Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Integrazione tramite Google Tag Manager
Indice dei contenuti
Breve e dolce
Segui queste istruzioni per l'integrazione se desideresti utilizzare il programma Google Tag Manager sul vostro sito e i dati in Google Analytics 4 desidera inviare.
Nell'area Connessione analitica sotto il punto Opzioni di test A/B è necessario selezionare l'impostazione "Google Tag Manager".
Tutorial passo dopo passo
Integrazione analitica tramite Google Tag Manager
Impostazione di Varify.io®L'integrazione dei GA avviene in quattro fasi:
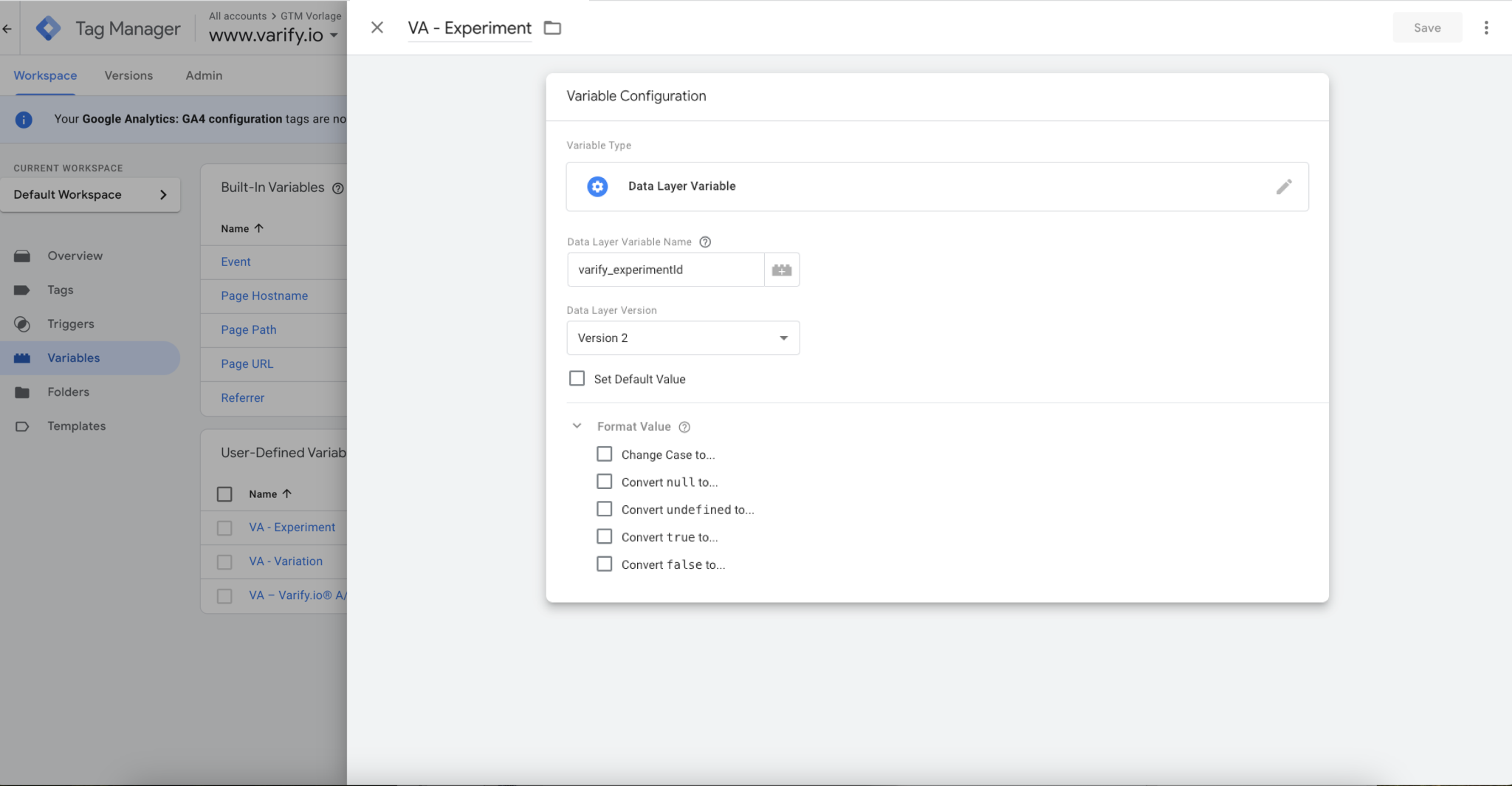
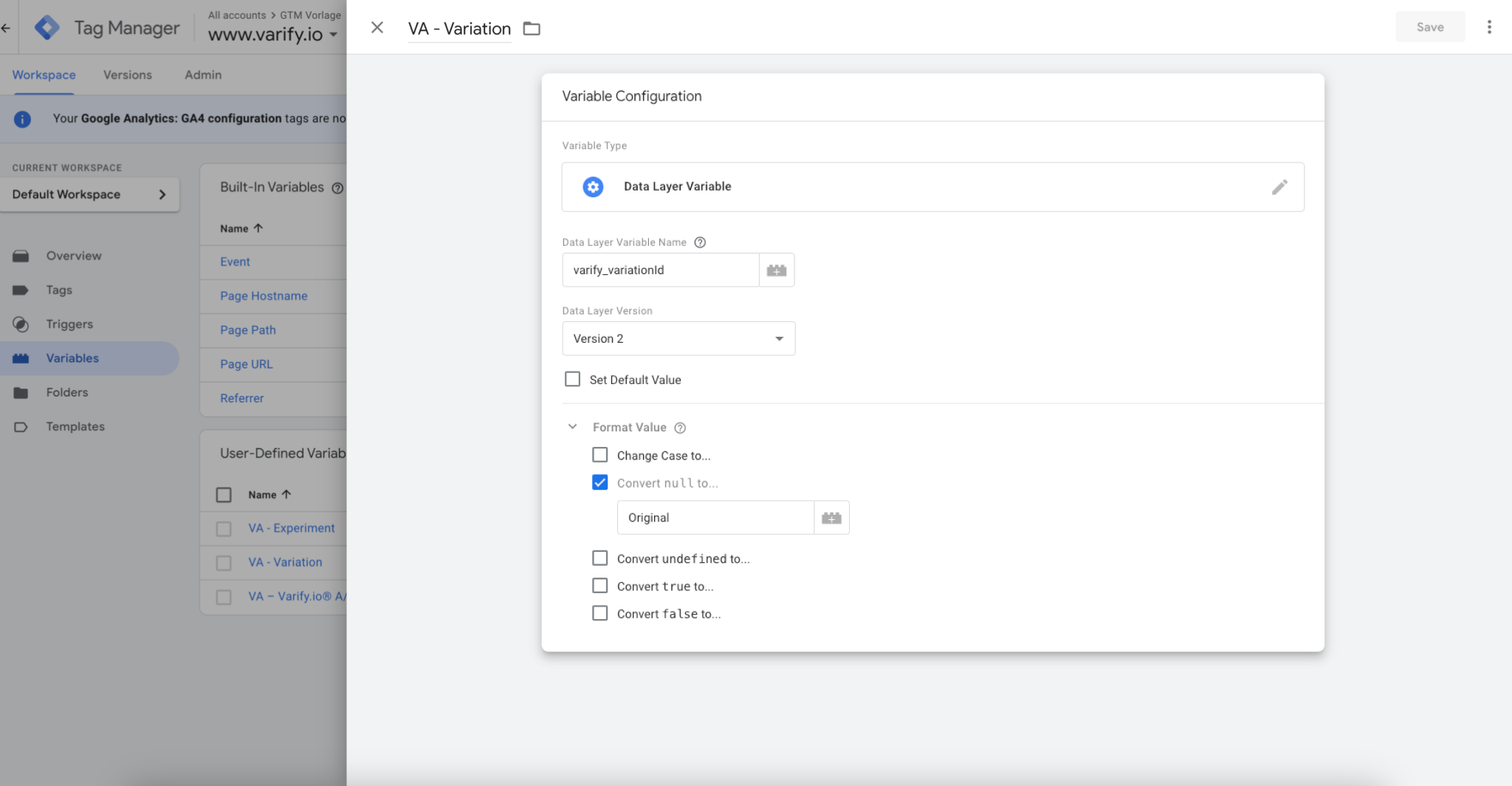
1. creare due variabili di livello dati
Queste variabili sono utilizzate per fornire ai tag le informazioni del test A/B.
- Nomi delle variabili: ad es. "VA - Esperimento" e "VA - Variazione" (o scegliere un nome proprio).
- Nome della variabile del 1° livello dati: "varify_experimentId" (obbligatorio)
- Nome della variabile del 2° livello dati: "varify_variationId" (obbligatorio)
- Per la variabile del livello dati "VA - Variation", alla voce "Format Value" deve essere selezionato anche "Convert null to..." e deve essere inserito "Original" (obbligatorio).


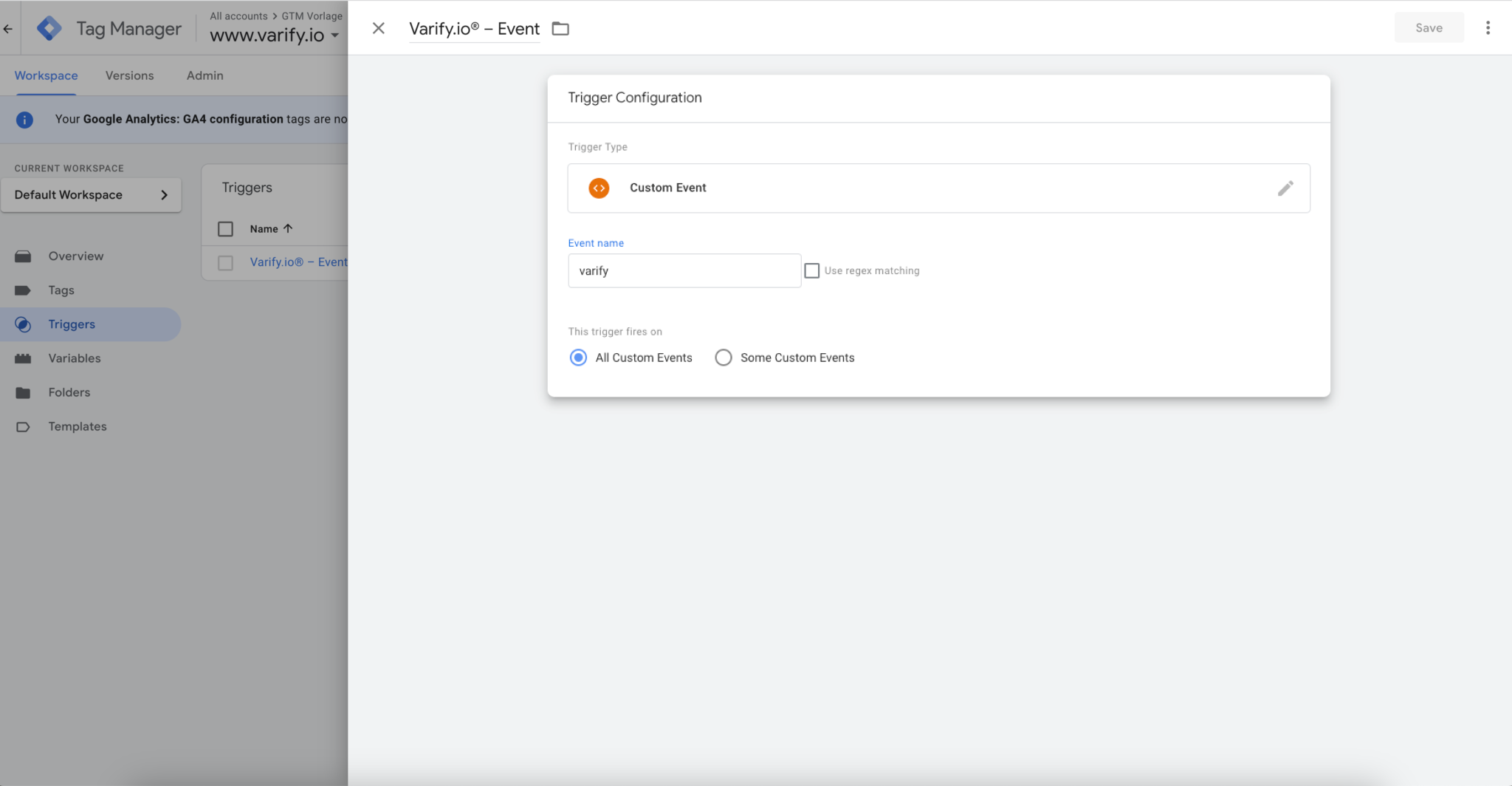
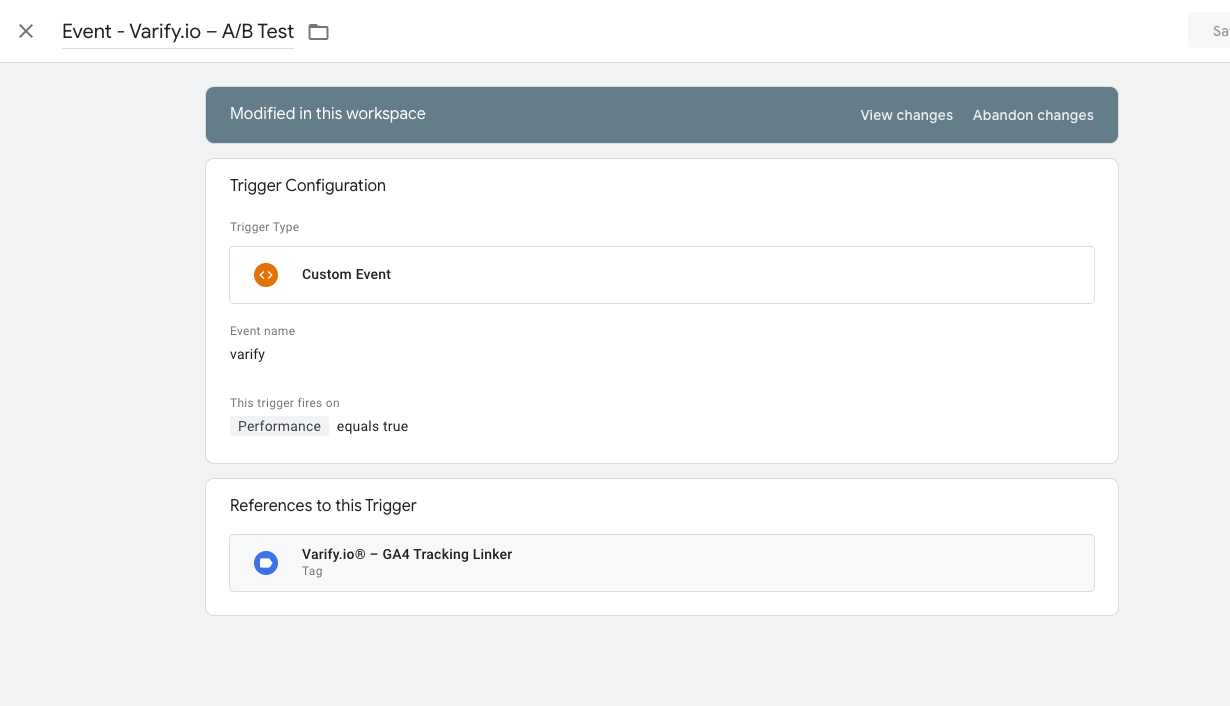
2. creare un trigger
Il trigger è l'evento decisivo che avvia la trasmissione dei dati al sistema di analisi.
- Nome del trigger: ad es. "Varify.io® - event" (o scegliere un nome proprio)
- Tipo di trigger: "Evento definito dall'utente" (obbligatorio)
- Nome dell'evento: "varify" (obbligatorio)

3. creare un tag GTM
Importante: Se Google Analytics 4 è implementato con una condizione di consenso tramite Google Tag Manager, anche il tag Varify può essere attivato solo con un codice di consenso!
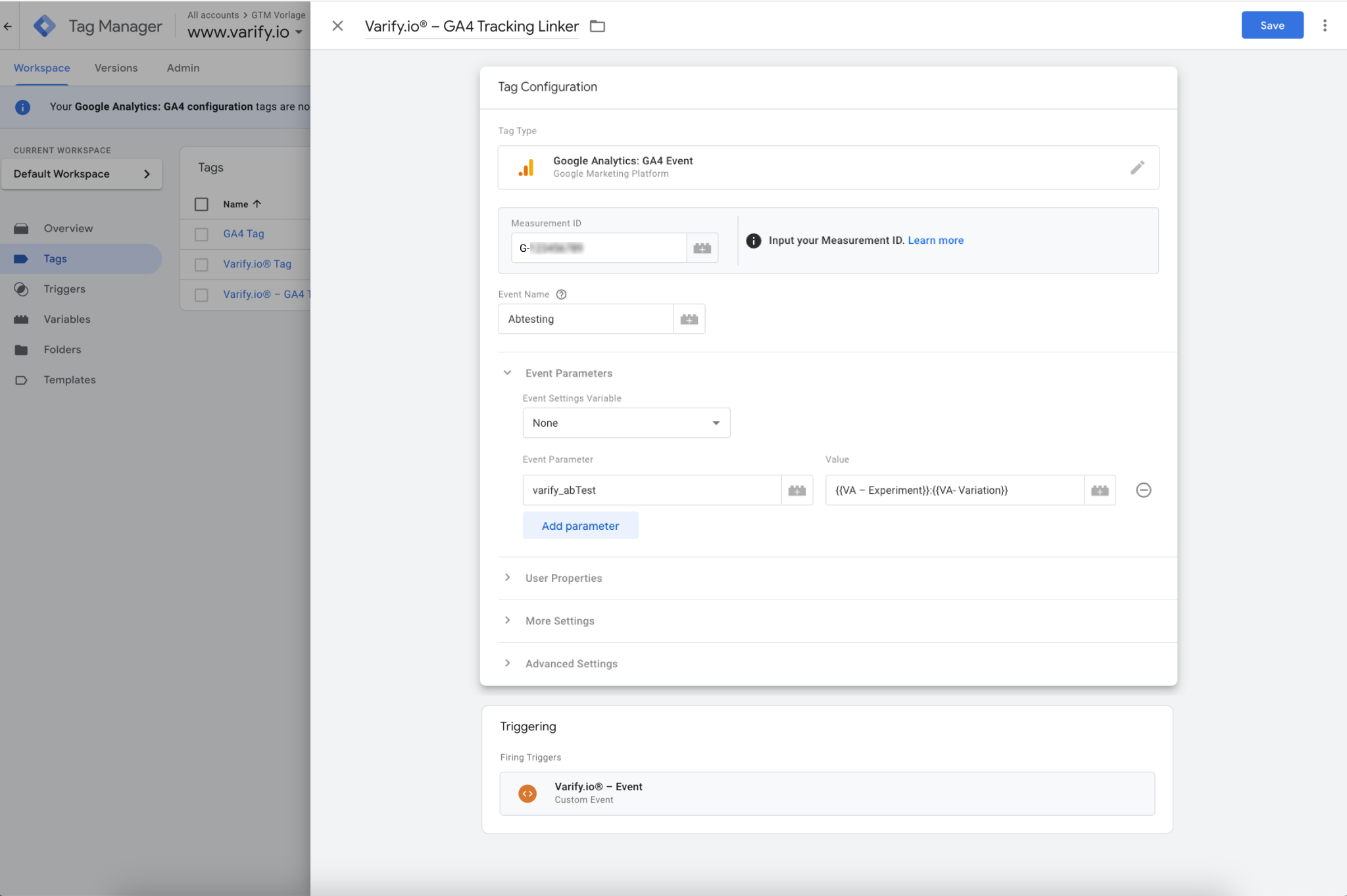
La seguente schermata mostra un esempio. Si noti che ogni configurazione è diversa e deve essere personalizzata individualmente.

I tag sono frammenti di codice che inviano i valori memorizzati nelle variabili allo strumento di analisi, come Google Analytics.
- Nome del tag: ad es. "Varify.io® - GA4 Tracking Linker" (o scegliete il vostro nome)
- Tag di configurazione: [Utilizzare il tag GA4 esistente].
- Nome dell'evento: ad es. "Abtesting" (o scegliete il vostro nome)
- Nome del parametro: ad es. varify_abTest (o nome a scelta)
- Valori (dal passo 1): {{Nome variabile del 1° livello dati}}:{{Nome variabile del 2° livello dati}}
- Innesco: [Selezionare l'innesco dal punto 2].

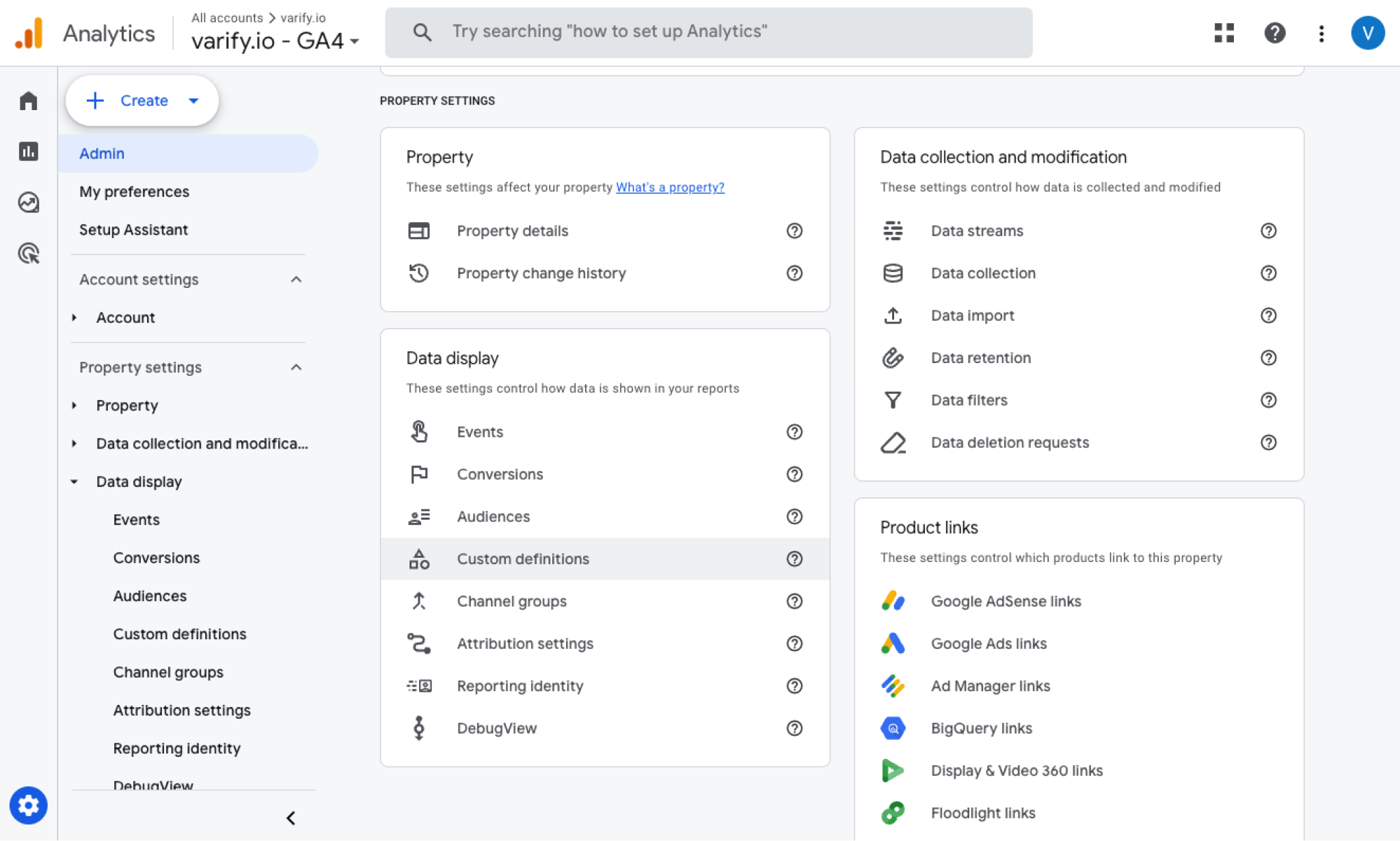
Impostazione della definizione personalizzata in GA4
1. apri le impostazioni del GA4 e seleziona il punto di menu "Definizioni personalizzate".

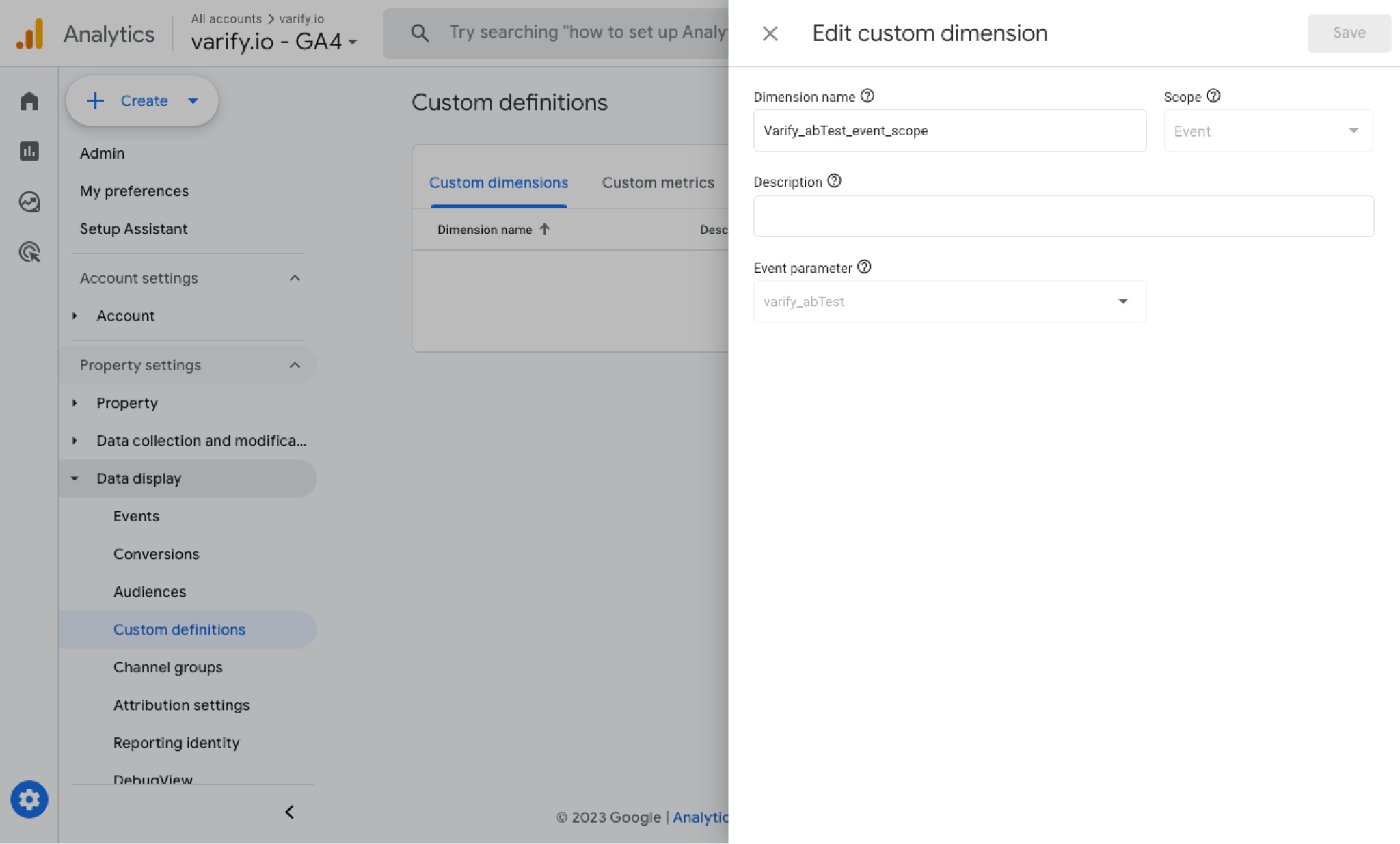
2. crea una nuova dimensione personalizzata ("Crea dimensione personalizzata")
Seleziona il nome di una dimensione, ad esempio "Varify_abTest_event_scope" e seleziona il parametro dell'evento. "varify_abTest". Assicurarsi di inserire il parametro dell'evento nella notazione corretta.
Nota importante: Nota importante: sarà possibile selezionare il parametro dell'evento "varify_abTestShort" nella definizione definita dall'utente solo dopo che GA4 avrà ricevuto i primi dati di test. In seguito, potrebbero essere necessarie fino a 24 ore prima di trovare il valore nel menu a tendina.
4 Quindi salva la dimensione.

Visualizzare i dati del test A/B in GA4
È possibile analizzare i dati delle varianti del test A/B in GA4 utilizzando l'Analisi dei dati esplorativi. Ulteriori informazioni sono disponibili qui: All'analisi dei risultati