Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
varify.debug
Tabela de conteúdo
Curto e agradável
Com a função varify.debug, você pode visualizar facilmente todos os experimentos executados na página por meio do console do desenvolvedor do seu navegador. Você também tem acesso a todas as informações sobre experimentos em execução na sua conta, mesmo que eles não estejam sendo executados para você no momento.
Chamar varify.debug
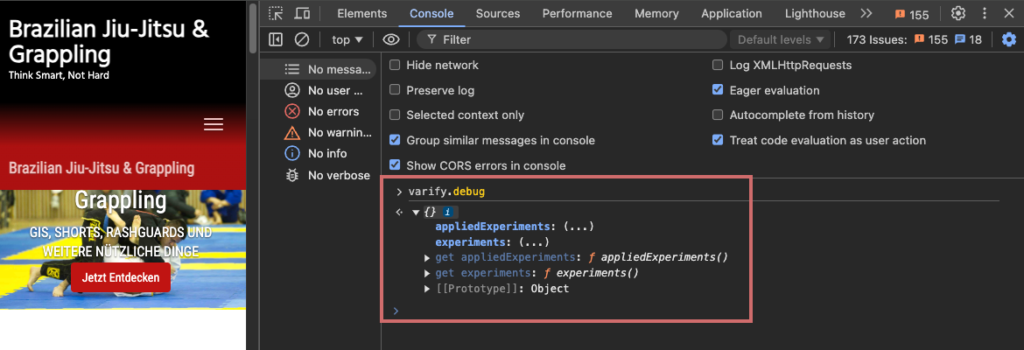
Para chamar a função varify.debug, basta acessar o console do desenvolvedor do seu navegador (tecla F12 ou clique com o botão direito do mouse > "Explorar") e digitar "varify.debug". Em seguida, você pode executá-la digitando-a.
Para abrir o conteúdo de appliedExperiments e experimentos, você pode clicar nos três pontos (...). A lista pode então ser expandida.

appliedExperiments - varify.debug
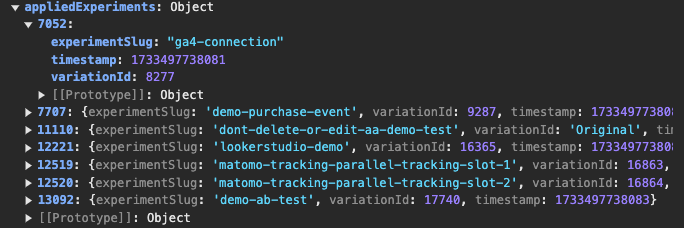
Em appliedExperiments, são listados todos os experimentos ativamente executados na página acessada. Os experimentos que não são exibidos por segmentação de página ou segmentação de público-alvo não são listados adequadamente.
O nome do objeto em appliedExperiments é o ID do experimento. No entanto, o objeto também contém informações como o nome do experimento e a ID da variação na qual você está localizado no momento.

experimentos - varify.debug
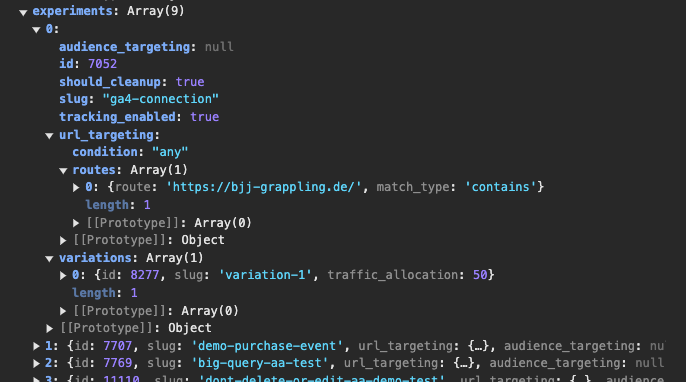
Todos os experimentos ativos na conta são listados em experimentos. Os experimentos que não são executados no URL chamado devido ao direcionamento de página ou que são impedidos de serem exibidos pelo direcionamento de público também são listados aqui.
Os objetos em experimentos contêm mais informações do que em appliedExperiments. Listados aqui:
- Nome do experimento
- ID do experimento
- Todas as variantes, incluindo IDs
- Alocação de tráfego
- Direcionamento de página
- Segmentação de público-alvo
- Configuração de limpeza
- Configuração de rastreamento

Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout