Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Modifiche allo stile e al layout
Breve e dolce
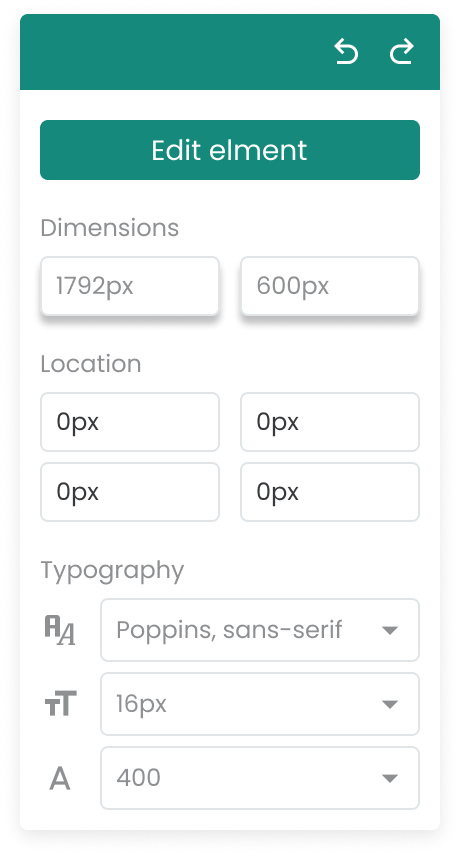
È possibile apportare modifiche allo stile e al layout direttamente con l'editor flottante. Questo è visibile subito dopo il caricamento di Varify.io sulla pagina. È sufficiente fare clic sull'elemento che si desidera ottimizzare e apportare la modifica tramite il menu a discesa o inserendola nell'opzione di stile desiderata.

Opzioni di stile e layout
Le seguenti opzioni sono disponibili con l'Editor fluttuante:
- Dimensioni: Larghezza e altezza di un elemento
- Posizione: Posizionamento di un elemento sul sito web
- Tipografia:
- font-family: Carattere
- dimensione del carattere: Dimensione del carattere
- font-weight: Larghezza della linea del carattere
- text-align: Allineamento orizzontale del testo
- colore: Definisce il colore del testo.
- Decorazione del testo: Il testo può essere sottolineato o barrato, ad esempio.
- altezza delle linee: È l'altezza di una linea.
- spaziatura tra le parole: Questa opzione aumenta o diminuisce la larghezza del font
- spazio bianco: Attraverso bianco–spazio determina il modo in cui le interruzioni di riga e gli spazi contenuti nel testo di partenza vengono visualizzati nel browser.
- Contesto:
- colore di sfondo: È il colore dello sfondo di un elemento.
- immagine di sfondo: Immagine di sfondo per un elemento. Il formato dell'immagine di sfondo può essere JPG, PNG, SVG, webP o GIF.
- stile di sfondo: Se non viene specificata, la grafica di sfondo viene caricata a grandezza naturale. Se l'elemento è più piccolo in altezza o in larghezza rispetto alla grafica di sfondo, la grafica viene automaticamente ritagliata.
- Ripetizione dello sfondo: Se il comportamento di ripetizione di una grafica di sfondo integrata è
- Confine:
- margine: Descrizione della distanza esterna tra un elemento e gli elementi circostanti.
- imbottitura: Descrive la distanza interna tra un elemento e la sua cornice.
- stile del bordo: La proprietà CSS border-style definisce lo stile dei quattro lati dei bordi di un elemento.
- larghezza del bordo: La proprietà border-width determina tutte le larghezze della cornice di un elemento.
- colore del bordo: La proprietà border-color determina tutti i colori dei bordi di un elemento.
- raggio del bordo: La proprietà border-radius determina il raggio con cui vengono arrotondati gli angoli di un elemento.
- Layout:
- galleggiante: Indica a un elemento di spostarsi sul bordo sinistro o destro del suo elemento genitore. Questo non ha effetto solo sull'elemento stesso, ma anche su altri elementi collegati all'elemento "flottato".
- allineamento verticale: Allinea le immagini e i testi nelle celle e nei testi delle tabelle a una linea di base. La linea di base è una linea invisibile sulla quale è posizionata la maggior parte delle lettere di una riga.
- traboccare: Se gli elementi sono troppo grandi per essere inseriti nel blocco di ingombro, il loro contenuto deborderà oltre il blocco di ingombro senza alcuna considerazione. L'overflow CSS nasconde le parti dell'elemento che debordano, in modo che la parte rimanente si inserisca nel blocco di ingombro.
- opacità: Opacità di un elemento. I valori possono essere compresi tra 0 e 1. 0 significa completamente trasparente. 1 significa completamente visibile.
- z-index: La proprietà z-index specifica l'ordine in cui gli elementi sono disposti sul supporto di output, da dietro a davanti. Questo è importante se gli elementi si sovrappongono. Gli elementi con un indice z maggiore sono più vicini all'osservatore e possono sovrapporsi a quelli con un indice z minore.