Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Integração do Google Tag Manager por meio do Pixel personalizado da Shopify
OBSERVAÇÃO IMPORTANTE:
Essas instruções só devem ser seguidas se você tiver integrado o Google Tag Manager por meio do Pixel personalizado da Shopify.
Tabela de conteúdo
Curto e agradável
Neste guia, você aprenderá a transmitir os eventos do Varify para o Google Analytics 4 usando o Google Tag Manager por meio da integração do Shopify Custom Pixel.
Integração com o Shopify usando o pixel personalizado
Etapa 1: Seleção da conexão de análise "Shopify App / Custom Pixel"
Vá para app.varify.io e clique em "Go to tracking setup". Em seguida, selecione "Shopify App / Custom Pixel" na lista suspensa em "Analytics Connection" e clique em Update (Atualizar).
Etapa 2: Adicione a função varify analytics.subscribe no pixel personalizado do GTM
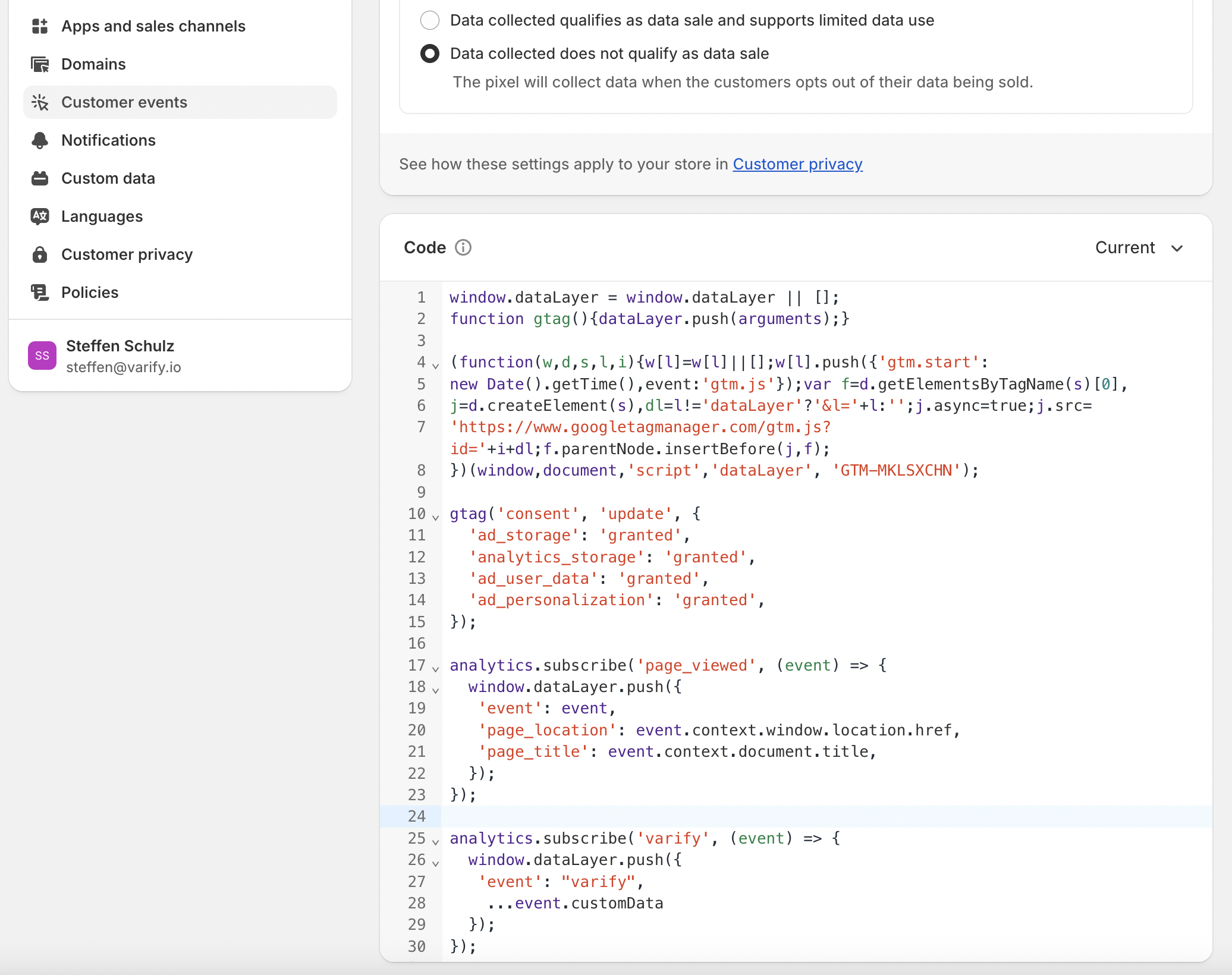
Acesse a área "Customer events" (Eventos do cliente) no backend do Shopify e abra o pixel personalizado no qual você integrou seu GTM.
O evento Varify é criado usando o analytics.subscribe ao seu DataLayer. Na captura de tela, você pode ver o evento Varify inserido na parte inferior.

Adicione o seguinte código ao seu pixel personalizado abaixo do código do Google Tag Manager:
analytics.subscribe('varify', (event) => {
window.dataLayer.push({
'event': "varify",
...event.customData
});
});
Etapa 3: Configurar o Gerenciador de tags do Google
Para configurar o Gerenciador de tags do Google em.
Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout