Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Extensão do navegador Chrome
Tabela de conteúdo
Curto e agradável
A extensão Varify para Chrome permite que você use o Editor Varify mesmo que o snippet de código não esteja diretamente integrado à sua página. Ela também o ajuda a verificar a integração correta do snippet de código Varify em seu site. Ela também ajuda você a testar uma variante. A extensão também oferece uma solução se o seu site não for exibido de forma responsiva por meio do alternador de dispositivos responsivos.
Tutorial passo a passo
Extensão do Chrome do Varify.io
Instalando a extensão do Chrome
- Faça o download da extensão:
- Faça o download da extensão do Varify.io para o Chrome.
- Você pode encontrar a extensão em: Extensão do Chrome do Varify.io
- Instalação e ativação no Chrome:
- Clique em "Add" (Adicionar) para instalar a extensão.
- Ative a extensão após a instalação.
- Adicione-o à sua barra de extensões no Chrome.
- Integração do snippet Varify:
- Acesse o painel de controle da Varify.
- Procure por "Get Snippet Here" e copie o Varify Snippet exibido.
- Abra a extensão do Varify.io para o Chrome.
- Cole o snippet copiado no campo "Your Snippet Code" (Seu código de snippet) na extensão.

Funções da extensão Varify.io para o Chrome
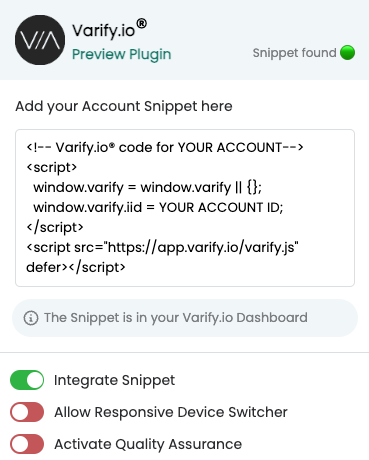
Verificar a integração do trecho de código
No canto superior direito da extensão, você pode ver rapidamente se o snippet de código Varify já está integrado no site. (Isso se refere à integração no código do seu site, não ao snippet de código Varify que você inseriu na extensão do Chrome). Um ponto verde e a mensagem "Snippet found" indicam uma integração bem-sucedida, enquanto um ponto laranja e a mensagem "Snippet not found" indicam que o snippet está faltando.
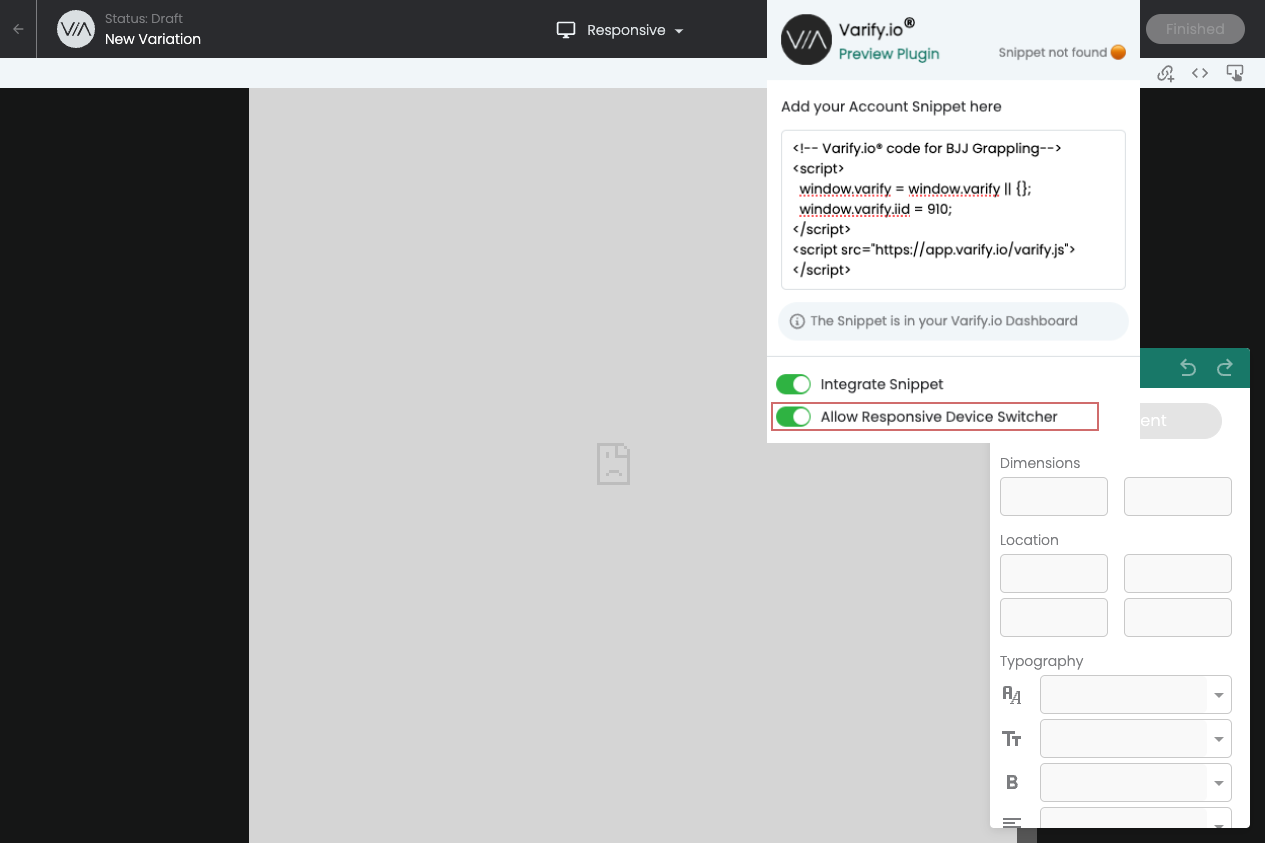
Visualização do editor com a extensão do Chrome
Mesmo que o snippet de código ainda não esteja disponível em seu site, a extensão permite que você teste as funções do Varify e do editor. Basta ativar a chave para "Integrar snippet". Isso só integrará o snippet em seu navegador. Agora você pode criar uma nova variação no Varify Dashboard inserindo o URL e clicando em "Create new Variation" (Criar nova variação). A página será aberta com o Varify Editor sem que você precise alterar o código do seu site. Essa é uma maneira ideal de experimentar a ferramenta.
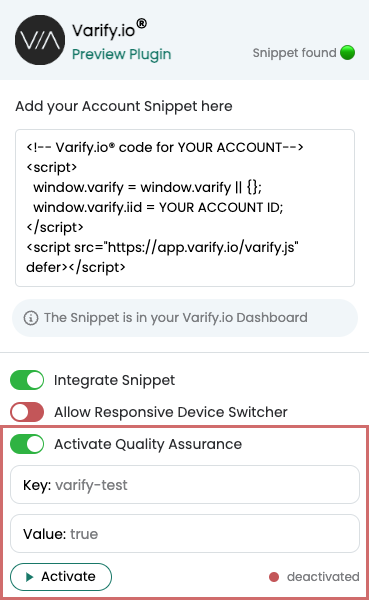
Garantia de qualidade por meio do armazenamento de sessões
Se você quiser testar variantes e usar o método de segmentação de público-alvo por meio de um armazenamento de sessão, nossa extensão o ajudará a definir o armazenamento de sessão apropriado de forma rápida e fácil.
Basta inserir o código a seguir na segmentação de público-alvo do seu experimento e iniciá-lo com uma reprodução de variante 1001TP3.
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
return isValueMatched = sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Somente os usuários com a entrada de armazenamento de sessão correspondente poderão ver a variante. Com a extensão Varify.io para o Chrome, você pode definir o armazenamento de sessão e exibir a variante com apenas um clique usando o botão "Activate Quality Assurance" (Ativar garantia de qualidade). Isso torna o teste de suas variantes um processo tranquilo. Você pode encontrar uma descrição mais detalhada aqui: Teste A/B - garantia de qualidade

Como contornar problemas com o Responsive Device Switcher
O alternador de dispositivo responsivo no Editor permite que um site seja exibido em diferentes larguras de tela. Ocasionalmente, devido a restrições de enquadramento, o alternador de dispositivos pode não ser capaz de carregar o site. Nesses casos, a extensão Varify do Chrome oferece uma solução rápida. Basta ativar a opção "Allow Responsive Devices Switcher" (Permitir alternador de dispositivos responsivos), recarregar a página e o alternador de dispositivos responsivos funcionará corretamente.