Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Script antiflicker
Tabela de conteúdo
Curto e agradável
O script anti-flicker pode ser usado para evitar o fenômeno típico de flicker durante o teste A/B. Opcionalmente, esse script pode ser integrado antes do trecho de código do Varify.io®.
O que é cintilação?
Na variante de um teste A/B ou de redirecionamento, o site é carregado primeiro sem nenhuma alteração. Em seguida, a variante altera o site. Quando a variante é exibida, o usuário pode experimentar "cintilação", o que é chamado de flickering.
Essa cintilação da página pode ser evitada por um script antiflicker.
Integrar script antiflicker
Código de script antiflicker
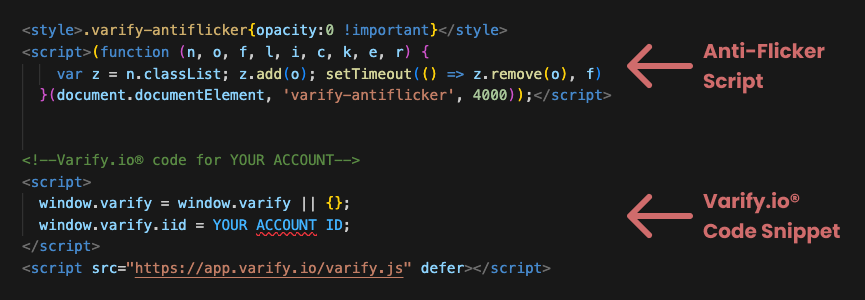
Você pode copiar o script anti-flicker diretamente daqui e integrá-lo ao seu site.
<style>.varify-antiflicker{opacity:0 !important}</style>
<script>(function (n,o, f,l,i,c,k,e,r) {
var z = n.classList;z.add(o);setTimeout(()=>z.remove(o),f)
}(document.documentElement, 'varify-antiflicker', 4000));</script>
<style>.varify-antiflicker{opacity:0 !important}</style>
<script>(function (n,o, f,l,i,c,k,e,r) {
var z = n.classList;z.add(o);setTimeout(()=>z.remove(o),f)
}(document.documentElement, 'varify-antiflicker', 4000));</script>
Onde o script antiflicker deve ser colocado?
O script antiflicker deve ser integrado ao seu site, assim como o snippet de código do Varify.io®. Para que o script funcione, ele deve ser colocado acima do trecho de código já integrado do Varify.io®.

Vantagens e desvantagens do script antiflicker
| Vantagem | Desvantagem |
|---|---|
Sem cintilação lateral Melhoria da experiência do usuário: Menos distração do usuário devido à cintilação Menor taxa de rejeição: Páginas sem cintilação tendem a ter uma taxa de engajamento mais alta | Possível efeito negativo no Core Web Vitals: Tempo de carregamento prolongado do site |
Explicação técnica
O script anti-flicker garante que a página fique oculta até que a Varify forneça feedback sobre se uma variante foi exibida ou se uma variante deve ser exibida.
Enquanto a variante não tiver sido totalmente carregada, o site ficará oculto e o usuário verá apenas um fundo branco.
Assim que a variante é totalmente carregada, o script exibe a página carregada.
A ocultação geralmente ocorre em alguns milissegundos, de modo que o usuário normalmente não percebe nada.
O script oculta a página por um período máximo de 4 segundos. O site é então exibido, mesmo que a variante ainda não tenha sido totalmente recuperada do servidor. O valor de 4 segundos também pode ser substituído por um tempo mais longo ou mais curto no script.
Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout