HTML Ekleme
İçindekiler tablosu
Kısa ve tatlı
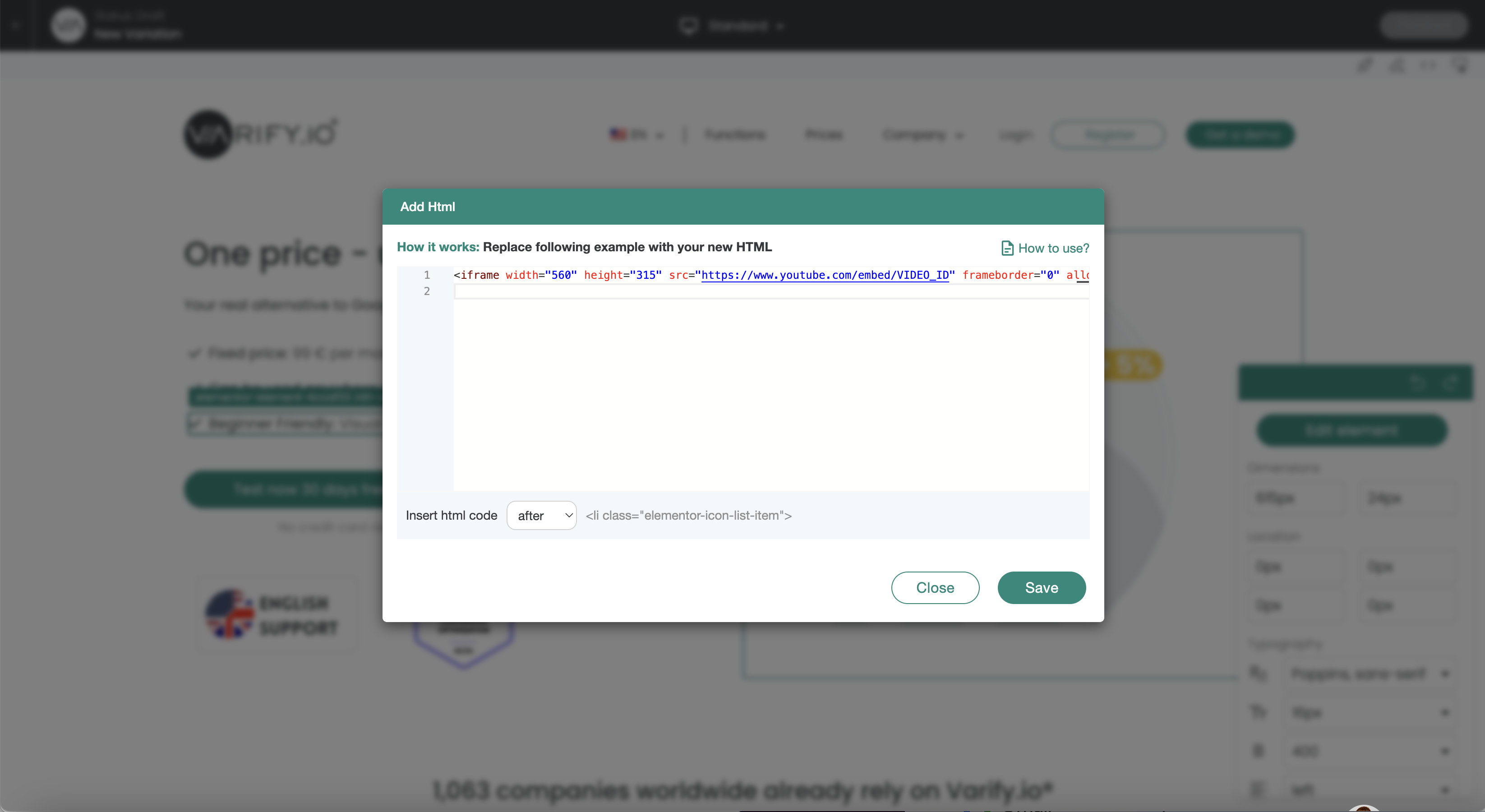
"HTML Ekle" işlevi ile web sitenize yeni kod ekleme seçeneğine sahipsiniz. Bu fonksiyon sadece deneyimli kullanıcılar tarafından kullanılmalıdır.

Uygulama örnekleri
Önemli not:
"HTML Ekle" aracılığıyla eklenen öğeler daha sonra editör aracılığıyla özelleştirilemez.
Örnek: Eklenen bir öğenin (düğme) hedef URL'si daha sonra "Bağlantı Hedefi Ekle" aracılığıyla ayarlanamaz.
Örnek uygulamalara genel bakış
Başlık ekleyin
<h1>Your new headline</h1>
Metin ekle
<p>Your new text</p>
Eylem çağrısı düğmesi ekleyin
<a href="https://www.beispiel.de" target="_blank">
<button style="background-color: #007bff; color: white; padding: 10px 20px; border: none; cursor: pointer;">Learn more</button>
</a>
Referans / alıntı ekle
<blockquote>
<p>"This product has changed my life!" - Max Mustermann</p>
</blockquote>
Resim ekleme
<img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="Product description" data-lazy-src="url-zum-bild.jpg"><noscript><img decoding="async" src="url-zum-bild.jpg" alt="Product description"></noscript>
Liste ekleme
<ul>
<li>Free shipping</li>
<li>30 days return policy</li>
<li>24/7 customer support</li>
</ul>
Avantajlar ekleyin
<ul style="list-style-type: none;">
<li><span style="color: green;">✔</span> Free shipping</li>
<li><span style="color: green;">✔</span> 30 days return policy</li>
<li><span style="color: green;">✔</span> 24/7 customer support</li>
</ul>
İframe / YouTube videosu ekleyin
<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
İlk adımlar
İzleme ve değerlendirme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Web analitiği entegrasyonları
Diğer entegrasyonlar
Deney oluşturun
Uzman fonksiyonları
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri