
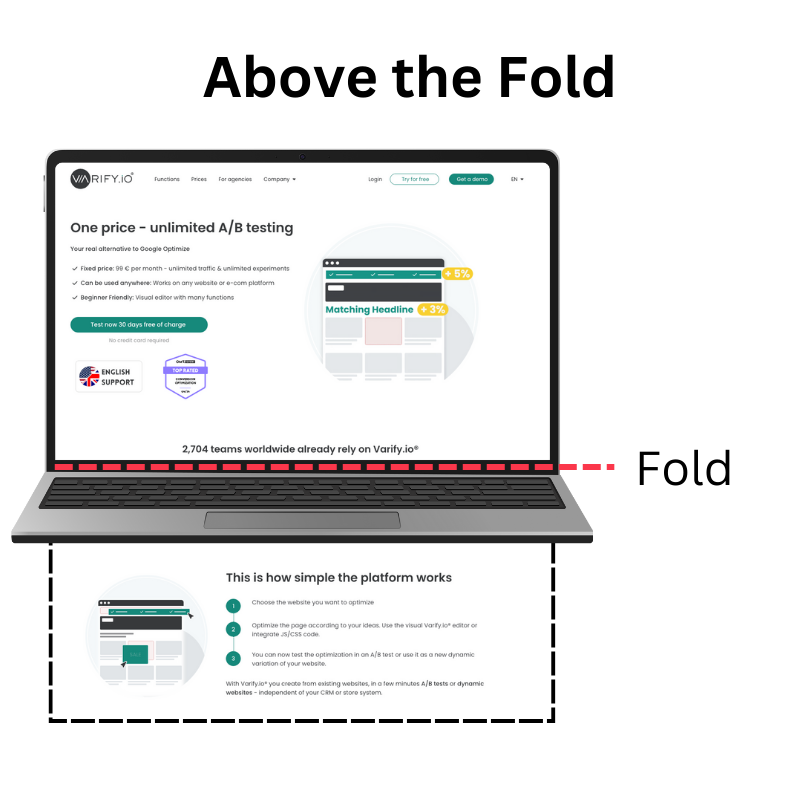
"Above the Fold": Kaydırma yapmadan görülebilen alan, ilk izlenim için önemlidir.
"Below the Fold": Yalnızca kaydırma yapıldığında görünür hale gelen içerik.
Bir web sitesini ziyaret edenler bir anda karar verir: kalmak mı gitmek mi?
Sayfanız ilk yüklendiğinde görünen alan burada belirleyici bir rol oynar.
Ancak kaydırma işleminden sonra ortaya çıkan içerik de küçümsenmemelidir.
Bu makalede, dikkat, güven ve etkileşimi artırmak için bu iki seviyeyi nasıl optimize edeceğinizi göstereceğiz.

İçindekiler tablosu
Above the Fold'un Kökeni
"Above the Fold" terimi basılı gazetecilik dünyasından, daha spesifik olarak gazete endüstrisinden kaynaklanmaktadır. Geçmişte gazeteler genellikle okuyucuların ilk bakışta sadece ön sayfanın üst yarısını görebilecekleri şekilde istiflenir veya katlanarak yerleştirilirdi. Yayıncılar dikkat çekmek için en önemli başlıkları, görselleri ve ana hikayeleri - okuyucuları gazeteyi satın almaya hemen ikna edecek içerikleri - buraya yerleştirirlerdi.
Dijitalleşmeyle birlikte bu kavram web tasarımına da taşındı. Burada da bir sayfanın ilk görünen alanının ne kadar önemli olduğu kısa sürede anlaşıldı. Hemen göze çarpan ve kaydırma yapmadan görülebilen içerik, genellikle kullanıcının sayfada kalıp kalmayacağına ya da tıklayıp tıklamayacağına karar verir. Hero Shot bu alanın merkezi bir unsurudur ve ziyaretçilerin dikkatini çekerken genellikle bir sayfanın ana mesajını iletir.
Web tasarımında Above the Fold'un anlamı
İlk izlenimler önemlidir - bu sadece kişisel karşılaşmalar için değil, aynı zamanda web siteleri için de geçerlidir. Kat üstü alan, ziyaretçilerin kaydırmak zorunda kalmadan gördükleri ilk bölümdür. İlk birkaç saniye, kullanıcının sayfada kalıp kalmayacağına ya da sayfayı terk edip etmeyeceğine karar verir.
İyi tasarlanmış bir görünür alan şunları yapabilir:
Kullanıcı deneyimini (UX) iyileştirin: Net yapılar ve çekici bir tasarım, ziyaretçilerin yollarını hemen bulmalarına yardımcı olur.
Dönüşüm oranını artırın: Kat üstü alanda yer alan harekete geçirici mesajlar (CTA'lar) gibi önemli unsurlar, kullanıcılara doğrudan hitap edebilir ve istenen bir eylemi gerçekleştirme olasılıklarını artırabilir.
Güven oluşturun: Profesyonel ve düzenli bir tasarım ciddiyet ve yetkinlik ifade eder.
Ancak, "üst kat" tüm önemli bilgilerin araya sıkıştırılması gerektiği anlamına gelmez. Aksine, en önemli içeriği stratejik olarak yerleştirerek ziyaretçileri kaydırmaya veya harekete geçmeye motive etmekle ilgilidir.
Katlama üstü alanı için en iyi uygulamalar
Kullanıcıları hedeflemek ve onları etkileşime geçmeye motive etmek için Katlama Üstü alanını tasarlamaya yönelik birkaç en iyi uygulama vardır:
- Önemli bilgileri hemen görünür kılın: Ana mesaj ve eylem çağrıları (CTA'lar), kullanıcının kaydırmasına gerek kalmadan ilk bakışta fark edilebilir olmalıdır.
- Görsel öğeleri hedefe yönelik bir şekilde kullanın: Yüksek kaliteli görseller veya videolar dikkat çekmeye ve duyguları uyandırmaya yardımcı olur. Düzenli bir tasarım daha iyi okunabilirlik sağlar.
- Aşırı yüklemeden kaçının: Çok fazla metin veya tasarım öğesi ziyaretçileri bunaltabilir. Net bir hiyerarşi ve yeterli boşluk kullanıcı rehberliğini geliştirir.
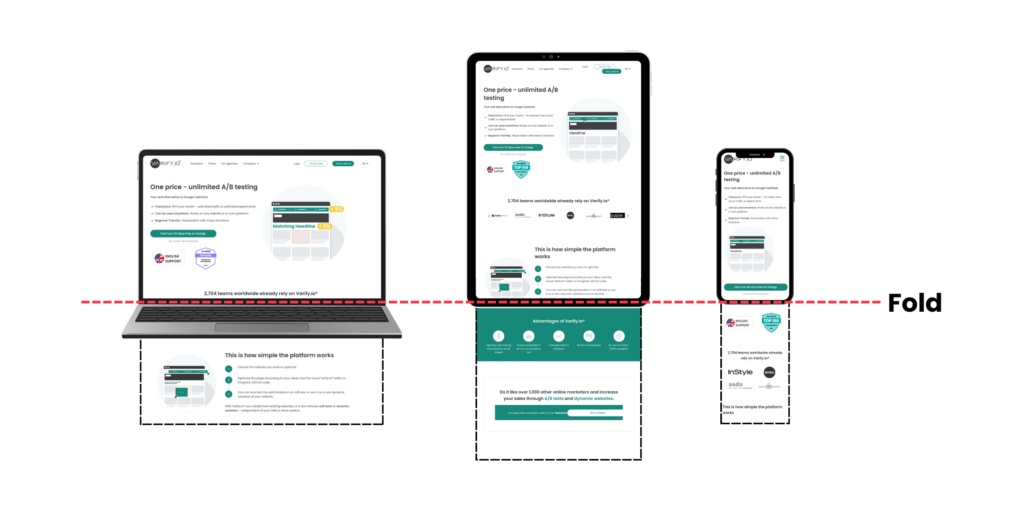
- Farklı cihazlar için optimizasyon: Kat üstü alan ekran boyutuna bağlı olarak değişir, bu nedenle duyarlı bir tasarım şarttır. Özellikle mobil cihazlarda içeriğin kesilmemesi veya kafa karıştırıcı bir şekilde görüntülenmemesi sağlanmalıdır.
- Optimizasyon için A/B testlerini kullanın: Testler, hangi sürümün en iyi sonuçları verdiğini bulmak amacıyla farklı düzenleri, görselleri ve metinleri karşılaştırmak için kullanılabilir.
Bu en iyi uygulamaları takip ederseniz, güçlü bir ilk izlenim elde eder ve ziyaretçilerin sayfada kalıp dönüşüm sağlama olasılığını artırırsınız.
SEO: Görünür alan neden önemlidir?
Web sitenizin görünür alanı yalnızca ziyaretçilerinizin ilk izlenimi için önemli olmakla kalmaz, aynı zamanda arama motoru optimizasyonunda (SEO) da merkezi bir rol oynar. Google kullanıcı deneyimini yüksek oranda değerlendirir ve bu alan belirleyici bir faktördür.
Ağır görseller veya optimize edilmemiş içerik sitenizi yavaşlatabileceğinden ve sıralamanızı olumsuz etkileyebileceğinden, hızlı yükleme süresi burada özellikle önemlidir.
Bu bölümdeki içerik SEO için de çok önemlidir: Hem ziyaretçileri hem de arama motorlarını doğrudan çekmek için ilgili anahtar kelimeler burada başlıkta ve metnin ilk bölümünde görünür olmalıdır. Aynı zamanda, Google öncelikle mobil görünümü değerlendirdiği için bu bölümün mobil cihazlar için optimize edildiğinden emin olmalısınız.
Net bir şekilde yapılandırılmış ve çekici bir görünür alan aynı zamanda bekleme süresini artırır ve hemen çıkma oranını azaltır - sıralamanızı daha da iyileştiren olumlu kullanıcı sinyalleri. İyi düşünülmüş bir tasarımla yalnızca daha iyi bir kullanıcı deneyimi yaratmakla kalmaz, aynı zamanda Google'a önemli SEO sinyalleri de gönderirsiniz.
Mobil cihazlarda katın üstünde: Duyarlı tasarım

Akıllı telefon ve tablet kullanımının artmasıyla birlikte Kat Üstü kavramı da değişti. Görünür alan ekran boyutuna bağlı olarak değişiyor, bu nedenle duyarlı bir tasarım şart.
mobil öncelikli indeksleme uygulamasının başlatılmasından bu yana Google, sıralama için bir web sitesinin mobil sürümüne öncelik vermektedir. Mobil cihazlarda kötü optimize edilmiş sayfalar sonuç olarak görünürlüğünü kaybedebilir.
Mobil uyumlu bir tasarım yalnızca daha iyi bir kullanıcı deneyimi sağlamakla kalmaz, aynı zamanda SEO ve dönüşüm oranları üzerinde de olumlu bir etkiye sahip olabilir.
Dönüşüm optimizasyonu için uygunluk
"Kat üstündeki" alan yalnızca kullanıcı deneyimi için değil, aynı zamanda dönüşüm optimizasyonu için de çok önemlidir. Araştırmalar, hemen görülebilen öğelerin, sayfanın daha aşağısına yerleştirilen öğelere kıyasla daha yüksek bir etkileşim oranına sahip olduğunu göstermiştir.
Bu nedenle, en önemli bilgilerin ve harekete geçirici mesajların "üst kat" alanına yerleştirilmesi önemlidir. Bu, bu unsurların görünürlüğünü artırmaya yardımcı olabilir ve ziyaretçileri istenen eylemleri gerçekleştirmeye teşvik ederek sonuçta daha yüksek dönüşüm oranlarına yol açabilir.
Farklı sektörler, farklı kat üstü stratejiler
Her sektör kat üstü alanı aynı şekilde kullanmaz - çünkü bir haber sitesi için işe yarayan bir şey, bir online mağaza veya B2B yazılımı için ideal olmayabilir. İşte farklı sektörlerin bir web sitesinin görünür alanını nasıl optimize ettiğine dair genel bir bakış:
1. e-ticaret: dönüşüme odaklanın
Çevrimiçi mağazalar genellikle kat üstü alanı özellikle satış için kullanır. Tipik öğeler şunlardır
- Ana teklifler ve indirimler: Güncel fırsatlar veya sezonluk promosyonlar içeren büyük afişler.
- Ürün önerileri: En çok satanlar veya kişiselleştirilmiş öneriler doğrudan görülebilir.
- Harekete geçirici mesaj (CTA): "Şimdi satın al" veya "Sepete ekle" gibi net düğmeler.
Örnek: Bir moda mağazası, başlıkta "Şimdi keşfet" düğmesiyle birlikte en son koleksiyonun büyük bir resmini gösterir.
2. haberler ve yayıncılar: içerik için maksimum dikkat
Haber siteleri, okuyucuların ilgili başlıkları hemen görmesini sağlamalıdır. Bu nedenle, burada odak noktası şudur:
- En önemli haberler: Genellikle en önemli başlığın yer aldığı büyük, merkezi bir görsel.
- Canlı ticker veya son dakika haberleri: Önemli güncellemeler banner olarak gösterilir.
- Kategorize edilmiş makaleler: Farklı bölümlere (siyaset, spor, iş dünyası) genellikle doğrudan erişilebilir.
Örnek: Bir haber sitesi, en önemli başlıkları özlü görseller ve kısa tanıtımlarla öne çıkarır.
3 SaaS ve B2B web siteleri: Net değer önerileri
Yazılım ve B2B şirketleri için bu, bir ürünün faydalarını anında iletmekle ilgilidir. Tipik unsurlar:
- USP (Benzersiz Satış Teklifi): Ürünün ne yapabileceğine dair net bir ifade.
- Demo veya test kaydı: "Ücretsiz test et" gibi doğrudan görünür düğmeler.
- Logolar ve güven sinyalleri: Müşteri logoları veya güven derecelendirmeleri.
Örnek: Bir CRM platformu, "Ücretsiz deneyin" düğmesiyle birlikte kısa ve net bir mesaj ("Akıllı otomasyonla müşteri sadakatinizi artırın") görüntüler.
Sonuç
Kat üstü alan, bir web sitesinin en üst bölümünden çok daha fazlasıdır - kullanıcıyla ilk etkileşimdir ve kullanıcıların sitede kalıp kalmayacağına karar vermede kilit bir rol oynayabilir. Gereksinimler ve odak noktası sektöre bağlı olarak değişir, ancak amaç aynı kalır: ilgili içeriği net bir şekilde sunmak ve kullanıcıları hedefe yönelik bir şekilde yönlendirmek.
Hem görsel olarak çekici hem de işlevsel olarak optimize edilmiş iyi düşünülmüş bir tasarım, daha iyi bir kullanıcı deneyimi sağlar ve dönüşüm oranını artırır. Bu alanı stratejik olarak kullananlar, yalnızca ziyaretçileri memnun etmekle kalmayan, aynı zamanda ölçülebilir başarı sağlayan bir web sitesi oluştururlar.
Bireysel referanslar
Goesch, Robert: Debunking the Myth of the Fold. [Accessed on: 14.03.2025]
Jahromi, H.Z.; Delaney, D.T.; Hines, A.: Predicting the Perception of Above-the-Fold Time in Web Browsing. [Accessed on: 15.03.2025]
Jahromi, H.Z.; Delaney, D.T.; Hines, A.: How Crisp is the Crease? A Subjective Study on Web Browsing Perception of Above-The-Fold. [Accessed on: 17.03.2025]

