Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Solução de problemas - Possíveis causas
Tabela de conteúdo
Curto e agradável
Se houver problemas relacionados ao carregamento do editor, ao salvamento de variantes ou ao rastreamento de variantes, esta página lista as possíveis causas e descreve como elas podem ser resolvidas.
1. o editor não carrega
Se você acessar seu site por meio do painel do Varify.io, mas o editor do Varify.io não for carregado, isso geralmente ocorre porque o script do Varify.io não está integrado corretamente em seu site ou porque seu site usa uma política de segurança de conteúdo.
O script está instalado corretamente?
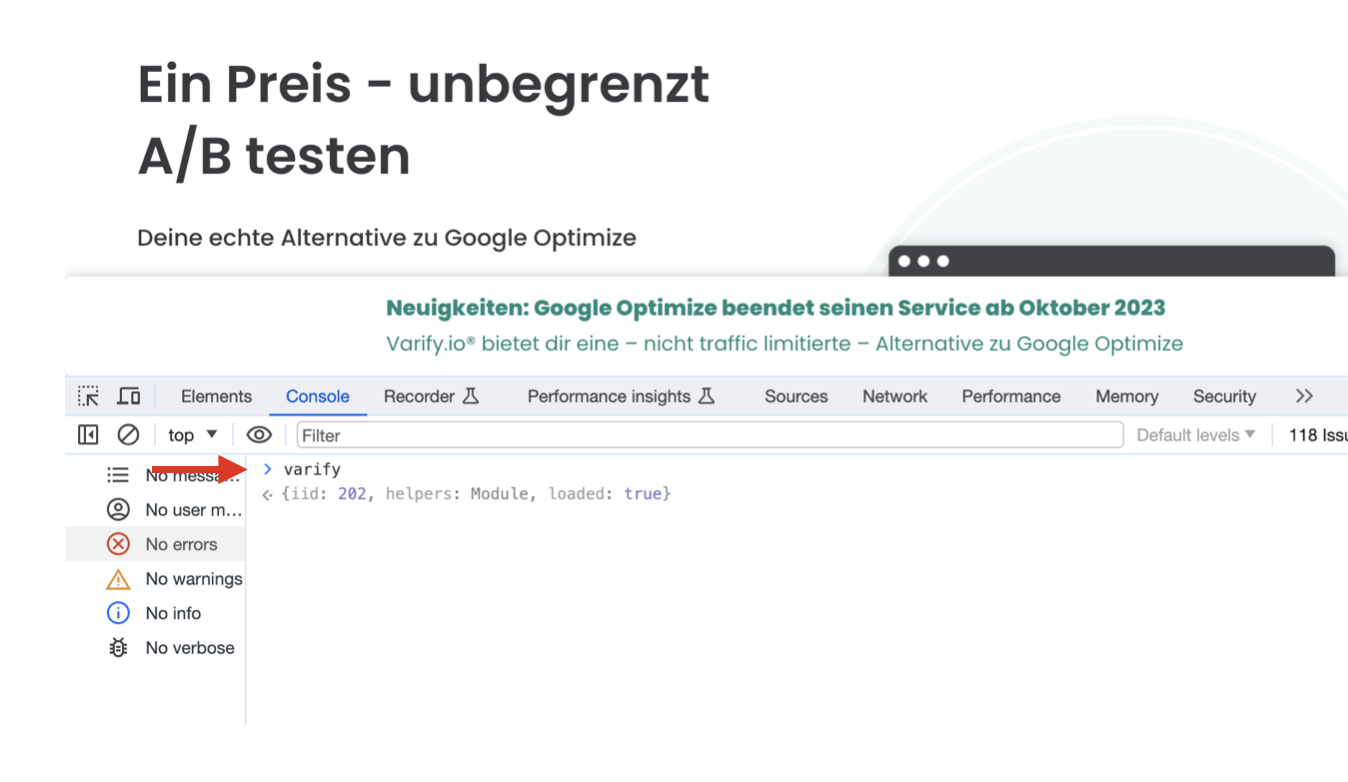
A maneira mais fácil de verificar se o snippet foi implementado corretamente é abrir o console do navegador:
1. clique com o botão direito do mouse em uma área vazia do seu site
2. selecione "Inspect" (Inspecionar) ou "Inspect element" (Inspecionar elemento).
3. selecione a guia "Console", digite o texto varify e pressione a tecla Enter.
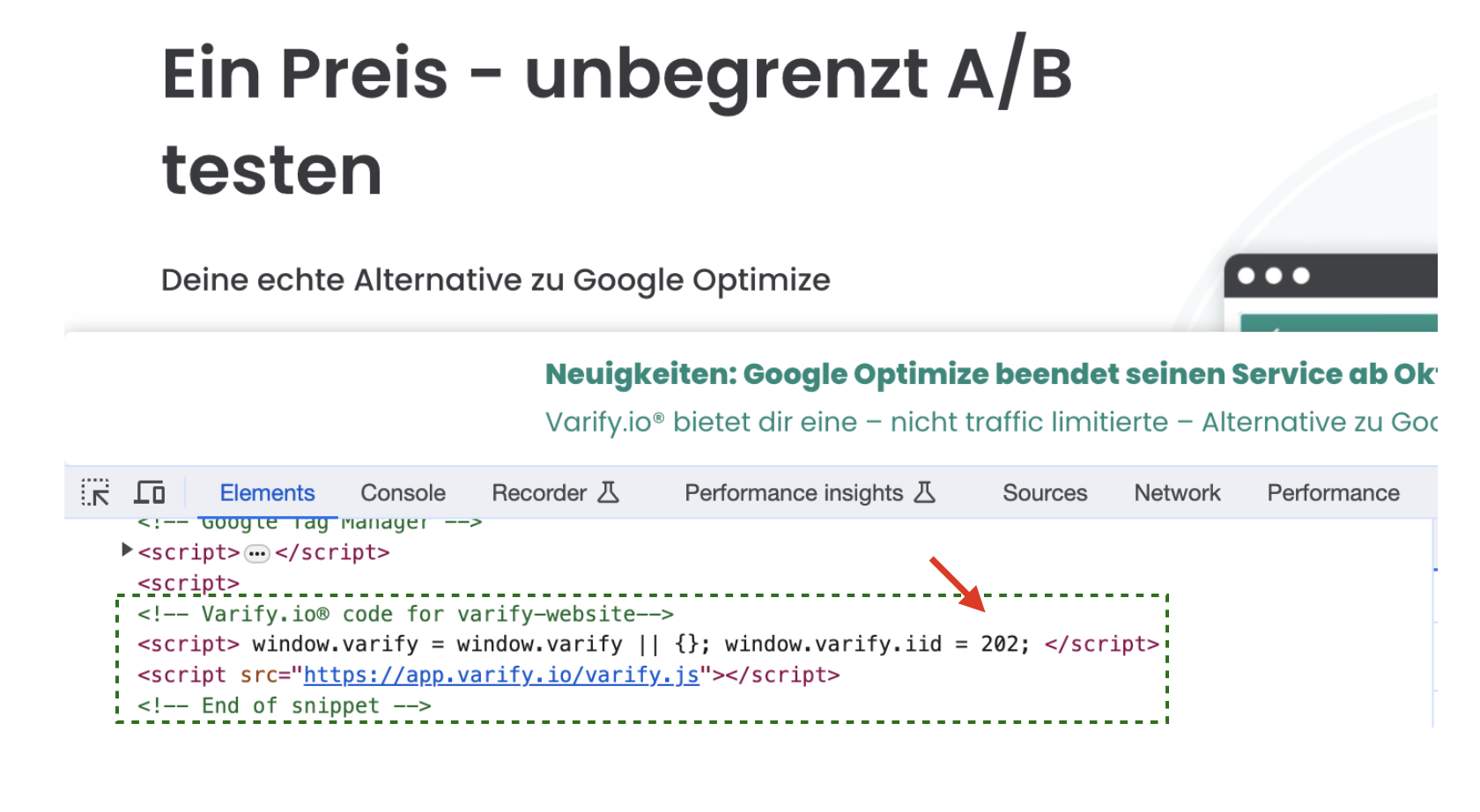
Se você vir o ID da sua conta no campo "iid" e o valor "loaded: true" for exibido, o script foi implementado corretamente.

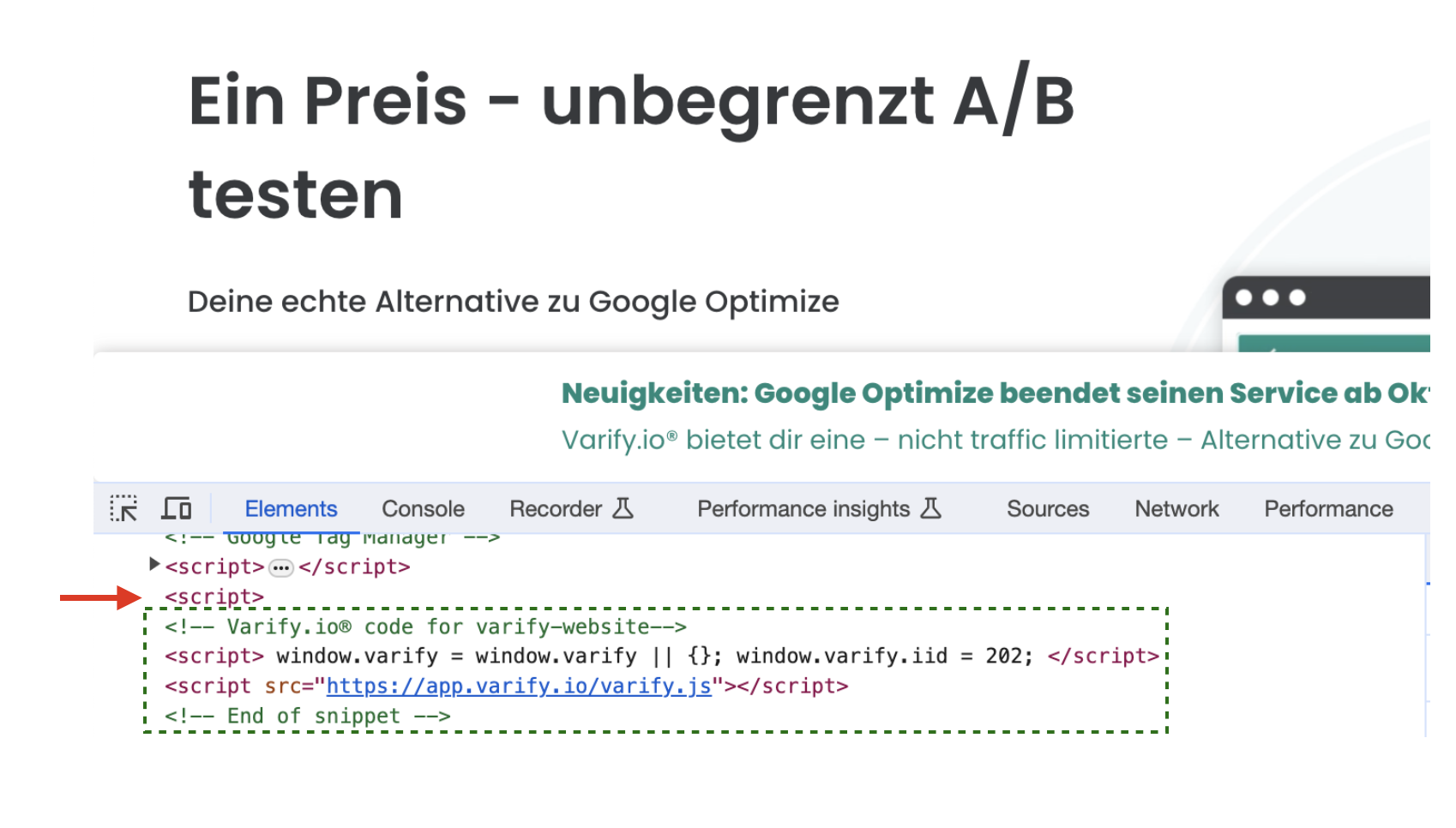
O exemplo a seguir mostra um erro comum. Há outra tag aberta antes do script Varify.io integrado. Como resultado, o script Varify.io não pode ser carregado corretamente.

Política de segurança de conteúdo (CSP)
Os sites podem implementar uma política de segurança de conteúdo (CSP) adicionando o cabeçalho de resposta HTTP Política de segurança de conteúdo ou usar um -dia com o http-equip Valor "Política de segurança de conteúdo" especificar.
ℹ️ Em vez de confiar cegamente em tudo o que um servidor entrega, o CSP define o cabeçalho HTTP "Content-Security-Policy", que define uma lista de controle de acesso de fontes com conteúdo confiável. Ele também instrui o navegador a executar ou exibir somente recursos dessas fontes.
Em vez de confiar cegamente em tudo o que um servidor entrega, o CSP define o cabeçalho HTTP "Content-Security-Policy", que permite criar uma lista de controle de acesso de fontes com conteúdo confiável. Ele também instrui o navegador a executar ou exibir somente recursos dessas fontes.
Como reconhecer os erros do CSP
Você precisa personalizar seu CSP para usar o Varify.io se:
a) Você vê um erro como este no console do navegador:
Esta página usa recursos de segurança que são incompatíveis com o editor do varify.io.
b) Você vê um erro como este no Google Developer Tools:
Recusou-se a executar o editor.varify.io porque ele viola a seguinte diretiva da Política de Segurança de Conteúdo...
c) você vê um erro como este:
A Política de Segurança de Conteúdo de seu site bloqueia o uso de "eval" em JavaScript.
Como corrigir erros do CSP
Se o seu site usa um (CSP), os seguintes valores devem ser inseridos nele:
- https://app.varify.io e
- https://editor.varify.io
Além disso, o script-src deve conter a diretriz "unsafe-eval" (avaliação insegura) pode ser adicionado.
Para usar o Responsive Device Switcher, seu domínio deve estar na lista moldura-ancestrais bem como no frame-src diretriz.
Exemplo
“`
Content-Security-Policy: frame-ancestors {YOUR_DOMAIN}; frame-src {YOUR_DOMAIN}; script-src 'unsafe-eval' https://app.varify.io https://editor.varify.io;
“`
Observação:
O valor unsafe-eval deve ser definido para que o Javascript definido pelo usuário possa ser fornecido pela variação.
2. as variantes não são salvas
Você pode fazer alterações com o editor visual, mas não consegue salvar nenhuma variante? Então é porque o script Varify.io não está integrado corretamente.
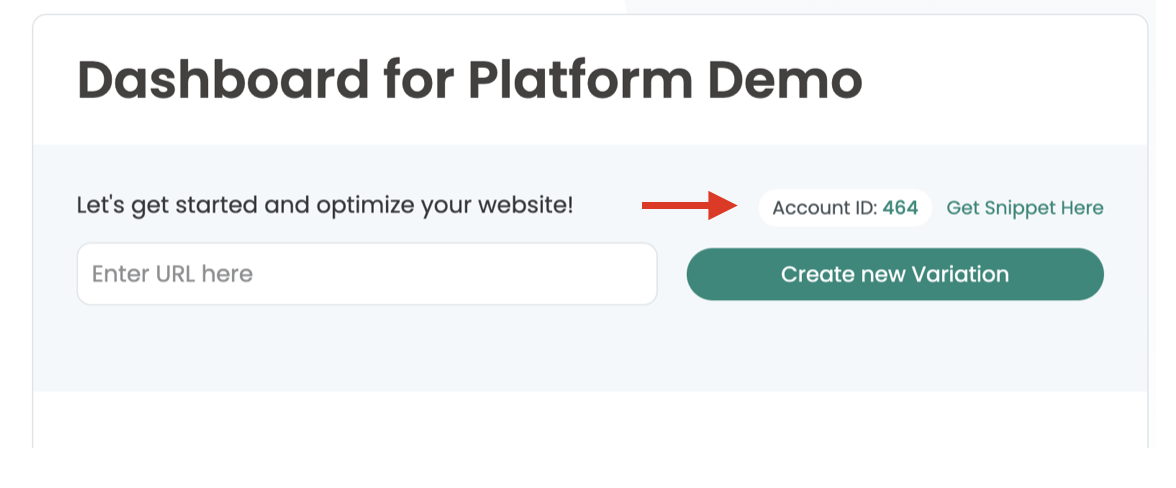
ID de conta incorreta
Verifique se o ID da conta no script integrado em sua página corresponde ao ID da conta em seu painel do Varify.io.


O script Varify.io não está integrado corretamente
Veja aqui
3. os experimentos não podem ser iniciados
Se for exibida uma mensagem de erro após clicar em "Start Experiment" (Iniciar experimento) e o teste não for iniciado, pode haver vários motivos para isso. Como regra geral, a integração do relatório GA4 está ativa. Verifique as seguintes condições:
- A autorização para criar o público no GA4 está faltando para a conta conectada.
SoluçãoAutorização concedida à conta ou, em vez disso, vincule uma conta do Google à autorização. - A propriedade GA4 já tem 99 ou 100 audiências e não é possível criar mais audiências
SoluçãoExcluir públicos antigos, não mais usados, da propriedade GA4. - Se 1. e 2. não forem fornecidos, entre em contato com o suporte do Varify.io e nós o ajudaremos o mais rápido possível.
4. o alternador de dispositivo responsivo não exibe o site
Se você deseja exibir e editar seu site de forma responsiva, mas ele não carrega e exibe um erro, isso se deve às restrições de enquadramento.

Solução: use a extensão do Chrome Varify.io®.
Para que você ainda possa exibir e personalizar suas variantes para dispositivos móveis, você tem a opção de ignorar essa restrição de enquadramento com a extensão do Chrome Varify.io®.
1. faça o download do Extensão Varify® para o Chrome
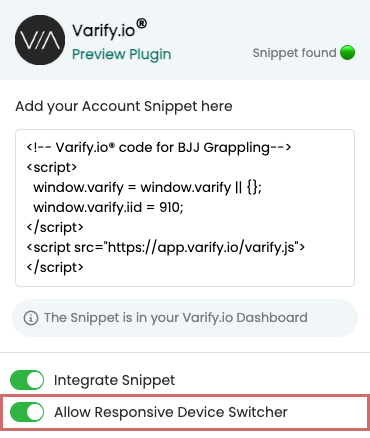
2. ative-o em seu navegador e armazene seu snippet de código Varify®
3. ative a opção "Allow Responsive Device Switcher" (Permitir alternador de dispositivo responsivo)
4. recarregue a página Pronto!
Agora, o Responsive Device Switcher deve estar funcionando.
Uma explicação mais detalhada da instalação e ativação, bem como de outras funções, pode ser encontrada aqui: Varify® Extensão do navegador Chrome

Personalização das opções do X-frame em seu próprio site
Se você vir uma mensagem de erro como a da captura de tela acima, a página não poderá ser carregada no alternador de dispositivos responsivos devido a uma restrição de enquadramento.
A exibição normal do editor visual na área de trabalho não é afetada pelas limitações do quadro.
Se sua página com o cabeçalho de resposta X-Frame-Options com o valor "deny" (negar) é entregue, a edição responsiva não pode ser usada.
Uma solução sensata nesse caso seria restringi-la às opções de X-frame: “sameorigin" para se soltar.
Opções de X-Frame: "sameorigin" permite incorporar suas páginas em um quadro do seu domínio, mas não incorporá-las em outros sites.
5. rastreamento: dados inexistentes ou ausentes no GA4
A definição definida pelo usuário está ausente ou foi nomeada incorretamente
Para que você possa receber dados no GA4, é necessário criar uma "Definição personalizada" no Google Analytics 4. É importante que você siga as instruções GA4 Integração direta ou Integração GTM seguir.
Integração do GA4:
Com a integração do GA4, a definição definida pelo usuário com o parâmetro de evento "varify_abTestShort" ser criado.
Integração GTM:
Com a integração do GTM, a definição definida pelo usuário para o parâmetro de evento "varify_abTest" ser criado.
É importante que a ortografia esteja correta. Observe que isso faz distinção entre maiúsculas e minúsculas.
O parâmetro do evento também pode ser selecionado diretamente no menu suspenso. No entanto, isso só aparece se você tiver feito isso anteriormente:
- Você iniciou um primeiro experimento (sinta-se à vontade para definir um Teste A/A sobre)
- Há participantes de teste no experimento, portanto, esses dados também são enviados ao GA4
- Os primeiros dados de teste são recebidos somente após aproximadamente 24 horas
6. varify.io - Testar eventos no relatório em tempo real
Para verificar se os eventos do Varify.io estão chegando ao Google Analytics 4 (GA4), você pode usar o relatório em tempo real. Há pequenas diferenças, dependendo de você ter conectado seu rastreamento por meio da integração direta ou do Google Tag Manager.
GA4 Integração direta
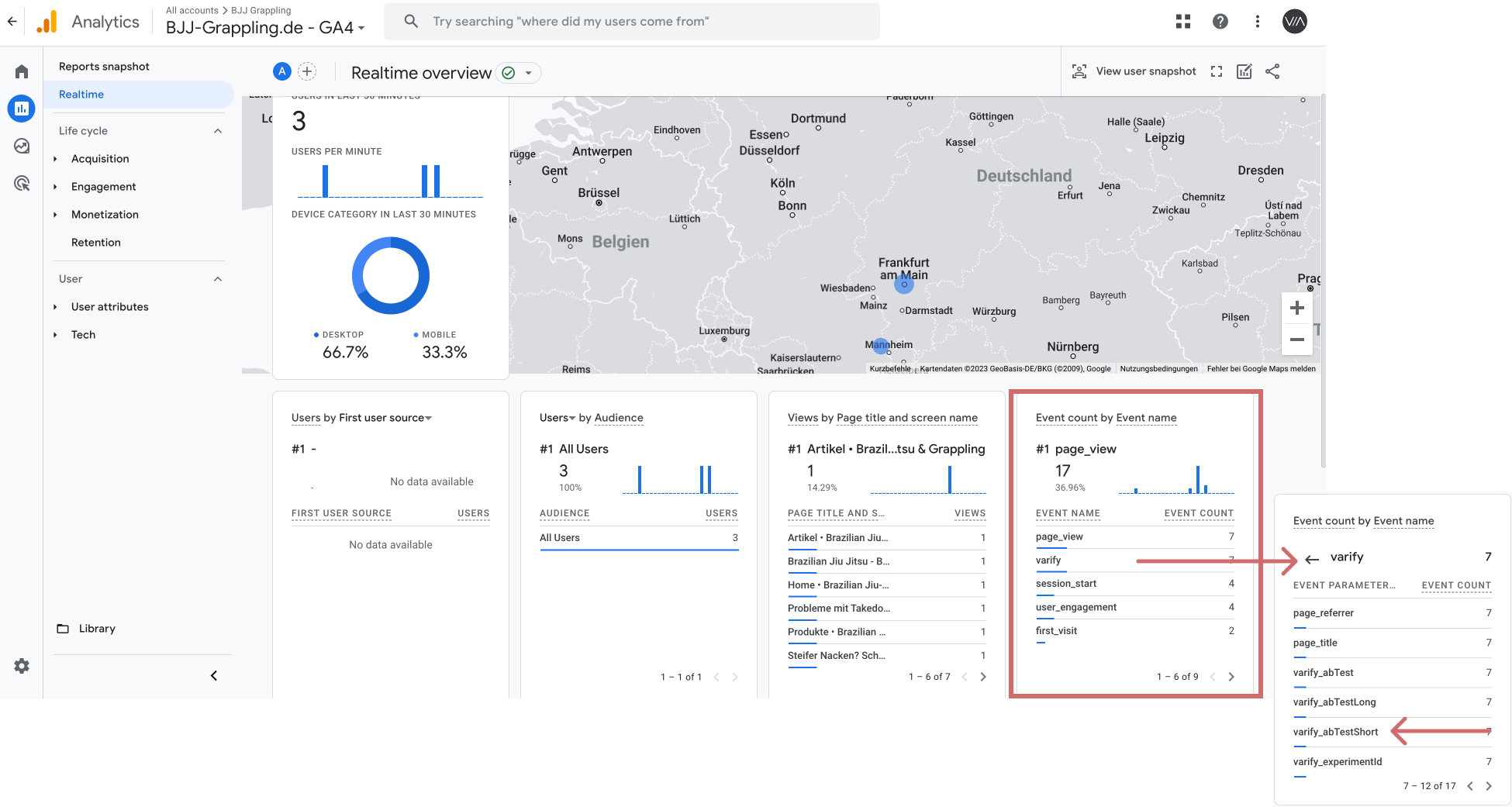
1. Navegue até "Reports" (Relatórios) e clique em "Realtime" (Tempo real).
2. Acionar um evento Varify.io. Por exemplo, ao chamar uma página na qual um teste A/A está sendo executado.
Agora é possível ver diretamente no relatório em tempo real se os eventos esperados estão sendo registrados. No bloco "Event Count by Event Name" (Contagem de eventos por nome de evento), após alguns segundos o evento correspondente "varificar" será exibido. Em seguida, você pode clicar nele para verificar o parâmetro do evento. Aqui você deverá ver "varify_abTestShort" seja visível.

Integração com o Google Tag Manager
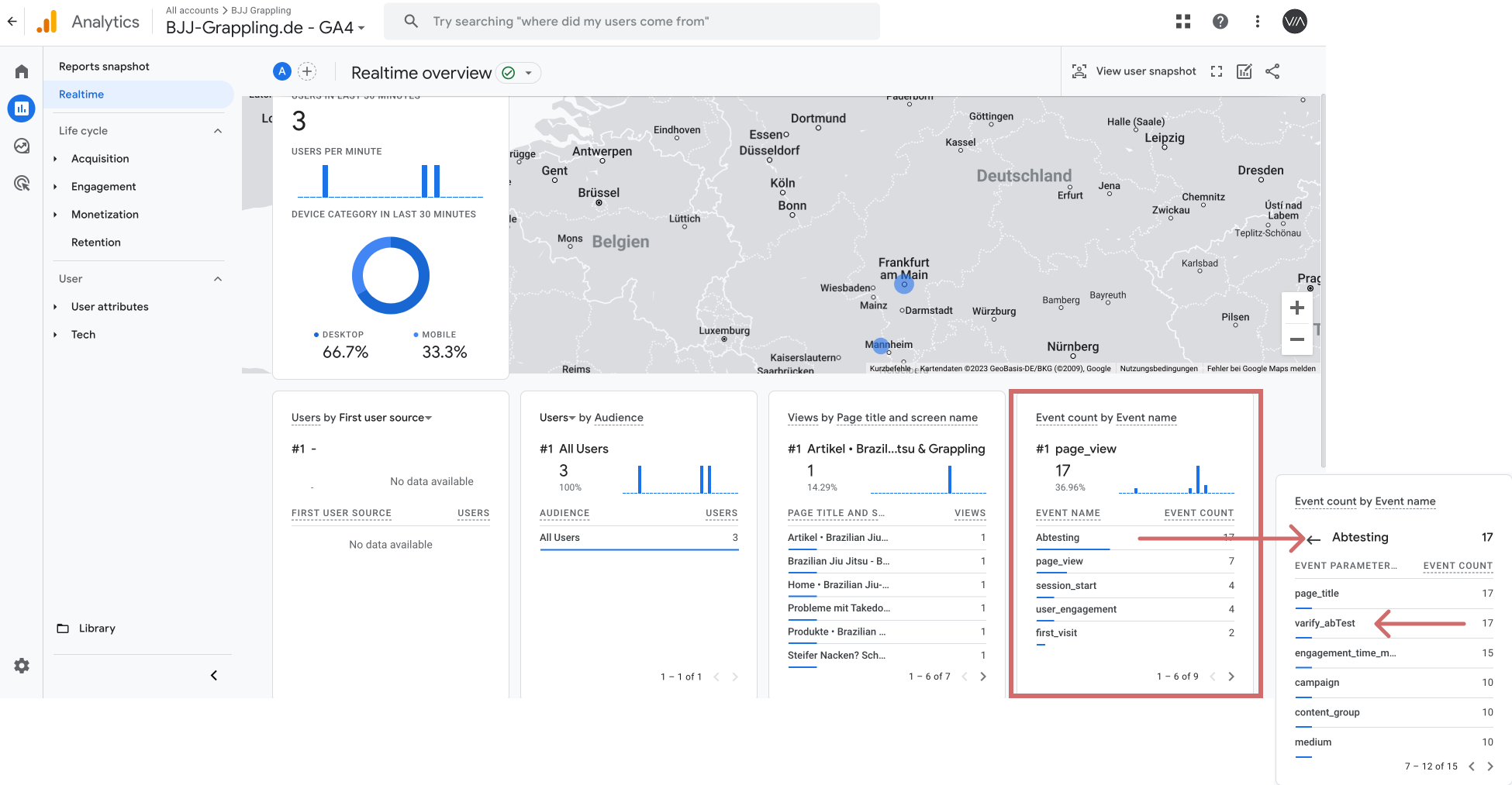
1. navegue até "Reports" (Relatórios) e clique em "Realtime" (Tempo real).
2. acionar um evento do Varify.io. Por exemplo, ao chamar uma página na qual um teste A/A está sendo executado
Agora é possível ver diretamente no relatório em tempo real se os eventos esperados estão sendo registrados. No bloco "Event Count by Event Name" (Contagem de eventos por nome de evento), após alguns segundos o evento correspondente "Abtesting" será exibido. Em seguida, você pode clicar nele para verificar o parâmetro do evento. Aqui você deverá ver "varify_abTest" seja visível.

7. páginas Flickering - Efeito de cintilação
Esse efeito ocorre porque a ferramenta de teste A/B carrega primeiro a versão original e, em seguida, coloca a variação sobre ela. Durante esse processo de transição, pode haver alterações temporárias no design, no layout ou no conteúdo da página que são visíveis para o usuário. Isso leva a uma "oscilação" ou "cintilação" indesejada na tela do usuário.
O efeito de cintilação pode ser frustrante e ter um impacto negativo na experiência do usuário.
Para neutralizar isso, um script anti-flicker pode ser usado para evitar o efeito de flicker para seus usuários. Você pode encontrar instruções detalhadas aqui: Script antiflicker.
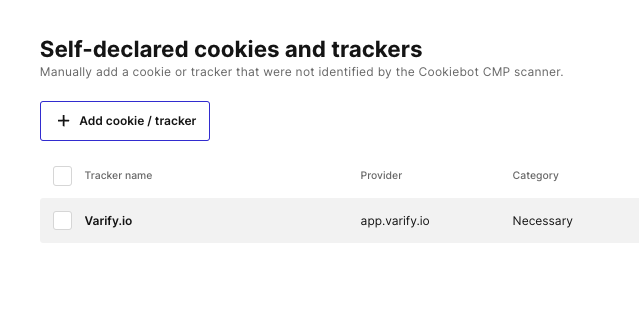
Os visitantes são redirecionados para outras variantes durante uma sessão/após aceitarem os cookies
Nesse caso, o provedor de CMP garante que a sessão ou o armazenamento local do navegador seja esvaziado assim que o rastreamento for aceito. Se esse for o caso, você só precisará criar e categorizar o Varify.io® ou app.varify.io como um provedor na ferramenta CMP. Aqui está um exemplo de Cookiebot: