Starte einen A/A Test und überprüfe das Tracking
Inhaltsverzeichnis
Kurz & Knapp
Grundsätzlich ergibt es Sinn, einen A/A Test einzurichten, bevor du mit dem “richtigen” experimentieren loslegst. Dadurch kannst du überprüfen, dass die Daten in dein Webanalyse Tool korrekt einlaufen und das alle deine Metriken in etwa gleich verteilt sind.
Step-by-Step Tutorial
Tracking überprüfen mit einem A/A-Test
Einrichten eines A/A Tests
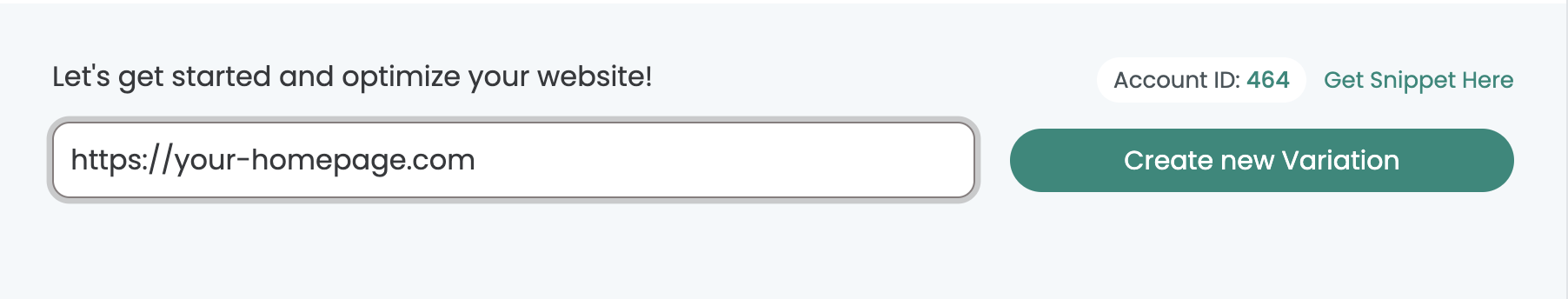
Erstelle eine neue Variante/Experiment indem du über das Varify.io Dashboard beispielsweise die Startseite deiner Webseite öffnest.

Damit du eine Variante abspeichern kannst, musst du irgendeine beliebige Änderung mit dem Editor durchführen. Da wir bei einem A/A Test jedoch zweimal dieselbe Variante ausspielen wollen, dürfen diese keine sichtbaren Änderungen für den Besucher haben.
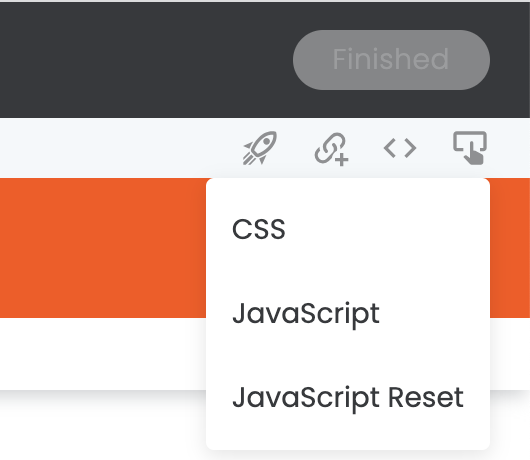
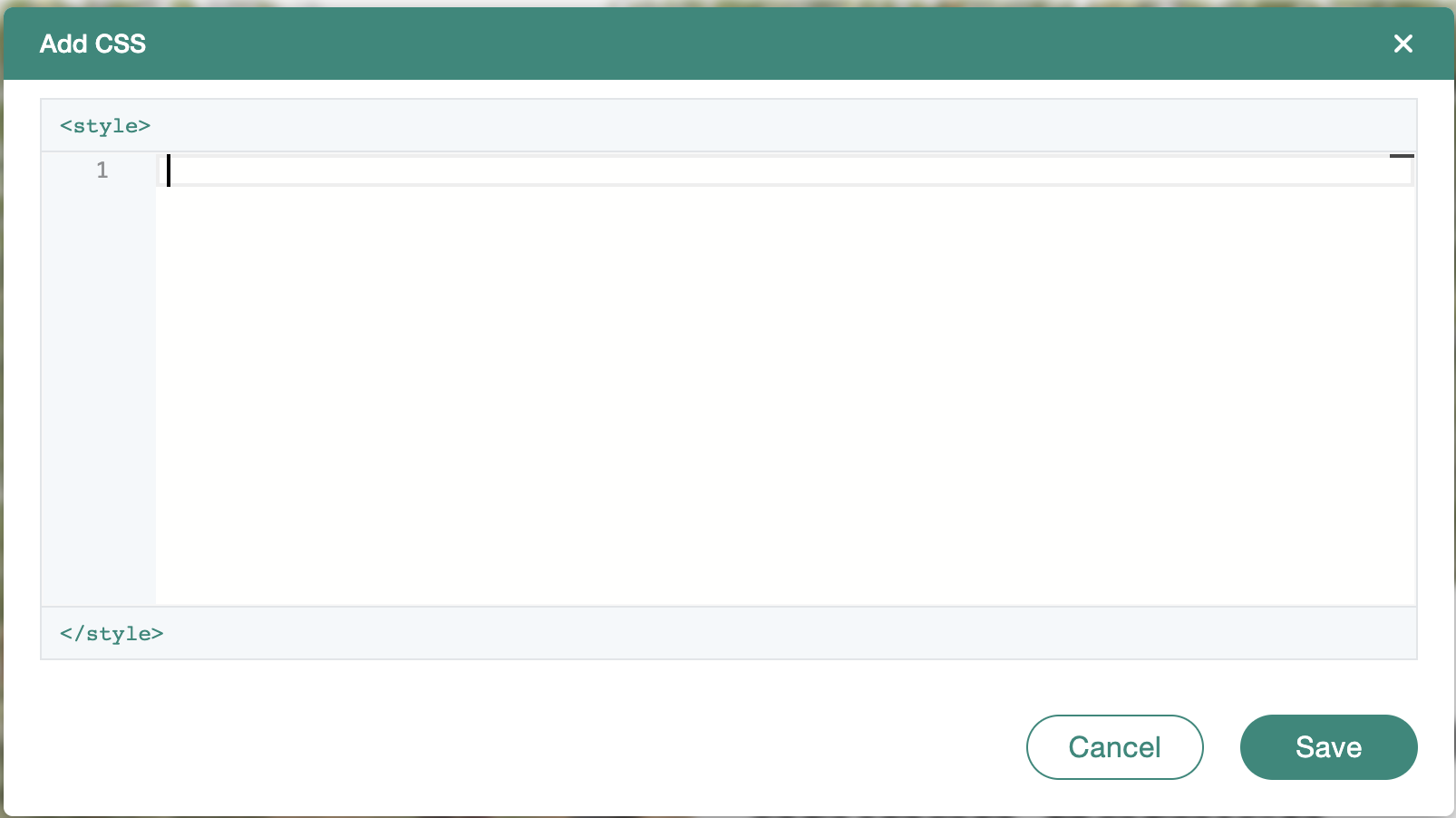
Damit du keine sichtbare Veränderung für den Besucher integrierst, kannst du beispielsweise ein Leerzeichen im CSS Feld hinzufügen und danach speichern.


Im Anschluss daran speicherst du die Variante, indem du auf “Finished” im rechten oberen Bereich des Editors klickst. Du kannst nun einen beliebigen Namen für deine Variante vergeben, beispielsweise A/A Test. Klicke danach auf speichern. Die Variante taucht nun ganz oben in deinem Varify.io® Dashboard auf.
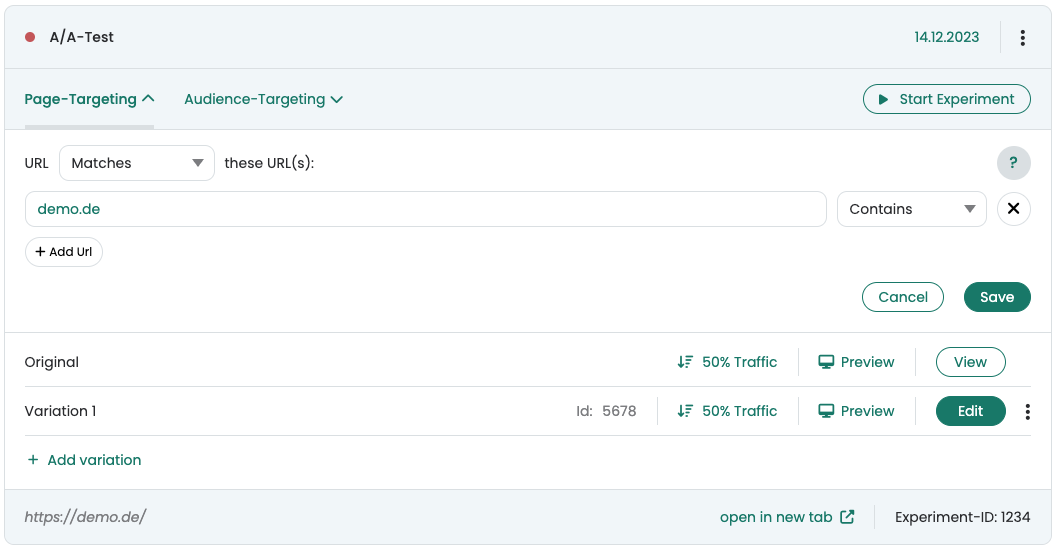
Starte nun das Experiment, indem du zuerst ein Page-Targeting festlegst. Hinterlege hier deine URL und stelle den Matching Type “Contains” ein. So wird der A/A-Test auf allen Seiten ausgespielt und sammelt die meisten Daten.
Klicke anschließend auf “Start Experiment”.

Du hast nun deinen A/A Test gestartet. Das Experiment ist jetzt live. Damit die Daten nun auch in dein Webanalyse System einlaufen, kannst du nun den Punkten unter dem Bereich “Tracking & Auswertung”.
Erste Schritte
Tracking & Auswertung
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
Targeting
Advanced
Funktionsübersicht
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten