Parole chiave popolari
Articolo di supporto
Totale Risultati
Nessun record trovato
Creazione e valutazione di eventi click personalizzati
Indice dei contenuti
Breve e dolce
Varify.io® non raccoglie alcun dato in sé. Tuttavia, è possibile tracciare gli eventi di clic su elementi specifici all'interno dei vostri esperimenti Varify. In questa sezione spieghiamo passo dopo passo come farlo con Google Analytics 4.
Tracciamento dei clic su un elemento specifico
L'elemento esiste solo nella propria variante
Per misurare i clic sugli elementi appena creati nella vostra variante, dovete prima definire un selettore unico per ogni elemento. Gli ID sono particolarmente adatti a questo scopo.
Un selettore unico è ad esempio: #mio-btn
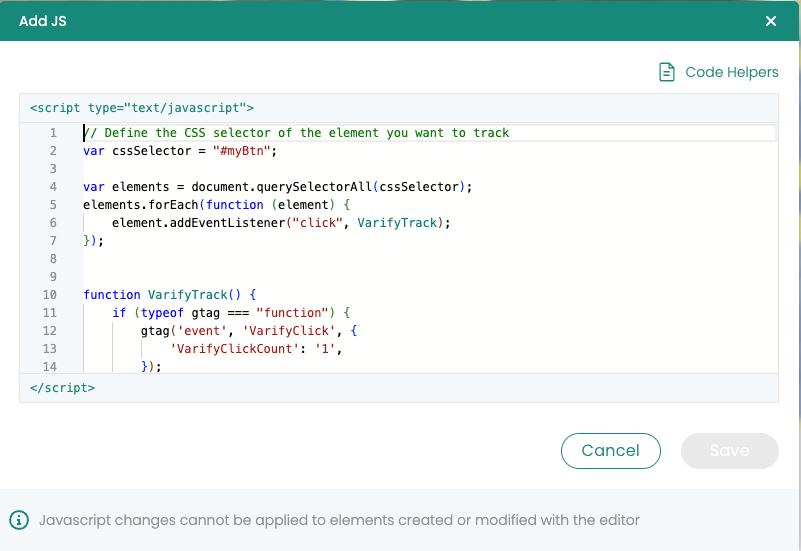
Per adattare il codice JavaScript per il tracciamento dei clic sul nuovo elemento, si deve prima usare il segnaposto #my-btn nella riga 3 del codice con il selettore effettivo dell'elemento. A tale scopo, è possibile utilizzare la funzione "Aggiungi JS". Seguire queste istruzioni:
Aprire l'editor JavaScript in Varify: Aprire la finestra dell'editor per inserire JavaScript. Il simbolo del codice si trova in alto a destra.
Inserire il codice: Incollare il codice JavaScript fornito nell'editor.
Sostituire il selettore: Trovare il segnaposto nella riga 3
#my-btn. Sostituire#my-btncon il selettore effettivo del nuovo elemento. Potrebbe essere un ID (per esempio1TP6Nuovo pulsante-id) o una classe (ad esempio.nuovo-pulsante-classe).Salvare le modifiche: Salvare le modifiche dopo aver sostituito il selettore.
window.varify.helpers.onDomLoaded(() => {
// Replace the CSS selector
var cssSelector = "#my-btn";
// Select only the first element with the .btn-primary class
var element = document.querySelector(cssSelector);
if (element) {
element.addEventListener("click", VarifyTrack);
}
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}

L'elemento esiste già (nell'originale e nella variante)
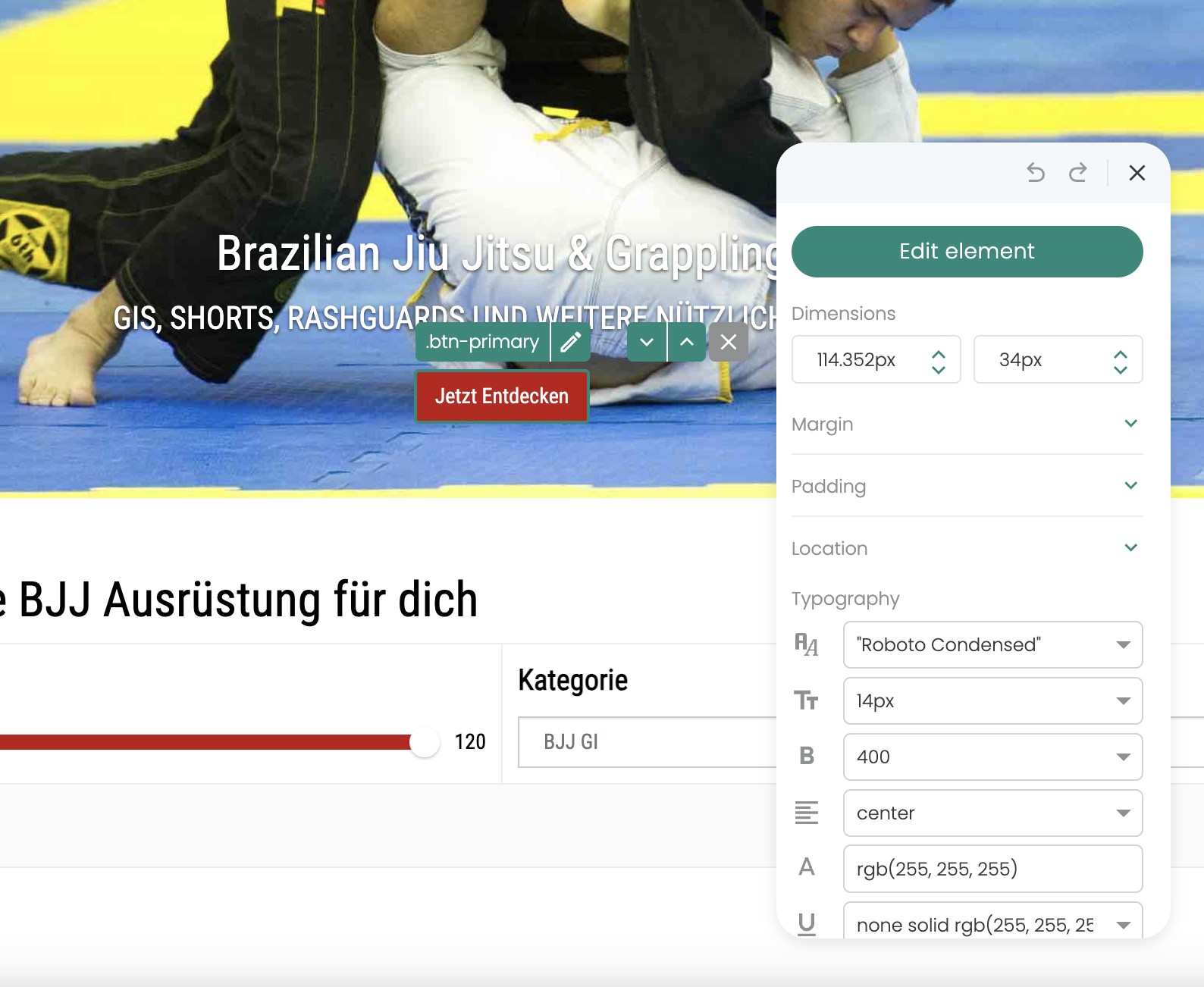
Per misurare i clic su elementi già presenti sul vostro sito web, è importante definire un selettore unico per ogni elemento. Un modo efficace per determinare tale selettore è utilizzare l'editor visuale di Varify.io.
Di seguito è riportato un esempio di selettore univoco .btn-primario.

Per tracciare gli eventi di clic di elementi già esistenti che si verificano sia nell'originale che nella variante del vostro esperimento, potete impostare un esperimento di tracciamento speciale. Ecco una guida personalizzata:
Creare un nuovo esperimento: Creare un esperimento destinato esclusivamente al tracciamento degli elementi.
Aggiungere il codice JavaScript: Utilizzare la funzione "Add JS" per aggiungere il codice JavaScript necessario alla propria variante. Alla riga 3 del codice, sostituire il segnaposto
.btn-primariocon il selettore CSS corretto dell'elemento.Impostare il targeting della pagina: Impostare il targeting della pagina per l'esperimento in modo che sia impostato sulla homepage con un tipo di corrispondenza "Contiene". Questo assicura che tutte le pagine del sito web siano incluse, in modo che l'esperimento sia attivo sull'intero sito.
Regolare la distribuzione del traffico: La distribuzione del traffico deve essere impostata su 100% per la variante, per garantire che tutti gli utenti ricevano lo script di tracciamento.
Traccia gli eventi di clic: I clic sull'elemento specificato vengono inviati come evento a Google Analytics 4 (GA4) per essere analizzati.
window.varify.helpers.onDomLoaded(() => {
// Define the CSS selector of the element you want to track
var cssSelector = ".btn-primary";
var elements = document.querySelectorAll(cssSelector);
elements.forEach(function(element) {
element.addEventListener("click", VarifyTrack);
});
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}
Valutazione degli eventi click definiti dall'utente in GA4
Valutazione nei rapporti di Varify In-tool
Nota: non appena i primi eventi di clic vengono registrati in Google Analytics 4 (GA4), possono passare fino a 24 ore prima che siano visibili nei rapporti.
Per creare una destinazione basata sull'evento click, eseguire le seguenti operazioni:
- Andare ai risultati dell'esperimento: Navigare fino ai risultati di qualsiasi esperimento.
- Aggiungere l'obiettivo GA4: Cliccare su "Aggiungi obiettivo GA4" per creare un nuovo obiettivo.
- Configurare l'obiettivo: Selezionare l'evento click corrispondente per collegare l'obiettivo ad esso.

Valutazione nei rapporti di segmento GA4
Per analizzare efficacemente gli eventi di clic creati dai test A/B, è consigliabile creare metriche personalizzate corrispondenti in Google Analytics 4 (GA4). È quindi possibile importare e selezionare queste metriche personalizzate nell'analisi dei dati esplorativi di GA4.
Ecco i passi da seguire per procedere:
Creare metriche personalizzate: Creare metriche personalizzate in GA4 per gli eventi di clic specifici che si desidera monitorare.
Utilizzare l'analisi esplorativa dei dati: Importate queste metriche personalizzate nell'analisi esplorativa dei dati all'interno di GA4 per ottenere informazioni più approfondite sulle prestazioni dei vostri A/B test.
Selezionare le metriche: Selezionare le metriche personalizzate create tra quelle disponibili nei report esplorativi.
Abbiamo creato un articolo separato per istruzioni più dettagliate: Valutare eventi personalizzati in rapporti esplorativi.
Lavorare con metriche personalizzate è particolarmente consigliato se si utilizzano report esplorativi per analizzare i test A/B in GA4. Ciò consente analisi più precise e una migliore adattabilità alle vostre specifiche esigenze di analisi.
Primi passi
Integrazioni di tracciamento e analisi web
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
Creare un esperimento
Targeting
Rapporti e valutazione
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout