Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Teste módulos para sua loja Shopify gratuitamente
Desenvolvido por Sectionheroes.de
Tabela de conteúdo
Curto e agradável
Nosso parceiro Sectionheroes oferece módulos plug-and-play prontos para sua loja da Shopify. A grande vantagem: você pode integrar novos elementos à sua loja sem o suporte do desenvolvedor, o que motiva mais visitantes a comprar de você.
Exclusivamente no Varify.io®, agora você tem a oportunidade de testar a eficácia desses módulos antecipadamente usando testes A/B. Neste artigo, mostraremos quais módulos estão disponíveis e como você pode realizar um teste A/B bem-sucedido com eles.
Isenção de responsabilidade:
Os módulos do Shopify são fornecidos gratuitamente para seus testes A/B. Se você quiser usá-los permanentemente em sua loja após o teste, poderá comprá-los da Sectionheroes a um preço favorável. Você também apoia o trabalho da Sectionheroes compartilhando os resultados dos testes com eles de forma anônima.
1. abra uma página de produto com o Varify.io® Editor
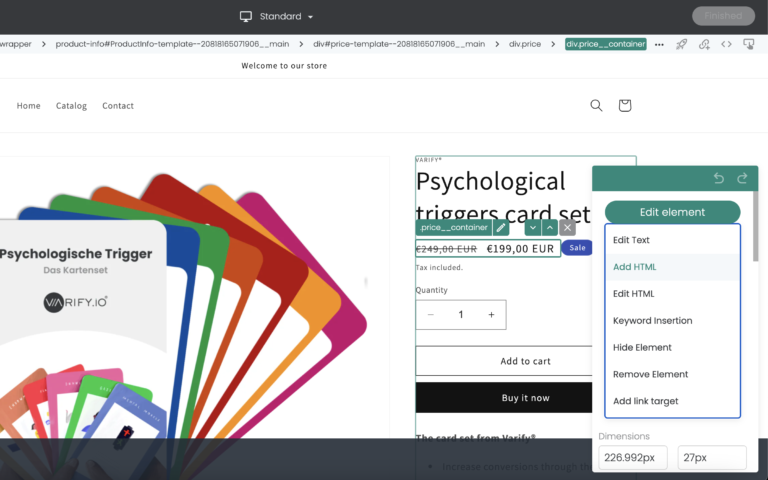
Abra uma de suas páginas de produto com o Varify.io® Editor. Agora você pode decidir onde deseja adicionar um módulo. Clique no elemento acima da posição selecionada e, em seguida, selecione "Add HTML" (Adicionar HTML) como a função

2. selecione seu módulo
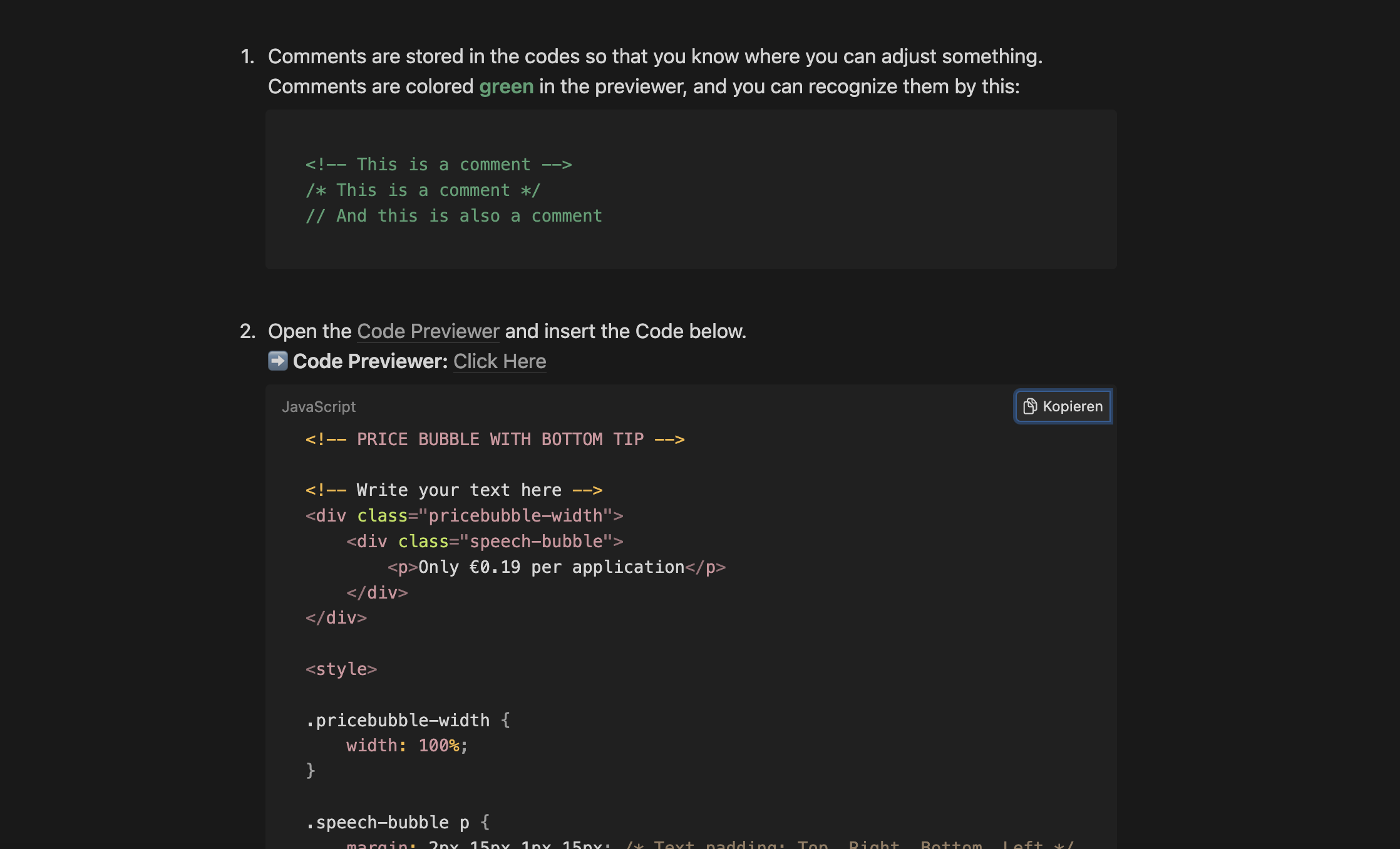
Visite o Banco de dados de heróis de seção e selecione um módulo que você gostaria de testar. Copie o código e ajuste as propriedades, como cores ou textos, diretamente. Você pode fazer isso de forma rápida e eficiente usando o "Code Previewer". O código contém comentários e notas que mostram onde os ajustes podem ser feitos.

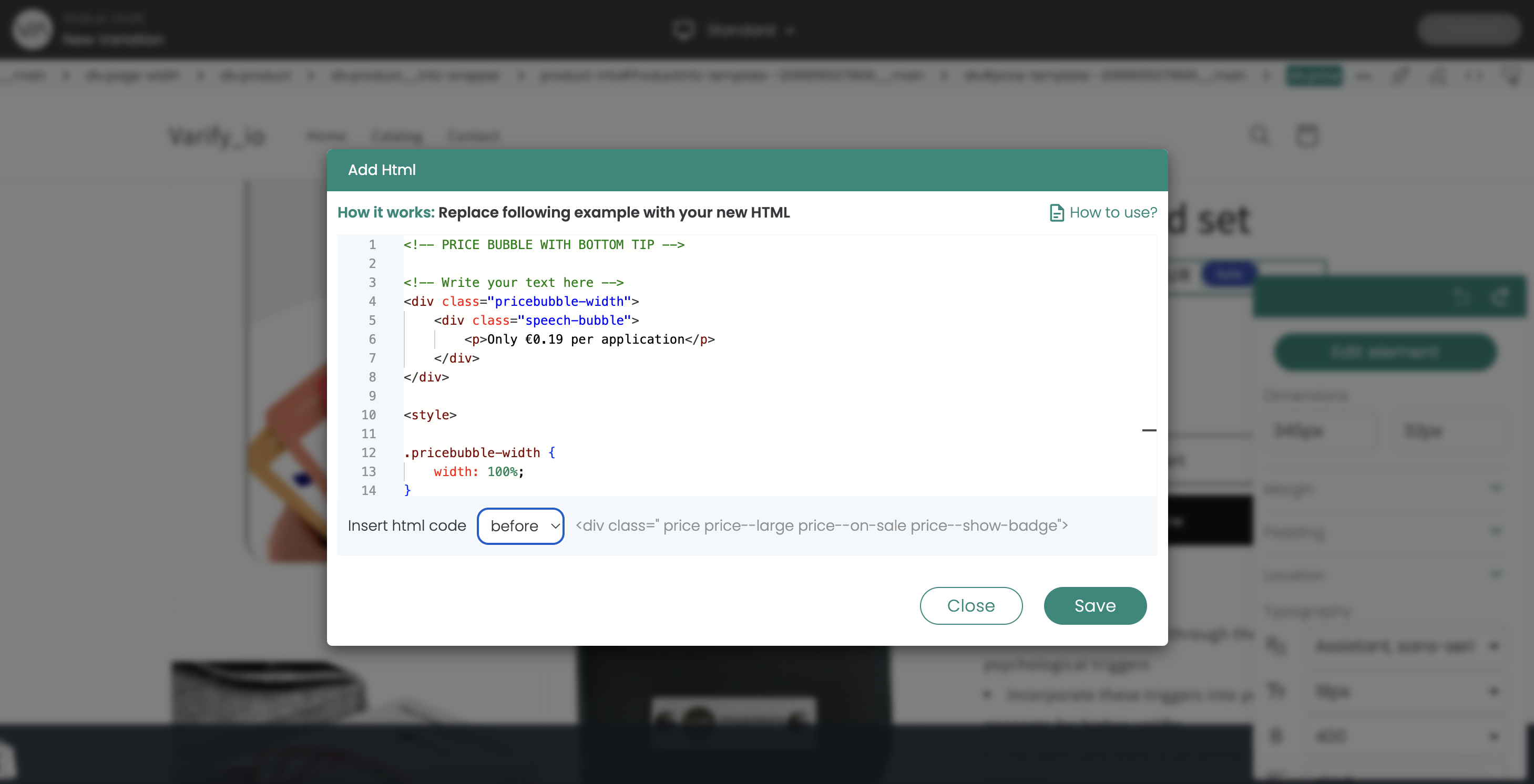
Se estiver satisfeito, agora você pode adicionar o código à sua variante usando a função "Add HTML". Selecione se o elemento deve ser colocado antes ou depois do elemento que você selecionou.

3. salve e verifique a variante
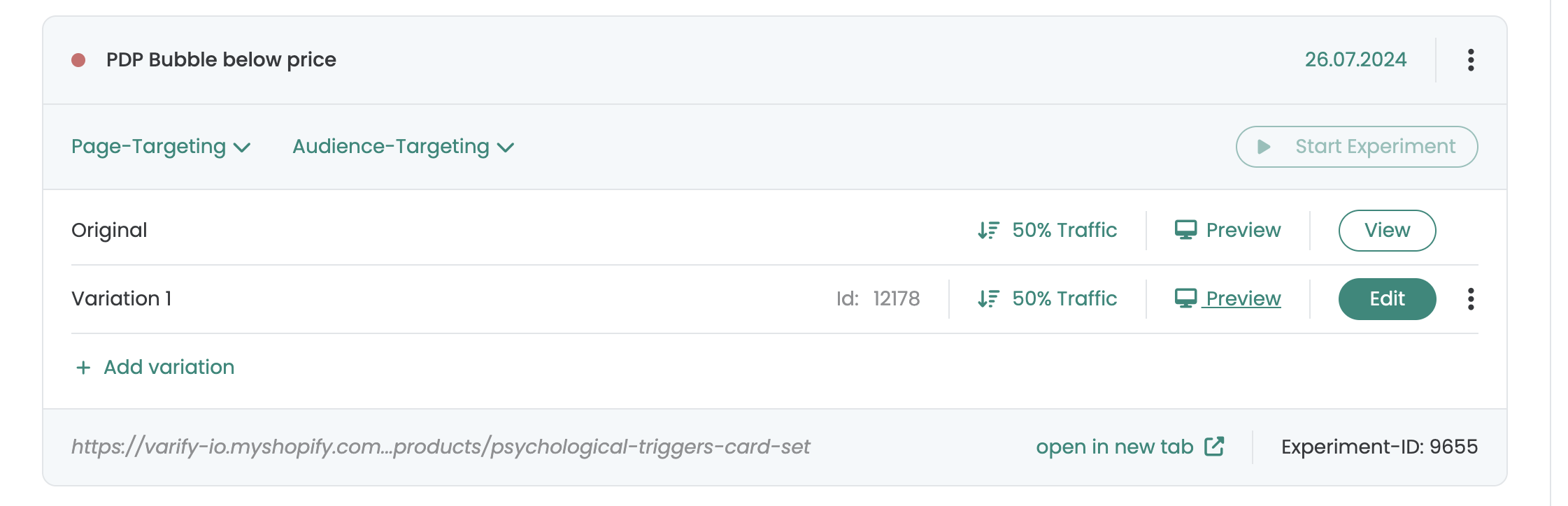
Por fim, você pode salvar sua variante de teste clicando no botão "Finished" (Concluído). Dê um nome adequado ao experimento e você será redirecionado para o painel. Agora você deve usar o link "preview" (visualização) ao lado da variante para verificar se a variante atende às suas expectativas em diferentes dispositivos e em diferentes navegadores.

4. seleção de alvos e início do experimento
Configure o direcionamento da página e, se necessário, o direcionamento do público-alvo. Verifique cuidadosamente se todas as configurações atendem a seus requisitos. Agora você pode iniciar o experimento e logo verá o impacto da variante. Não se esqueça de verificar os resultados regularmente. Desejamos a você muito sucesso!
Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
Mais conteúdo útil
Desenvolvido por Sectionheroes.de