Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
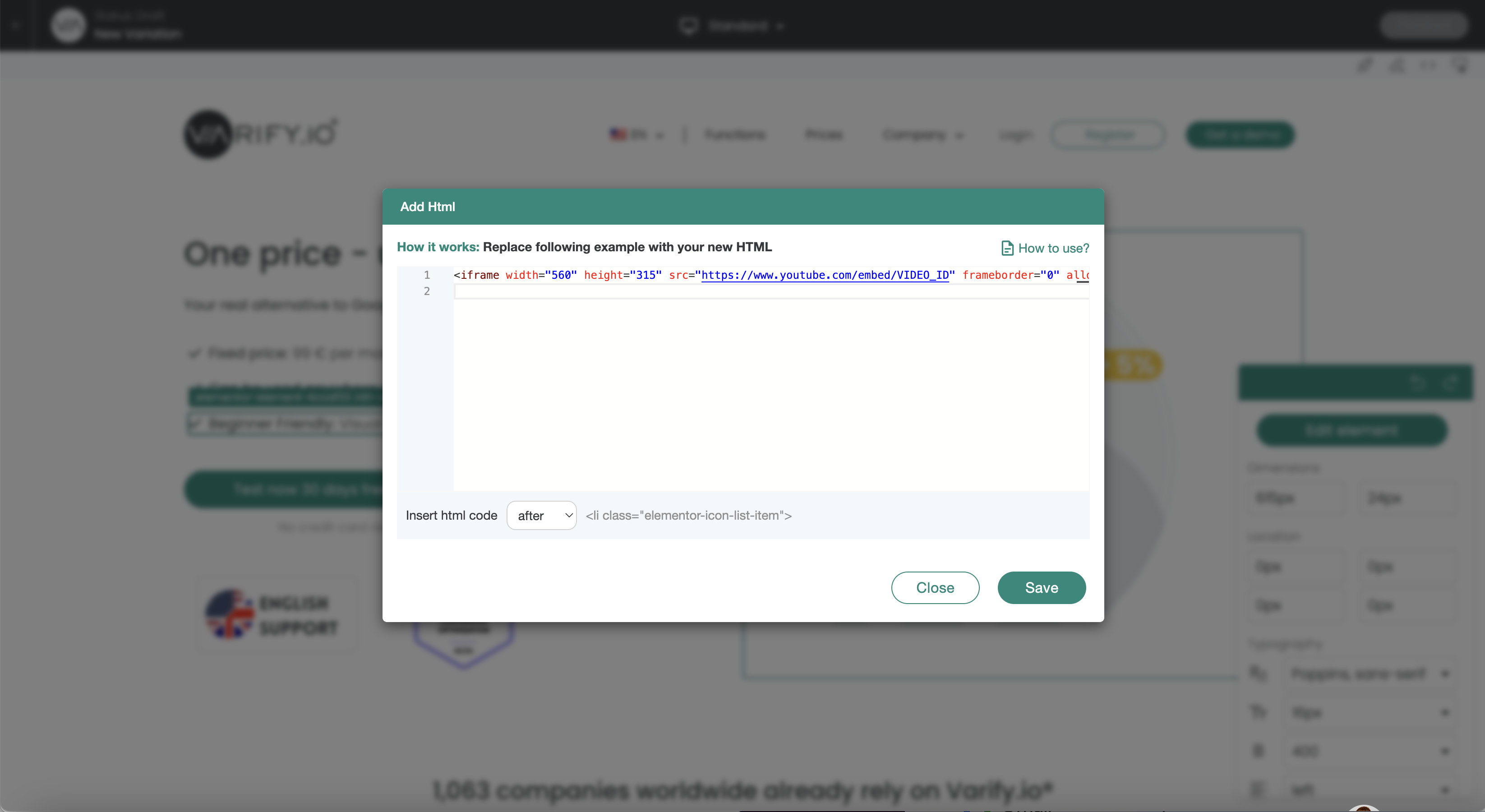
Adicionar HTML
Tabela de conteúdo
Curto e agradável
Com a função "Add HTML", você tem a opção de adicionar novos códigos ao seu site. Essa função só deve ser usada por usuários experientes.

Exemplos de aplicativos
Observação importante:
Os elementos que foram inseridos por meio de "Adicionar HTML" não podem ser personalizados posteriormente por meio do editor.
Exemplo: o URL de destino de um elemento (botão) que foi inserido não pode ser ajustado posteriormente por meio de "Add Link Target".
Visão geral de aplicativos exemplares
Adicionar título
<h1>Your new headline</h1>
Adicionar texto
<p>Your new text</p>
Adicionar botão de chamada para ação
<a href="https://www.beispiel.de" target="_blank">
<button style="background-color: #007bff; color: white; padding: 10px 20px; border: none; cursor: pointer;">Learn more</button>
</a>
Adicionar depoimento/citação
<blockquote>
<p>"This product has changed my life!" - Max Mustermann</p>
</blockquote>
Adicionar imagens
<img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="Product description" data-lazy-src="url-zum-bild.jpg"><noscript><img decoding="async" src="url-zum-bild.jpg" alt="Product description"></noscript>
Adicionar listas
<ul>
<li>Free shipping</li>
<li>30 days return policy</li>
<li>24/7 customer support</li>
</ul>
Adicionar vantagens
<ul style="list-style-type: none;">
<li><span style="color: green;">✔</span> Free shipping</li>
<li><span style="color: green;">✔</span> 30 days return policy</li>
<li><span style="color: green;">✔</span> 24/7 customer support</li>
</ul>
Adicionar iframe / vídeo do YouTube
<iframe loading="lazy" width="560" height="315" src="about:blank" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen data-rocket-lazyload="fitvidscompatible" data-lazy-src="https://www.youtube.com/embed/VIDEO_ID"></iframe><noscript><iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></noscript>