Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
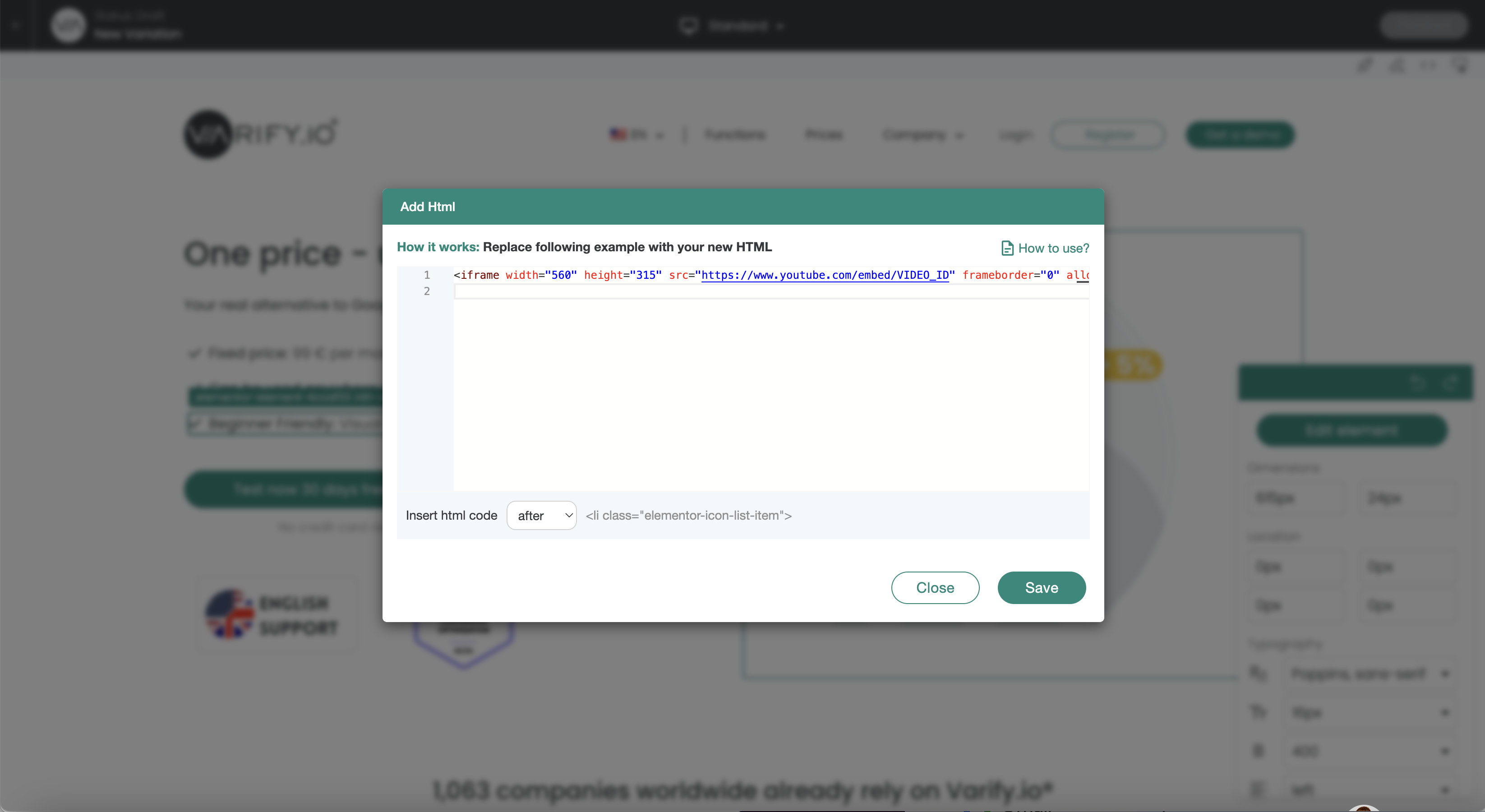
Aggiungi HTML
Indice dei contenuti
Breve e dolce
Con la funzione "Aggiungi HTML" è possibile aggiungere nuovo codice al proprio sito web. Questa funzione deve essere utilizzata solo da utenti esperti.

Esempi di applicazione
Nota importante:
Gli elementi inseriti tramite "Aggiungi HTML" non possono essere successivamente personalizzati tramite l'editor.
Esempio: l'URL di destinazione di un elemento (pulsante) inserito non può essere modificato successivamente tramite "Aggiungi destinazione link".
Panoramica delle applicazioni esemplari
Aggiungere l'intestazione
<h1>Your new headline</h1>
Aggiungi testo
<p>Your new text</p>
Aggiungere un pulsante di invito all'azione
<a href="https://www.beispiel.de" target="_blank">
<button style="background-color: #007bff; color: white; padding: 10px 20px; border: none; cursor: pointer;">Learn more</button>
</a>
Aggiungi una testimonianza/citazione
<blockquote>
<p>"This product has changed my life!" - Max Mustermann</p>
</blockquote>
Aggiungi immagini
<img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="Product description" data-lazy-src="url-zum-bild.jpg"><noscript><img decoding="async" src="url-zum-bild.jpg" alt="Product description"></noscript>
Aggiungi elenchi
<ul>
<li>Free shipping</li>
<li>30 days return policy</li>
<li>24/7 customer support</li>
</ul>
Aggiungi vantaggi
<ul style="list-style-type: none;">
<li><span style="color: green;">✔</span> Free shipping</li>
<li><span style="color: green;">✔</span> 30 days return policy</li>
<li><span style="color: green;">✔</span> 24/7 customer support</li>
</ul>
Aggiungere iframe / video YouTube
<iframe loading="lazy" width="560" height="315" src="about:blank" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen data-rocket-lazyload="fitvidscompatible" data-lazy-src="https://www.youtube.com/embed/VIDEO_ID"></iframe><noscript><iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></noscript>