Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Criação e avaliação de eventos de clique personalizados
Tabela de conteúdo
Curto e agradável
O Varify.io® não coleta dados por si só. No entanto, você pode rastrear eventos de cliques em elementos específicos dentro de seus experimentos Varify. Nesta seção, explicamos passo a passo como fazer isso com o Google Analytics 4.
Rastreamento de cliques em um elemento específico
O elemento só existe em sua variante
Para medir os cliques em elementos recém-criados em sua variante, você deve primeiro definir um seletor exclusivo para cada elemento. Os IDs são particularmente adequados para isso.
Um seletor exclusivo é, por exemplo: #meu-btn
Para adaptar o código JavaScript para rastrear os cliques em seu novo elemento, você deve primeiro usar o espaço reservado #my-btn na linha 3 do código com o seletor real de seu elemento. Você pode usar a função "Add JS" para fazer isso. Siga estas instruções:
Abra o editor JavaScript na Varify: Abra a janela no editor para inserir o JavaScript. Você encontrará o símbolo de código no canto superior direito.
Inserir código: Cole o código JavaScript fornecido no editor.
Substitua o seletor: Localize o espaço reservado na linha 3
#my-btn. Substituir#my-btncom o seletor real de seu novo elemento. Isso pode ser um ID (por exemplo1TP6New-button-id) ou uma classe (por exemplo.nova classe de botão).Salvar alterações: Salve as alterações após substituir o seletor.
window.varify.helpers.onDomLoaded(() => {
// Replace the CSS selector
var cssSelector = "#my-btn";
// Select only the first element with the .btn-primary class
var element = document.querySelector(cssSelector);
if (element) {
element.addEventListener("click", VarifyTrack);
}
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}

O elemento já existe (no original e na variante)
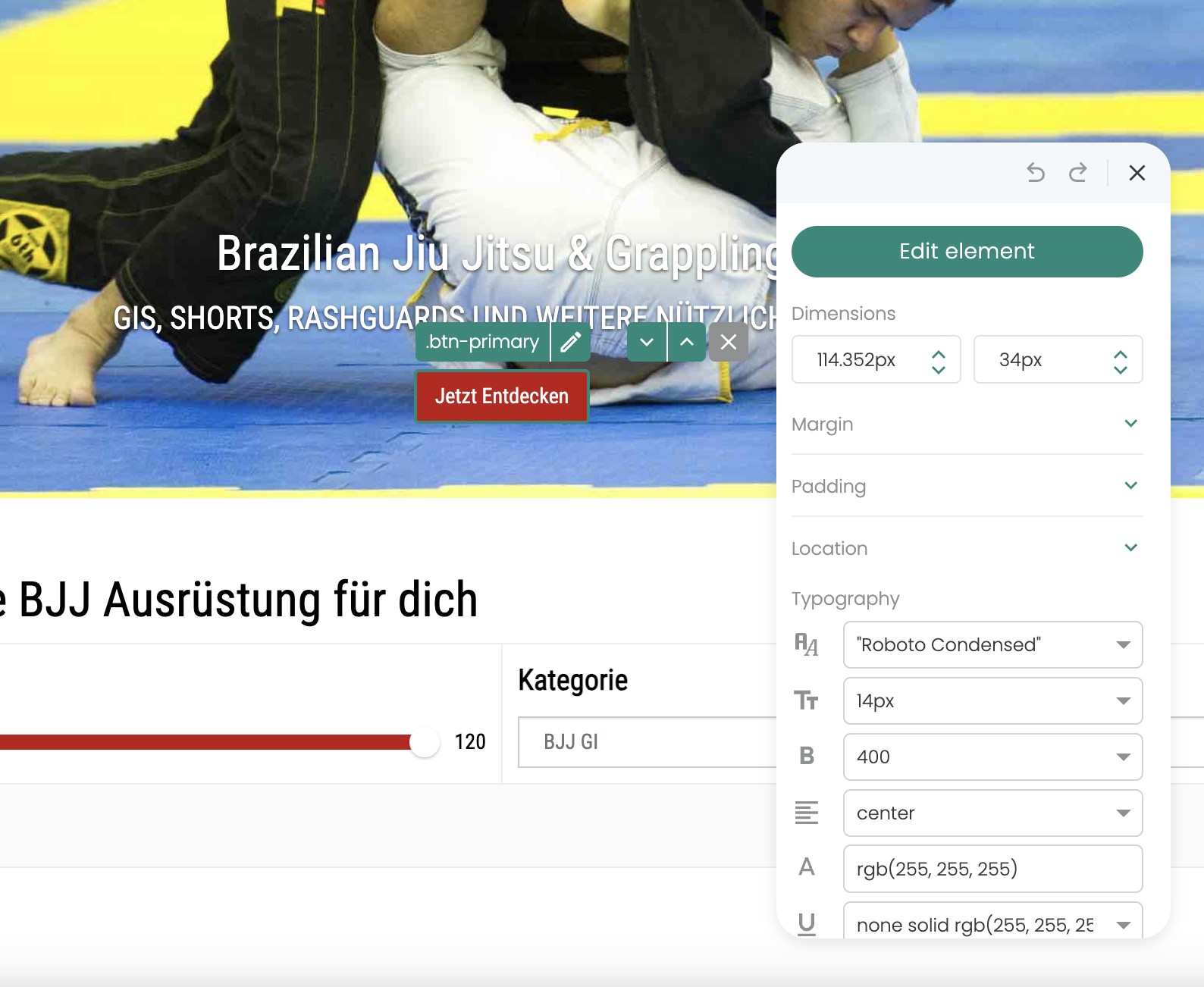
Para medir os cliques em elementos que já existem em seu site, é importante definir um seletor exclusivo para cada elemento. Uma maneira eficaz de determinar esse seletor é usar o editor visual do Varify.io.
A seguir, um exemplo de um seletor exclusivo .btn-primary.

Para rastrear eventos de clique de elementos já existentes que ocorrem tanto no original quanto na variante do seu experimento, você pode configurar um experimento de rastreamento especial. Aqui está um guia personalizado:
Crie um novo experimento: Crie um experimento destinado exclusivamente a elementos de rastreamento.
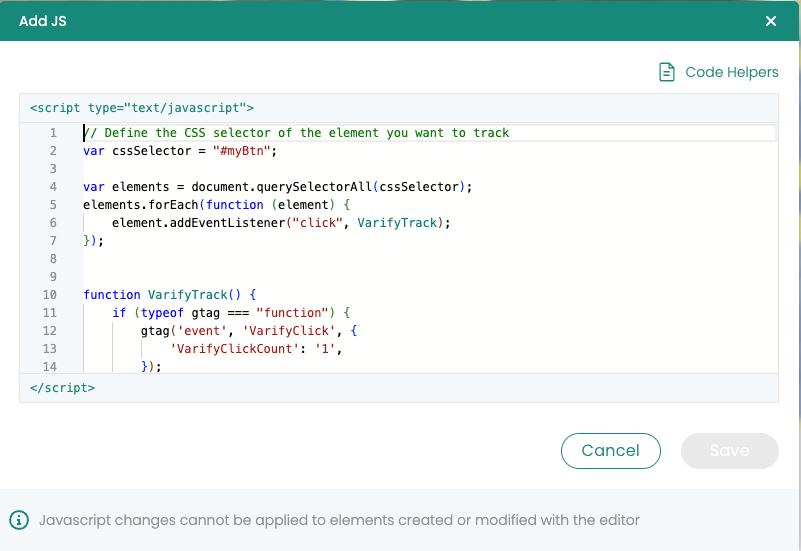
Adicione o código JavaScript: Use a função "Add JS" para adicionar o código JavaScript necessário à sua variante. Na linha 3 do código, substitua o espaço reservado
.btn-primáriocom o seletor CSS correto de seu elemento.Definir o direcionamento de página: Defina o direcionamento de página para o experimento de modo que ele seja definido como a página inicial com um tipo de correspondência "Contém". Isso garante que todas as páginas do seu site sejam incluídas, de modo que o experimento esteja ativo em todo o site.
Ajuste a distribuição do tráfego: A distribuição de tráfego deve ser definida como 100% para a variante, a fim de garantir que todos os usuários recebam o script de rastreamento.
Rastrear eventos de clique: Os cliques no elemento especificado são enviados como um evento para o Google Analytics 4 (GA4) para serem analisados lá.
window.varify.helpers.onDomLoaded(() => {
// Define the CSS selector of the element you want to track
var cssSelector = ".btn-primary";
var elements = document.querySelectorAll(cssSelector);
elements.forEach(function(element) {
element.addEventListener("click", VarifyTrack);
});
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}
Avaliação de eventos de clique definidos pelo usuário no GA4
Avaliação em relatórios da ferramenta Varify
Observação: assim que os eventos do primeiro clique são registrados no Google Analytics 4 (GA4), pode levar até 24 horas para que eles fiquem visíveis nos relatórios.
Para criar um destino com base no evento de clique, execute as etapas a seguir:
- Vá para os resultados do experimento: Navegue até os resultados de qualquer experimento.
- Adicionar alvo GA4: Clique em "Add GA4 Goal" (Adicionar meta GA4) para criar uma nova meta.
- Configurar meta: Selecione o evento de clique correspondente para vincular a meta a ele.

Avaliação em relatórios de segmento GA4
Para analisar com eficácia os eventos de clique criados a partir de seus testes A/B, é recomendável criar métricas personalizadas correspondentes no Google Analytics 4 (GA4). Em seguida, você pode importar e selecionar essas métricas personalizadas na análise exploratória de dados do GA4.
Aqui estão as etapas de como proceder:
Criar métricas personalizadas: Crie métricas personalizadas no GA4 para os eventos de clique específicos que você deseja rastrear.
Use a análise de dados exploratórios: Importe essas métricas personalizadas para a análise exploratória de dados no GA4 para obter insights mais profundos sobre o desempenho de seus testes A/B.
Selecione as métricas: Selecione as métricas personalizadas que você criou entre as métricas disponíveis em seus relatórios exploratórios.
Criamos um artigo separado para obter instruções mais detalhadas: Avaliar eventos personalizados em relatórios exploratórios.
Trabalhar com métricas personalizadas é particularmente recomendado se você usar relatórios exploratórios para analisar seus testes A/B no GA4. Isso permite análises mais precisas e melhor adaptabilidade às suas necessidades específicas de análise.
Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout