Modifications du style et de la mise en page
En bref
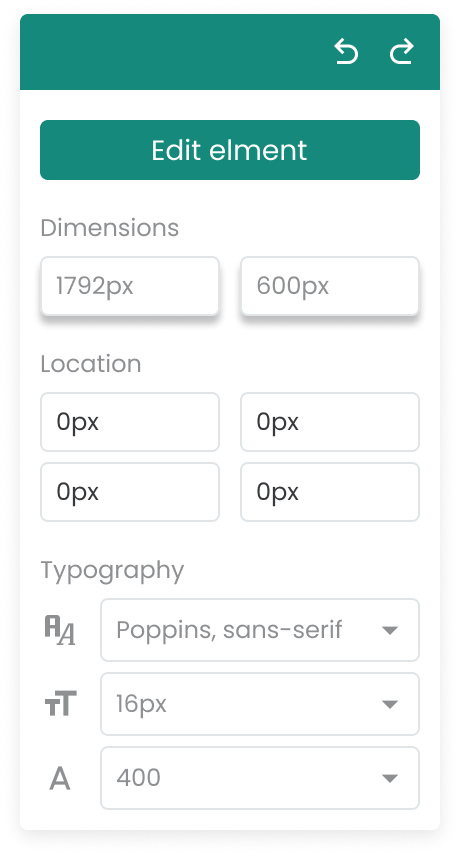
Tu peux effectuer des modifications de style et de mise en page directement avec l'éditeur flottant. Celui-ci est visible immédiatement après le chargement de Varify.io sur ta page. Pour cela, il te suffit de cliquer sur l'élément que tu souhaites optimiser et d'effectuer la modification via le menu déroulant ou en saisissant l'option de style souhaitée.

Options de style et de mise en page
Les options suivantes sont à ta disposition avec l'éditeur flottant :
- Dimensions : Largeur et hauteur d'un élément
- Lieu : Positionnement d'un élément sur la page web
- La typographie :
- font-family : Police de caractères
- font-size : Taille de la police
- font-weight : Épaisseur de trait de l'écriture
- text-align : Alignement horizontal du texte
- color : Définit la couleur du texte.
- text-decoration : Le texte peut par exemple être souligné ou barré.
- hauteur de ligne : Est la hauteur d'une ligne.
- l'espacement des mots : Cette option permet d'augmenter ou de réduire la taille de la police.
- white-space : Par white–espace détermine la manière dont les sauts de ligne et les espaces contenus dans le texte source sont affichés dans le navigateur.
- Arrière-plan :
- couleur de fond : Est la couleur de l'arrière-plan pour un élément.
- image de fond : Image d'arrière-plan pour un élément. Le format de fichier de l'image d'arrière-plan peut être JPG, PNG, SVG, webP ou GIF.
- style de fond d'écran : Si l'on ne donne pas d'indication, le graphique d'arrière-plan est chargé à sa taille maximale dans l'arrière-plan. Si la hauteur ou la largeur de l'élément est inférieure à celle du graphique d'arrière-plan, le graphique est automatiquement recadré.
- background-repeat : Le comportement de répétition d'un graphique d'arrière-plan intégré est-il
- Border :
- marge : Description de la distance extérieure d'un élément par rapport aux éléments qui l'entourent.
- padding : Décrit la distance intérieure d'un élément par rapport à son cadre.
- style de bordure : La propriété CSS border-style définit le style des quatre côtés des limites d'un élément.
- largeur de la bordure : La propriété border-width détermine toutes les largeurs de cadre d'un élément.
- border-color : La propriété border-color détermine toutes les couleurs de bordure d'un élément.
- rayon de la bordure : La propriété border-radius détermine le rayon avec lequel les coins d'un élément sont arrondis.
- Mise en page :
- float : Nous indiquons ici à un élément de se déplacer vers le bord gauche ou droit de son élément parent. Cela a des répercussions non seulement sur l'élément lui-même, mais aussi et surtout sur les autres éléments liés à l'élément "floaté".
- vertical-align : Aligne les images et les textes dans les cellules des tableaux et les textes sur une ligne de base. La ligne de base ou baseline est une ligne invisible sur laquelle se trouvent la plupart des lettres d'une ligne.
- débordement : Lorsque les éléments sont trop grands pour tenir dans le bloc englobant, leur contenu déborde du bloc englobant sans aucune considération. CSS overflow cache les parties de l'élément qui débordent, de sorte que la partie restante tienne dans le bloc englobant.
- opacité : Opacité d'un élément. Les valeurs peuvent être comprises entre 0 et 1. 0 signifie complètement transparent. 1 signifie complètement visible.
- z-index : La propriété z-index indique l'ordre dans lequel les éléments sont disposés sur le support de sortie, de l'arrière vers l'avant. Cela est important lorsque les éléments se chevauchent. Les éléments avec un z-index plus grand sont alors plus proches de l'observateur et peuvent recouvrir les éléments avec un z-index plus petit.
Cas d'utilisation
Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page