Palavras-chave populares
Artigo de suporte
Total Resultados
Nenhum registro encontrado
Solução de problemas - Possíveis causas
Tabela de conteúdo
Curto e agradável
Se houver problemas relacionados ao carregamento do editor, ao salvamento de variantes ou ao rastreamento de variantes, esta página lista as possíveis causas e descreve como elas podem ser resolvidas.
1. o editor ou as variantes de visualização não são carregados
Se você acessar seu site por meio do painel do Varify.io, mas o editor do Varify.io não for carregado, isso geralmente ocorre porque o script do Varify.io não está integrado corretamente ao seu site, ele está usando uma política de segurança de conteúdo ou os parâmetros necessários do vairfy foram removidos.
O script está instalado corretamente?
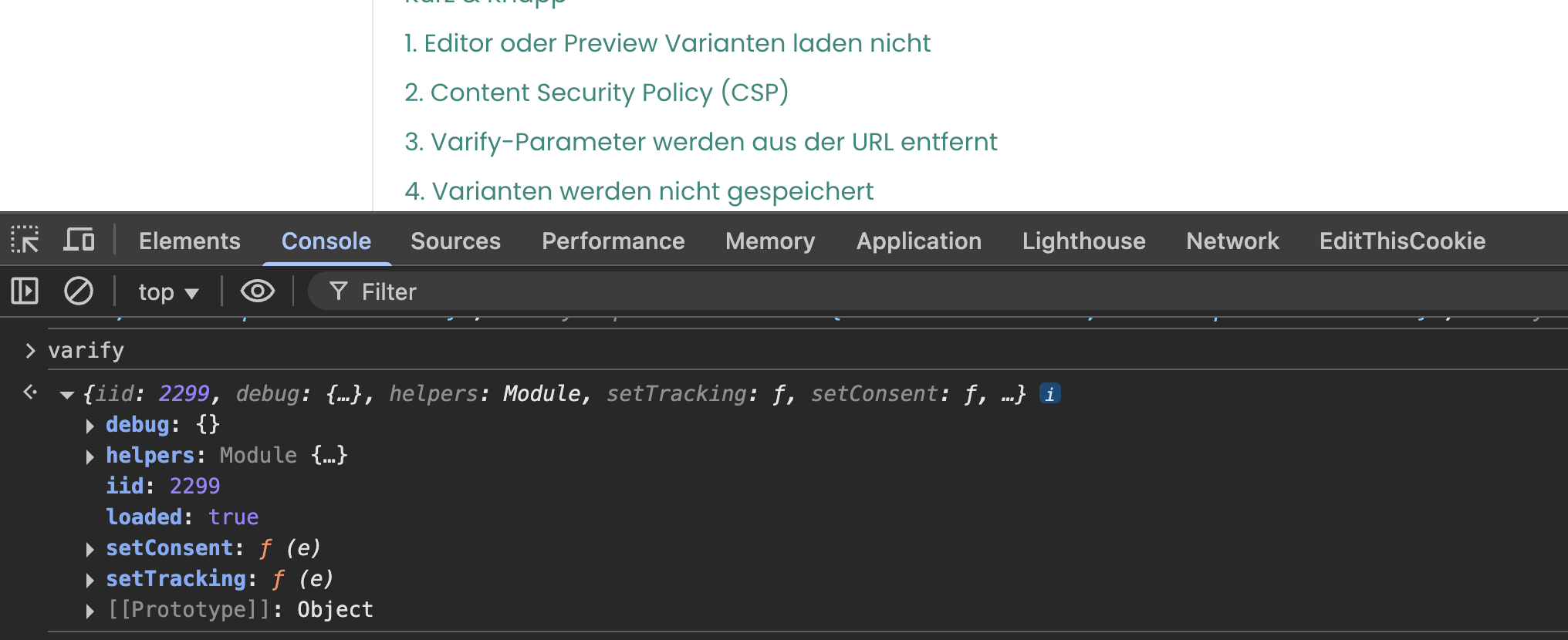
A maneira mais fácil de verificar se o snippet foi implementado corretamente é abrir o console do navegador:
- 1. clique com o botão direito do mouse em uma área vazia do seu site
- Selecione "Inspect" (Inspecionar) ou "Inspect element" (Inspecionar elemento).
- 3. selecione a guia "Console", digite o texto varify e pressione a tecla Enter.
Se você vir o ID da sua conta no campo "iid" e o valor "loaded: true" for exibido, o script foi implementado corretamente.

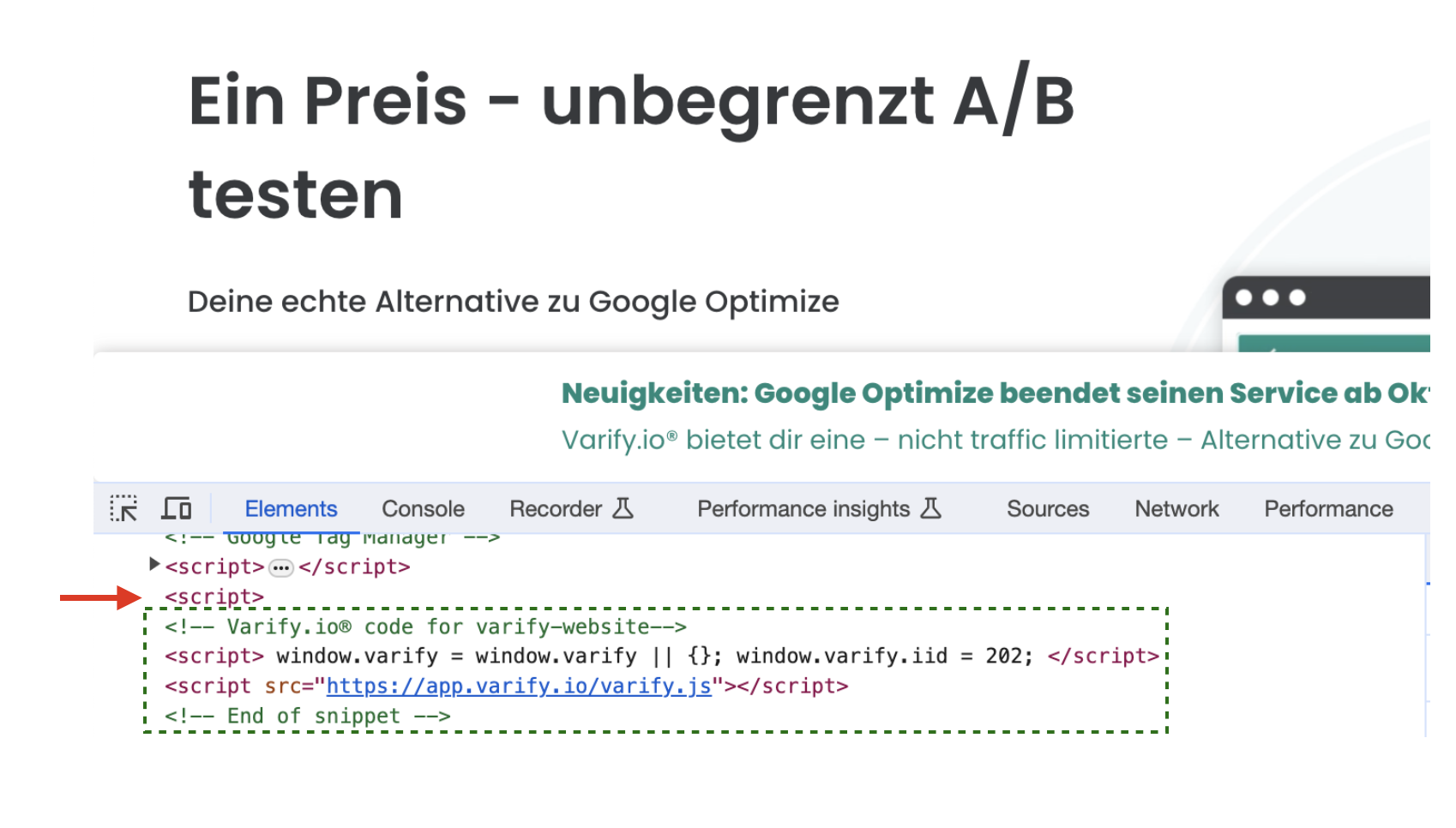
O exemplo a seguir mostra um erro comum. Há outra tag aberta antes do script Varify.io integrado. Como resultado, o script Varify.io não pode ser carregado corretamente.

Outros motivos pelos quais o editor ou as variantes de visualização não são carregados podem ser
2. política de segurança de conteúdo (CSP)
Os sites podem implementar uma política de segurança de conteúdo (CSP) adicionando o cabeçalho de resposta HTTP Política de segurança de conteúdo ou usar um <meta>-dia com o http-equip Valor "Política de segurança de conteúdo" especificar.
ℹ️ Em vez de confiar cegamente em tudo o que um servidor entrega, o CSP define o cabeçalho HTTP "Content-Security-Policy", que define uma lista de controle de acesso de fontes com conteúdo confiável. Ele também instrui o navegador a executar ou exibir somente recursos dessas fontes.
Como reconhecer os erros do CSP
Você precisa personalizar seu CSP para usar o Varify.io se:
a) Você vê um erro como este no console do navegador:
Esta página usa recursos de segurança que são incompatíveis com o editor do varify.io.
b) Você vê um erro como este no Google Developer Tools:
Recusou-se a executar o editor.varify.io porque ele viola a seguinte diretiva da Política de Segurança de Conteúdo...
c) você vê um erro como este:
A Política de Segurança de Conteúdo de seu site bloqueia o uso de "eval" em JavaScript.
Como corrigir erros do CSP
Se o seu site usa um (CSP), os seguintes valores devem ser inseridos nele:
- https://app.varify.io e
- https://editor.varify.io
Além disso, o script-src deve conter a diretriz "unsafe-eval" (avaliação insegura) pode ser adicionado.
Para usar o Responsive Device Switcher, seu domínio deve estar na lista moldura-ancestrais bem como no frame-src diretriz.
Exemplo
“`
Content-Security-Policy: frame-ancestors {YOUR_DOMAIN}; frame-src {YOUR_DOMAIN}; script-src 'unsafe-eval' https://app.varify.io https://editor.varify.io;
“`
Observação:
O valor unsafe-eval deve ser definido para que o Javascript definido pelo usuário possa ser fornecido pela variação.
3. os parâmetros de verificação são removidos do URL
Ao carregar o editor ou exibir as variantes de visualização por meio dos links de visualização correspondentes, parâmetros importantes são anexados ao URL.
Se eles forem removidos ou bloqueados pelo seu site, o editor ou outras funções, como os links de visualização, poderão deixar de funcionar corretamente.
Como corrigir o erro
Para que nenhum parâmetro importante seja excluído do URL, você deve colocá-lo em um rótulo branco. Os seguintes parâmetros podem ser anexados a um URL pelo Varify:
editor de variações
varify-token
varify-preview
varificar-força
varify-mode
varify-variation-id
varify-variation-name (nome da variação)
4. as variantes não são salvas
Você pode fazer alterações com o editor visual, mas não consegue salvar nenhuma variante? Então é porque o script Varify.io não está integrado corretamente.
ID de conta incorreta
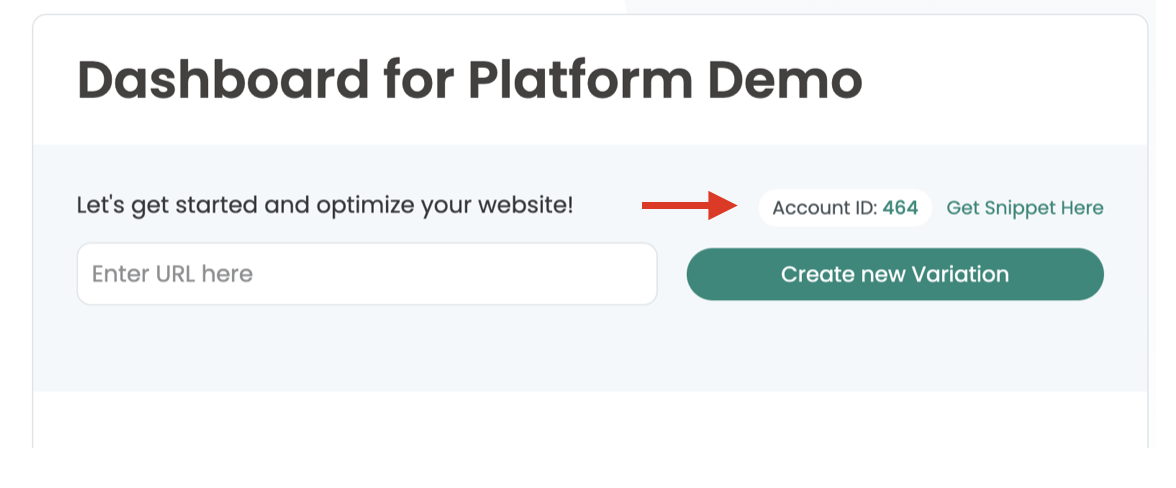
Verifique se o ID da conta no script integrado em sua página corresponde ao ID da conta em seu painel do Varify.io.

A ID da conta no painel é "464"

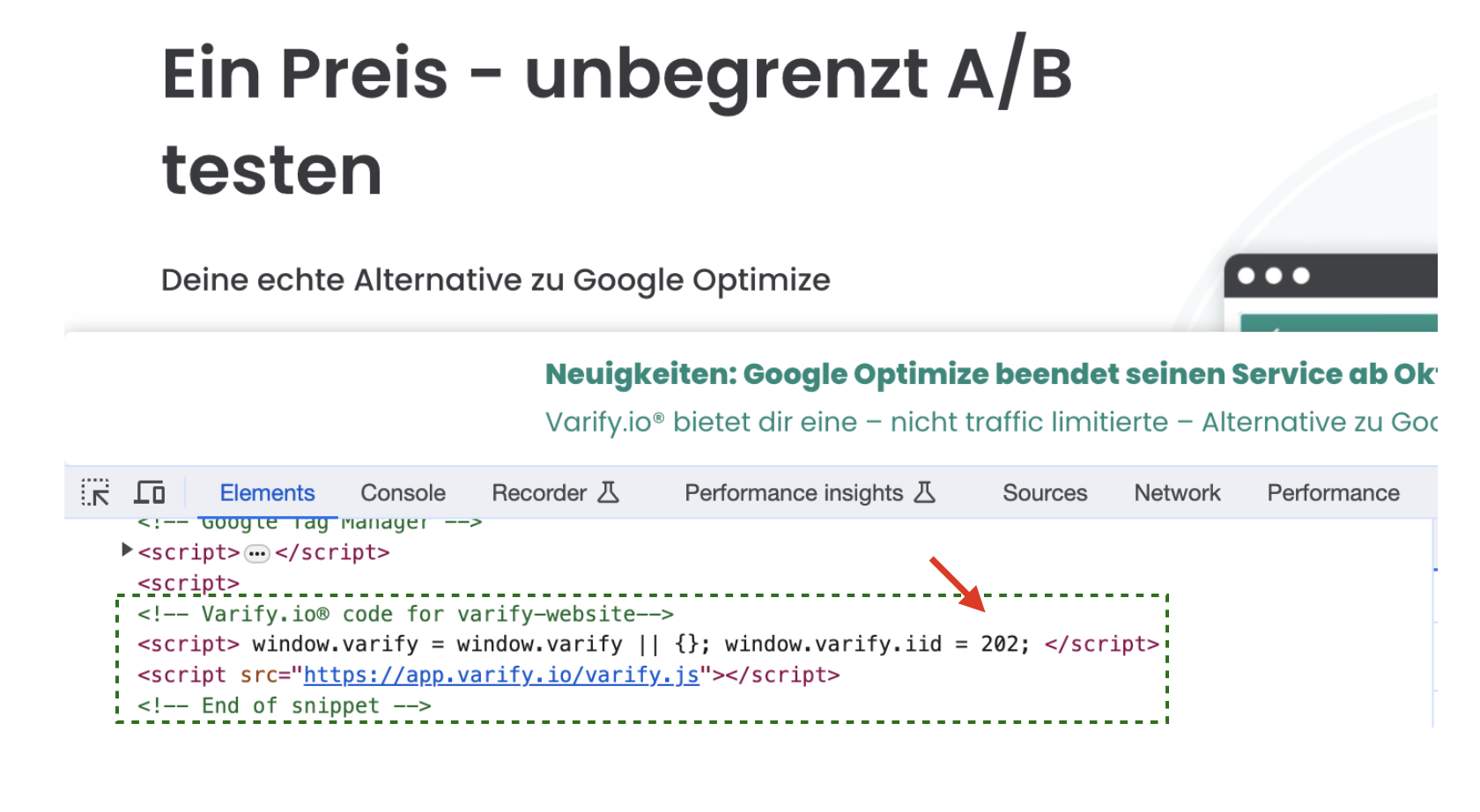
O ID incorreto da conta está integrado - O ID da conta deve ser "464"
O script Varify.io não está integrado corretamente
Veja aqui
5. os experimentos não são iniciados
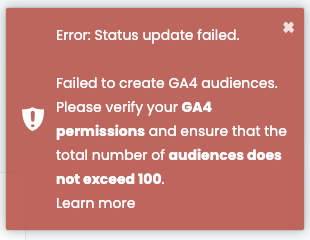
Com uma conexão ativa com o Google, um público é criado no GA4 para cada variante, inclusive a original, quando um experimento é iniciado. Se a criação falhar, o experimento não será iniciado e uma mensagem de erro é exibida.
Nesse caso, verifique os seguintes pontos:

Google desconectado
Se o seu experimento não iniciar, isso pode ser devido ao Conexão com o Google mentira. Nesse caso, tente se reconectar à sua conta do Google:
1. abra o Configuração do rastreamento.
2. Clique em Desconectarpara desconectar a conexão atual.
3. depois, reconecte-se à sua conta do Google.
A conta do Google conectada não tem direitos
Ao iniciar um experimento, a Varify cria o seguinte para cada variante Audiências no GA4. Se ocorrer um erro, ele pode ser devido à falta de direitos para a conta do GA4 conectada.
Solução:
- Verifique se a conta GA4 conectada tem pelo menos a função de Marketer.
- Caso contrário, vincule uma conta a essa função ou ajuste os direitos de usuário da conta vinculada no GA4 de acordo.
Muitos públicos criados no GA4
O número de públicos no GA4 é limitado a 100. Como um público separado é criado para cada variante de um experimento ao usar a Conexão GA4 no Varify.io, um experimento não poderá ser iniciado se não for possível criar novos públicos devido ao limite. As medidas a seguir podem ajudar a resolver esse problema:
- Arquivamento de públicos no GA4: Os públicos de campanhas antigas que não são mais necessários podem ser arquivados no GA4. Observe que nenhuma nova visita pode ser atribuída a esses públicos arquivados.
- Arquivamento de experimentos anteriores no Varify.io: Os experimentos que já foram concluídos podem ser arquivados no Varify. Isso leva automaticamente ao arquivamento dos públicos associados no GA4. Os dados dos experimentos arquivados ainda são armazenados no Varify.io e podem ser visualizados.
Saiba mais aqui: Experimentos de arquivo
6. o alternador de dispositivo responsivo não exibe o site
Se você deseja exibir e editar seu site de forma responsiva, mas ele não carrega e exibe um erro, isso se deve às restrições de enquadramento.

Solução 1: Usando a extensão do Varify.io® para o Chrome
Para que você ainda possa exibir e personalizar suas variantes para dispositivos móveis, você tem a opção de ignorar essa restrição de enquadramento com a extensão do Chrome Varify.io®.
- Faça o download do Extensão Varify® para o Chrome
- 2. ative-o em seu navegador e armazene seu snippet de código Varify®
- Ative a opção "Allow Responsive Device Switcher" (Permitir alternador de dispositivo responsivo)
- Recarregar a página - Pronto!
Agora, o Responsive Device Switcher deve estar funcionando.
Uma explicação mais detalhada da instalação e ativação, bem como de outras funções, pode ser encontrada aqui: Varify® Extensão do navegador Chrome

Solução 2: Personalize as opções do X-frame em seu próprio site
Se você vir uma mensagem de erro como a da captura de tela acima, a página não poderá ser carregada no alternador de dispositivos responsivos devido a uma restrição de enquadramento.
A exibição normal do editor visual na área de trabalho não é afetada pelas limitações do quadro.
Se sua página com o cabeçalho de resposta X-Frame-Options com o valor "deny" (negar) é entregue, a edição responsiva não pode ser usada.
Uma solução sensata nesse caso seria restringi-la às opções de X-frame: “sameorigin" para se soltar.
Opções de X-Frame: "sameorigin" permite incorporar suas páginas em um quadro do seu domínio, mas não incorporá-las em outros sites.
7. rastreamento: dados inexistentes ou ausentes no GA4
Configuração do Google Tag Manager não configurada/publicada (configuração manual)
Se você tiver o Integração de rastreamento manual você precisa alterar determinadas configurações no Gerenciador de tags do Google (GTM) fazer.
Importante: O contêiner personalizado deve ser publicadopara que o rastreamento funcione.
Portanto, verifique:
- Se o Google Tag Manager de acordo com as instruções foi criado (Configuração manual do rastreamento do Google Tag Manager).
- Se todas as alterações publicadas foram.

O script de ativação de rastreamento não é acionado
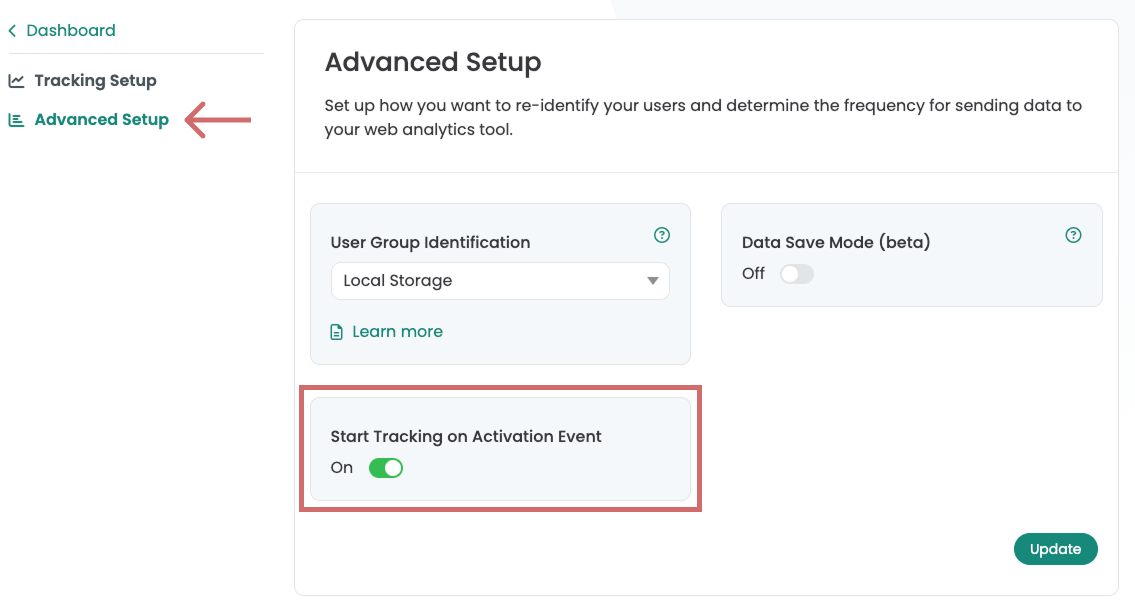
Se em sua ferramenta de análise Sem dados de rastreamento chegar, a configuração poderia "Iniciar o rastreamento no evento de ativação" no Configuração avançada deve ser ativado. Isso separa o Reprodução variante do rastreamento.
Possíveis causas e soluções:
- O script de ativação de rastreamento não foi acionado
→ Verifique se o Script de ativação de rastreamento esteja configurado corretamente.
→ Deve estar no GTM ser acionado de tal forma que imediatamente após a inicialização de sua ferramenta de análise. - Desativar configuração (não recomendado)
→ Como resultado, os eventos de rastreamento são acionados diretamente com a reprodução da variante.
→ Atenção: Isso pode levar a "Sessões "Não definidas nos dados analíticos.

A definição definida pelo usuário está ausente ou foi nomeada incorretamente
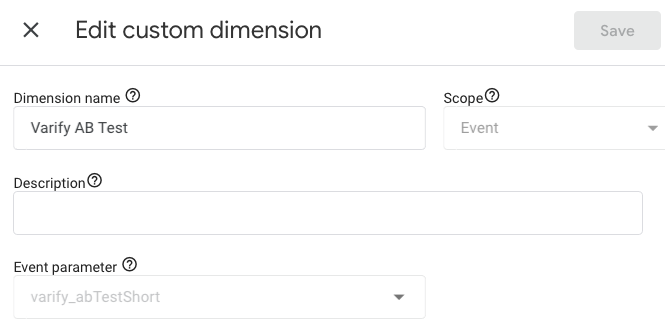
As informações do Variar eventos de rastreamento são exibidos no GA4 em um dimensão personalizada própria salvos. Se esses Dimensão personalizada não existe, tornar-se Não há dados é exibido em GA4.
Normalmente, a dimensão personalizada criado automaticamenteassim que você tiver o Ativar a conexão com o Google na Varify. Se isso não tiver acontecido ou se você não usa uma conexão com o Googleverifique se a dimensão existe e crie-a manualmente, se necessário.
Configurações importantes para o Custom Dimension:
- Nome: Teste Varify AB
- Escopo: Evento
- Parâmetros do evento: varify_abTestShort

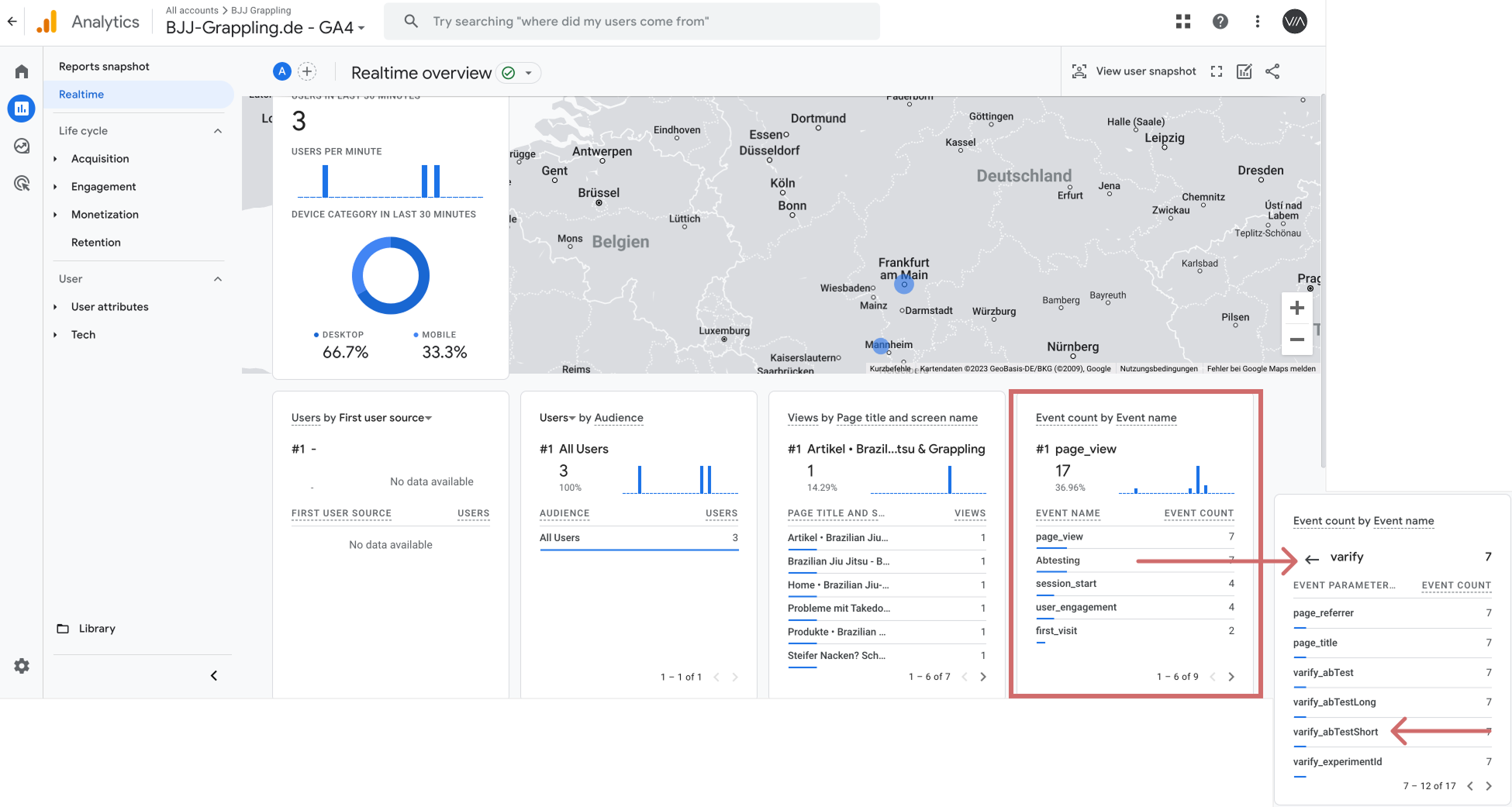
Rastreamento de variações de teste
Para Variar o rastreamento para testar, você pode configurar um Teste A/A e iniciá-lo.
Em seguida, verifique o Visualização em tempo real do GA4se Eventos de teste A/B da Varify com os parâmetros correspondentes chegar.
Você pode encontrar a documentação detalhada aqui: Inicie um teste A/A e verifique o rastreamento

8. páginas Flickering - Efeito de cintilação
Se ocorrer um erro ao carregar as variantes Efeito de cintilação ocorre, isso geralmente se deve ao fato de que o O snippet Varify é carregado tarde demais.
Veja como você pode evitar isso:
- Integrar o Variar o snippet diretamente no <head>-área de seu site. (Integração de snippets)
- Como alternativa, você pode usar um Script antiflicker uso. Entretanto, observe que isso pode impacto negativo sobre os principais recursos vitais da Web e SEO pode ter.
Os visitantes são redirecionados para outras variantes durante uma sessão/após aceitarem os cookies
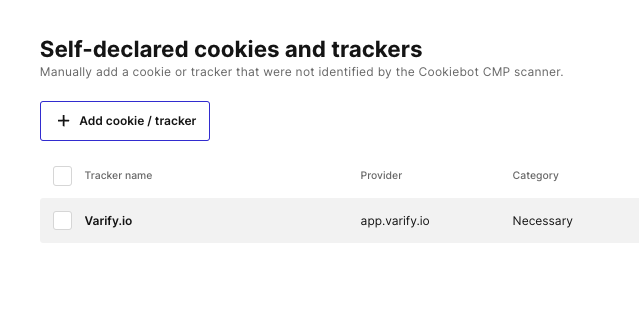
Nesse caso, o provedor de CMP garante que a sessão ou o armazenamento local do navegador seja esvaziado assim que o rastreamento for aceito. Se esse for o caso, você só precisará criar e categorizar o Varify.io® ou app.varify.io como um provedor na ferramenta CMP. Aqui está um exemplo de Cookiebot:

9 Google Analytcis 4 A conexão com o Varify.io é frequentemente desconectada

Pode acontecer de a conexão entre o GA4 e o Varify.io ser interrompida, o que é indicado por uma mensagem de erro correspondente. Essa interrupção pode ter várias causas, por exemplo, se as autorizações para a função GA4 da conta conectada forem alteradas.
A conta do Google pode ser reconectada a qualquer momento sem perda de dados nos públicos existentes.
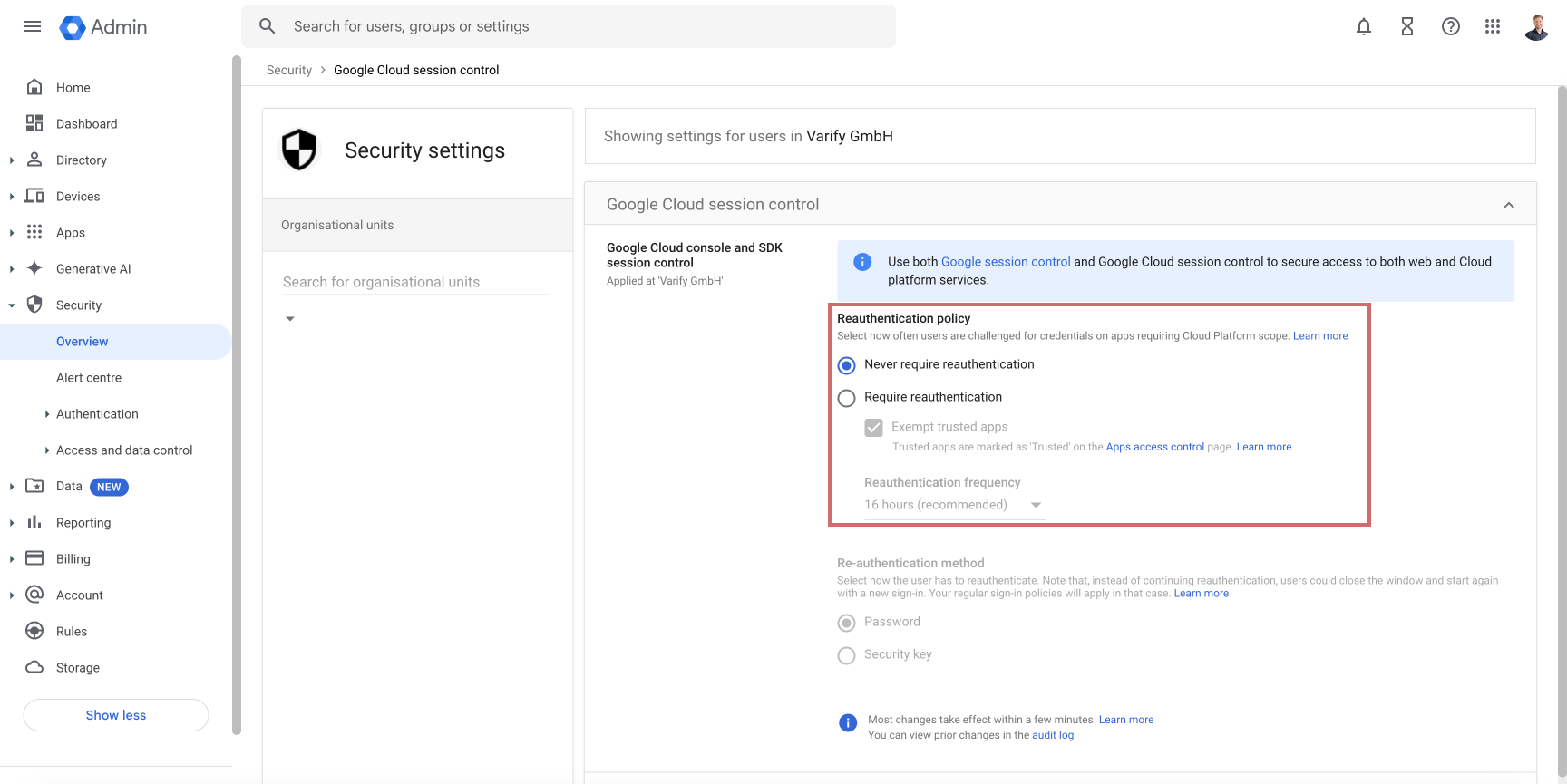
Se a conta for desconectada regularmente, por exemplo, a cada 24 horas, isso pode ser devido a uma configuração de reautenticação no Google Cloud Session Control.
Nesse caso, a frequência da reautenticação pode ser estendida ou completamente desativada.

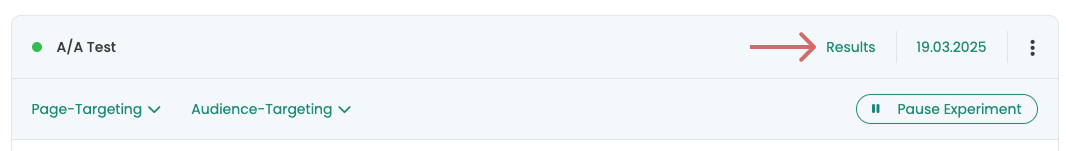
11. Não há link "Resultados" após o início do experimento

Se você tiver selecionado a geração de relatórios no Varify na configuração do rastreamento, um link "Resultados" será exibido após o início do experimento, o que o levará diretamente à geração de relatórios.
Se o link não for exibido logo após a inicialização, isso geralmente ocorre porque você está desconectado do Google. O link só será exibido se a conexão com a sua conta do Google estiver ativa na inicialização.
É assim que você deve proceder se o link estiver faltando:
Abra a configuração de rastreamento e verifique se a conexão com o Google está ativa.
Restabeleça a conexão com sua conta do Google.
Para experimentos que anteriormente tinham um link, ele agora deve estar visível novamente.
Se o link ainda estiver ausente, o experimento foi iniciado sem uma conexão GA4 ativa.
Agora você tem duas opções:
Use o relatório baseado em segmentos diretamente no GA4.
Pause o experimento, duplique-o e inicie a duplicata com uma conexão ativa com o Google.
Observação: se um experimento em execução tiver sido iniciado com uma conexão ativa com o Google, nenhum dado será perdido, mesmo que a conexão seja desconectada posteriormente. Basta reconectar-se à sua conta do Google e o link de resultados aparecerá novamente.
Primeiros passos
Integrações de rastreamento e análise da Web
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
Criar experimento
Direcionamento
Relatórios e avaliação
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout