
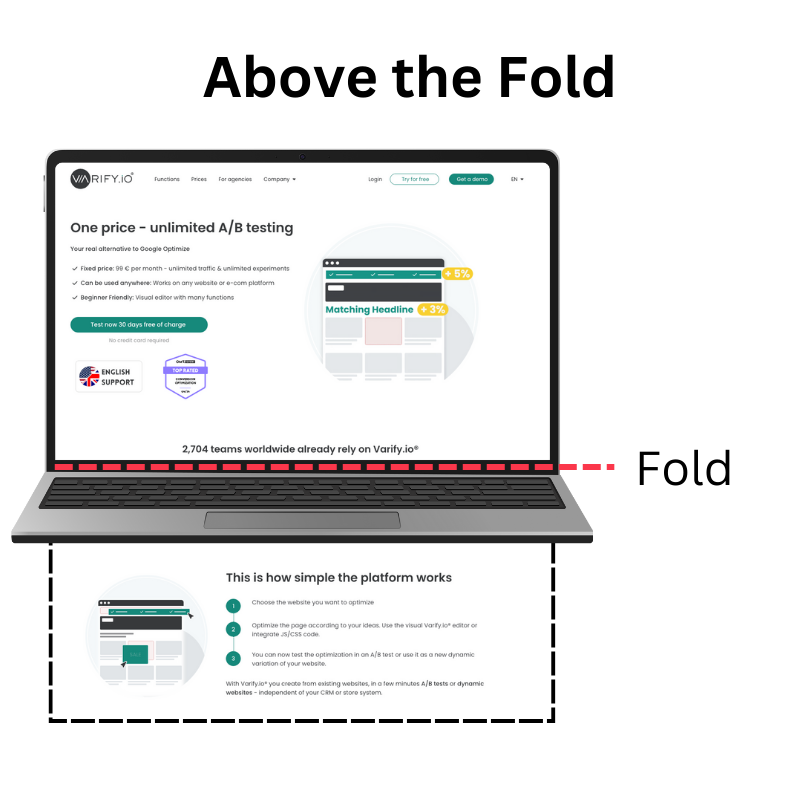
"Above the Fold": Area visibile senza scorrere, importante per la prima impressione.
"Below the Fold": Contenuto che diventa visibile solo quando si scorre.
I visitatori di un sito web decidono in un attimo: restare o andare?
L'area visibile al primo caricamento della pagina gioca un ruolo decisivo.
Ma anche il contenuto che appare dopo lo scorrimento non deve essere sottovalutato.
In questo articolo vi mostreremo come ottimizzare questi due livelli per promuovere attenzione, fiducia e interazione.

Indice dei contenuti
Origine di Above the Fold
Il termine "Above the Fold" deriva dal mondo del giornalismo stampato, più precisamente dall'industria dei quotidiani. In passato, i giornali erano spesso impilati o piegati in modo che i lettori potessero vedere solo la metà superiore della prima pagina a prima vista. Per attirare l'attenzione, gli editori vi collocavano i titoli, le immagini e le storie principali più importanti, i contenuti che avrebbero immediatamente convinto i lettori ad acquistare il giornale.
Con la digitalizzazione, questo concetto è passato al web design. Anche in questo caso è emersa rapidamente l'importanza della prima area visibile di una pagina. Il contenuto che cattura immediatamente l'attenzione ed è visibile senza scorrere spesso decide se un utente rimane o clicca. L'Hero Shot è un elemento centrale di quest'area e attira l'attenzione dei visitatori comunicando spesso il messaggio principale di una pagina.
Significato di Above the Fold nel web design
La prima impressione conta: questo vale non solo per gli incontri personali, ma anche per i siti web. L'area above-the-fold è la prima sezione che i visitatori vedono senza dover scorrere. I primi secondi decidono se l'utente rimane o abbandona la pagina.
Un'area visibile ben progettata può:
Migliorare l'esperienza dell'utente (UX): Strutture chiare e un design accattivante aiutano i visitatori a orientarsi immediatamente.
Aumentare il tasso di conversione: Elementi importanti come le call-to-action (CTA) nell'area above-the-fold possono rivolgersi direttamente agli utenti e aumentare la probabilità che compiano un'azione desiderata.
Creare fiducia: Un design professionale e ordinato trasmette serietà e competenza.
Tuttavia, "above the fold" non significa che tutte le informazioni più importanti debbano essere inserite all'interno. Si tratta piuttosto di motivare i visitatori a scorrere o a compiere un'azione, posizionando strategicamente i contenuti più importanti.
Le migliori pratiche per un'area above the fold
Esistono diverse best practice per progettare l'area Above the Fold per indirizzare gli utenti e motivarli a interagire:
- Rendere immediatamente visibili le informazioni importanti: Il messaggio centrale e le chiamate all'azione (CTA) devono essere riconoscibili a prima vista senza che l'utente debba scorrere.
- Utilizzate gli elementi visivi in modo mirato: Immagini o video di alta qualità aiutano ad attirare l'attenzione e a suscitare emozioni. Un design ordinato garantisce una migliore leggibilità.
- Evitare il sovraccarico: Troppo testo o elementi di design possono sopraffare i visitatori. Una gerarchia chiara e spazi bianchi sufficienti migliorano la guida dell'utente.
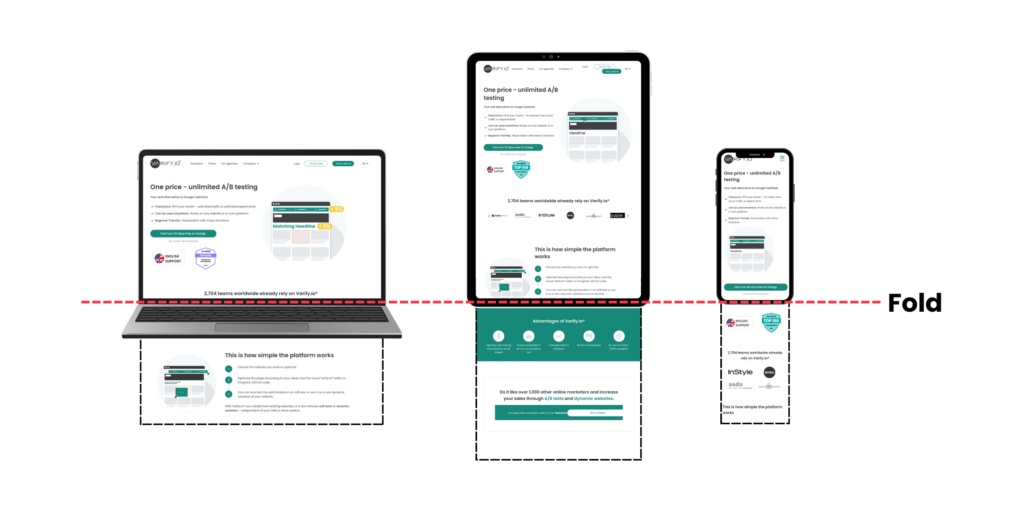
- Ottimizzazione per i diversi dispositivi: l'area above-the-fold varia a seconda delle dimensioni dello schermo, motivo per cui un design reattivo è essenziale. Soprattutto sui dispositivi mobili, bisogna assicurarsi che il contenuto non venga tagliato o visualizzato in modo confuso.
- Utilizzare i test A/B per l'ottimizzazione: I test possono essere utilizzati per confrontare diversi layout, immagini e testi per scoprire quale versione ottiene i risultati migliori.
Se seguite queste best practice, garantirete una prima impressione forte e aumenterete la probabilità che i visitatori rimangano sulla pagina e convertano.
SEO: perché l'area visibile conta
L'area visibile del vostro sito web non è importante solo per la prima impressione dei visitatori, ma svolge anche un ruolo centrale nell'ottimizzazione dei motori di ricerca (SEO). Google valuta molto l'esperienza dell'utente e quest'area è un fattore decisivo.
Un tempo di caricamento veloce è particolarmente importante in questo caso, poiché immagini pesanti o contenuti non ottimizzati possono rallentare il vostro sito e avere un impatto negativo sul vostro posizionamento.
Anche il contenuto di questa sezione è fondamentale per la SEO: le parole chiave rilevanti devono essere visibili qui, nel titolo e nella prima sezione del testo, per attirare direttamente sia i visitatori che i motori di ricerca. Allo stesso tempo, è necessario assicurarsi che questa sezione sia ottimizzata per i dispositivi mobili, poiché Google valuta principalmente la visualizzazione da mobile.
Un'area visibile chiaramente strutturata e accattivante favorisce anche il tempo di permanenza e riduce la frequenza di rimbalzo: segnali positivi per l'utente che migliorano ulteriormente il vostro posizionamento. Con un design ben studiato, non solo si crea una migliore esperienza utente, ma si inviano anche importanti segnali SEO a Google.
Above the fold su dispositivi mobili: design responsivo

Con il crescente utilizzo di smartphone e tablet, il concetto di Above the Fold è cambiato. L'area visibile varia a seconda delle dimensioni dello schermo, motivo per cui un design responsive è essenziale.
Dall'introduzione di mobile-first indexing, Google ha dato priorità alla versione mobile di un sito web per il suo posizionamento. Le pagine poco ottimizzate per i dispositivi mobili possono quindi perdere visibilità.
Un design mobile-friendly non solo garantisce una migliore esperienza utente, ma può anche avere un impatto positivo sulla SEO e sui tassi di conversione.
L'importanza dell'ottimizzazione della conversione
L'area "above the fold" non è solo cruciale per l'esperienza dell'utente, ma anche per l'ottimizzazione della conversione. Alcuni studi hanno dimostrato che gli elementi immediatamente visibili hanno un tasso di interazione più elevato rispetto a quelli posizionati più in basso nella pagina.
Per questo motivo, è importante posizionare le informazioni più importanti e gli inviti all'azione nell'area "above the fold". Ciò può contribuire ad aumentare la visibilità di questi elementi e a incoraggiare i visitatori a compiere le azioni desiderate, portando in ultima analisi a tassi di conversione più elevati.
Diversi settori, diverse strategie sopra le righe
Non tutti i settori utilizzano l'area above-the-fold allo stesso modo, perché ciò che funziona per un sito web di notizie non è necessariamente ideale per un negozio online o un software B2B. Ecco una panoramica di come i diversi settori ottimizzano l'area visibile di un sito web:
1. e-commerce: concentrarsi sulla conversione
I negozi online spesso utilizzano l'area above-the-fold specificamente per le vendite. Gli elementi tipici sono
- Offerte principali e sconti: grandi banner con offerte attuali o promozioni stagionali.
- Raccomandazioni sui prodotti: I più venduti o i suggerimenti personalizzati sono direttamente visibili.
- Call-to-action (CTA): pulsanti chiari come "Acquista ora" o "Aggiungi al carrello".
Esempio: Un negozio di moda mostra una grande immagine dell'ultima collezione con un pulsante "Scopri ora" nell'intestazione.
2. news & editori: massima attenzione per i contenuti
I siti web di notizie devono fare in modo che i lettori vedano immediatamente i titoli rilevanti. Pertanto, l'attenzione è rivolta a:
- Notizie principali: Di solito un'immagine grande e centrale con il titolo più importante.
- Ticker in tempo reale o notizie dell'ultima ora: Gli aggiornamenti importanti vengono visualizzati come banner.
- Articoli suddivisi per categorie: Le diverse sezioni (politica, sport, affari) sono spesso direttamente accessibili.
Esempio: Un sito web di notizie mette in evidenza i titoli più importanti con immagini concise e brevi teaser.
3 Siti web SaaS e B2B: Proposte di valore chiare
Per le aziende di software e B2B, si tratta di comunicare immediatamente i vantaggi di un prodotto. Elementi tipici:
- USP (Unique Selling Proposition): Una chiara dichiarazione di ciò che il prodotto può fare.
- Registrazione demo o test: Pulsanti direttamente visibili come "Prova gratis".
- Loghi e segnali di fiducia: loghi dei clienti o valutazioni di fiducia.
Esempio: Una piattaforma CRM visualizza un messaggio breve e chiaro ("Aumenta la fedeltà dei tuoi clienti con l'automazione intelligente") con un pulsante "Prova gratis".
Conclusione
L'area above-the-fold è molto più della semplice sezione superiore di un sito web: è la prima interazione con l'utente e può giocare un ruolo chiave nel decidere se rimanere o abbandonare il sito. I requisiti e l'attenzione variano a seconda del settore, ma l'obiettivo rimane lo stesso: presentare chiaramente i contenuti rilevanti e guidare gli utenti in modo mirato.
Un design ben studiato, visivamente accattivante e funzionalmente ottimizzato, garantisce una migliore esperienza all'utente e aumenta il tasso di conversione. Chi sfrutta quest'area in modo strategico crea un sito web che non solo delizia i visitatori, ma che produce anche un successo misurabile.
Riferimenti individuali
Goesch, Robert: Debunking the Myth of the Fold. [Accessed on: 14.03.2025]
Jahromi, H.Z.; Delaney, D.T.; Hines, A.: Predicting the Perception of Above-the-Fold Time in Web Browsing. [Accessed on: 15.03.2025]
Jahromi, H.Z.; Delaney, D.T.; Hines, A.: How Crisp is the Crease? A Subjective Study on Web Browsing Perception of Above-The-Fold. [Accessed on: 17.03.2025]

