Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Inicie um teste A/A e verifique o rastreamento
Tabela de conteúdo
Curto e agradável
Basicamente, faz sentido configurar um teste A/A antes de iniciar a experimentação "real". Isso permite que você verifique se os dados estão entrando corretamente na ferramenta de análise da Web e se todas as métricas estão distribuídas de maneira mais ou menos uniforme.
Tutorial passo a passo
Verifique o rastreamento com um teste A/A
Configuração de um teste A/A
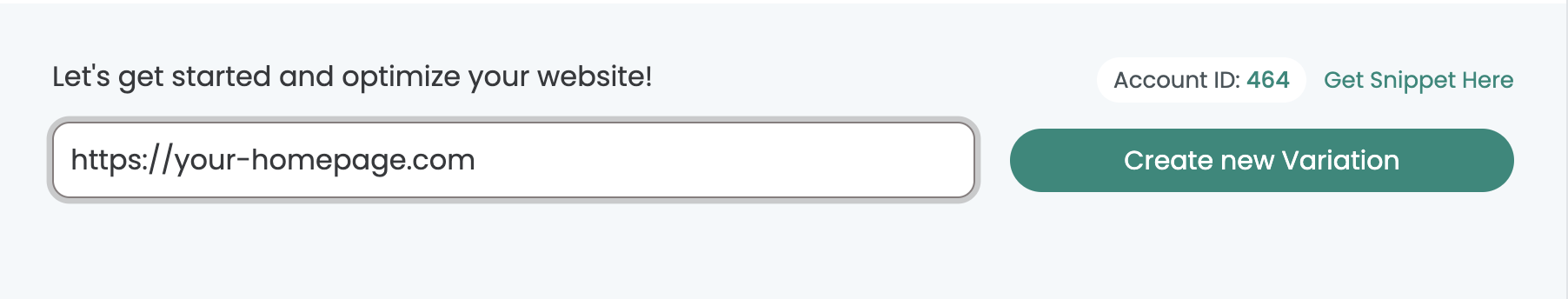
Crie uma nova variante/experimento abrindo a página inicial de seu site por meio do painel do Varify.io, por exemplo.

Para salvar uma variante, você deve fazer qualquer alteração usando o editor. No entanto, como queremos reproduzir a mesma variante duas vezes em um teste A/A, elas não devem ter nenhuma alteração visível para o visitante.
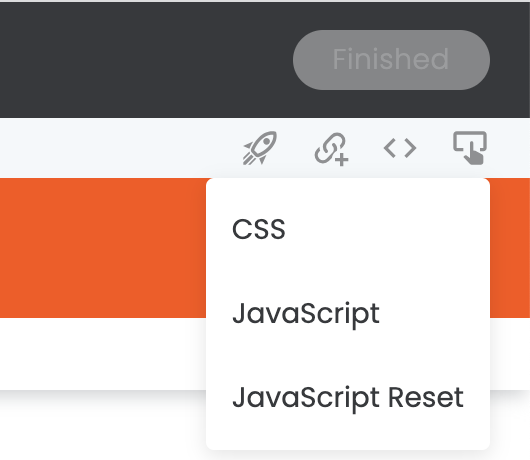
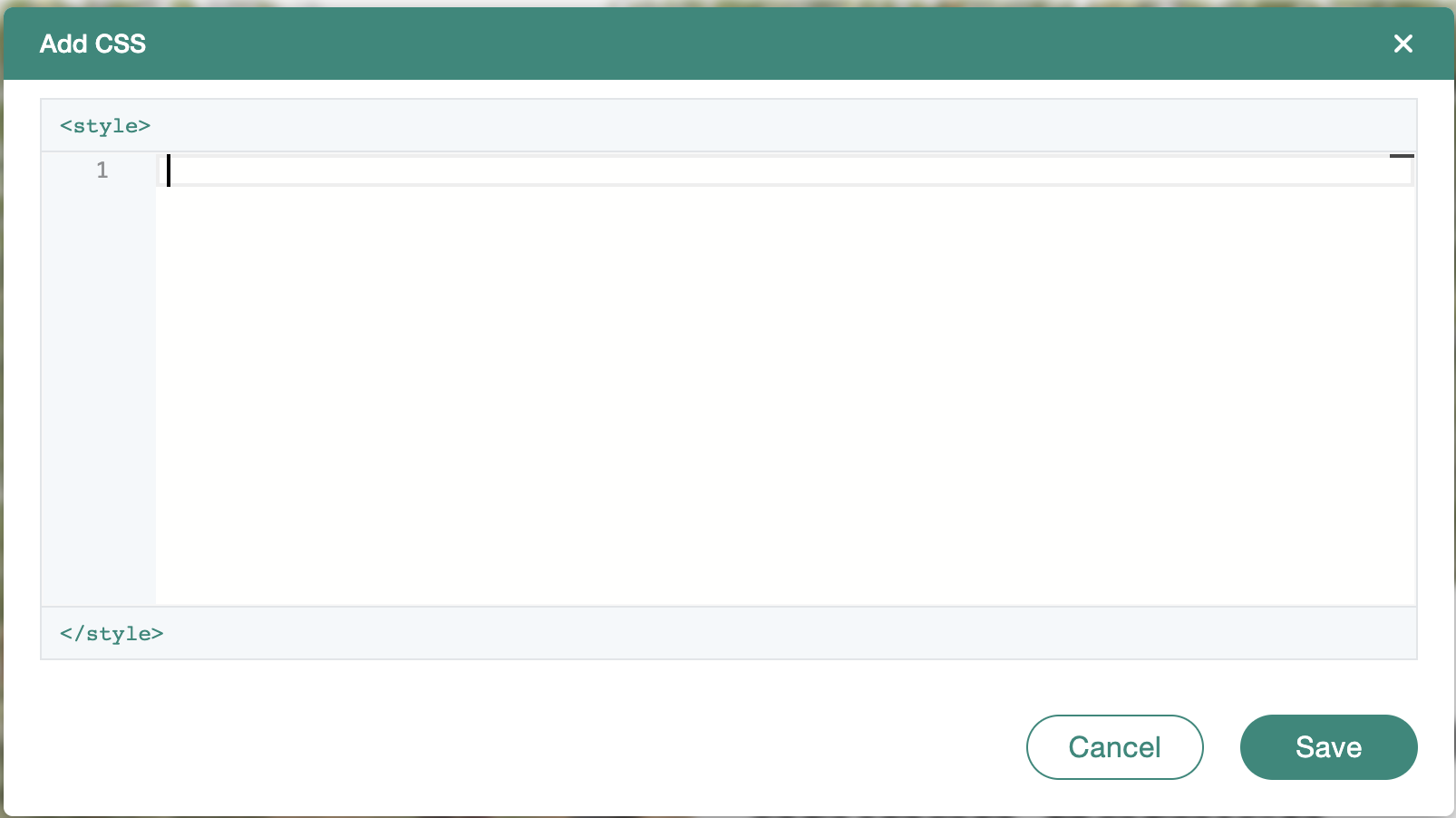
Para não integrar uma alteração visível para o visitante, você pode, por exemplo, adicionar um espaço no campo CSS e salvá-lo.


Em seguida, salve a variante clicando em "Finished" (Concluído) no canto superior direito do editor. Agora você pode dar à sua variante um nome de sua escolha, por exemplo, Teste A/A. Em seguida, clique em salvar. A variante aparecerá agora na parte superior do painel do Varify.io®.
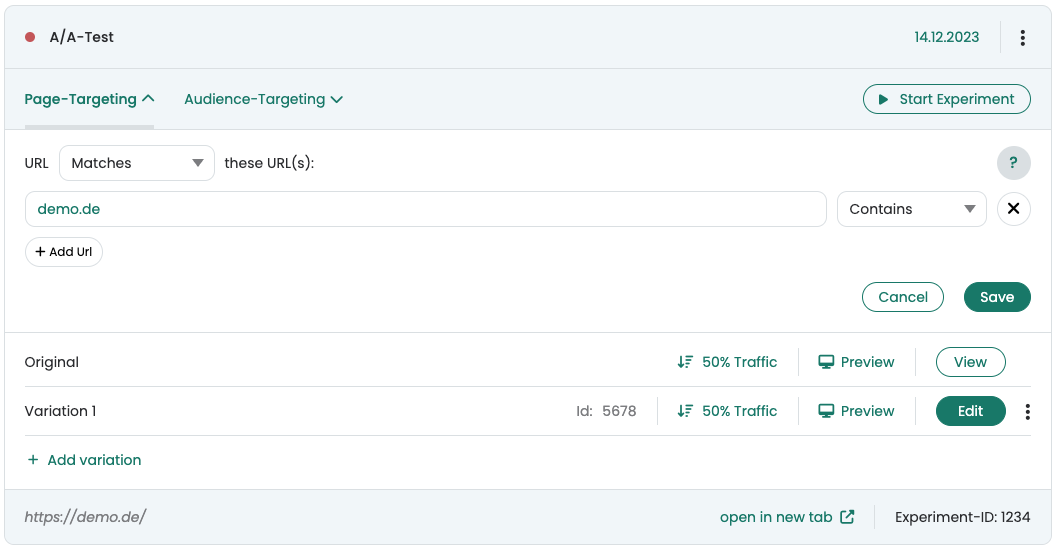
Agora, inicie o experimento definindo primeiro um direcionamento de página. Digite seu URL aqui e defina o tipo de correspondência como "Contém". Dessa forma, o teste A/A será exibido em todas as páginas e coletará o máximo de dados.
Em seguida, clique em "Start experiment" (Iniciar experimento).

Parabéns! Você iniciou seu primeiro teste A/A. O experimento já está ativo. Para garantir que os dados também sejam inseridos no seu sistema de análise da Web, clique nos pontos da seção "Tracking & analysis" (Rastreamento e análise).