Varify® Snippet - Intégration
Table des matières
En bref
L'intégration du snippet Varify.io® dans les sites web et les systèmes de boutique en ligne est rapide. Il est recommandé de placer le snippet JavaScript dans le <head>-de ta page afin d'éviter le scintillement des pages. Si nécessaire, tu peux également utiliser un gestionnaire de balises pour l'intégration.
Si l'intégration du snippet prend un peu plus de temps, tu peux aussi, pour essayer Varify.io®, utiliser le Extension Google Chrome installer.
Mise en œuvre des snippets
Intégration dans la zone head du site web
Si tu veux intégrer le snippet Varify.io dans ton site, il est important de le placer le plus haut possible sur la page - de manière optimale dans le <head>-domaine - de placer le snippet. Cela permet de s'assurer que le snippet se charge correctement et sans retard.
Tu as deux options pour intégrer le snippet : synchrone et asynchrone. Les deux ont leurs propres avantages et inconvénients. Elles sont présentées ici sous forme de tableau :
Intégration synchrone dans
| Avantage | Inconvénient |
|---|---|
| Garantit que le script est chargé avant l'affichage de la page web . | Peut prolonger le temps de chargement de la page web en cas de problème de chargement du script. |
| Pas de scintillement latéral | Si le script ne se charge pas, il se peut que la page web entière ne s'affiche pas. |
Voici comment intégrer le script Varify.io de manière synchrone
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script data-minify="1" src="https://varify.io/wp-content/cache/min/1/varify.js?ver=1740156015" data-rocket-defer defer></script>
Intégration asynchrone dans
| Avantage | Inconvénient |
|---|---|
| N'affecte pas le temps de chargement de la page web, car la page web est chargée en parallèle. | Il est possible que d'autres scripts soient exécutés en premier, ce qui peut entraîner des problèmes imprévus. |
| La page web continue à se charger, même si des problèmes surviennent lors du chargement du script. | Des scintillements latéraux peuvent se produire |
En fonction des exigences spécifiques et de la structure de ton site web, tu décides quelle méthode d'intégration te convient le mieux.
Voici comment intégrer le script Varify.io de manière asynchrone
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script data-minify="1" async src="https://varify.io/wp-content/cache/min/1/varify.js?ver=1740156015"></script>
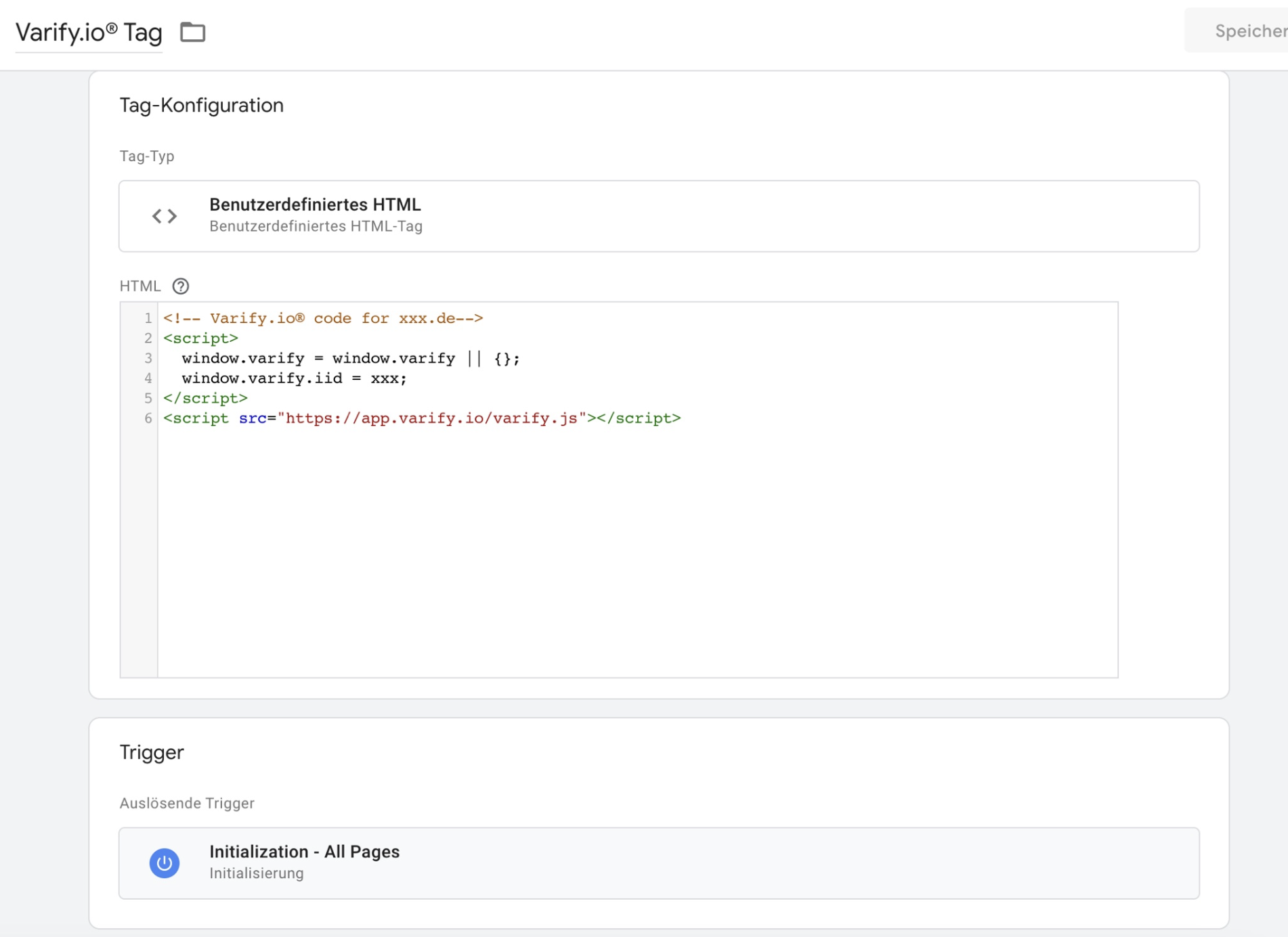
Intégration via le Tag Manager
L'intégration du snippet JS via Google Tag Manager est une possibilité rapide d'intégrer Varify.io® sur ton site web. Cette option comporte toutefois le risque qu'un effet de scintillement soit visible lors de l'affichage de la variante.
Pour cela, il suffit de créer une balise HTML personnalisée dans ton gestionnaire de balises et d'insérer le code JavaScript Snippet. En tant que déclencheur, tu définis une option pour que la balise soit virée le plus tôt possible sur toutes les pages. Une option serait par exemple "Initalisation - Toutes les pages". Attention, il peut y avoir d'autres options en fonction de la configuration de ton site web.
Veille à ce que tu "xxx" derrière la "window.varify.iid =" dans la capture d'écran par ton ID de compte.

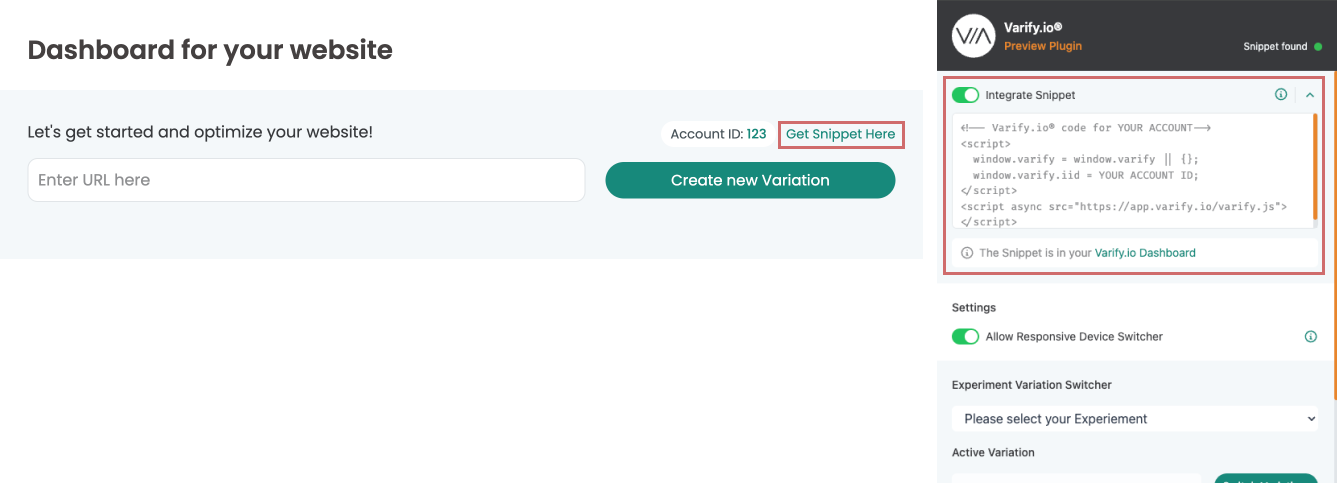
Essayer Varify.io via l'extension Chrome
Pour essayer Varify.io, tu peux télécharger l'extension Google Chrome. Celle-ci intègre le snippet Varify.io sur ton site web exclusivement pour toi dans ton navigateur. Cela signifie également que seulement toi tu peux créer, éditer et diffuser des variantes dans ton navigateur.
Pour pouvoir mettre en œuvre ton snippet personnalisé sur ton site web sans avoir à toucher au code, suis les étapes suivantes :
- Télécharger la Extension Varify® Chrome
- Active le plugin dans ton navigateur
- Copie ton snippet Varify® Code depuis ton tableau de bord (Get Snippet Here) et colle-le dans l'extension dans le champ "Your Snippet Code..." - Prêt !
Tu trouveras ici une explication plus détaillée sur l'installation et l'activation, ainsi que sur d'autres fonctions : Extension du navigateur Varify® Chrome

Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page