Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Teste A/B: criar experimento
Tabela de conteúdo
Curto e agradável
Com o Varify.io®, você pode criar e iniciar seus experimentos em pouco tempo. Para fazer isso, primeiro crie uma nova variante e salve-a. Em seguida, você pode fazer várias configurações para o seu experimento no painel. Por fim, inicie o experimento definindo um direcionamento de página e pressionando o botão Iniciar.
Tutorial passo a passo
Criação, início e interrupção de experimentos
Crie variantes com o Varify.io® Editor
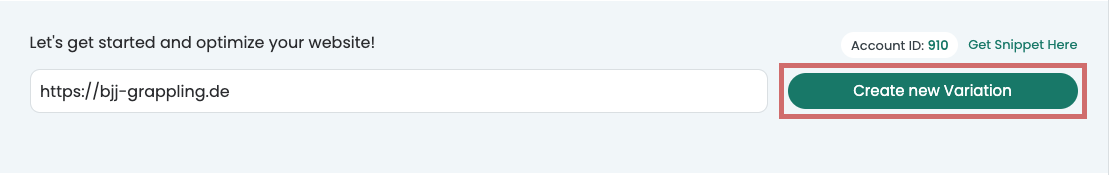
Para criar um experimento, insira um URL válido do seu site na parte superior do painel, por exemplo, o URL da página que deseja alterar. Em seguida, clique em "Create new variation" (Criar nova variação).

O editor do Varify.io® será aberto. Ele oferece uma variedade de funções para criar sua variante para o experimento:
- Editor visual
- Adição de seu próprio JavaScript e CSS
- Definição de um URL de redirecionamento (teste de URL dividido)
- Campaign Booster (otimizações prontas)
Depois de fazer todas as alterações, salve a variante em "Finished" (Concluído) e dê um nome ao experimento.
Configurar experimento
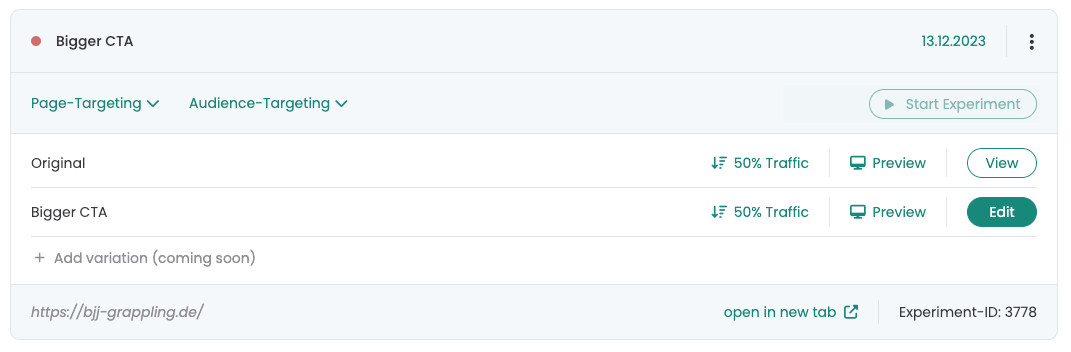
Seu experimento agora é exibido na parte superior do painel. No entanto, ele (ainda) não foi iniciado. Você pode reconhecer isso pelo ponto vermelho ao lado do nome do experimento no canto superior esquerdo. Você também não pode clicar no botão Iniciar ainda. Isso só será ativado quando a segmentação de página válida tiver sido definida.

Antes de iniciar o experimento, você pode fazer as seguintes coisas aqui:
- Inicie e pause o experimento.
- Defina a distribuição de tráfego entre original e variante. Por padrão, isso é sempre definido como 50:50.
- Adicione outras alterações à variante usando o botão "Edit" (Editar).
- Dê uma olhada em uma prévia da variante.
- Defina uma página de segmentação para o experimento.
- Opcional: Defina um Segmentação de público-alvo para o experimento.
Iniciar experimento
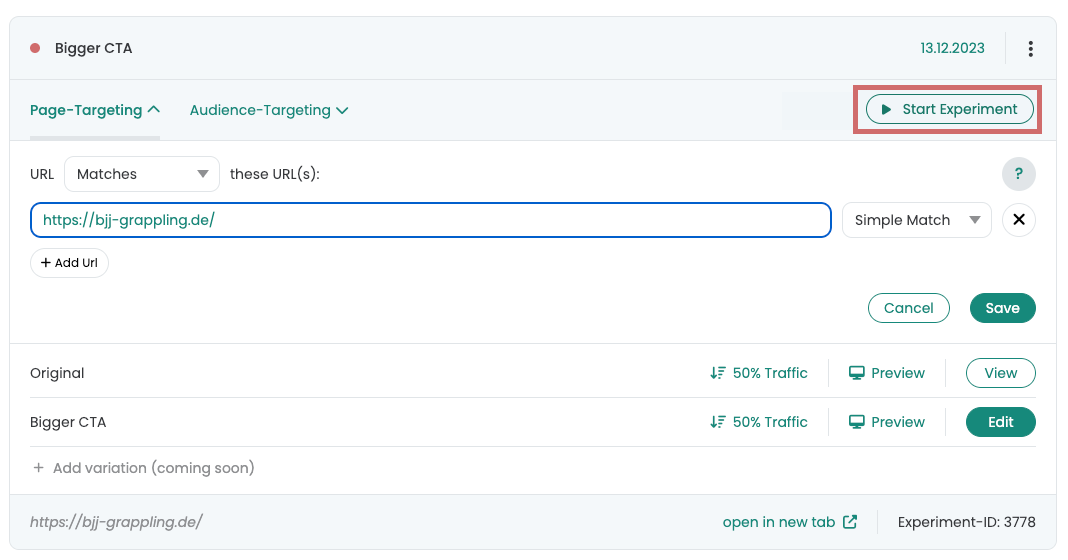
Assim que você tiver inserido e salvo um URL ou uma condição válida em "Page targeting" (Segmentação de página), o botão Iniciar poderá ser clicado. Você pode descobrir quais são as opções disponíveis para configurar a segmentação de páginas aqui: Parâmetros e direcionamento de URL.
O ponto vermelho à esquerda do nome do experimento agora se acende em verde e indica que o experimento foi iniciado.

Outras opções
Garantia de qualidade
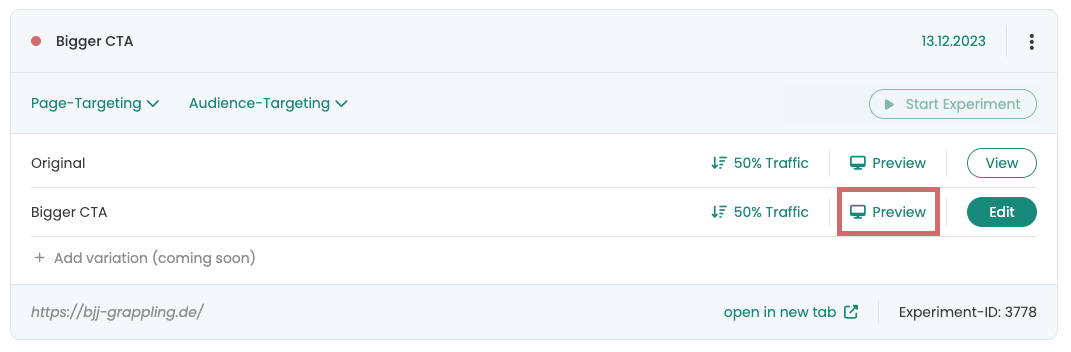
Depois de criar uma variante, você pode exibi-la usando o botão "Preview" (Visualizar). O URL recebe um parâmetro com ?varify-preview="Nome do experimento" está anexado. Você pode passar esse URL junto com o parâmetro para os colegas testarem a variante.
Observe que esse método nem sempre funciona, especialmente para variantes exibidas em páginas diferentes ou se o próprio site anexar parâmetros ao URL, por exemplo, por meio de filtros.
Para obter mais informações e instruções detalhadas, consulte "Teste A/B - garantia de qualidade" instruções detalhadas.

Depuração / análise de erros
Esta seção descreve como verificar se o navegador está atribuído ao grupo Original ou ao grupo Variante em um experimento. As etapas a seguir foram executadas com o navegador Google Chrome. Não há instruções para outros navegadores aqui.
Abra o site no qual o teste A/B está sendo realizado. Clique com o botão direito do mouse na página em um local de sua escolha e clique em Examinar.

Isso abre o Ferramentas para desenvolvedores do Chrome. Mudar da guia Elementos na guia Aplicativo. Se você estiver em Configuração de rastreamento Armazenamento de sessões selecione o site no qual o teste A/B está sendo executado na área Armazenamento de sessão. Na captura de tela, o teste está sendo executado no site varify.io. Em seguida, você verá o experimento Varify correspondente. Na coluna Value (Valor), você encontrará o termo variationId. Você está na variante se variationId for seguido pelo ID do experimento. Nesse caso, você está atribuído à variante. Se a palavra zero, você foi atribuído ao grupo Original.

Em Configuração de rastreamento Armazenamento local Se tiver selecionado o teste A/B, selecione a área Armazenamento local em Aplicativo e selecione também o site no qual o teste A/B está sendo executado. A atribuição do grupo é feita da mesma forma que no Armazenamento de sessão.

Você também tem a opção de excluir a entrada no Armazenamento de sessão ou no Armazenamento local. Após recarregar a página, a atribuição do grupo ocorrerá novamente.
Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout