Ajouter HTML
Table des matières
En bref
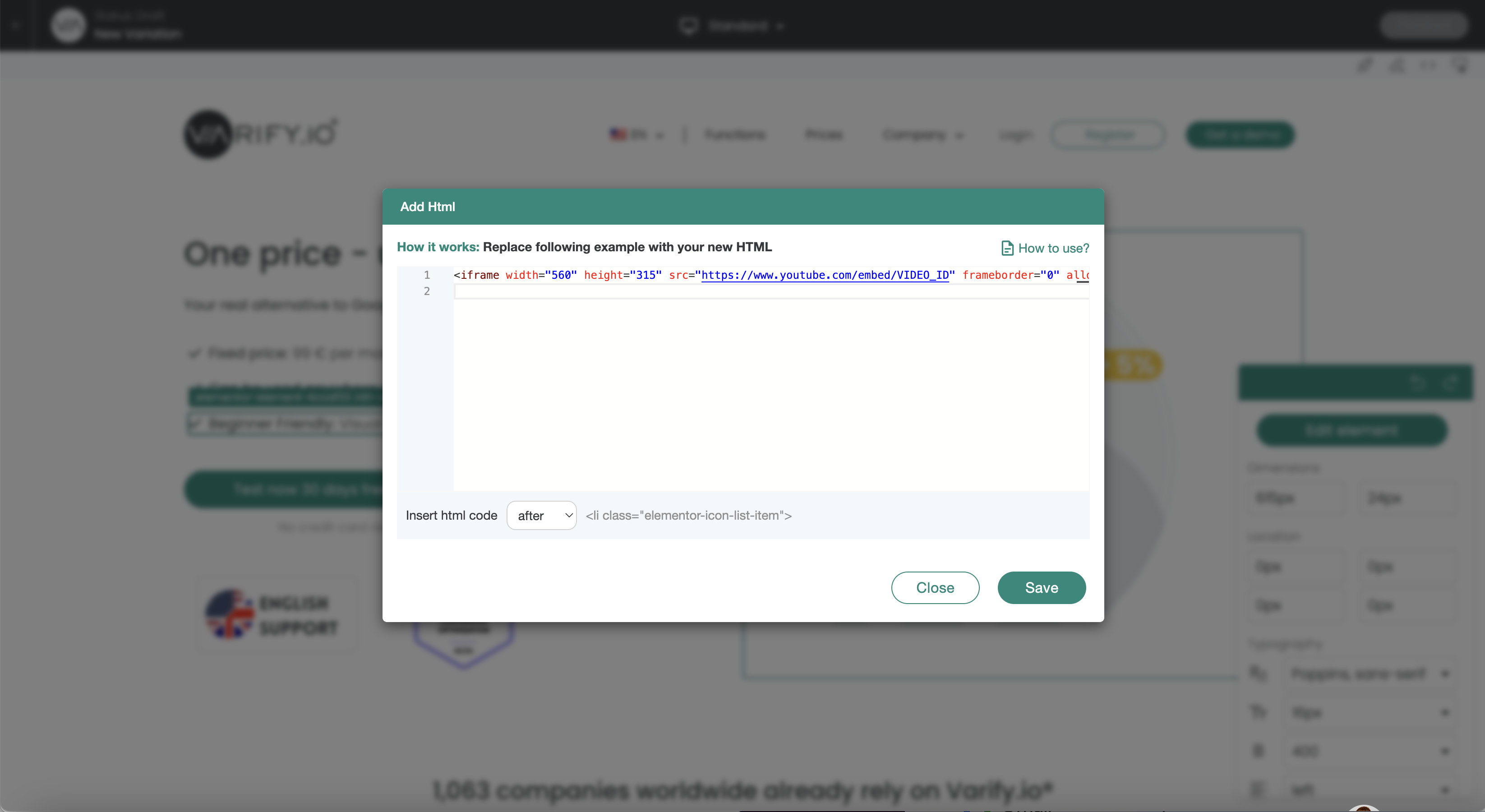
Avec la fonction "Add HTML", tu as la possibilité d'ajouter du nouveau code à ton site web. Cette fonction ne doit être utilisée que par des utilisateurs expérimentés.

Exemples d'application
Remarque importante :
Les éléments qui ont été insérés via "Add HTML" ne peuvent pas être adaptés ultérieurement via l'éditeur.
Exemple : l'URL cible d'un élément (bouton) qui a été inséré ne peut pas être adaptée ultérieurement via "Add Link Target".
Aperçu des exemples d'application
Ajouter un titre
<h1>Your new headline</h1>
Ajouter du texte
<p>Your new text</p>
Ajouter un bouton d'appel à l'action
<a href="https://www.beispiel.de" target="_blank">
<button style="background-color: #007bff; color: white; padding: 10px 20px; border: none; cursor: pointer;">Learn more</button>
</a>
Ajouter un témoignage / une citation
<blockquote>
<p>"This product has changed my life!" - Max Mustermann</p>
</blockquote>
Ajouter des images
<img decoding="async" src="url-zum-bild.jpg" alt="Product description">
Ajouter des listes
<ul>
<li>Free shipping</li>
<li>30 days return policy</li>
<li>24/7 customer support</li>
</ul>
Ajouter des avantages
<ul style="list-style-type: none;">
<li><span style="color: green;">✔</span> Free shipping</li>
<li><span style="color: green;">✔</span> 30 days return policy</li>
<li><span style="color: green;">✔</span> 24/7 customer support</li>
</ul>
Ajouter Iframe / vidéo YouTube
<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page