Fehlerbehebung - Mögliche Ursachen
Inhaltsverzeichnis
Kurz & Knapp
Sollte es Probleme im Zusammenhang mit dem Laden des Editors, Speichern von Varianten oder dem Tracking von Varianten geben, werden auf dieser Seite mögliche Ursachen aufgeführt und es wird beschrieben, wie diese gelöst werden können.
1. Editor oder Preview Varianten laden nicht
Wenn du deine Webseite über das Varify.io Dashboard aufrufst, aber der Varify.io Editor nicht lädt, dann liegt das in den meisten Fällen daran, dass das Varify.io Script nicht korrekt auf deiner Website integriert ist, deine Website eine Content Security Policy einsetzt oder die notwendigen vairfy-Parameter entfernt.
Ist das Script korrekt installiert?
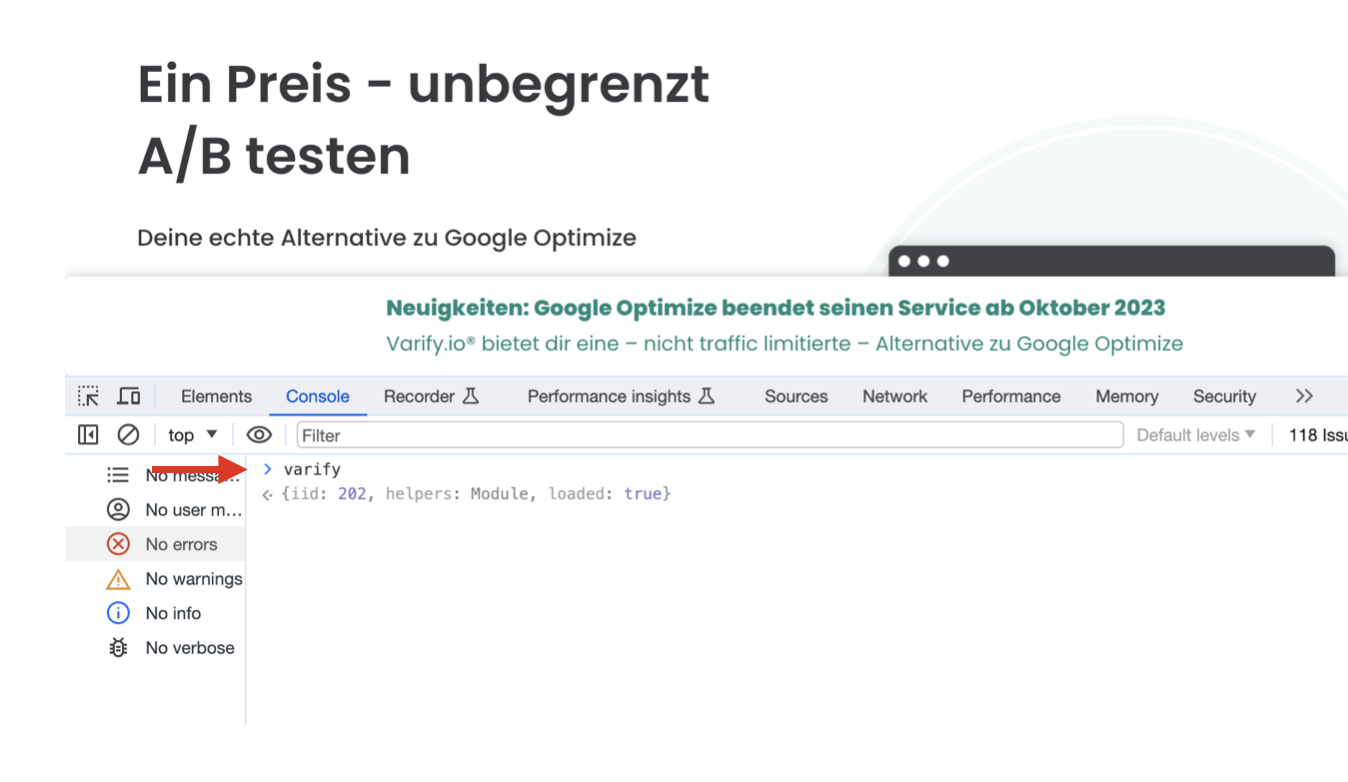
Ob das Snippet korrekt implementiert wurde, kannst du am einfachsten überprüfen, indem du die Browser-Konsole öffnest:
1. Klicke mit der rechten Maustaste auf einen leeren Bereich deiner Webseite
2. Wähle “Inspizieren” oder “Element untersuchen”.
3. Wähle die Registerkarte “Konsole”, gebe den Text varify ein und drücke die Eingabetaste.
Wenn du deine Account-ID im Feld “iid” siehst und der Wert “loaded: true” angezeigt wird, ist das Skript korrekt implementiert worden.

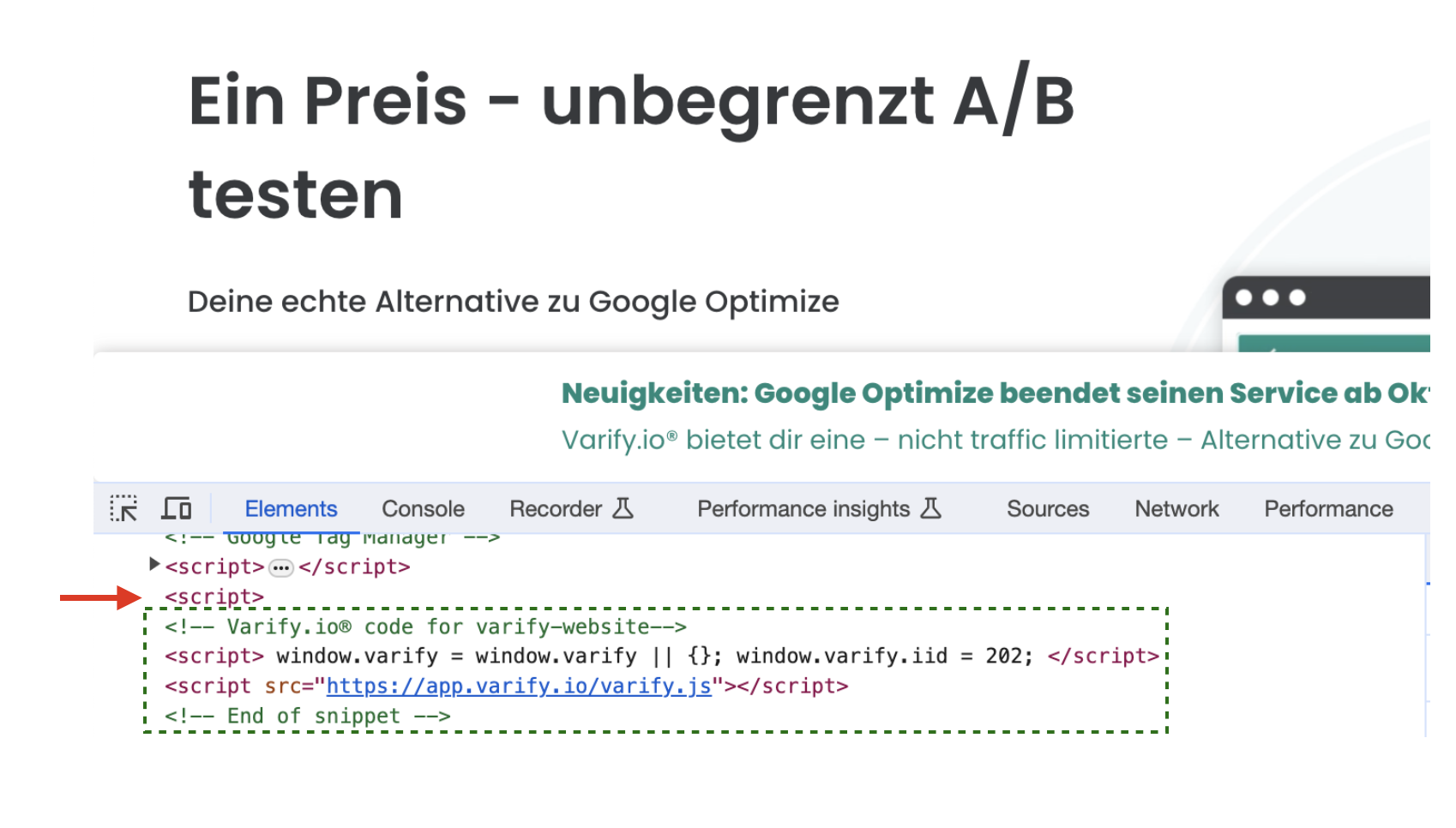
Im nachfolgenden Beispiel siehst du einen häufigen Fehler. Vor dem eingebundene Varify.io Script ist ein weiteres geöffnetes <script> Tag. Das hat zur Folge, dass das Varify.io Script nicht korrekt geladen werten kann.

Content Security Policy (CSP)
Websites können eine Content Security Policy (CSP) implementieren, indem sie den HTTP-Response-Header Content-Security-Policy verwenden oder ein <meta>-Tag mit dem http-equip Wert “Content-Security-Policy” angeben.
ℹ️ Anstatt allem, was ein Server liefert, blind zu vertrauen, definiert das CSP den HTTP-Header “Content-Security-Policy”, mit dem eine Zugriffskontrollliste von Quellen mit vertrauenswürdigen Inhalten definiert sind. Außerdem weist er den Browser an, nur Ressourcen aus diesen Quellen auszuführen oder anzuzeigen.
Anstatt blindlings allem zu vertrauen, was ein Server liefert, definiert die CSP den HTTP-Header “Content-Security-Policy”, der es dir ermöglicht, eine Zugriffskontrollliste von Quellen mit vertrauenswürdigen Inhalten zu erstellen. Zudem weist er den Browser an, Ressourcen ausschließlich aus diesen Quellen auszuführen oder darzustellen.
So erkennst du CSP Fehler
Du musst deine CSP anpassen, um Varify.io zu nutzen, wenn:
a) Du einen Fehler wie diesen in deiner Browser Konsole siehst:
This page uses security features that are incompatible with the varify.io editor.
b) Du einen Fehler wie diesen in den Google Developer Tools siehst:
Refused to execute editor.varify.io because it violates the following Content Security Policy directive…
c) Du einen Fehler wie diesen siehst:
Content Security Policy of your site blocks the use of ‘eval’ in JavaScript.
So behebst du CSP Fehler
Wenn deine Website ein (CSP) verwendet, müssen folgende Werte dort eingetragen werden:
- https://app.varify.io und
- https://editor.varify.io
Zusätzlich muss in der script-src die Direktive “unsafe-eval” hinzugefügt werden.
Um den Responsive Device Switcher zu verwenden, muss deine Domain sowohl in der frame-ancestors als auch in der frame-src Direktive angeben werden.
Beispiel
“`
Content-Security-Policy: frame-ancestors {YOUR_DOMAIN}; frame-src {YOUR_DOMAIN}; script-src ‘unsafe-eval’ https://app.varify.io https://editor.varify.io;
“`
Hinweis:
Der Wert unsafe-eval muss gesetzt werden, damit benutzerdefiniertes Javascript durch die Variation ausgeliefert werden kann.
Varify-Parameter werden entfernt
Beim Laden des Editors oder dem Anzeigen der Preview-Varianten über die entsprechenden Preview-Links, werden der URL wichtige Parameter angehängt.
Werden diese durch deine Website entfernt oder blockiert, kann der Editor oder andere Funktionen, wie die Preview-Links, nicht mehr richtig funktionieren.
So behebst du den Fehler
Damit die keine wichtigen Parameter von der URL mehr abgeschnitten werden, solltest du diese white-lablen. Folgende Parmeter können von Varify andeine URL angehängt werden:
varify-editor
varify-token
varify-preview
varify-force
varify-mode
varify-variation-id
varify-variation-name
2. Varianten werden nicht gespeichert
Du kannst Änderungen mit dem visuellen Editor durchführen, aber du kannst keine Varianten speichern? Dann liegt es daran, dass das Varify.io Script nicht korrekt integriert ist.
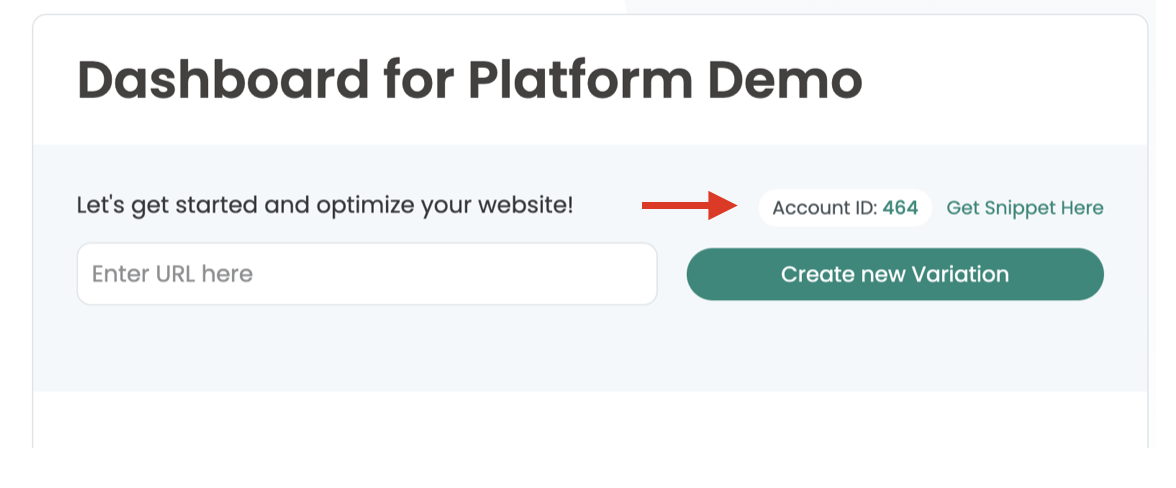
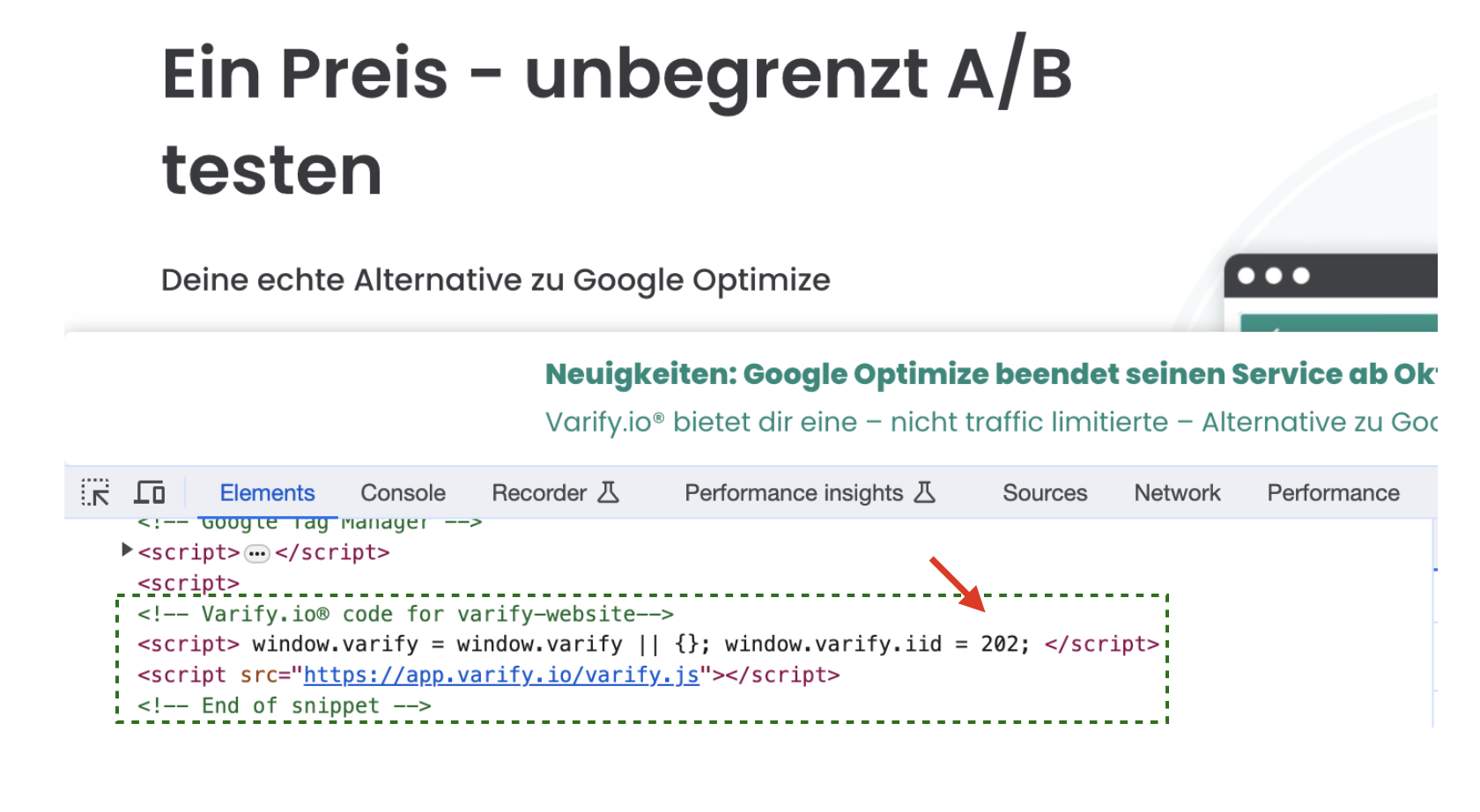
Falsche Account ID
Prüfe, ob die Account ID in dem integrierten Script auf deiner Seite der Account ID aus deinem Varify.io Dashboard entspricht.


Varify.io Script ist nicht korrekt integriert
Siehe hier
3. Experimente können nicht gestartet werden
Wenn nach dem Klick auf “Start Experiment” eine Fehlermeldung erscheint und der Test nicht gestartet wird, kann das verschiedene Ursachen haben. In der Regel ist die GA4 Report Integration aktiv. Bitte folgende Bedingungen prüfen:
- Die Berechtigung zum Anlegen der Audience in GA4 fehlt beim verbundenen Account.
Lösung: Die Berechtigung beim Account erteilen lassen oder stattdessen einen Google Account mit der Berechtigung verbinden. - Die GA4 Property hat bereits 99 oder 100 Audiences und es kann keine weitere Audience angelegt werden
Lösung: Lösche alte, nicht mehr genutzte Audiences aus der GA4 Property. - Sollten 1. und 2. nicht gegeben sein bitte wende dich an den Varify.io Support und wir helfen dir asap.
4. Der Responsive Device Switcher zeigt die Webseite nicht an
Wenn du deine Webseite responsiv anzeigen und bearbeiten möchtest, aber deine Webseite dabei nicht lädt und einen Fehler anzeigt, dann liegt es an den Framing Einschränkungen.

Lösung: Nutzung der Varify.io® Chrome Extension
Damit du deine Varianten trotzdem auch für mobile Geräte anzeigen und anpassen kannst, hast du die Möglichkeit, die diese Framing Einschränkung mit der Varify.io® Chrome Extension zu umgehen.
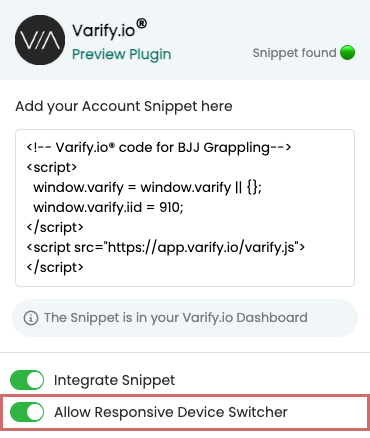
1. Downloade die Varify® Chrome Extension
2. Aktiviere sie in deinem Browser und hinterlege dein Varify® Code Snippet
3. Aktiviere den Schalter “Allow Responsive Device Switcher”
4. Lade die Seite erneut – Fertig!
Nun sollte der Responsive Device Switcher funktionieren.
Eine ausführlichere Erklärung zur Installation und Aktivierung, sowie weiteren Funktionen findest du hier: Varify® Chrome Browser-Erweiterung

Anpassung der X-Frame-Options auf der eigenen Webseite
Wenn du eine Fehlermeldung wie im obigen Screenshot siehst, kann die Seite aufgrund einer Framing-Beschränkung nicht im responsiven Device Switcher laden.
Die normale Desktop-Ansicht des visuellen Editors ist von den Einschränkungen des Frames nicht betroffen.
Wenn deine Seite mit dem Response-Header X-Frame-Options mit dem Wert “deny” ausgeliefert wird, kann die responsive Bearbeitung nicht genutzt werden.
Eine sinnvolle Lösung wäre in diesem Fall, die Einschränkung auf X-Frame-Options: “sameorigin” zu lockern.
X-Frame-Optionen: “sameorigin” erlaubt die Einbettung deiner Seiten in einen Frame von deiner Domain, aber nicht die Einbettung in andere Webseiten.
5. Tracking: Keine oder fehlende Daten in GA4
Benutzerdefinierte Definition fehlt oder ist falsch benannt
Bevor du in GA4 Daten empfangen kannst, ist es notwendig, dass eine “Benutzerdefinerte Definitionen” in Google Analytics 4 angelegt wurde. Dabei ist es wichtig, dass du der Anleitung GA4 Direktintegration oder GTM Integration folgst.
GA4 Integration:
Bei der GA4 Integration muss die benutzerdefinierte Definition mit dem Ereignisparameter “varify_abTestShort” angelegt werden.
GTM Integration:
Bei der GTM Integration, muss die benutzerdefinierte Definition für den Ereignisparameter “varify_abTest” angelegt werden.
Es ist wichtig, dass die Schreibweise korrekt ist. Bitte beachte die Groß- und Kleinschreibung.
Der Ereignisparameter kann auch direkt im Dropdown ausgewählt werden. Allerdings erscheint dieser nur, wenn du zuvor:
- Ein erstes Experiment gestartet hast (Setze dafür gerne einen A/A Test auf)
- In dem Experiment sind Testteilnehmer, so dass auch Daten an GA4 gesendet werden
- Die ersten Testdaten laufen erst nach ca. 24 Stunden ein
6. Varify.io - Events testen im Realtime-Report
Um in Google Analytics 4 (GA4) zu überprüfen, ob die Varify.io – Events ankommen kannst du den Realtime Report verwenden. Dabei gibt es kleinere Unterschiede, je nachdem ob du dein Tracking über die Direktintegration oder den Google Tag Manager angebunden hast.
GA4 Direktintegration
1. Navigiere zu “Reports” und klicke auf “Realtime”.
2. Löse ein Varify.io – Event aus. Beispielsweise durch das Aufrufen einer Seite auf der ein A/A-Test läuft.
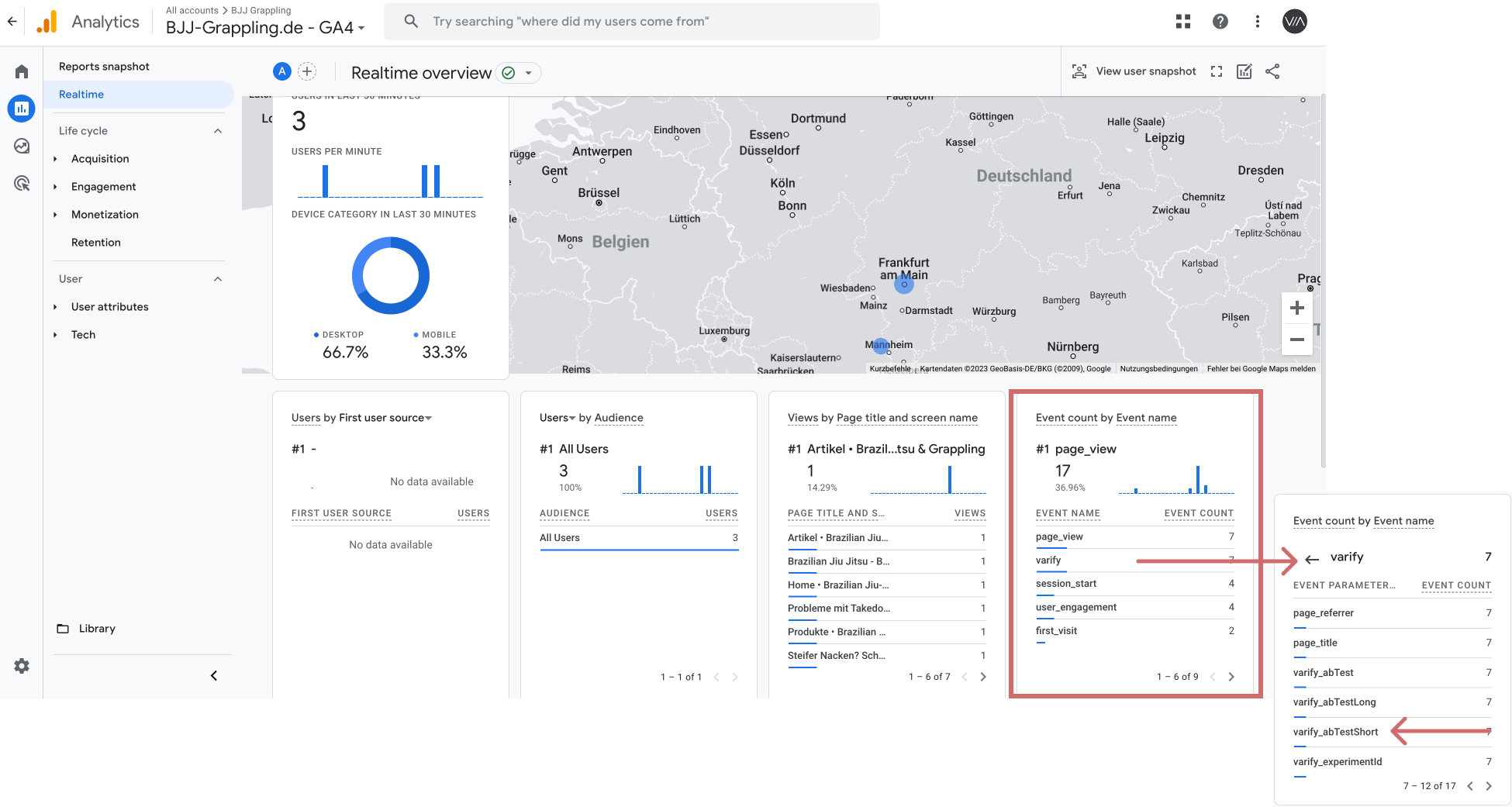
Im Realtime Report kannst du nun direkt sehen, ob die erwarteten Events erfasst werden. In der Kachel “Event Count by Event Name” sollte nach ein paar Sekunden das entsprechende Event “varify” erscheinen. Du kannst dann darauf klicken, um den Event parameter zu überprüfen. Hier sollte nun “varify_abTestShort” sichtbar sein.

Google Tag Manager Integration
1. Navigiere zu “Reports” und klicke auf “Realtime”.
2. Löse ein Varify.io – Event aus. Beispielsweise durch das Aufrufen einer Seite auf der ein A/A-Test läuft
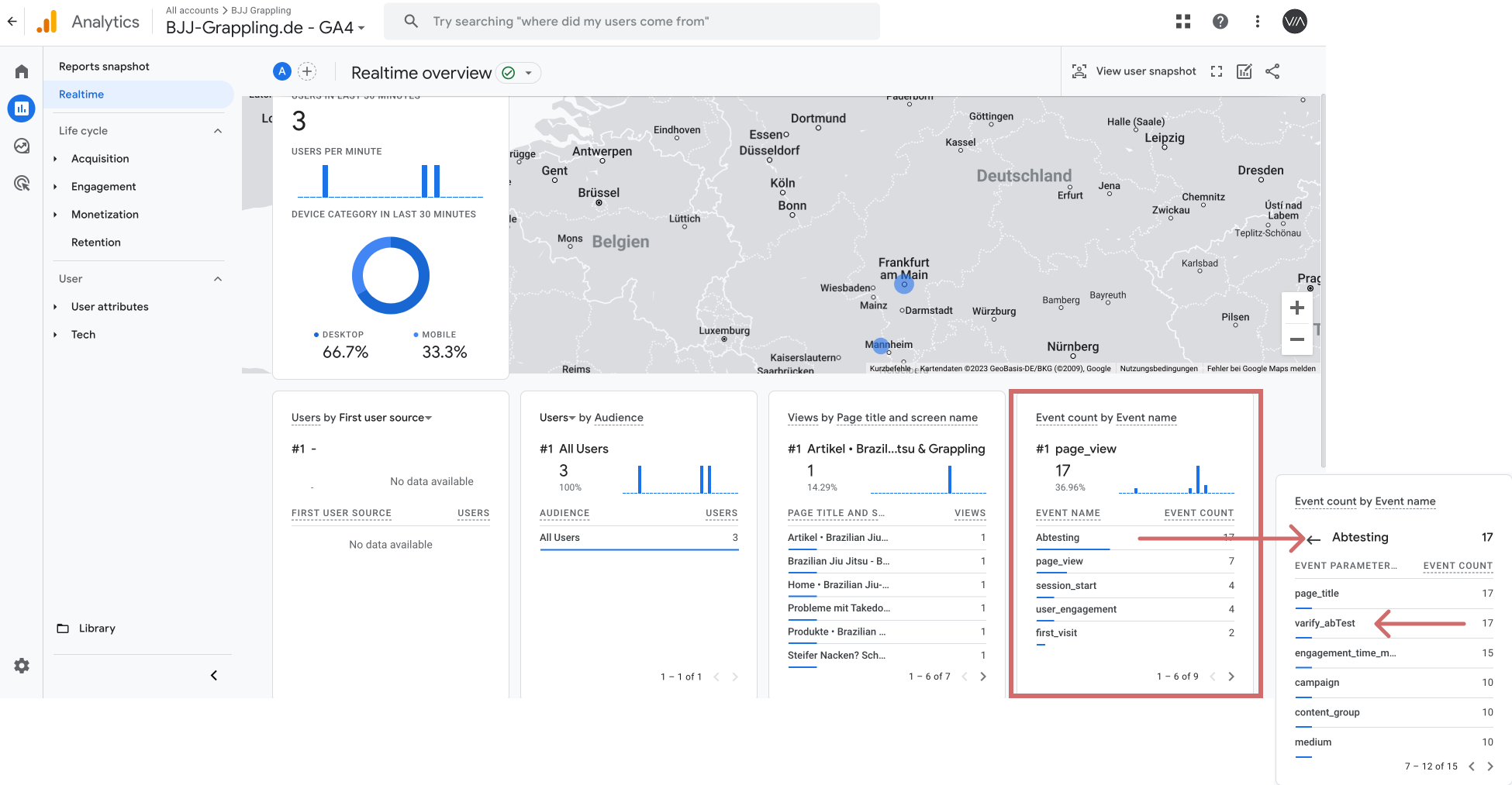
Im Realtime Report kannst du nun direkt sehen, ob die erwarteten Events erfasst werden. In der Kachel “Event Count by Event Name” sollte nach ein paar Sekunden das entsprechende Event “Abtesting” erscheinen. Du kannst dann darauf klicken, um den Event parameter zu überprüfen. Hier sollte nun “varify_abTest” sichtbar sein.
7. Seiten Flackern - Flickering Effekt
Dieser Effekt entsteht, weil das A/B-Testing-Tool zunächst die Originalversion lädt und dann die Variation darüber legt. Während dieses Übergangsprozesses kann es zu kurzzeitigen Änderungen im Design, Layout oder Inhalt der Seite kommen, die für den Nutzer sichtbar sind. Dies führt zu einem unerwünschten “Flackern” oder “Flickern” auf dem Bildschirm des Nutzers.
Der Flickering-Effekt kann frustrierend sein und die Nutzererfahrung negativ beeinflussen.
Um dem entgegenzuwirken kann eine Anti-Flicker-Script genutzt werden, welches den Flicker-Effekt für deine Nutzer verhindert. Eine genaue Anleitung dazu findest du hier: Anti-Flicker-Script.

8. Besucher werden während einer Session / nach akzeptieren von Cookies in andere Varianten geleitet
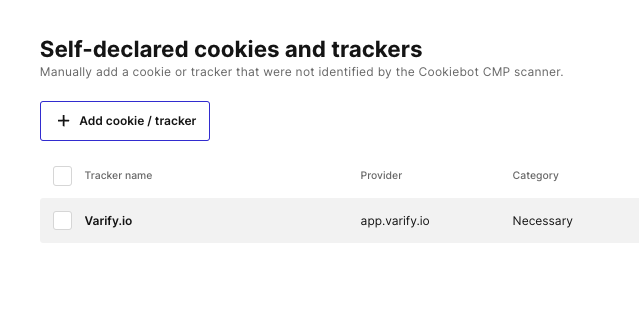
In diesem Fall sort der CMP Anbieter dafür, dass Session- oder Local-Storage des browsers geleert werden, sobald das Tracking akzeptiert wurde. Sollte das der Fall sein musst du lediglich Varify.io® bzw. app.varify.io als Anbieter im CMP Tool anlegen und kategorisieren. Hier ein Beispiel zu Cookiebot:

9. Google Analytcis 4 Verbindung zu Varify.io wird häufig getrennt

Es kann vorkommen, dass die Verbindung zwischen GA4 und Varify.io unterbrochen wird, was durch eine entsprechende Fehlermeldung angezeigt wird. Eine solche Unterbrechung kann verschiedene Ursachen haben, beispielsweise wenn sich die Berechtigungen für die GA4-Rolle des verbundenen Accounts ändern.
Der Google-Account kann jederzeit wieder verbunden werden, ohne dass dabei Datenverlust in den bestehenden Audiences entsteht.
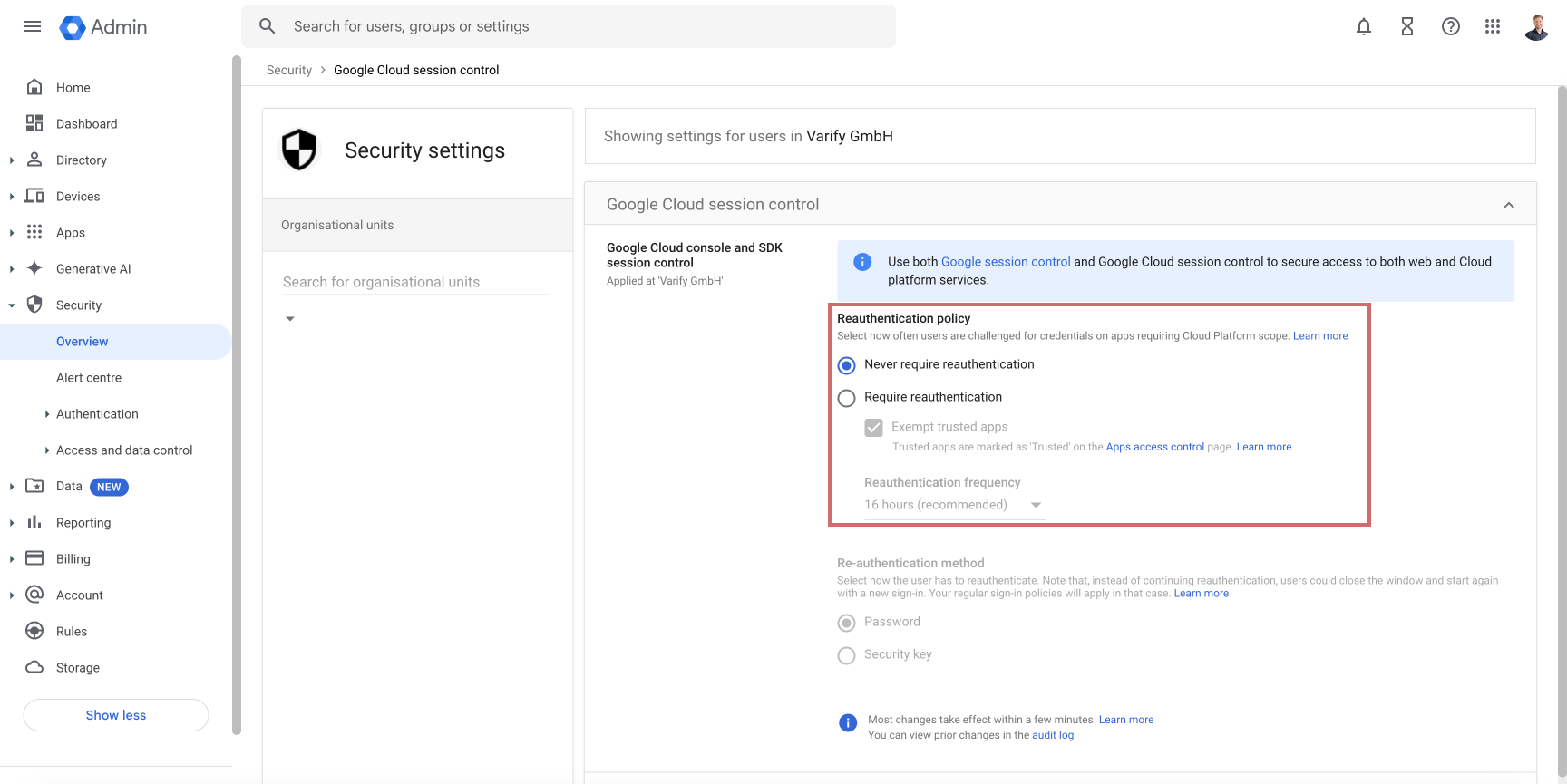
Sollte der Account regelmäßig, beispielsweise alle 24 Stunden, getrennt werden, könnte dies an einer Reauthentifizierungseinstellung in der Google Cloud Session Control liegen.
In diesem Fall kann die Häufigkeit der Reauthentifizierung entweder verlängert oder vollständig deaktiviert werden.

10. Zu viele Audiences in GA4 - Experiment startet nicht
Die Anzahl der Audiences in GA4 ist auf 100 begrenzt. Da bei der Verwendung der GA4 Connection in Varify.io für jede Variante eines Experiments eine eigene Audience erstellt wird, kann ein Experiment nicht starten, wenn aufgrund des Limits keine neuen Audiences angelegt werden können. Folgende Maßnahmen können helfen, dieses Problem zu lösen:
- Archivierung von Audiences in GA4: Audiences, die nicht mehr benötigt werden (z. B. aus alten Kampagnen), können in GA4 archiviert werden. Beachten dabei, dass diesen archivierten Audiences keine neuen Besuche mehr zugeordnet werden können.
- Archivierung vergangener Experimente in Varify.io: Bereits abgeschlossene Experimente können in Varify archiviert werden. Dies führt automatisch zur Archivierung der zugehörigen Audiences in GA4. Die Daten zu den archivierten Experimenten werden in Varify.io weiterhin festgehalten und können eingesehen werden.
Mehr dazu hier: Experimente archivieren
Erste Schritte
Tracking & Auswertung
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
Targeting
Advanced
Funktionsübersicht
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten