Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Risoluzione dei problemi - Possibili cause
Indice dei contenuti
Breve e dolce
Se si verificano problemi nel caricamento dell'editor, nel salvataggio delle varianti o nel tracciamento delle varianti, questa pagina elenca le possibili cause e descrive come risolverle.
L'editor non viene caricato
Se tu richiami il proprio sito web tramite la dashboard di Varify.io, ma l'editor di Varify.io non viene caricato, di solito ciò è dovuto al fatto che lo script di Varify.io non è integrato correttamente nel sito web o che il sito web utilizza una politica di sicurezza dei contenuti.
Lo script è installato correttamente?
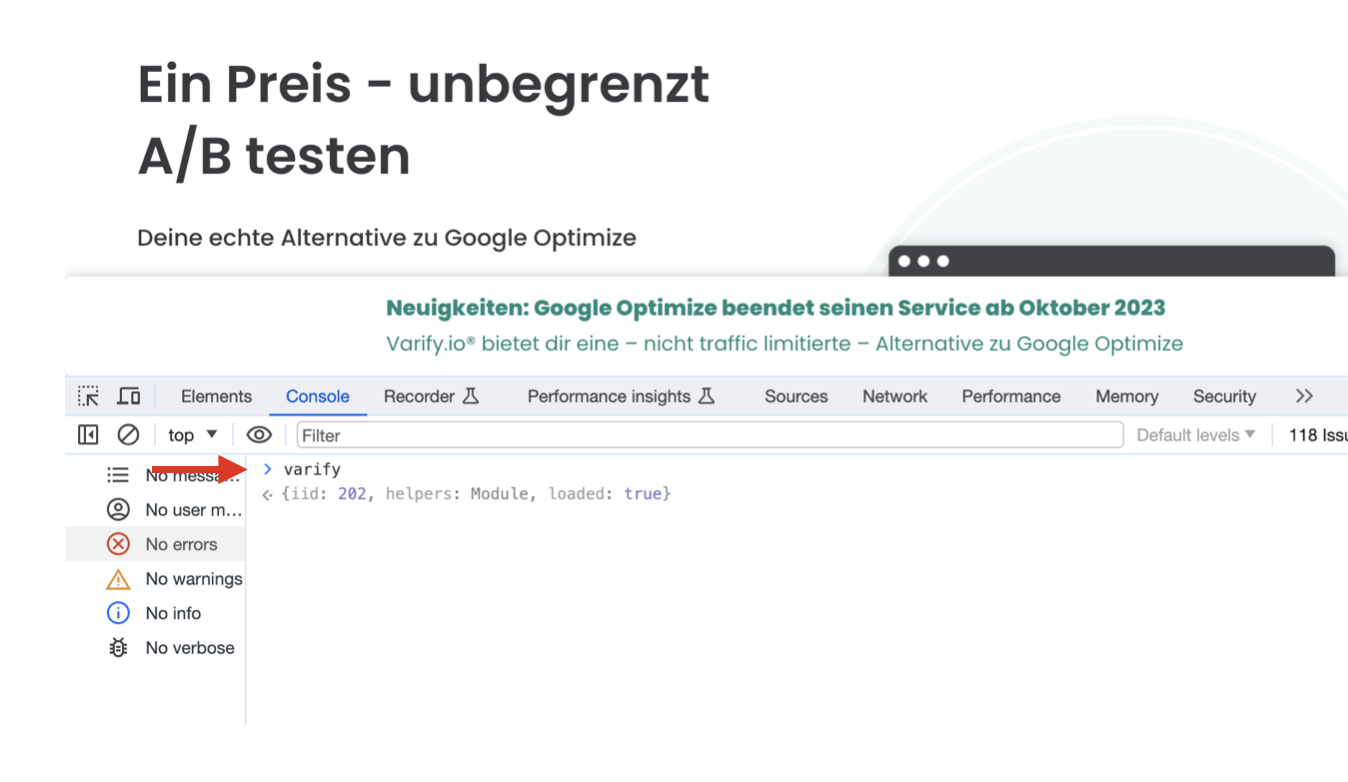
Il modo più semplice per verificare se lo snippet è stato implementato correttamente è aprire la console del browser:
1. fai clic con il tasto destro del mouse su un'area vuota del sito web
2. seleziona "Ispezione" o "Ispezione elemento".
3. seleziona la scheda "Console", inserire il testo varify e premere il tasto Invio.
Se nel campo "iid" viene visualizzato il proprio ID account e il valore "loaded: true", lo script è stato implementato correttamente.

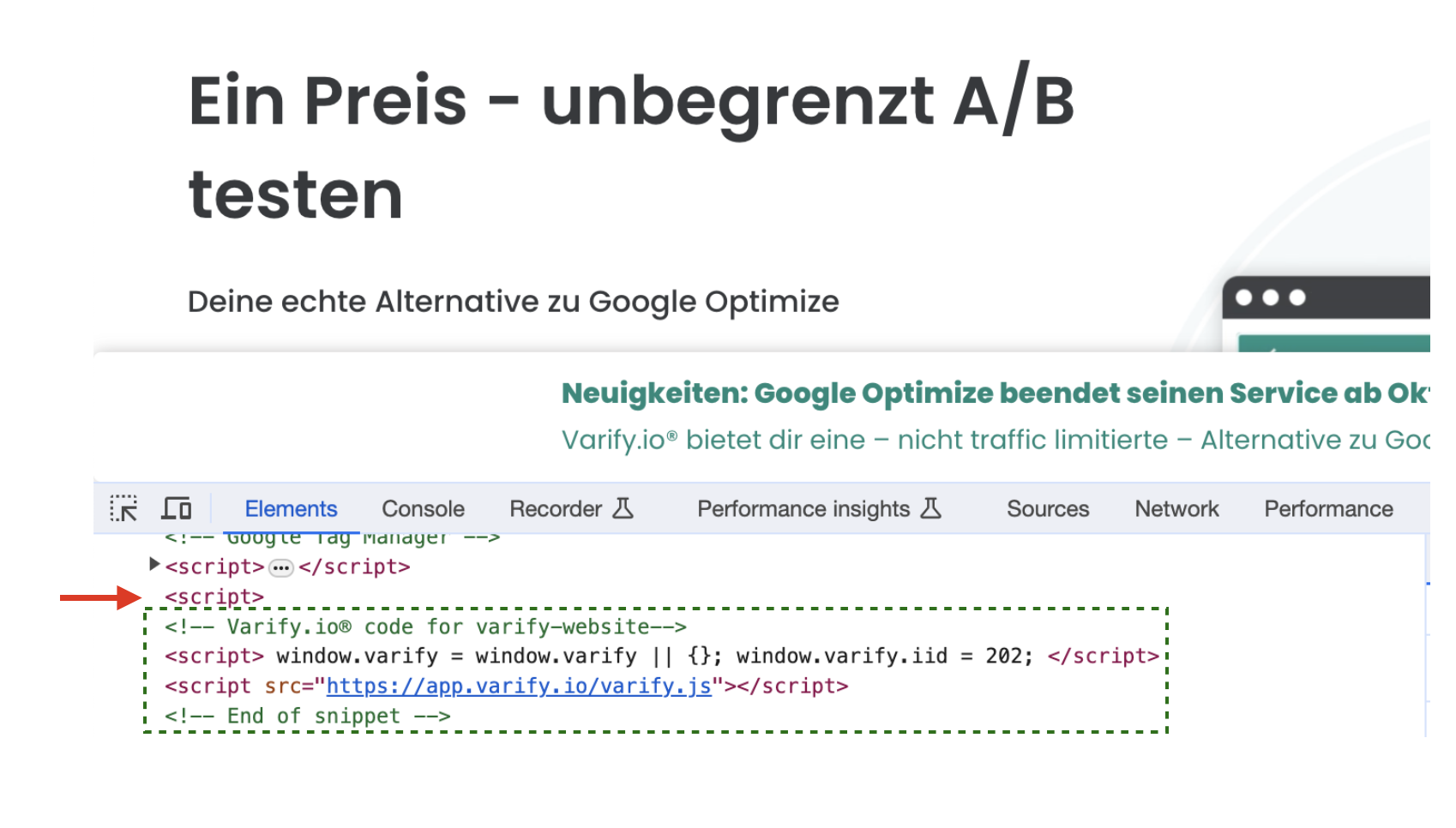
L'esempio seguente mostra un errore comune. C'è un altro tag aperto prima dello script Varify.io integrato. Di conseguenza, lo script Varify.io non può essere caricato correttamente.

Politica di sicurezza dei contenuti (CSP)
I siti web possono implementare una politica di sicurezza dei contenuti (CSP) aggiungendo l'intestazione della risposta HTTP Politica di sicurezza dei contenuti o utilizzare un -giorno con il http-equip Valore "Politica di sicurezza dei contenuti" specificare.
ℹ️ Invece di fidarsi ciecamente di tutto ciò che viene fornito da un server, il CSP definisce l'intestazione HTTP "Content-Security-Policy", che definisce un elenco di controllo di accesso di fonti con contenuti affidabili. Inoltre, indica al browser di eseguire o visualizzare solo le risorse provenienti da queste fonti.
Invece di fidarsi ciecamente di tutto ciò che viene fornito da un server, il CSP definisce l'intestazione HTTP "Content-Security-Policy", che consente di creare un elenco di controllo degli accessi di fonti con contenuti affidabili. Inoltre, indica al browser di eseguire o visualizzare solo le risorse provenienti da queste fonti.
Come riconosci gli errori del CSP
È necessario personalizzare il CSP per utilizzare Varify.io se:
a) Nella console del browser viene visualizzato un errore di questo tipo:
Questa pagina utilizza funzioni di sicurezza incompatibili con l'editor di varify.io.
b) viene visualizzato un errore di questo tipo negli Strumenti per gli sviluppatori di Google:
Rifiutata l'esecuzione di editor.varify.io perché viola la seguente direttiva sui criteri di sicurezza dei contenuti...
c) vedi un errore come questo:
La politica di sicurezza dei contenuti del vostro sito blocca l'uso di "eval" in JavaScript.
Come correggere gli errori del CSP
Se il sito web utilizza un (CSP), è necessario inserire i seguenti valori:
- https://app.varify.io e
- https://editor.varify.io
Inoltre, lo script-src deve contenere la direttiva "unsafe-eval" possono essere aggiunti.
Per poter utilizzare il Responsive Device Switcher, il tuo dominio deve essere presente in entrambe le categorie. cornice-ancestori così come nel frame-src direttiva.
Esempio
“`
Content-Security-Policy: frame-ancestors {YOUR_DOMAIN}; frame-src {YOUR_DOMAIN}; script-src 'unsafe-eval' https://app.varify.io https://editor.varify.io;
“`
Nota:
Il valore unsafe-eval deve essere impostato in modo che il Javascript definito dall'utente possa essere fornito dalla variazione.
Le varianti non vengono salvate
È possibile apportare modifiche con l'editor visuale, ma non è possibile salvare le varianti? Allora è perché lo script Varify.io non è integrato correttamente.
ID account errato
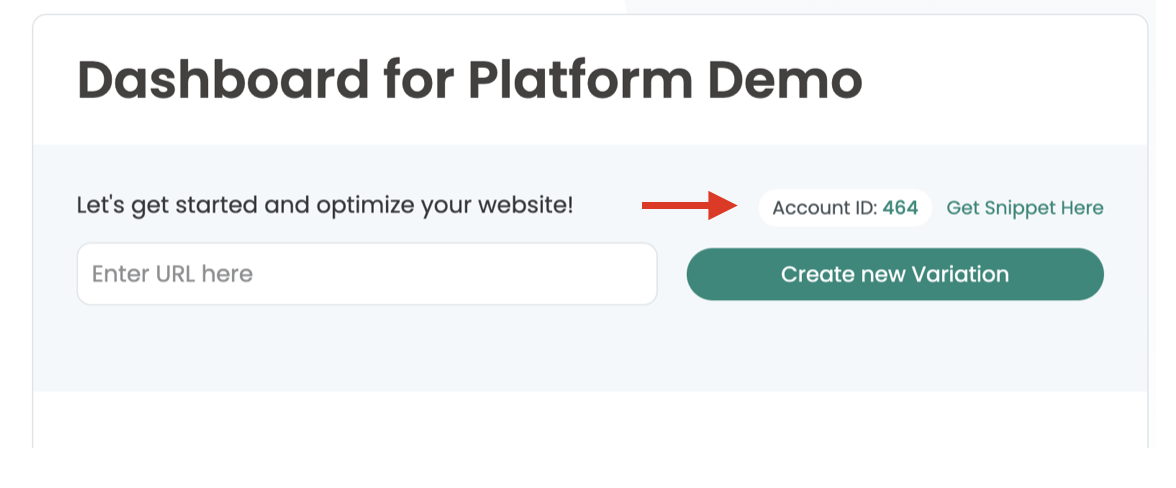
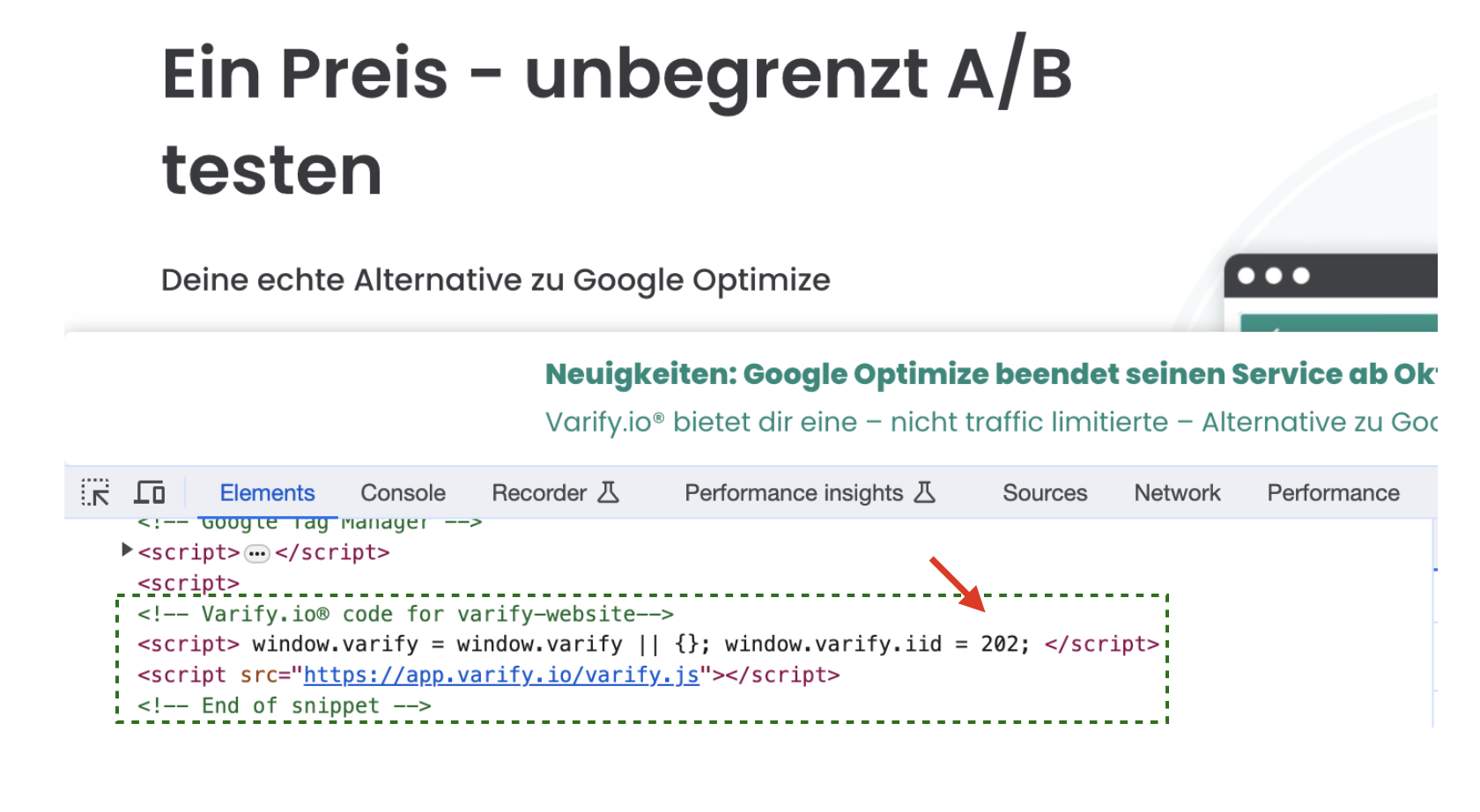
Verificare se l'ID dell'account nello script integrato nella pagina corrisponde all'ID dell'account della dashboard di Varify.io.


Lo script Varify.io non è integrato correttamente
Vedi qui
Il commutatore di dispositivi responsive non visualizza il sito web
Se tu desiderai visualizzare e modificare il proprio sito web in modo reattivo, ma il sito non si carica e viene visualizzato un errore, ciò è dovuto alle restrizioni di framing.

Soluzione: utilizzo dell'estensione per Chrome di Varify.io
Per poter visualizzare e personalizzare le tue varianti per i dispositivi mobili, hai la possibilità di aggirare questa restrizione di inquadramento con l'estensione per Chrome Varify.io®.
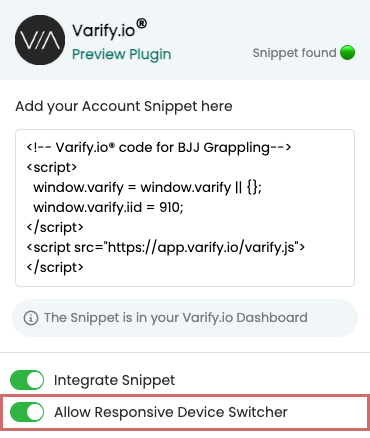
1. scarica il file Estensione Chrome Varify
2. attivarlo nel browser e memorizzare lo snippet di codice Varify®.
3. attiva l'interruttore "Consenti commutazione dispositivo reattivo".
4. ricarica la pagina Fatto!
Il commutatore di dispositivi reattivo dovrebbe ora funzionare.
Una spiegazione più dettagliata dell'installazione e dell'attivazione, nonché di altre funzioni, è disponibile qui: Estensione del browser Varify® per Chrome

Personalizzazione delle opzioni X-frame sul proprio sito web
Se viene visualizzato un messaggio di errore come quello dell'immagine qui sopra, la pagina non può essere caricata nello switcher responsive per dispositivi a causa di una limitazione del framing.
La normale vista desktop dell'editor visuale non è influenzata dalle limitazioni della cornice.
Se la pagina con l'intestazione di risposta X-Frame-Options con il valore "negare" non è possibile utilizzare l'editing reattivo.
Una soluzione sensata in questo caso sarebbe quella di limitarla a X-Frame-Options: “stessoorigine" per allentare la tensione.
Opzioni X-Frame: "sameorigin" consente di incorporare le pagine in un frame del proprio dominio, ma non di incorporarle in altri siti web.
Tracciamento: dati assenti o mancanti in GA4
La definizione definita dall'utente manca o è denominata in modo errato
Prima di poter ricevere i dati in GA4, è necessario creare una "Definizione personalizzata" in Google Analytics 4. È importante seguire le istruzioni GA4 Integrazione diretta o Integrazione GTM seguire.
Integrazione GA4:
Con l'integrazione di GA4, la definizione definita dall'utente con il parametro evento "varify_abTestShort" essere creato.
Integrazione GTM:
Con l'integrazione di GTM, la definizione definita dall'utente per il parametro dell'evento "varify_abTest" essere creato.
È importante che l'ortografia sia corretta. Si noti che è sensibile alle maiuscole e alle minuscole.
Il parametro dell'evento può anche essere selezionato direttamente nel menu a tendina. Tuttavia, questo appare solo se è stato selezionato in precedenza:
- hai iniziato un primo esperimento (Ti senti liberi di impostare una Test A/A on)
- ci sono partecipanti all'esperimento, quindi anche questi dati vengono inviati a GA4.
- i primi dati di prova vengono ricevuti solo dopo circa 24 ore.
Varify.io - Test degli eventi nel report in tempo reale
Per verificare se gli eventi di Varify.io arrivano in Google Analytics 4 (GA4), è possibile utilizzare il rapporto in tempo reale. Ci sono piccole differenze a seconda che hai collegato il tuo tracking tramite l'integrazione diretta o Google Tag Manager.
GA4 Integrazione diretta
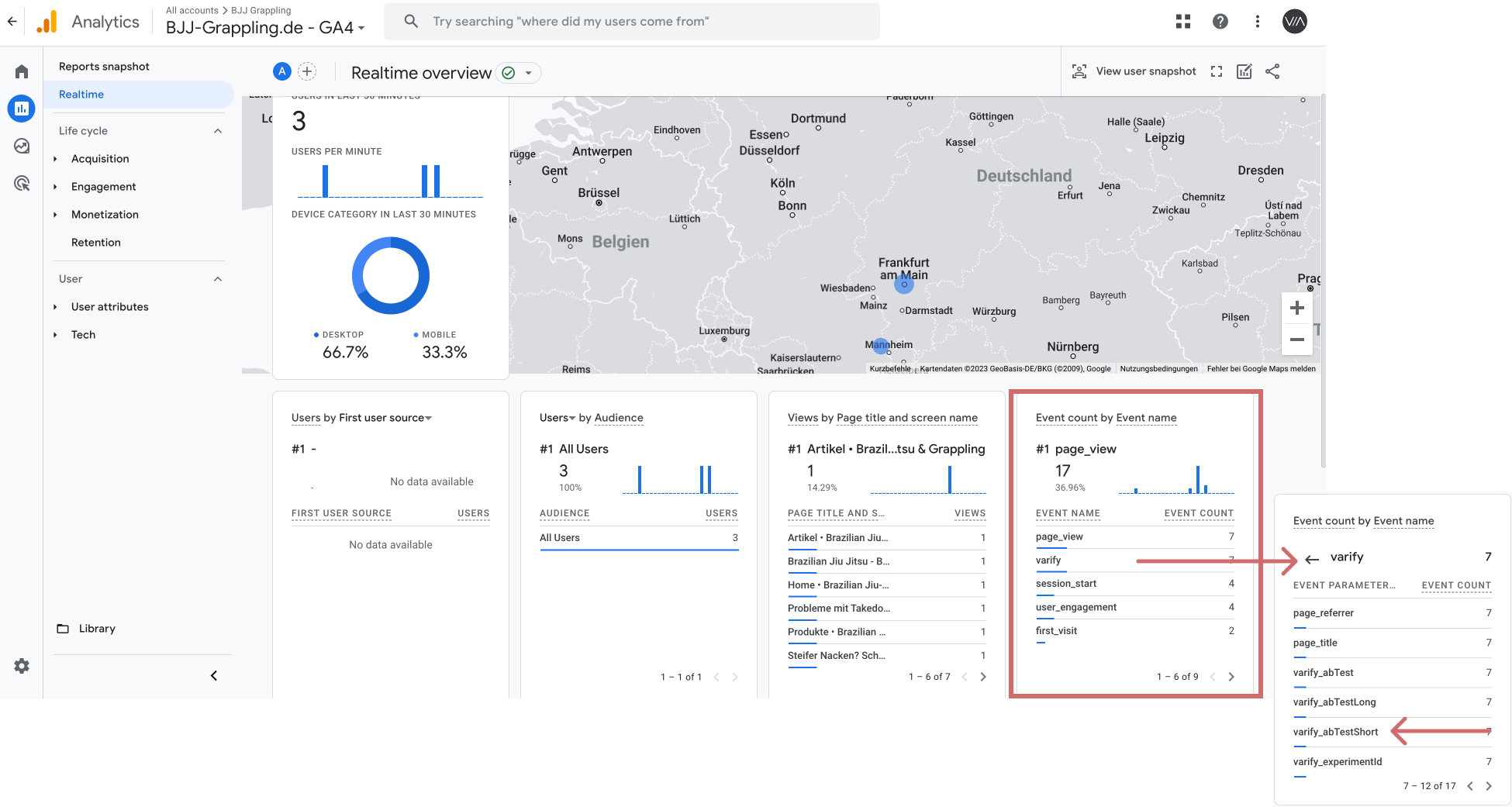
1. Passa a "Rapporti" e fai clic su "Tempo reale".
2. Attiva un evento Varify.io. Ad esempio, richiamando una pagina su cui è in corso un test A/A.
Ora è possibile vedere direttamente nel report in tempo reale se gli eventi previsti vengono registrati. Nel riquadro "Conteggio eventi per nome evento", dopo alcuni secondi l'evento corrispondente "varificare" apparirà. È possibile fare clic su di esso per controllare il parametro dell'evento. A questo punto si dovrebbe vedere "varificare_abTestCorto" essere visibile.

Integrazione di Google Tag Manager
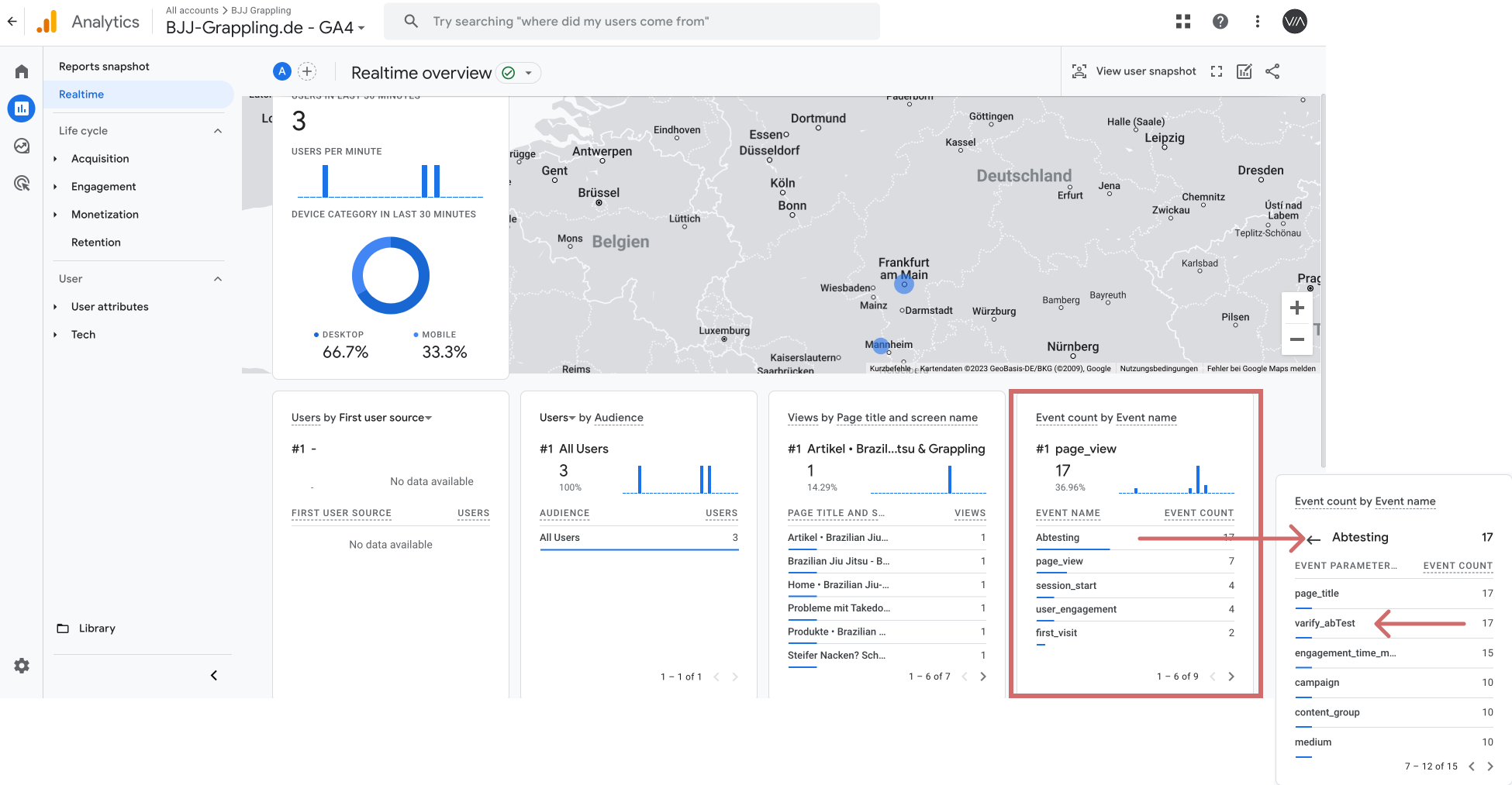
1. Naviga in "Rapporti" e fai clic su "Tempo reale".
2. Attiva un evento Varify.io. Ad esempio, richiamando una pagina su cui è in corso un test A/A
Ora è possibile vedere direttamente nel report in tempo reale se gli eventi previsti vengono registrati. Nel riquadro "Conteggio eventi per nome evento", dopo alcuni secondi l'evento corrispondente "Abtesting" apparirà. È possibile fare clic su di esso per controllare il parametro dell'evento. A questo punto si dovrebbe vedere "varificare_abTest" essere visibile.

Sfarfallio della pagina - Effetto sfarfallio
Questo effetto si verifica perché lo strumento di test A/B carica prima la versione originale e poi vi sovrappone la variante. Durante questo processo di transizione, possono verificarsi cambiamenti temporanei nel design, nel layout o nel contenuto della pagina che sono visibili all'utente. Questo porta a un "sfarfallio" o "tremolio" indesiderato sullo schermo dell'utente.
L'effetto sfarfallio può essere frustrante e avere un impatto negativo sull'esperienza dell'utente.
Per ovviare a questo problema, è possibile utilizzare uno script anti-flicker per evitare l'effetto sfarfallio agli utenti. Potete trovare istruzioni dettagliate qui: Script anti-sfarfallio.