Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Alterações de estilo e layout
Curto e agradável
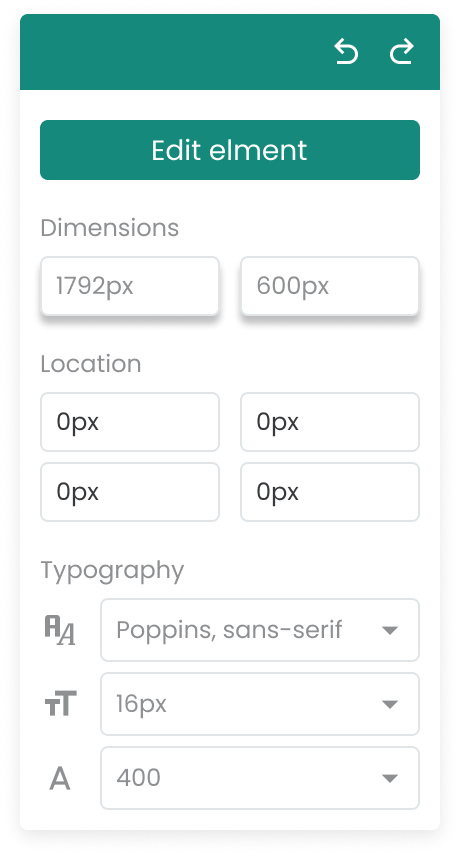
Você pode fazer alterações de estilo e layout diretamente com o editor flutuante. Ele fica visível imediatamente após o Varify.io ser carregado em sua página. Basta clicar no elemento desejado que você deseja otimizar e fazer a alteração por meio do menu suspenso ou inserindo-o na opção de estilo desejada.

Opções de estilo e layout
As seguintes opções estão disponíveis para você com o Editor flutuante:
- Dimensões: Largura e altura de um elemento
- Localização: Posicionamento de um elemento no site
- Tipografia:
- font-family: Fonte
- Tamanho da fonte: Tamanho da fonte
- peso da fonte: Largura da linha da fonte
- alinhamento de texto: Alinhamento horizontal do texto
- cor: Define a cor do texto.
- Decoração de texto: O texto pode ser sublinhado ou riscado, por exemplo.
- altura da linha: É a altura de uma linha.
- espaçamento entre palavras: Essa opção aumenta ou diminui a largura da fonte
- espaço em branco: Através de branco–espaço determina como as quebras de linha e os espaços contidos no texto de origem são exibidos no navegador.
- Histórico:
- Cor de fundo: É a cor do plano de fundo de um elemento.
- Imagem de fundo: Imagem de fundo para um elemento. O formato de arquivo da imagem de fundo pode ser JPG, PNG, SVG, webP ou GIF.
- estilo de fundo: Se nenhuma especificação for feita, o gráfico de plano de fundo será carregado no plano de fundo em seu tamanho total. Se o elemento for menor em altura ou largura do que o gráfico de fundo, o gráfico será automaticamente cortado.
- repetição de fundo: Se o comportamento de repetição de um gráfico de fundo integrado for
- Fronteira:
- margem: Descrição da distância externa entre um elemento e seus elementos circundantes.
- acolchoamento: Descreve a distância interna entre um elemento e sua estrutura.
- estilo de borda: A propriedade CSS border-style define o estilo de todos os quatro lados das bordas de um elemento.
- Largura da borda: A propriedade border-width determina todas as larguras de quadro de um elemento.
- Cor da borda: A propriedade border-color determina todas as cores de borda de um elemento.
- Raio da borda: A propriedade border-radius determina o raio com o qual os cantos de um elemento são arredondados.
- Layout:
- flutuante: Isso instrui um elemento a se mover para a borda esquerda ou direita de seu elemento pai. Isso não só tem efeito sobre o próprio elemento, mas também sobre outros elementos que estão conectados ao elemento "flutuado".
- alinhamento vertical: Alinha imagens e textos em células de tabela e textos a uma linha de base. A linha de base é uma linha invisível na qual a maioria das letras em uma linha está posicionada.
- transbordamento: Se os elementos forem muito grandes para caber no bloco abrangente, seu conteúdo transbordará para além do bloco abrangente sem qualquer consideração. O estouro de CSS oculta as partes do elemento que estão transbordando para que a parte restante caiba no bloco abrangente.
- opacidade: Opacidade de um elemento. Os valores podem estar entre 0 e 1. 0 significa completamente transparente. 1 significa completamente visível.
- z-index: A propriedade z-index especifica a ordem em que os elementos são organizados na mídia de saída, de trás para frente. Isso é importante se os elementos se sobrepuserem. Os elementos com um índice z maior estão mais próximos do visualizador e podem se sobrepor aos elementos com um índice z menor.