Script anti-scintillement
Table des matières
En bref
Le script anti-flicker permet d'éviter le phénomène typique du flickering lors de l'A/B testing. Ce script peut être intégré en option avant le snippet de code Varify.io®.
Qu'est-ce que le papillonnage ?
Dans la variante d'un test A/B ou d'un test de redirection, la page web est d'abord chargée sans modification. La variante modifie ensuite la page Web. Lors de la diffusion de la variante, l'utilisateur peut être confronté à un "scintillement", appelé flickering.
Un script anti-flicker permet d'empêcher un tel scintillement des pages.
Intégrer un script anti-scintillement
Code de script anti-scintillement
Tu peux copier le script anti-scintillement directement ici et l'intégrer dans ton site web.
<style>.varify-antiflicker{opacity:0 !important}</style>
<script>(function (n,o, f,l,i,c,k,e,r) {
var z = n.classList;z.add(o);setTimeout(()=>z.remove(o),f)
}(document.documentElement, 'varify-antiflicker', 4000));</script>
<style>.varify-antiflicker{opacity:0 !important}</style>
<script>(function (n,o, f,l,i,c,k,e,r) {
var z = n.classList;z.add(o);setTimeout(()=>z.remove(o),f)
}(document.documentElement, 'varify-antiflicker', 4000));</script>
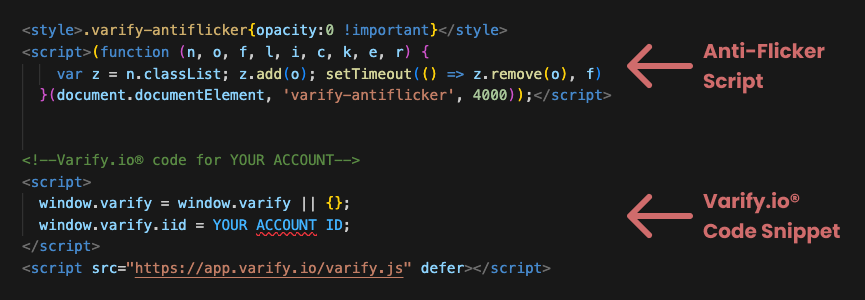
Où faut-il placer le script anti-scintillement ?
Le script anti-scintillement doit être intégré dans ton site web, tout comme le snippet de code Varify.io®. Pour que le script fonctionne, il doit être placé au-dessus du snippet de code Varify.io® déjà intégré.

Avantages et inconvénients du script anti-scintillement
| Avantage | Inconvénient |
|---|---|
Pas de scintillement des pages Amélioration de l'expérience utilisateur : Moins de distraction de l'utilisateur grâce au flickering Taux de rebond plus faible : Les pages sans scintillement ont tendance à avoir un taux d'engagement plus élevé | Effet négatif possible sur Core Web Vitals : Temps de chargement du site prolongé |
Explication technique
Le script anti-scintillement veille à ce que la page soit masquée jusqu'à ce que Varify.io® donne une réponse indiquant si une variante a été diffusée ou si une variante doit être diffusée.
Tant que la variante n'est pas entièrement chargée, la page web est masquée et l'utilisateur voit uniquement un fond blanc.
Dès que la variante est entièrement chargée, le script affiche la page chargée.
Le masquage se fait généralement en quelques millisecondes, de sorte que l'utilisateur ne s'en aperçoit généralement pas.
Le script cache la page pendant 4 secondes au maximum. Ensuite, le site web est affiché, même si la variante n'a pas encore été entièrement récupérée par le serveur. La valeur de 4 secondes peut également être remplacée dans le script par une durée plus longue ou plus courte.
Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page