
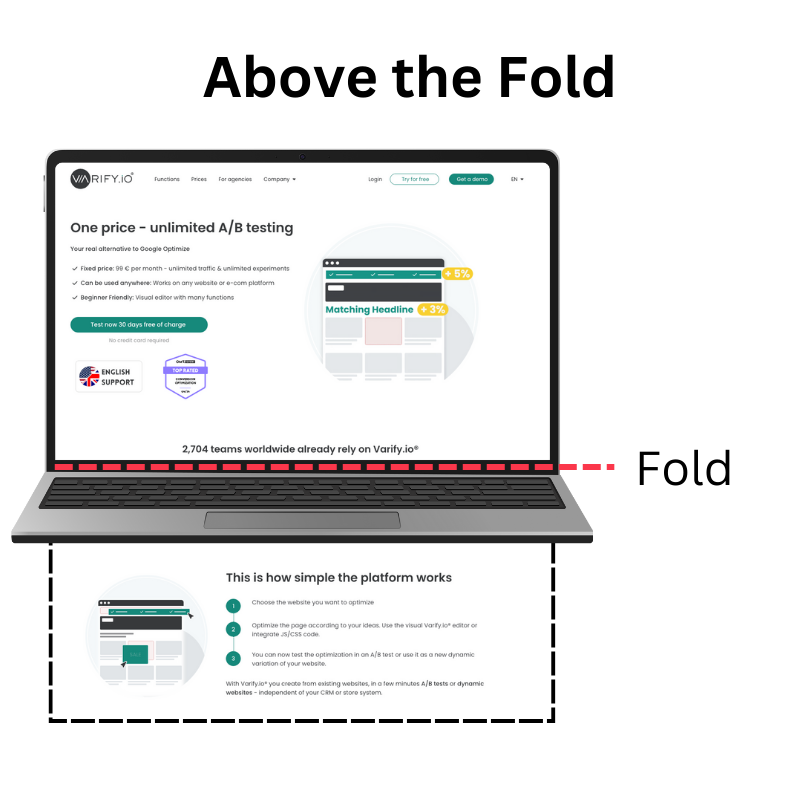
"Above the Fold" (Acima da dobra): Área visível sem rolagem, importante para a primeira impressão.
"Abaixo da dobra": Conteúdo que só fica visível ao rolar a tela.
Os visitantes de um site decidem em um instante: ficar ou sair?
A área visível quando sua página é carregada pela primeira vez desempenha um papel decisivo aqui.
Mas o conteúdo que aparece após a rolagem também não deve ser subestimado.
Neste artigo, mostraremos como otimizar esses dois níveis para promover a atenção, a confiança e a interação.

Tabela de conteúdo
Origem do Above the Fold
O termo "Above the Fold" tem origem no mundo do jornalismo impresso, mais especificamente no setor de jornais. No passado, os jornais eram geralmente empilhados ou dispostos dobrados, de modo que os leitores só podiam ver a metade superior da primeira página à primeira vista. Para atrair a atenção, os editores colocavam ali as manchetes, as imagens e as matérias principais mais importantes - o conteúdo que persuadiria imediatamente os leitores a comprar o jornal.
Com a digitalização, esse conceito migrou para o web design. Aqui, também, rapidamente ficou clara a importância da primeira área visível de uma página. O conteúdo que chama a atenção imediatamente e é visível sem rolagem geralmente decide se o usuário permanece ou clica. O Hero Shot é um elemento central dessa área e atrai a atenção dos visitantes, ao mesmo tempo em que comunica a mensagem principal de uma página.
Significado de Above the Fold em web design
As primeiras impressões contam - isso se aplica não apenas a encontros pessoais, mas também a sites. A área acima da dobra é a primeira seção que os visitantes veem sem precisar rolar a página. Os primeiros segundos decidem se o usuário fica ou sai da página.
Uma área visível bem projetada pode:
Melhore a experiência do usuário (UX): Estruturas claras e um design atraente ajudam os visitantes a se orientarem imediatamente.
Aumentar a taxa de conversão: Elementos importantes, como chamadas para ação (CTAs) na área acima da dobra, podem se dirigir diretamente aos usuários e aumentar a probabilidade de que eles realizem a ação desejada.
Crie confiança: Um design profissional e organizado transmite seriedade e competência.
No entanto, "acima da dobra" não significa que todas as informações importantes devam ser inseridas. Em vez disso, trata-se de motivar os visitantes a rolar a página ou a agir, colocando estrategicamente o conteúdo mais importante.
Práticas recomendadas para uma área acima da dobra
Há várias práticas recomendadas para projetar a área Acima da dobra para atingir os usuários e motivá-los a interagir:
- Torne as informações importantes imediatamente visíveis: A mensagem central e as chamadas para ação (CTAs) devem ser reconhecíveis à primeira vista, sem que o usuário precise rolar a página.
- Use elementos visuais de maneira direcionada: Imagens ou vídeos de alta qualidade ajudam a atrair a atenção e a despertar emoções. Um design organizado garante melhor legibilidade.
- Evite a sobrecarga: O excesso de texto ou de elementos de design pode sobrecarregar os visitantes. Uma hierarquia clara e espaço em branco suficiente melhoram a orientação do usuário.
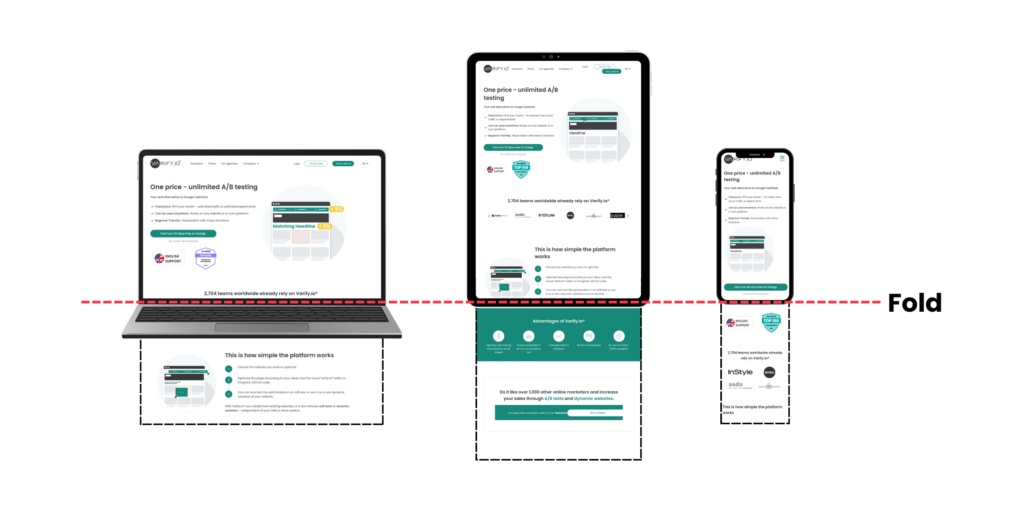
- Otimização para diferentes dispositivos: a área acima da dobra varia de acordo com o tamanho da tela, e é por isso que um design responsivo é essencial. Especialmente em dispositivos móveis, é preciso garantir que o conteúdo não seja cortado ou exibido de forma confusa.
- Use testes A/B para otimização: Os testes podem ser usados para comparar diferentes layouts, imagens e textos para descobrir qual versão obtém os melhores resultados.
Se você seguir essas práticas recomendadas, garantirá uma primeira impressão forte e aumentará a probabilidade de os visitantes permanecerem na página e converterem.
SEO: Por que a área visível é importante
A área visível do seu site não é importante apenas para a primeira impressão dos visitantes, mas também desempenha um papel central na otimização de mecanismos de busca (SEO). O Google classifica altamente a experiência do usuário, e essa área é um fator decisivo.
Um tempo de carregamento rápido é particularmente importante aqui, pois imagens pesadas ou conteúdo não otimizado podem tornar seu site mais lento e ter um impacto negativo na sua classificação.
O conteúdo dessa seção também é crucial para o SEO: palavras-chave relevantes devem estar visíveis aqui no título e na primeira seção do texto para atrair diretamente os visitantes e os mecanismos de pesquisa. Ao mesmo tempo, você deve garantir que essa seção seja otimizada para dispositivos móveis, pois o Google avalia principalmente a visualização móvel.
Uma área visível claramente estruturada e atraente também promove o tempo de permanência e reduz a taxa de rejeição - sinais positivos para o usuário que melhoram ainda mais a sua classificação. Com um design bem pensado, você não só cria uma melhor experiência para o usuário, mas também envia importantes sinais de SEO ao Google.
Acima da dobra em dispositivos móveis: design responsivo

Com o aumento do uso de smartphones e tablets, o conceito de Above the Fold mudou. A área visível varia de acordo com o tamanho da tela, e é por isso que um design responsivo é essencial.
Desde a introdução da mobile-first indexing, o Google tem priorizado a versão móvel de um site para sua classificação. Como resultado, as páginas mal otimizadas para dispositivos móveis podem perder visibilidade.
Um design compatível com dispositivos móveis não só garante uma melhor experiência do usuário, mas também pode ter um impacto positivo no SEO e nas taxas de conversão.
A relevância da otimização de conversões
A área "acima da dobra" não é apenas crucial para a experiência do usuário, mas também para a otimização da conversão. Estudos demonstraram que os elementos imediatamente visíveis têm uma taxa de interação mais alta do que os elementos colocados mais abaixo na página.
Portanto, é importante colocar as informações mais importantes e as chamadas para ação na área "acima da dobra". Isso pode ajudar a aumentar a visibilidade desses elementos e incentivar os visitantes a realizar as ações desejadas, o que, em última análise, leva a taxas de conversão mais altas.
Setores diferentes, estratégias diferentes acima da dobra
Nem todos os setores usam a área acima da dobra da mesma maneira, porque o que funciona para um site de notícias não é necessariamente ideal para uma loja on-line ou um software B2B. Aqui está uma visão geral de como diferentes setores otimizam a área visível de um site:
1. comércio eletrônico: foco na conversão
As lojas on-line geralmente usam a área acima da dobra especificamente para vendas. Os elementos típicos são
- Principais ofertas e descontos: banners grandes com ofertas atuais ou promoções sazonais.
- Recomendações de produtos: Os mais vendidos ou sugestões personalizadas diretamente visíveis.
- Call-to-action (CTA): botões claros, como "Comprar agora" ou "Adicionar ao carrinho".
Exemplo: Uma loja de moda mostra uma imagem grande da última coleção com um botão "Discover now" (Descubra agora) no cabeçalho.
2. notícias e editoras: atenção máxima para o conteúdo
Os sites de notícias devem garantir que os leitores vejam imediatamente as manchetes relevantes. Portanto, o foco aqui está em:
- Principais notícias: Geralmente uma imagem grande e central com a manchete mais importante.
- Ticker ao vivo ou notícias de última hora: Atualizações importantes são exibidas como banners.
- Artigos categorizados: Diferentes seções (política, esporte, negócios) geralmente podem ser acessadas diretamente.
Exemplo: Um site de notícias destaca as manchetes mais importantes com imagens concisas e pequenos teasers.
3 sites de SaaS e B2B: Propostas de valor claras
Para empresas de software e B2B, trata-se de comunicar imediatamente os benefícios de um produto. Elementos típicos:
- USP (Unique Selling Proposition, Proposta Única de Venda): Uma declaração clara do que o produto pode fazer.
- Registro de demonstração ou teste: Botões diretamente visíveis, como "Test for free".
- Logotipos e sinais de confiança: Logotipos de clientes ou classificações de confiança.
Exemplo: Uma plataforma de CRM exibe uma mensagem curta e clara ("Aumente a fidelidade de seus clientes com a automação inteligente") com um botão "Experimente gratuitamente".
Conclusão
A área acima da dobra é muito mais do que apenas a seção superior de um site - é a primeira interação com o usuário e pode ter um papel decisivo na permanência ou no abandono do site. Os requisitos e o foco variam de acordo com o setor, mas o objetivo permanece o mesmo: apresentar claramente o conteúdo relevante e orientar os usuários de forma direcionada.
Um design bem pensado, que seja visualmente atraente e funcionalmente otimizado, garante uma melhor experiência do usuário e aumenta a taxa de conversão. Aqueles que utilizam essa área estrategicamente criam um site que não apenas encanta os visitantes, mas também proporciona um sucesso mensurável.
Referências individuais
Goesch, Robert: Debunking the Myth of the Fold. [Accessed on: 14.03.2025]
Jahromi, H.Z.; Delaney, D.T.; Hines, A.: Predicting the Perception of Above-the-Fold Time in Web Browsing. [Accessed on: 15.03.2025]
Jahromi, H.Z.; Delaney, D.T.; Hines, A.: How Crisp is the Crease? A Subjective Study on Web Browsing Perception of Above-The-Fold. [Accessed on: 17.03.2025]

