Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Teste os temas da Shopify com o Varify.io
Tabela de conteúdo
Curto e agradável
Use o Shopify Theme Preview para testar facilmente um novo tema da Shopify com o Varify.io. Crie um novo experimento e use o código JavaScript fornecido. Personalize-o com seu novo ID de tema e teste o novo tema antes de converter sua loja.
Por que testar os temas da Shopify
Um novo tema da Shopify deve ser testado A/B antes da mudança para garantir que ele não prejudique o desempenho da loja. As alterações no design podem influenciar o comportamento do cliente e os KPIs, como a taxa de conversão. O teste A/B permite uma verificação orientada por dados para ver se o novo tema oferece melhores resultados.
Etapa 1: Insira o snippet Varify.io no arquivo theme.liquid
💡Observação: recomendamos a integração do snippet Varify por meio do arquivo themes.liquid para testar temas.
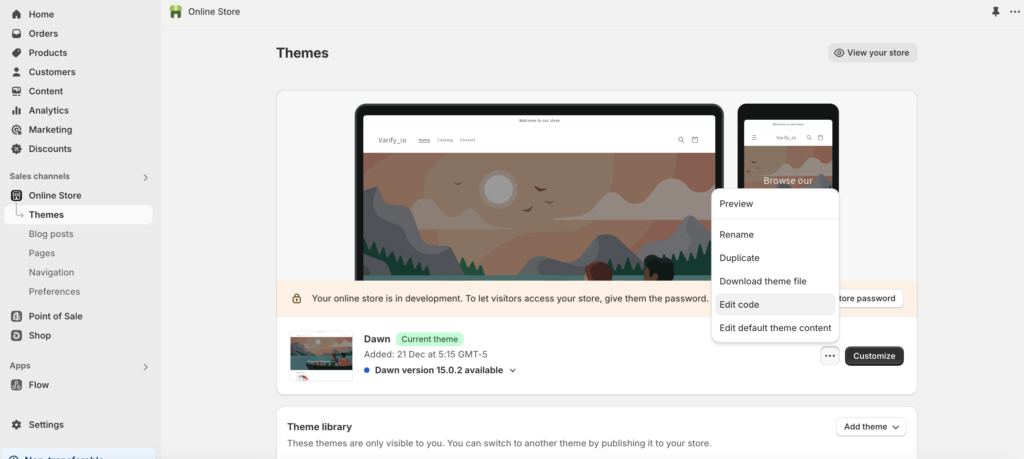
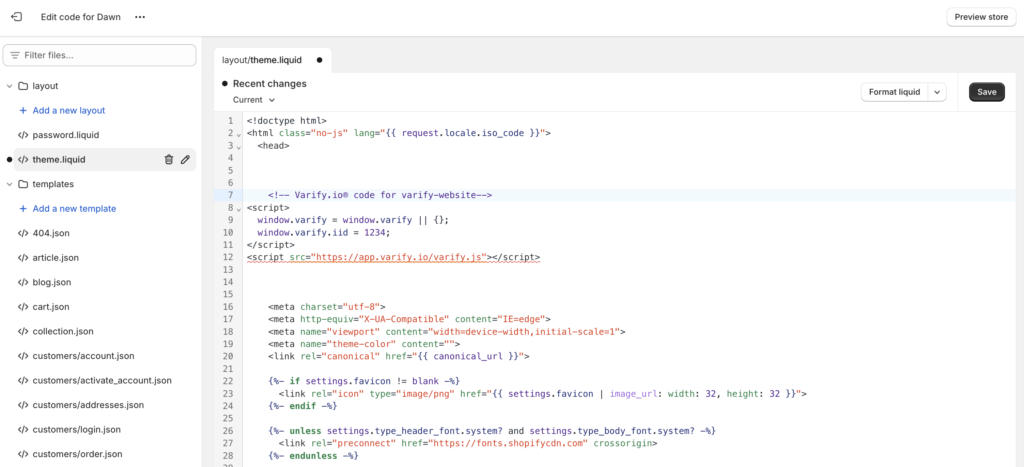
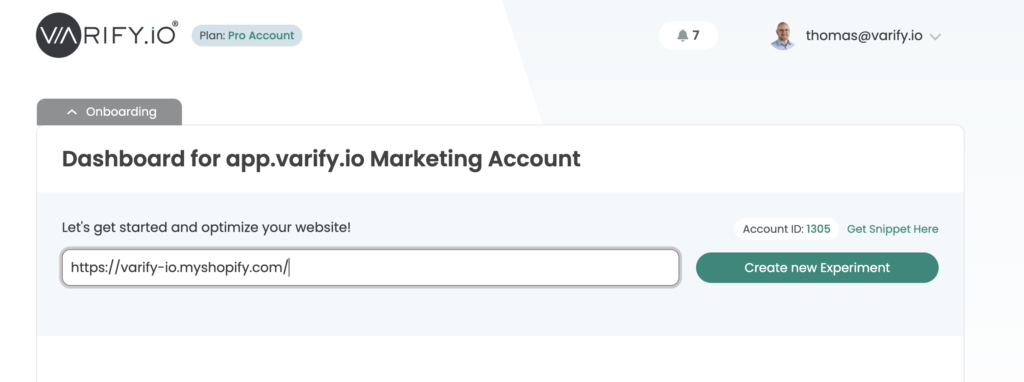
Copie o snippet do Varify.io do painel e cole-o o mais alto possível no arquivo theme.liquid de sua loja. Para fazer isso, vá para "Loja on-line" -> "Temas" no backend do Shopify e clique em "editar código"



Etapa 2: Encontre o ID do tema do novo tema que você deseja testar
Precisamos do ID do tema para informar à Shopify qual tema os participantes do teste devem ver. Aqui está um guia passo a passo sobre como encontrar o ID do tema no link de visualização:
1. ir para: Canais de vendas > Loja virtual > Temas > Biblioteca de temas.
2. Selecione o tema que deseja testar.
3. clique em : Ações.
4. Clique com o botão direito do mouse em Prévia e copie o link.
Seu link de visualização terá a seguinte aparência: https://deinshop.myshopify.com/?preview_theme_id=1234567890
O número no final do link (1234567890) é a ID do tema de que você precisa.
Etapa 3: Criar experimento
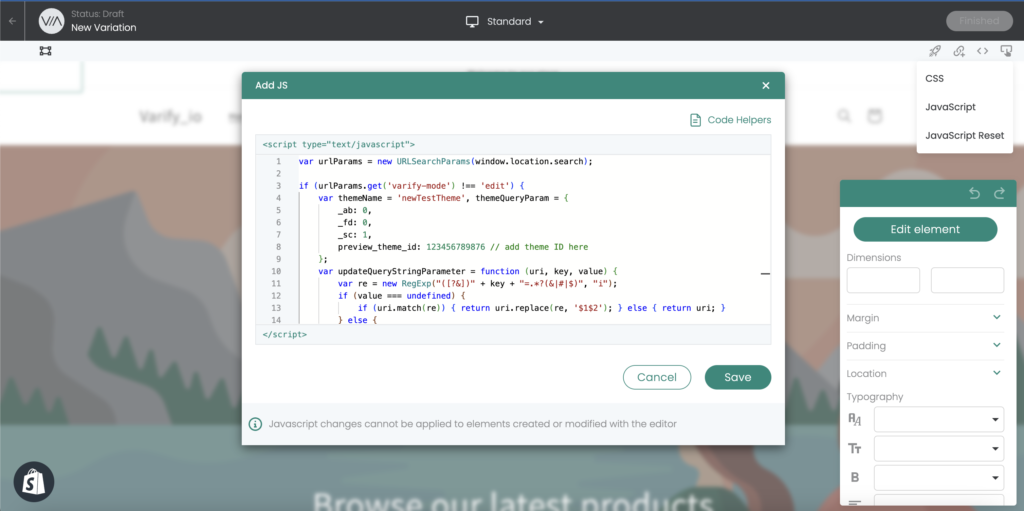
Crie um experimento para qualquer página de sua loja. Em seguida, adicione o seguinte JavaScript ao experimento. Para fazer isso, clique no símbolo de código no canto superior direito e, em seguida, em JavaScript. Troque a ID do tema na linha 8 pela ID da etapa anterior.

💡Observação: No código, substitua a ID do tema na linha 8 pela ID correspondente da etapa anterior.
var urlParams = new URLSearchParams(window.location.search);
if (urlParams.get('varify-mode') !== 'edit') {
var themeName = 'newTestTheme', themeQueryParam = {
_ab: 0,
_fd: 0,
_sc: 1,
preview_theme_id: 123456789876 // add theme ID here
};
var updateQueryStringParameter = function (uri, key, value) {
var re = new RegExp("([?&])" + key + "=.*?(&|#|$)", "i");
if (value === undefined) {
if (uri.match(re)) { return uri.replace(re, '$1$2'); } else { return uri; }
} else {
if (uri.match(re)) {
return uri.replace(re, '$1' + key + "=" + value + '$2');
} else {
var hash = '';
if (uri.indexOf('#') !== -1) { hash = uri.replace(/.*#/, '#'); uri = uri.replace(/#.*/, ''); }
var separator = uri.indexOf('?') !== -1 ? "&" : "?";
return uri + separator + key + "=" + value + hash;
}
}
};
var themeUrl = window.location.href;
for (var key in themeQueryParam) {
themeUrl = updateQueryStringParameter(themeUrl, key, themeQueryParam[key]);
}
if (!(sessionStorage.getItem('theme-' + themeName) == 'true')) {
sessionStorage.setItem('theme-' + themeName, 'true');
window.location.href = themeUrl;
}
};
Em seguida, adicionamos o seguinte CSS à função CSS para ocultar a barra de visualização na Shopify:
#preview-bar-iframe{display: none !important;}
Depois de inserir os dois trechos de código no experimento no editor, você pode clicar em "Finished" (Concluído) e dar um nome adequado ao experimento.
Etapa 4: Direcionamento e garantia de qualidade
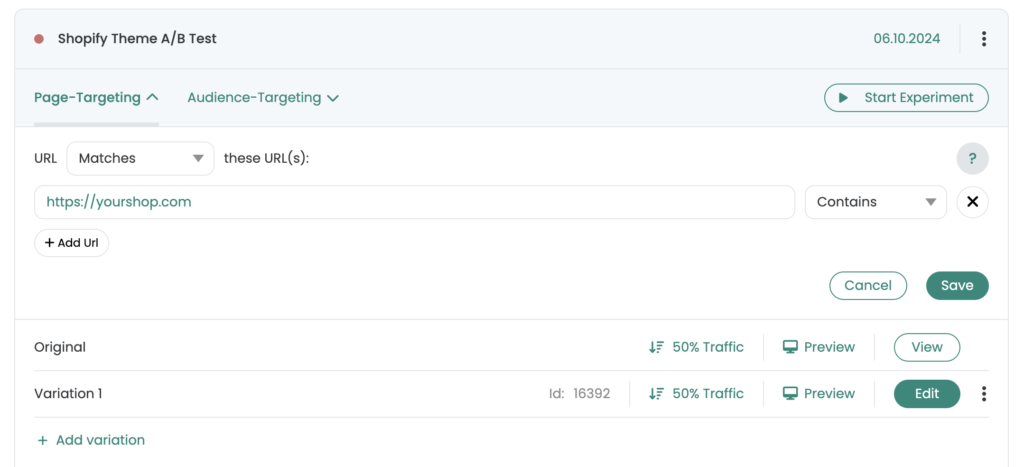
Depois de implementar o JavaScript e o CSS e salvar o experimento, você poderá salvar o URL da sua loja na página de destino do experimento. Você também pode usar os links "Preview" para verificar se o redirecionamento funciona e se todas as configurações foram feitas corretamente.
Uma dica: se o redirecionamento não for exibido imediatamente, mas você vir o tema atual por um momento, verifique se é possível mover o snippet da etapa 2.1 mais para cima.

Etapa 5: Direcionamento e garantia de qualidade
Agora, inicie o experimento com "Start Experiment". De agora em diante, 50% de seus visitantes serão direcionados para o novo tema. Depois de algum tempo, você reconhecerá qual tema tem melhor desempenho.
Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout