Style & Layout Änderungen
Kurz & Knapp
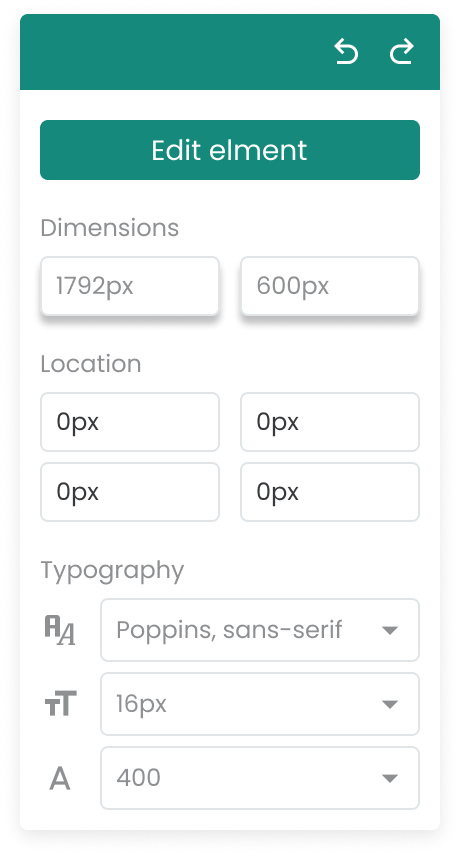
Style & Layout Änderungen kannst du direkt mit dem Floating Editor durchführen. Dieser ist sofort sichtbar, nachdem Varify.io auf deiner Seite geladen ist. Klicke dazu einfach auf das gewünschte Element, dass du optimieren möchtest und stelle die Veränderung via Drop Down Menü oder per Eingabe in der gewünschten Styling Option ein.

Style & Layout Optionen
Folgende Optionen stehen dir mit dem Floating Editor zur Verfügung:
- Dimensions: Breite und Höhe eines Elements
- Location: Positionierung eines Elements auf der Webseite
- Typography:
- font-family: Schriftart
- font-size: Schriftgröße
- font-weight: Strichstärke der Schrift
- text-align: Horizontale Textausrichtung
- color: Definiert die Textfarbe.
- text-decoration: Text kann beispielsweise unterstrichen oder durchgestrichen werden.
- line-height: Ist die Höhe einer Zeile.
- word-spacing: Durch diese Option wird die Laufweite der Schrift vergrößert oder verkleinert
- white-space: Durch white–space wird bestimmt, wie im Quelltext enthaltene Zeilenumbrüche und Leerzeichen im Browser dargestellt werden.
- Background:
- background-color: Ist die Farbe des Hintergrunds für ein Element.
- background-image: Hintergrundbild für ein Element. Das Dateiformat des Hintergrundbilds kann JPG, PNG, SVG, webP oder GIF sein.
- background-style: Wenn man keine Angabe macht, wird die Hintergrund-Grafik in ihrer vollen Größe in den Hintergrund geladen. Wenn das Element in Höhe oder Breite kleiner ist, als die Hintergrund-Grafik, wird die Grafik automatisch beschnitten.
- background-repeat: Ist das Wiederholungsverhalten einer eingebundenen Hintergrundgrafik
- Border:
- margin: Beschreibung des Außenabstand eines Elementes zu seinen umliegenden Elementen.
- padding: Beschreibt den Innenabstand eines Elementes zu seinem Rahmen.
- border-style: Die CSS-Eigenschaft border-style legt den Stil aller vier Seiten der Grenzen eines Elements fest.
- border-width: Die Eigenschaft border-width bestimmt alle Rahmenbreiten eines Elements.
- border-color: Die Eigenschaft border-color bestimmt alle Rahmenfarben eines Elements.
- border-radius: Die Eigenschaft border-radius bestimmt den Radius, mit dem die Ecken eines Elements abgerundet werden.
- Layout:
- float: Hiermit weisen wir ein Element an, sich an den linken oder an den rechten Rand seines Elternelements zu schieben. Das hat nicht nur Auswirkungen auf das Element selbst, sondern vor allem auf andere Elemente, die mit dem »gefloateten« Element in Verbindung stehen.
- vertical-align: Richtet Bilder und Texte in Tabellenzellen und Texten an einer Grundlinie aus. Die Grundlinie oder Baseline ist eine unsichtbare Linie, auf der die meisten Buchstaben einer Zeile sitzen.
- overflow: Wenn Elemente zu groß sind, um in den umfassenden Block zu passen, fließen ihr Inhalt ohne jegliche Rücksicht über den umfassenden Block hinaus. CSS overflow verbirgt überlaufende Teile des Elements, so dass der verbleibende Teil in den umfassenden Block passt.
- opacity: Deckkraft eines Elements. Werte können zwischen 0 und 1 liegen. 0 bedeutet komplett transparent. 1 bedeutet, komplett sichtbar.
- z-index: Die Eigenschaft z-index gibt an, in welcher Reihenfolge Elemente auf dem Ausgabemedium von hinten nach vorne angeordnet werden. Das ist von Bedeutung, wenn die Elemente sich überlappen. Elemente mit einem größeren z-index liegen dabei näher am Betrachter und können Elemente mit kleinerem z-index überlagern.