Parole chiave popolari
Articolo di supporto
Totale Risultati
Nessun record trovato
Testate i temi di Shopify con Varify.io
Indice dei contenuti
Breve e dolce
Utilizzate la funzione "Anteprima del tema Shopify" per eseguire facilmente un test A/B di un nuovo tema Shopify rispetto al vostro vecchio tema con Varify.io. Create un nuovo esperimento e utilizzate il codice JavaScript fornito. Personalizzatelo con l'ID del nuovo tema e testatelo prima di convertire il vostro negozio.
Utilizzare i test dei temi solo se si vuole veramente testare un nuovo tema. In genere consigliamo di apportare modifiche con l'editor visuale di Varify o con modifiche JSS e/o CSS. Non garantiamo la funzionalità del codice fornito e le funzionalità di Shopify. Per un test del tema è assolutamente necessario un QA approfondito.
Perché testare i temi di Shopify
Un nuovo tema di Shopify dovrebbe essere sottoposto a un test A/B prima di passare a un altro, per assicurarsi che non peggiori le prestazioni del negozio. Le modifiche al design possono influenzare il comportamento dei clienti e i KPI, come il tasso di conversione. Il test A/B consente di verificare, sulla base dei dati, se il nuovo tema offre risultati migliori.
Passo 1: Inserire lo snippet Varify.io nel file theme.liquid
💡Nota: si consiglia di integrare lo snippet Varify tramite il file themes.liquid per testare i temi. Il passo 1 deve essere eseguito solo se lo snippet Varify non è ancora installato sul sito.
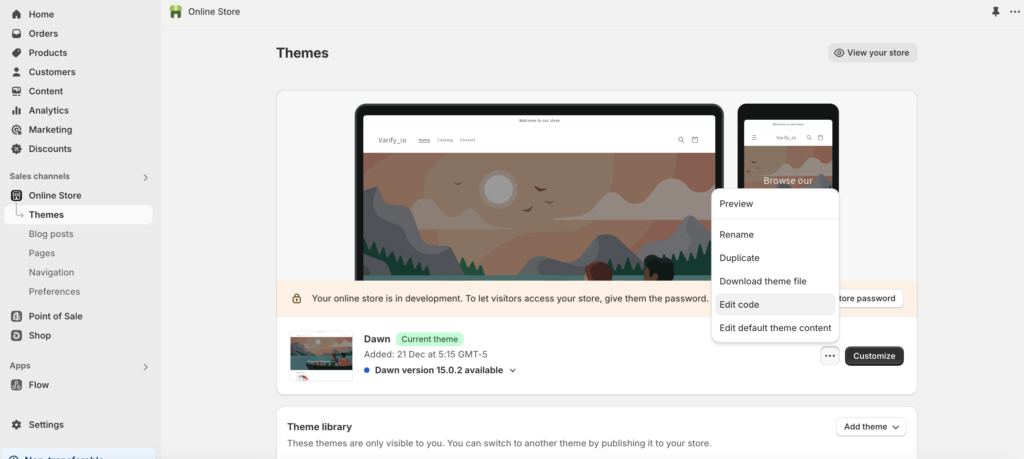
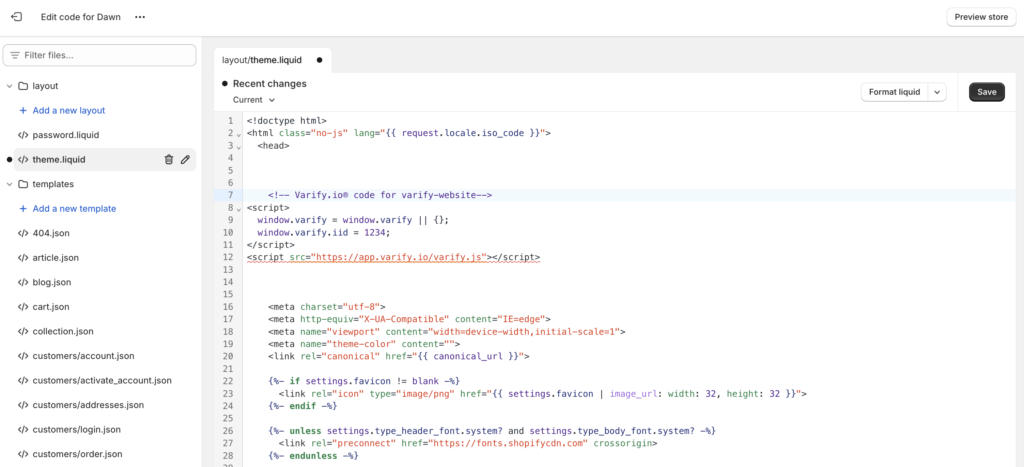
Copiate lo snippet di Varify.io dalla dashboard e incollatelo il più in alto possibile nel file theme.liquid del vostro negozio. Per farlo, andate su "Negozio online"-> "Temi" nel backend di Shopify e cliccate su "modifica codice".



Passo 2: trovare l'ID del nuovo tema che si vuole testare
L'ID del tema ci serve per indicare a Shopify il tema che i partecipanti al test devono vedere. Ecco una guida passo passo su come trovare l'ID del tema dal link di anteprima:
1. andare a: Canali di vendita > Negozio online > Temi > Libreria di temi.
2. cercare il tema che si desidera testare.
3. fare clic sui tre punti (Azioni)
4. Fare clic su "Anteprima" e copiare il link.
Il link di anteprima avrà un aspetto simile a questo: https://deinshop.myshopify.com/?preview_theme_id=1234567890
Il numero alla fine del link (1234567890) è l'ID del tema necessario.
Ora fate lo stesso per il vostro tema attuale e copiate l'ID del tema anche qui.
Fase 3: Creare l'esperimento
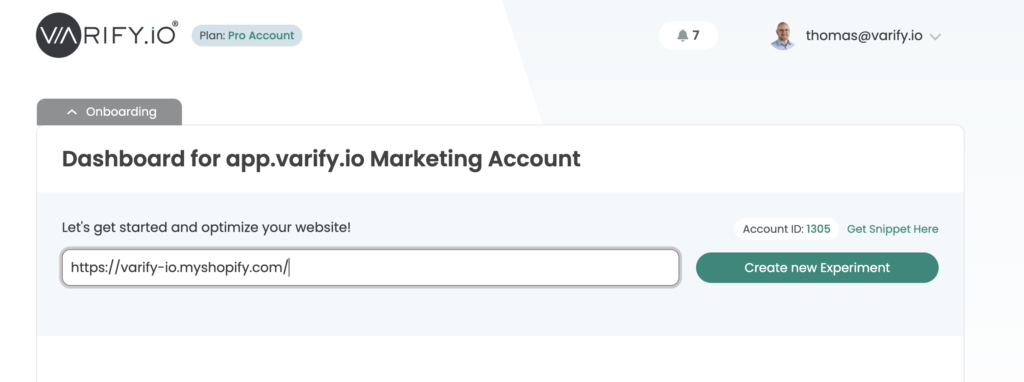
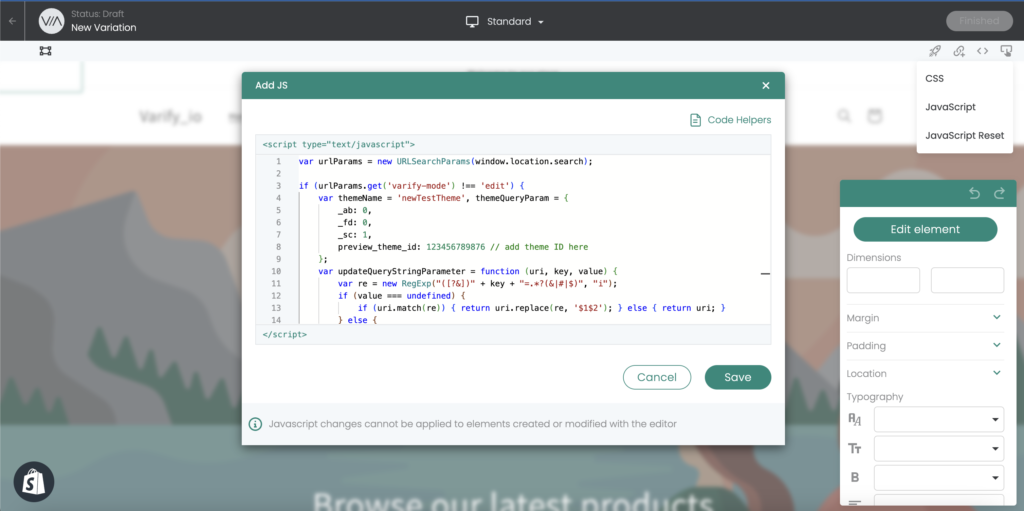
Creare un nuovo esperimento. Per farlo, è sufficiente inserire la homepage del proprio negozio come URL dell'editor nella dashboard di Varify. Quindi cliccare su "Aggiungi JS" e aggiungere il seguente JavaScript all'esperimento.

💡Nota: inserire nella riga 3 l'ID del tema attualmente utilizzato e nella riga 13 l'ID del tema da testare.
// Add the experimentId and variationId of your Experiment in order to track your Experiment correctly
const experimentId = 21952;
const variationId = 32490;
// Add your original theme id here
window.varify.helpers.waitFor(
'[data-theme-instance-id="148175061290"]',
(themeElement) => {
// …then run your redirect logic.
(function () {
const url = new URL(window.location.href);
const params = url.searchParams;
const shadow = document.querySelector('div#varify-shadow-root');
// only redirect when the variation-param is missing AND the shadow-root isn't present
if (!params.has('pb') && !shadow) {
// Add your preview theme id here
params.set('preview_theme_id', '177143382392');
params.set('pb', '0'); // hide the preview bar
const paramAsBase64 = window
.btoa(`${experimentId}:${variationId}`)
.replace(/=/g, '');
params.append(
'va-red',
paramAsBase64,
);
// replace so you don't add a new history entry
window.location.replace(url.toString());
} else {
console.log('Redirect skipped:', {
hasVarifyVariation: params.has('varify-variation-id'),
varifyShadowRootExists: !!shadow
});
}
})();
}
);
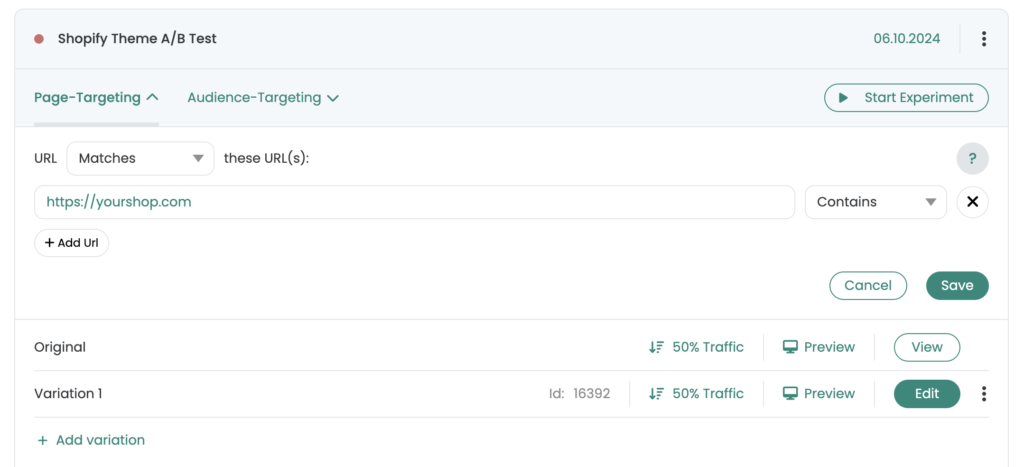
Non appena lo snippet di codice è stato personalizzato con i nuovi ID del tema, è possibile fare clic su "Finito" e assegnare all'esperimento un nome adeguato. Aprire quindi "Page Targeting" nell'esperimento e modificare il "Match Type" da "Simple Match" a "Contains". Cliccare quindi su "Salva Page Targeting".

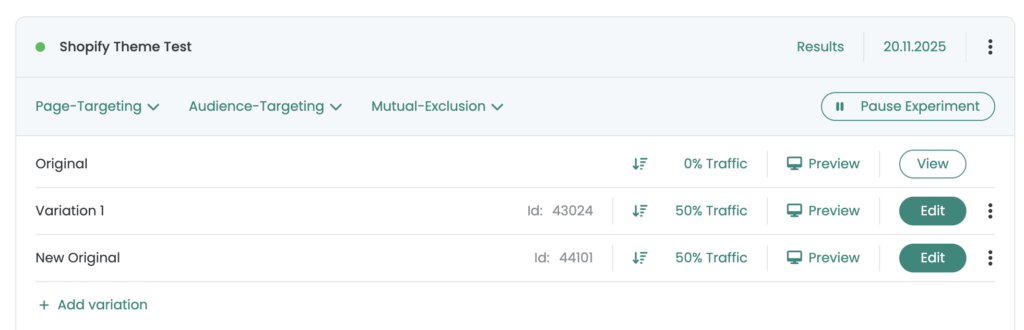
Una volta che l'utente o un visitatore ha visto la versione di prova, continuerà a vedere la versione di anteprima anche al termine dell'esperimento. Per poter vedere nuovamente il tema originale anche nella variante originale, creare una nuova variante con il nome "Nuovo originale". Quindi fare clic su "Aggiungi JS" nell'editor visuale e inserire il seguente codice JavaScript, sostituendo il data-theme-instance-id con l'ID del tema di anteprima del tema Shopify che si desidera testare.

// Add your correct preview theme ID here
window.varify.helpers.waitFor(
'[data-theme-instance-id="167804502324"]',
(themeElement) => {
let currentUrl = window.location.href;
if (!currentUrl.includes('varify-variation-id')) {
if (currentUrl.includes('?')) {
currentUrl += '&exitPreview=1';
} else {
currentUrl += '?exitPreview=1';
}
window.location.href = currentUrl;
}
}
);
Fase 4: Targeting e garanzia di qualità
Una volta implementato il JavaScript e salvato l'esperimento, è possibile salvare l'URL del negozio nella pagina di destinazione dell'esperimento. È inoltre possibile utilizzare i link "Anteprima" per verificare se il reindirizzamento funziona e se tutte le impostazioni sono state effettuate correttamente. A tale scopo, è sufficiente cercare l'ID del tema corrispondente nel codice del negozio. Nella versione di prova si dovrebbe trovare l'ID del tema originale o l'ID del tema di anteprima.

Fase 5: avvio dell'esperimento
Ora avviate l'esperimento con "Avvia esperimento". Da questo momento in poi, 50% dei vostri visitatori saranno indirizzati al nuovo tema e 50% continueranno a vedere il vecchio tema. I visitatori rimangono sempre assegnati alla stessa variante per tutta la durata dell'esperimento. Ciò significa che il tema che hanno visto una volta, lo vedranno di nuovo durante l'esperimento. Dopo un po' di tempo, si riconoscerà quale tema è più performante.
Fase 6: ripristino della modalità di anteprima dopo aver terminato l'esperimento
Una volta che gli utenti hanno visto la variante di anteprima del tema, continueranno a vederla anche dopo la fine dell'esperimento. È possibile avviare un esperimento "Clean Up", in modo che gli utenti possano vedere nuovamente il tema originale. È sufficiente creare un nuovo esperimento e aggiungere il codice JavaScript della variante "Nuovo originale" (vedi sopra) in "Aggiungi JS". Salvare l'esperimento con un nome a scelta. Impostare l'allocazione del traffico sulla variante 100% e avviare l'esperimento.
La modalità di anteprima è terminata per tutti i partecipanti al test che hanno visto la variante. Prima di avviare l'esperimento, verificare la funzionalità del codice, come nei passaggi precedenti.
Primi passi
Integrazioni di tracciamento e analisi web
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
Creare un esperimento
Targeting
Rapporti e valutazione
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout