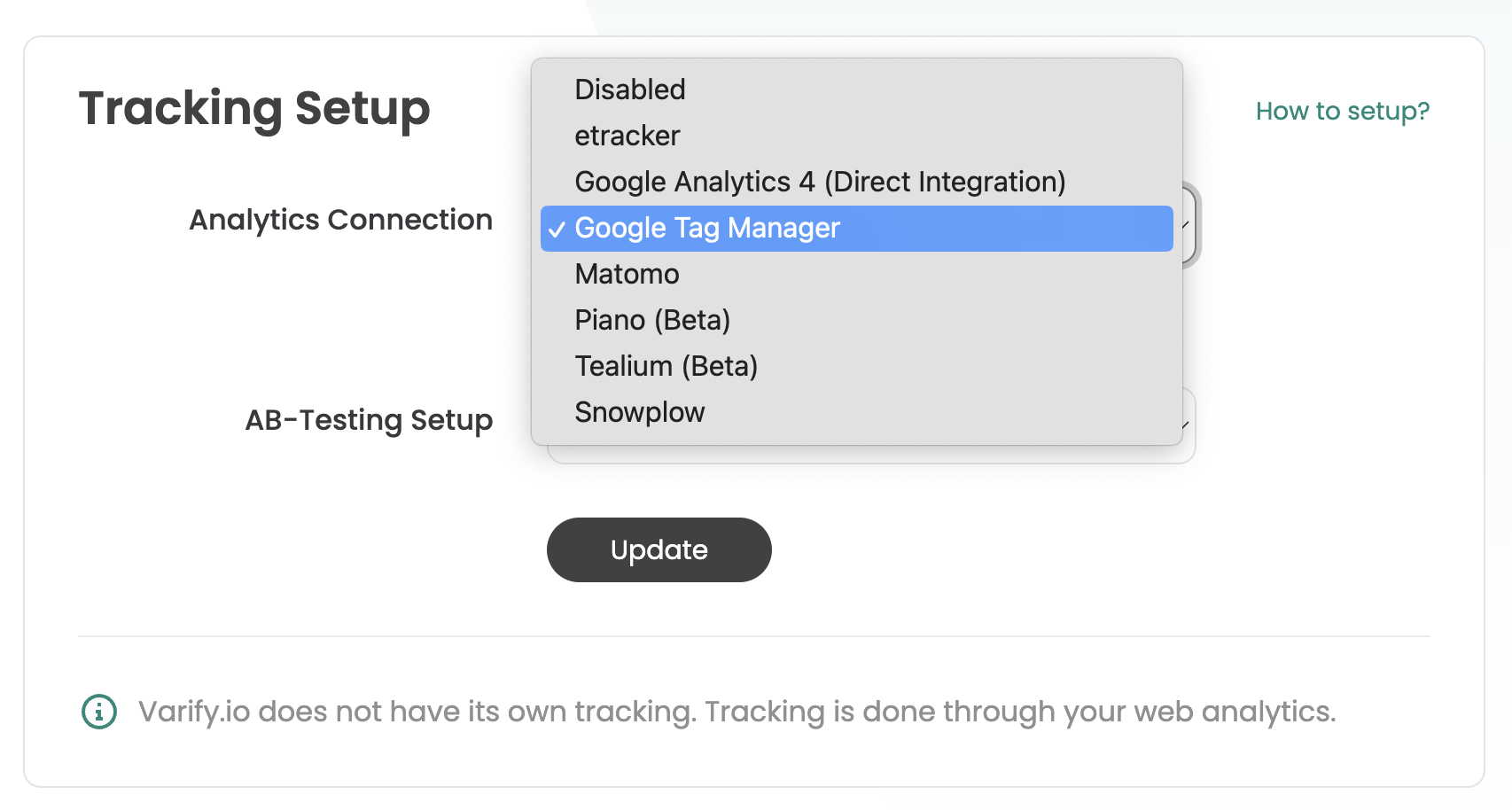
- Sous "Connexion Analytics", tu sélectionnes "Google Tag Manager".
- Confirme ta sélection en cliquant sur "Mise à jour".


Adaptations dans le Google Tag Manager
Pour intégrer Varify.io avec etracker via le Google Tag Manager, tu dois créer une balise dans le Tag Manager qui envoie des événements de tracking à etracker. Cela te permettra d'évaluer efficacement les résultats de tes expériences.
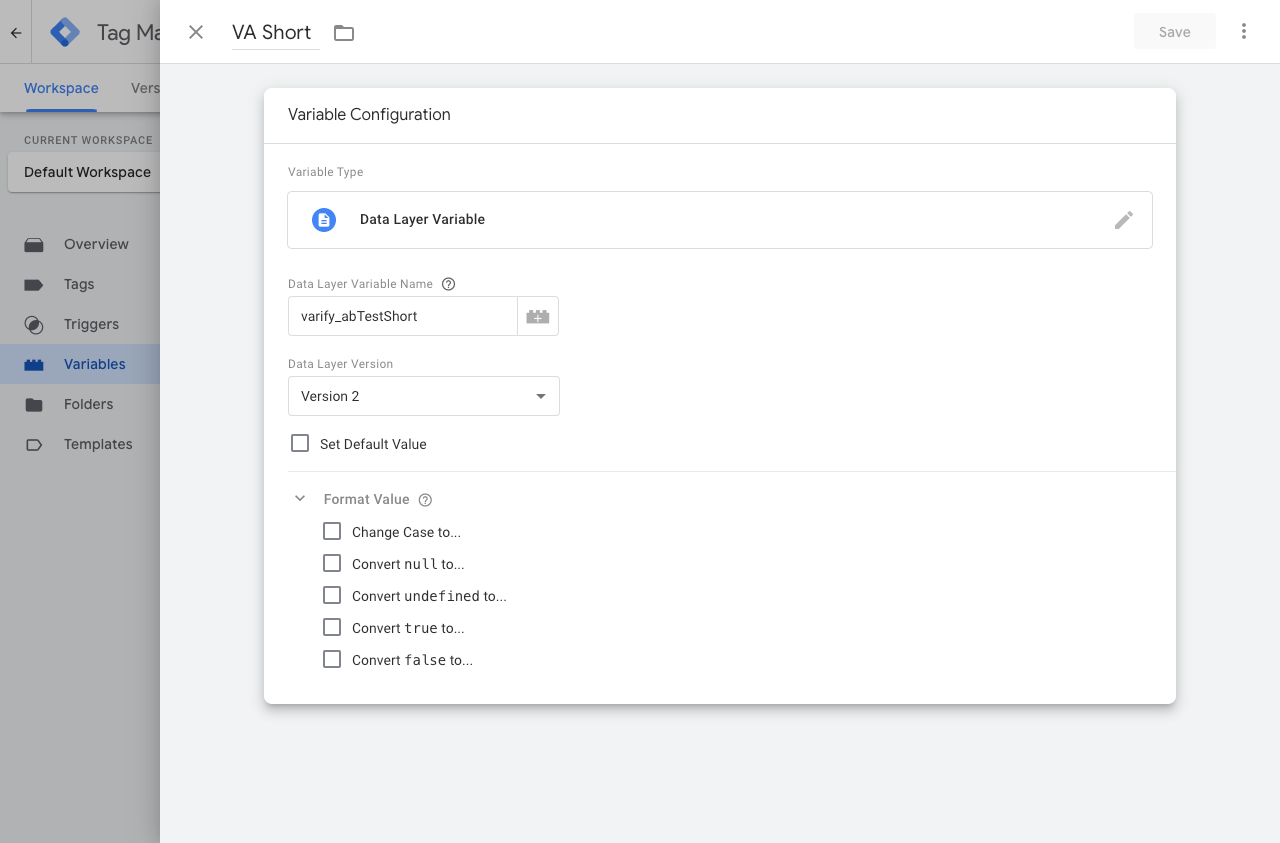
1. créer une variable de couche de données
Cette variable est utilisée pour attribuer les informations du test A/B à une balise.
- Nom de la variable : par ex. "VA Short" (ou choisir son propre nom)
- Nom de la variable de couche de données : " ".varify_abTestShort" (obligatoire)

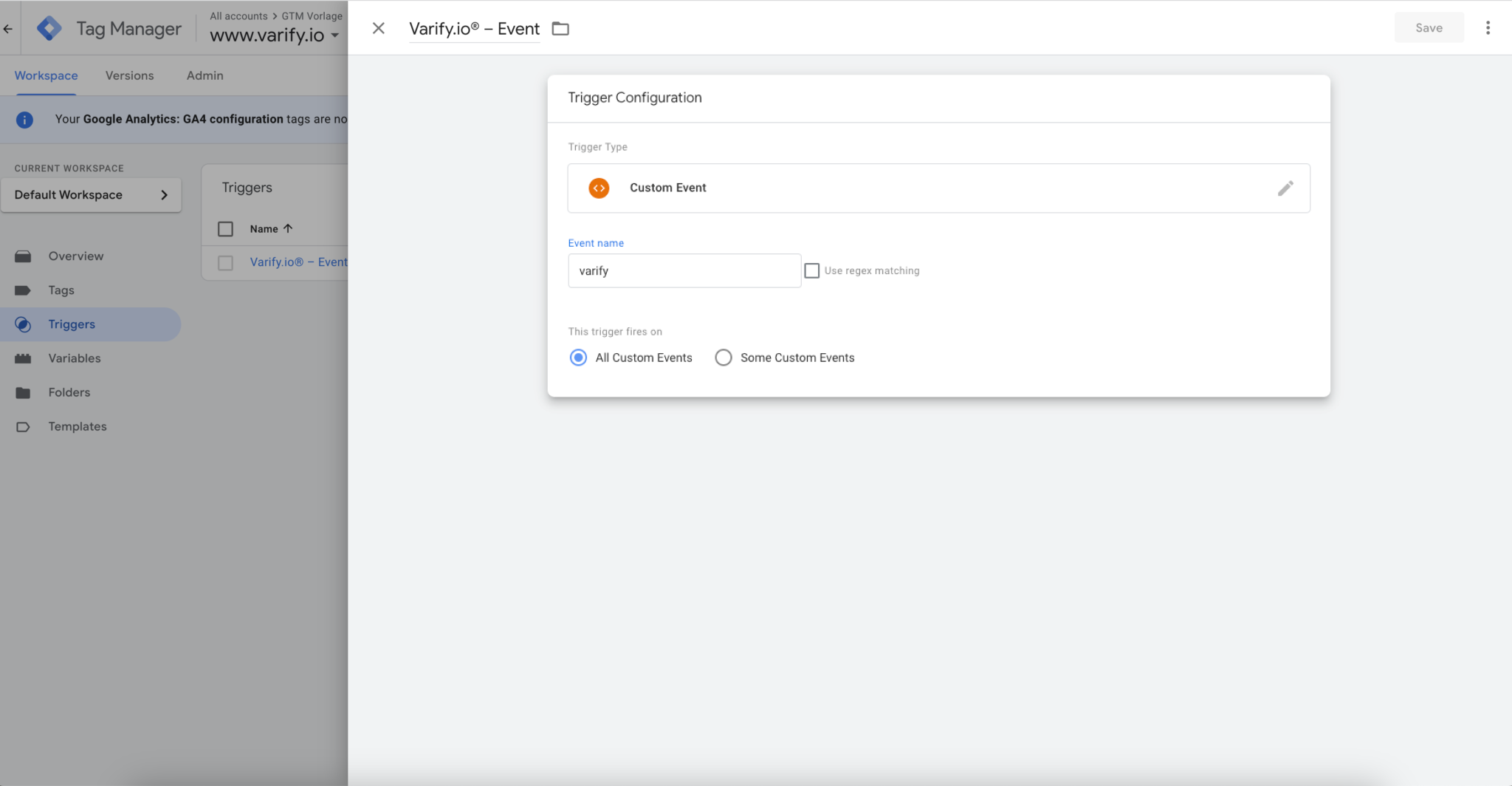
2. créer un déclencheur
Le déclencheur est l'événement décisif qui déclenche la transmission des données au système Analytics.
- Nom du déclencheur : par exemple "Varify.io® - Event" (ou choisir son propre nom)
- Type de déclencheur : "Événement défini par l'utilisateur" (obligatoire)
- Nom de l'événement : "varify" (obligatoire)

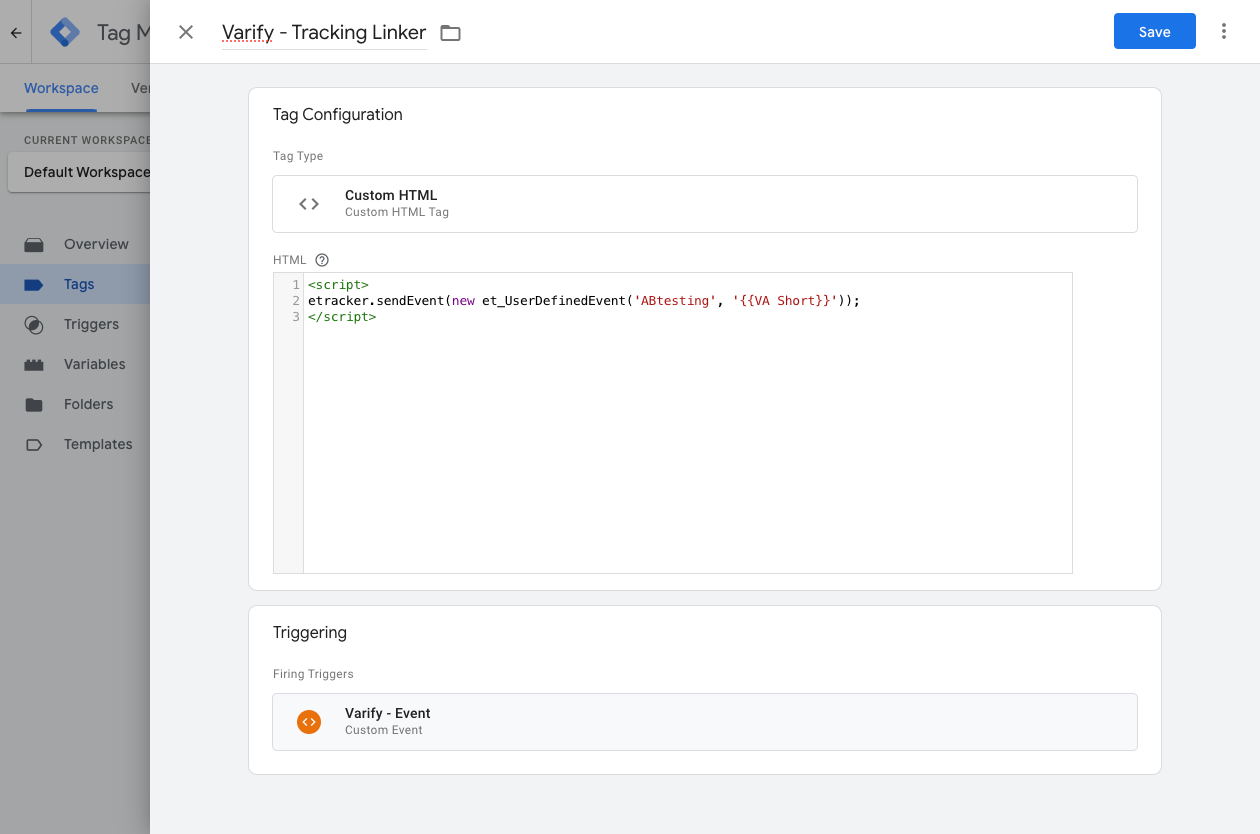
3. créer un tag
Les tags sont des bouts de code qui envoient les valeurs enregistrées dans les variables à ton outil d'analyse, comme par exemple etracker.
- Nom de la balise : par exemple "Varify.io® - GA4 Tracking Linker" (ou choisir son propre nom)
- Balise de configuration : HTML personnalisé
- Insère le code suivant dans la balise HTML personnalisée
- Les noms des variables dans les {{...}} doivent correspondre au nom avec lequel tu as nommé la variable auparavant. -> Astuce : si tu tapes "{{", toutes les variables créées te seront proposées.
- Déclencheur : Insérer un "Varify.io® - Event" créé précédemment
<script>
etracker.sendEvent(new et_UserDefinedEvent('ABtesting', '{{VA Short}}'));
</script>

4. publie les adaptations apportées à ton conteneur GTM un jour
Pour que tes adaptations dans Google Tag Manager fonctionnent également sur ton site web, il est important de publier les modifications.
Pour ce faire, va dans le Tag Manager à gauche et clique sur "Aperçu". Ici, tu peux voir un aperçu de tous les éléments que tu viens de créer.
Pour publier, clique en haut à droite sur le bouton bleu "Publier" et confirme. A partir de maintenant, le tag est en direct et envoie les données à etracier.
Vérifier ton intégration de suivi
Pour t'assurer que tout est correctement connecté, nous te recommandons de lancer un test A/A. Cela te permettra de t'assurer que tout fonctionne correctement avant de commencer à tester.
Pour savoir comment fonctionne exactement un test A/A, clique ici : Lance un test A/A et vérifie le suivi
Évaluation de tes expériences dans etracker
Nous avons résumé dans une documentation utilisateur spécifique la manière dont tu peux évaluer tes expériences dans etracker.
Cliquez ici pour l'évaluation : Évaluation etracker
Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page