Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Integrações
Tabela de conteúdo
Curto e agradável
Compilamos trechos de código para ferramentas de análise comuns que você pode usar para analisar facilmente seus experimentos com a ferramenta correspondente.
Integração com o Gerenciador de tags do Google
Use este guia se sua conexão de rastreamento Varify.io® for o Google Tag Manager
Como a conexão de rastreamento entre o Varify.io® e o Google Tag Manager já existe, podemos usar a configuração existente e integrar outros provedores para a análise. Se ainda não tiver concluído a configuração do GTM, você encontrará aqui como proceder.
Microsoft Clarity
Vantagens: Com o Microsoft Clarity, você pode visualizar as sessões de usuários para as diferentes variantes de seus experimentos, criar mapas de calor e muito mais.
Se estiver usando o Google Tag Manager em seu site, recomendamos que insira as informações do experimento por meio de um HTML personalizado para o MS Clarity. Isso tem a vantagem de que os experimentos são enviados automaticamente para o MS Clarity depois que a tag é criada.
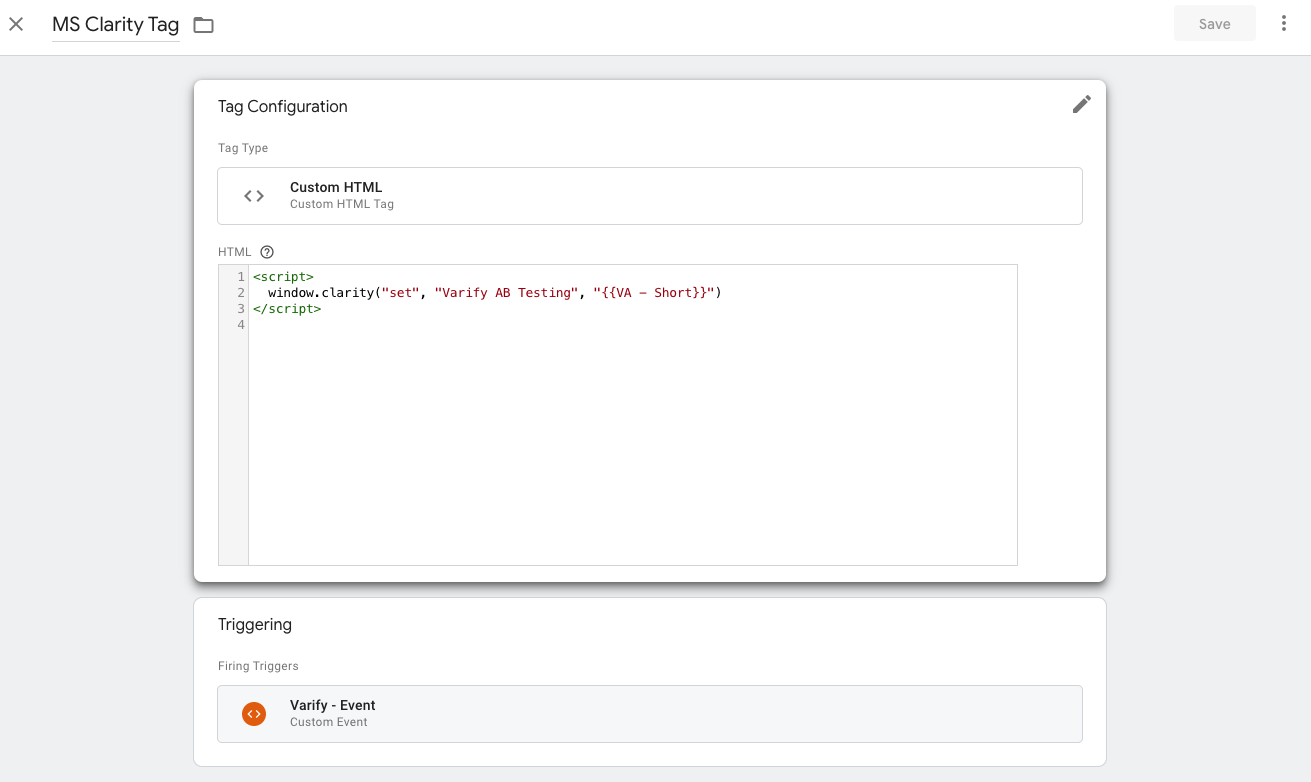
- Criar uma tag HTML personalizada
- Insira o seguinte código JavaScript
- Use o acionador existente "Varify event" como acionador.
Para fazer isso, crie uma nova tag HTML personalizada e insira o seguinte código JavaScript:
<script>
window.clarity("set", "Varify AB Testing", "{{VA - Short}}")
</script>

ObservaçãoSe você não tiver criado a variável "VA - Short" para rastreamento, mas usar as variáveis "VA - Experiment" e "VA - Variation", use esse código em vez disso:
<script>
window.clarity("set", "Varify AB Testing", "{{VA - Experiment}}:{{VA - Variation}}")
</script>
Hotjar
Vantagens: O Hotjar permite visualizar sessões de usuários para as diferentes variantes de seus experimentos, criar mapas de calor e muito mais.
Se estiver usando o Google Tag Manager em seu site, recomendamos que insira as informações do experimento por meio de um HTML personalizado para o Hotjar. Isso tem a vantagem de que os experimentos são enviados automaticamente para o Hotjar assim que a tag é criada.
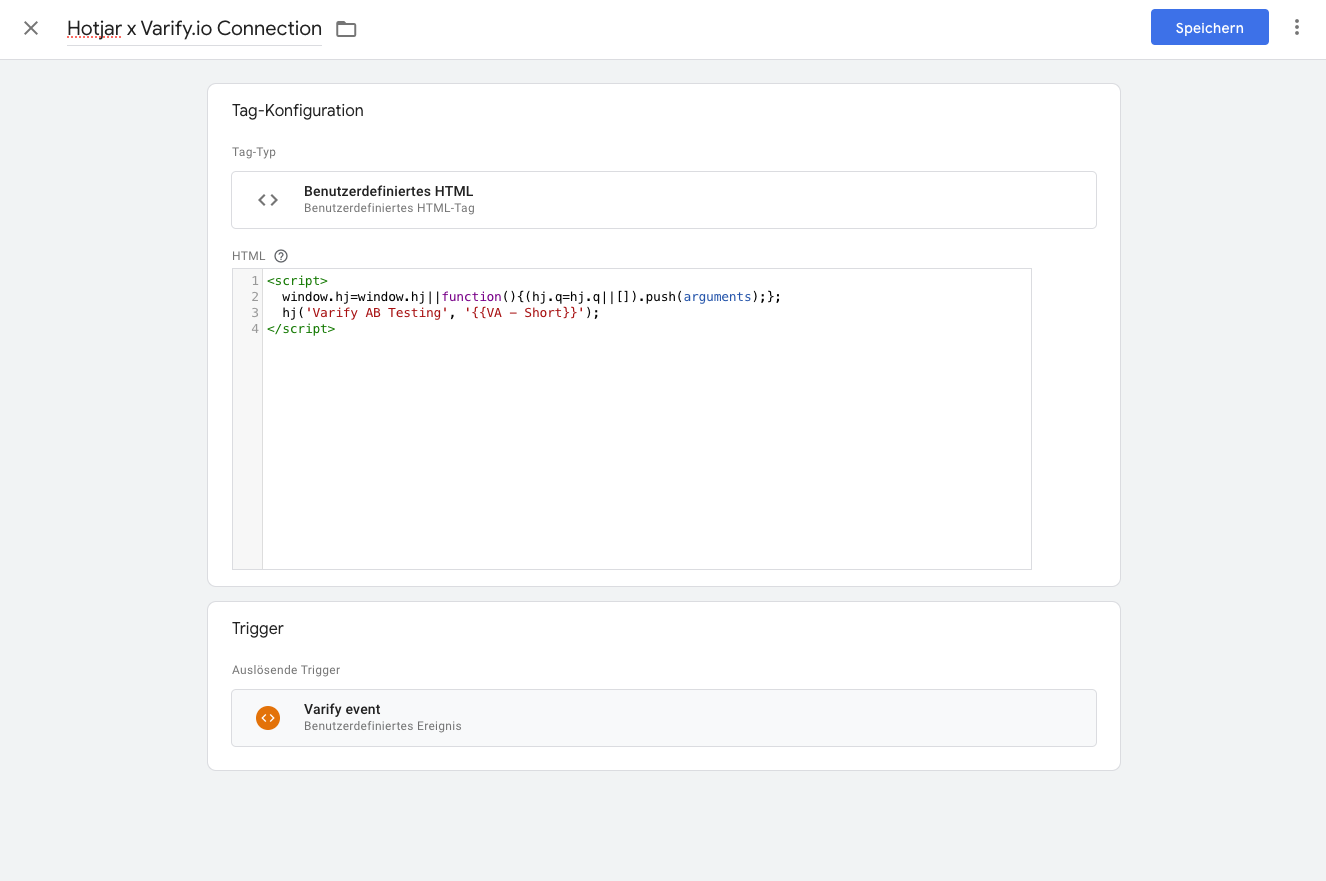
- Criar uma tag HTML personalizada
- Insira o seguinte código JavaScript
- Use o acionador existente "Varify event" como acionador.
Para fazer isso, crie uma nova tag HTML personalizada e insira o seguinte código JavaScript:
<script>
window.hj=window.hj||function(){(hj.q=hj.q||[]).push(arguments);};
hj('event', 'Varify - {{VA - Short}}');
</script>

Mouseflow
Vantagens: Com o Mouseflow, é possível visualizar as sessões de usuários para as diferentes variantes de seus experimentos, criar mapas de calor e muito mais.
Se estiver usando o Google Tag Manager em seu site, recomendamos que insira as informações do experimento por meio de um HTML personalizado para o Mouseflow. Isso tem a vantagem de que os experimentos são enviados automaticamente ao Mouseflow depois que a tag é criada.
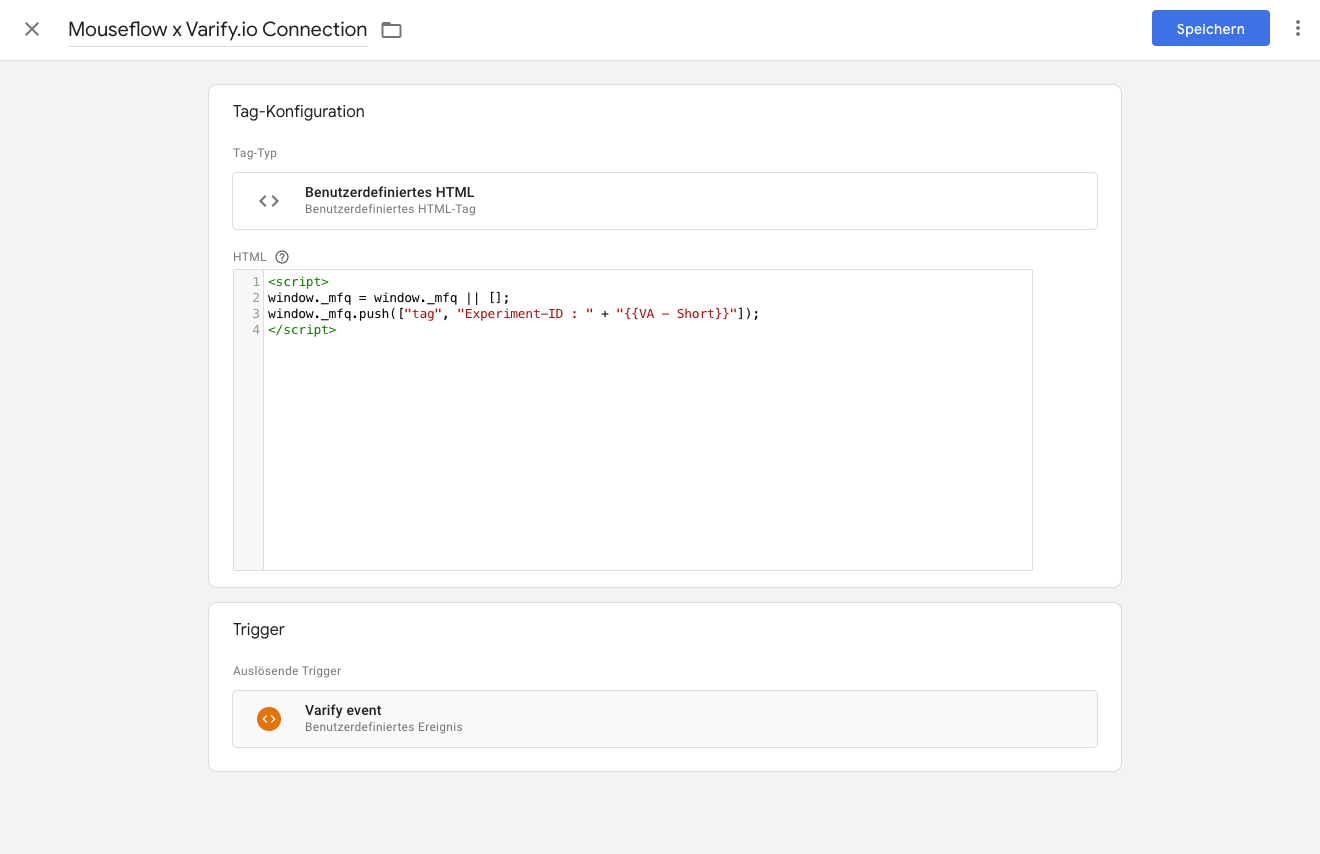
- Criar uma tag HTML personalizada
- Insira o seguinte código JavaScript
- Use o acionador existente "Varify event" como acionador.
Para fazer isso, crie uma nova tag HTML personalizada e insira o seguinte código JavaScript:
<script>
window._mfq = window._mfq || [];
window._mfq.push(["tag", "Experiment-ID : " + "{{VA - Short}}"]);
</script>

Quadrado de conteúdo
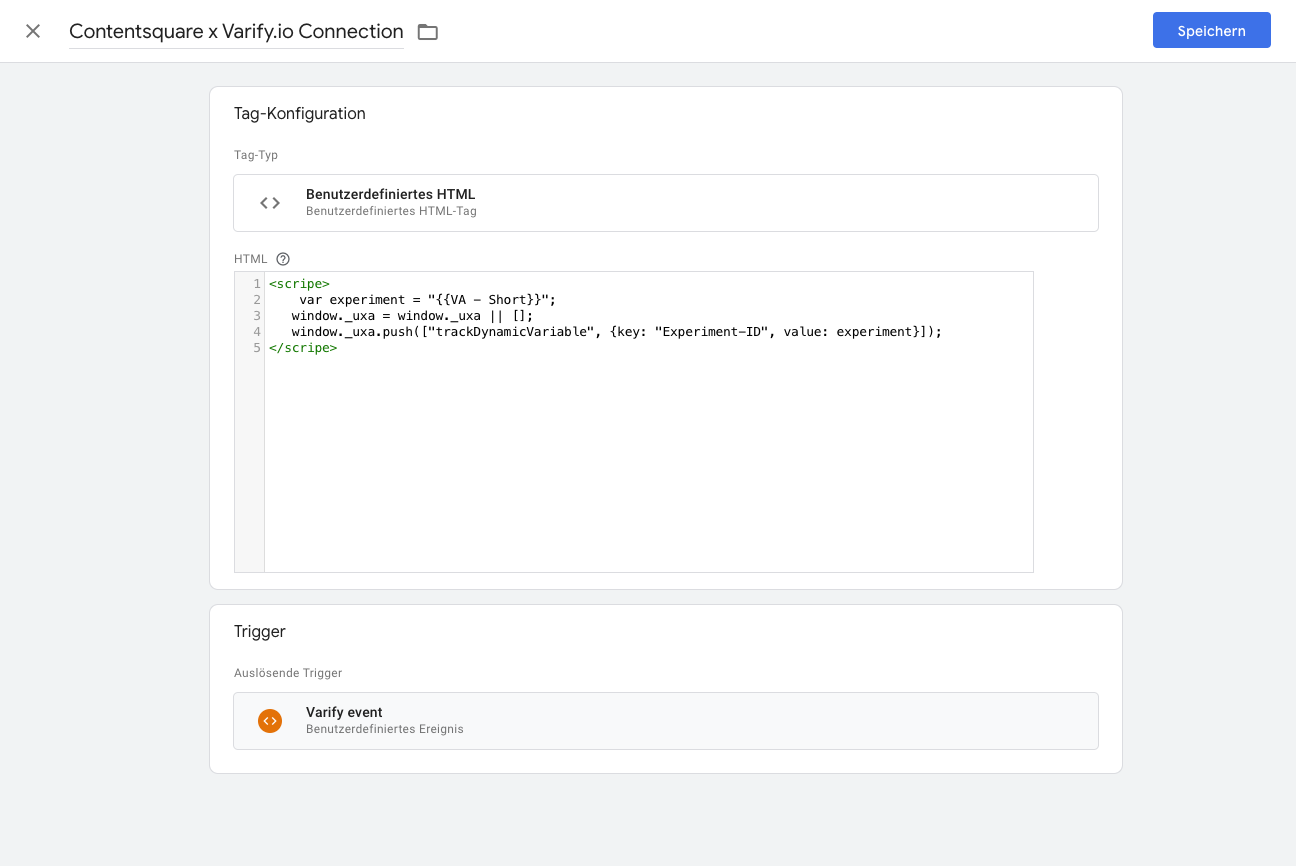
Para poder segmentar por participantes do experimento no Contentsquare, você precisa adicionar uma tag HTML no Gerenciador de tags do Google e copiar o seguinte snippet JS nela.
O código JavaScript a seguir pode ser usado para enviar a ID do experimento e a ID da variante para o Contentsquare.
Use o acionador existente "Varify event" como acionador.
<script>
var experiment = "{{VA - Short}}";
window._uxa = window._uxa || [];
window._uxa.push(["trackDynamicVariable", {key: "Experiment-ID", value: experiment}]);
</script>

Hubspot (beta)
Vantagens: A integração com o Hubspot permite rastrear no Hubspot se um contato fez parte de um ou mais experimentos.
A assinatura do Hubspot "Marketing Hub Enterprise" é necessária para usar essa integração. As informações do experimento são transmitidas por meio de um HTML personalizado Tag enviada para o Hubspot.
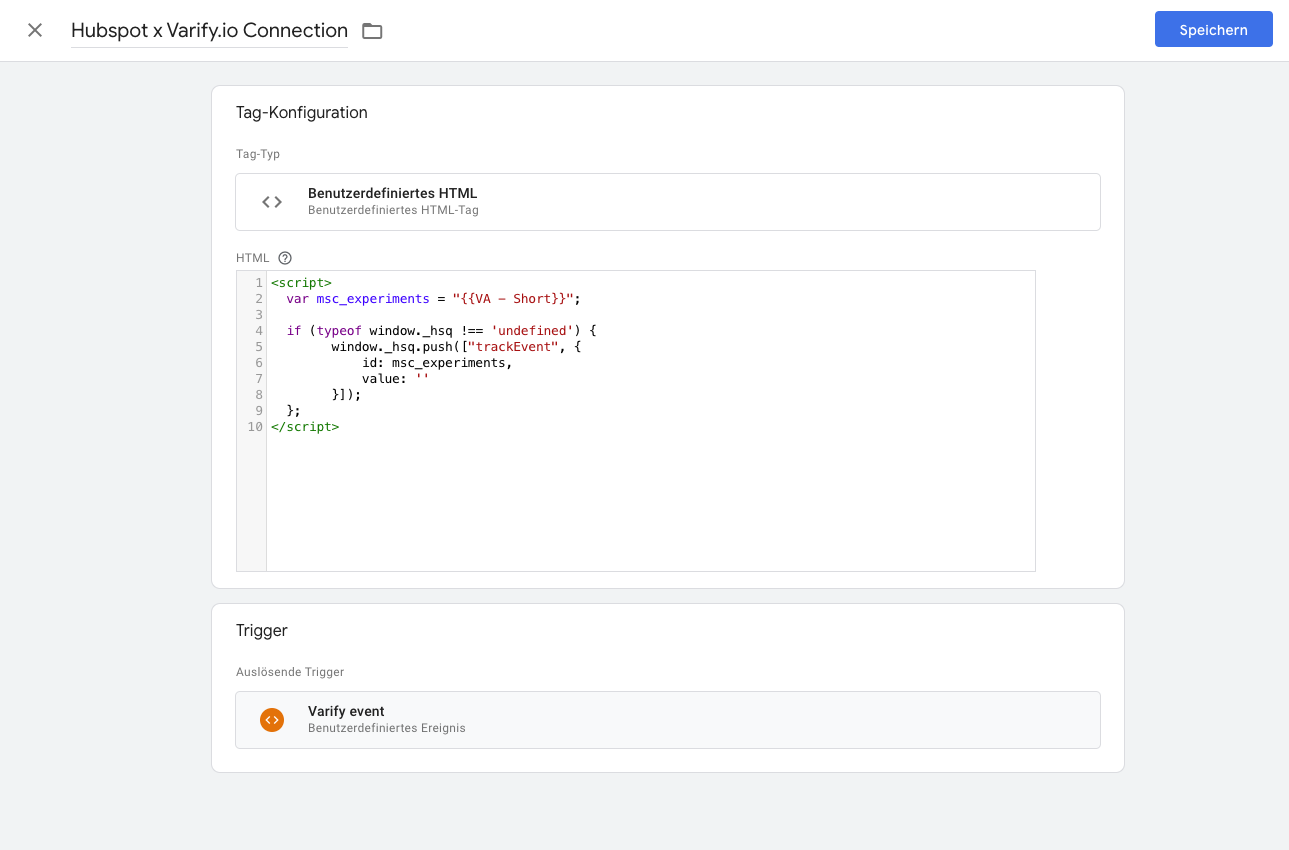
- Criar uma tag HTML personalizada
- Insira o seguinte código JavaScript
- Defina o acionador existente "Varify event" como o acionador.
Para fazer isso, crie uma nova tag HTML personalizada e insira o seguinte código JavaScript:
<script>
var hs_experiments = "{{VA - Short}}";
if (typeof window._hsq !== 'undefined') {
window._hsq.push(["trackEvent", {
id: hs_experiments,
value: ''
}]);
};
</script>

Integrações temporárias de ferramentas
Use este guia se você não tiver acesso ao Google Tag Manager
Para rastrear experimentos temporários com ferramentas de análise adicionais, você pode proceder conforme descrito nas etapas a seguir. A vantagem é que não é necessária nenhuma configuração do Google Tag Manager, tudo pode ser feito no Varify.io®. A desvantagem: cada variante deve ser marcada individualmente.
MS Clarity
Enviar experimentos para o MS Clarity sem o Google Tag Manager
Para poder segmentar por participante do experimento no MS Clarity, você deve inserir um trecho de código em Add JavaScript da variante correspondente.
O código JavaScript a seguir pode ser usado para enviar a ID do experimento e a ID da variante para o MS Clarity.
Importante: Troque o ID do experimento e o ID da variação de acordo com o experimento (linhas 1 e 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in MS Clarity with experiment and variation IDs
if (typeof window.clarity === 'function') {
window.clarity("set", "Experiment-ID:" + experimentId, "Variation-ID:" + variationId);
} else {
console.log("Clarity is not available.");
}
Mouseflow
Para poder segmentar por participante do experimento no Mouseflow, você deve inserir um trecho de código em Add JavaScript da variante correspondente.
O código JavaScript a seguir pode ser usado para enviar o ID do experimento ao Mouseflow.
Importante: Substitua o ID do experimento de acordo com o experimento (linha 1).
var experimentId = 1234;
// Tagging a session in Mouseflow with experiment ID
window._mfq = window._mfq || [];
window._mfq.push(["tag", "Experiment-ID : " + experimentId]);
Hotjar (beta)
Para poder segmentar por participante do experimento no Hotjar, você deve inserir um trecho de código em Add JavaScript da variante correspondente.
O código JavaScript a seguir pode ser usado para enviar o ID do experimento e o ID da variante para o Hotjar.
Importante: Troque o ID do experimento e o ID da variação de acordo com o experimento (linhas 1 e 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in Hotjar with experiment and variation IDs
window.hj = window.hj || function() { (hj.q = hj.q || []).push(arguments); };
hj('tagRecording', ["Experiment-ID : " + experimentId, "Variation-ID : " + variationId]);
Quadrado de conteúdo
Para poder segmentar por participantes do experimento no Contentsquare, você deve inserir um trecho de código em Add JavaScript da variante correspondente.
O código JavaScript a seguir pode ser usado para enviar a ID do experimento e a ID da variante para o Contentsquare.
Importante: Troque o ID do experimento e o ID da variação de acordo com o experimento (linhas 1 e 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in Contentsquare with experiment and variation IDs
window._uxa = window._uxa || [];
window._uxa.push(["trackDynamicVariable", {key: "Experiment-ID : " + experimentId, value: "Variation-ID : " + variationId}]);
Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout