Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Varify® Snippet - Integração
Tabela de conteúdo
Curto e agradável
A integração do snippet Varify.io® em sites e sistemas de lojas é rápida e fácil. Recomenda-se usar o snippet JavaScript na seção <head>-de sua página para evitar que a página fique piscando. Se necessário, um gerenciador de tags também pode ser usado para integração.
Se demorar um pouco mais para integrar o snippet, você também pode experimentar o Varify.io® usando o Extensão do Google Chrome instalar.
Implementação de snippets
Integração na área principal do site
Se você quiser integrar o snippet do Varify.io em seu site, é importante colocá-lo o mais alto possível na página. de forma otimizada no <head>-área - para colocar o snippet. Isso garante que o snippet seja carregado corretamente e sem atrasos.
Você tem duas opções para integrar o snippet: síncrona e assíncrona. Ambas têm suas próprias vantagens e desvantagens. Elas são mostradas aqui em forma de tabela:
Integração síncrona no
| Vantagem | Desvantagem |
|---|---|
| Garante que o script seja carregado antes de a página da Web ser exibida. | Pode aumentar o tempo de carregamento do site se houver problemas no carregamento do script. |
| Sem cintilação lateral | Se o script não for carregado, o site inteiro poderá não ser exibido. |
Como integrar o script Varify.io de forma síncrona
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script data-minify="1" src="https://varify.io/wp-content/cache/min/1/varify.js?ver=1740156015" data-rocket-defer defer></script>
Integração assíncrona no
| Vantagem | Desvantagem |
|---|---|
| Não afeta o tempo de carregamento do site, pois o site é carregado em paralelo. | É possível que outros scripts sejam executados primeiro, o que pode levar a problemas imprevistos. |
| O site continuará sendo carregado, mesmo que haja problemas para carregar o script. | Pode ocorrer cintilação lateral |
Dependendo dos requisitos específicos e da estrutura do seu site, você decide qual método de integração é melhor para você.
Como integrar o script Varify.io de forma assíncrona
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script data-minify="1" async src="https://varify.io/wp-content/cache/min/1/varify.js?ver=1740156015"></script>
Integração por meio do Gerenciador de tags
A integração do snippet JS por meio do Gerenciador de tags do Google é uma maneira rápida de integrar o Varify.io® em seu site. No entanto, essa opção também apresenta o risco de que um efeito de cintilação seja visível quando a variante for exibida.
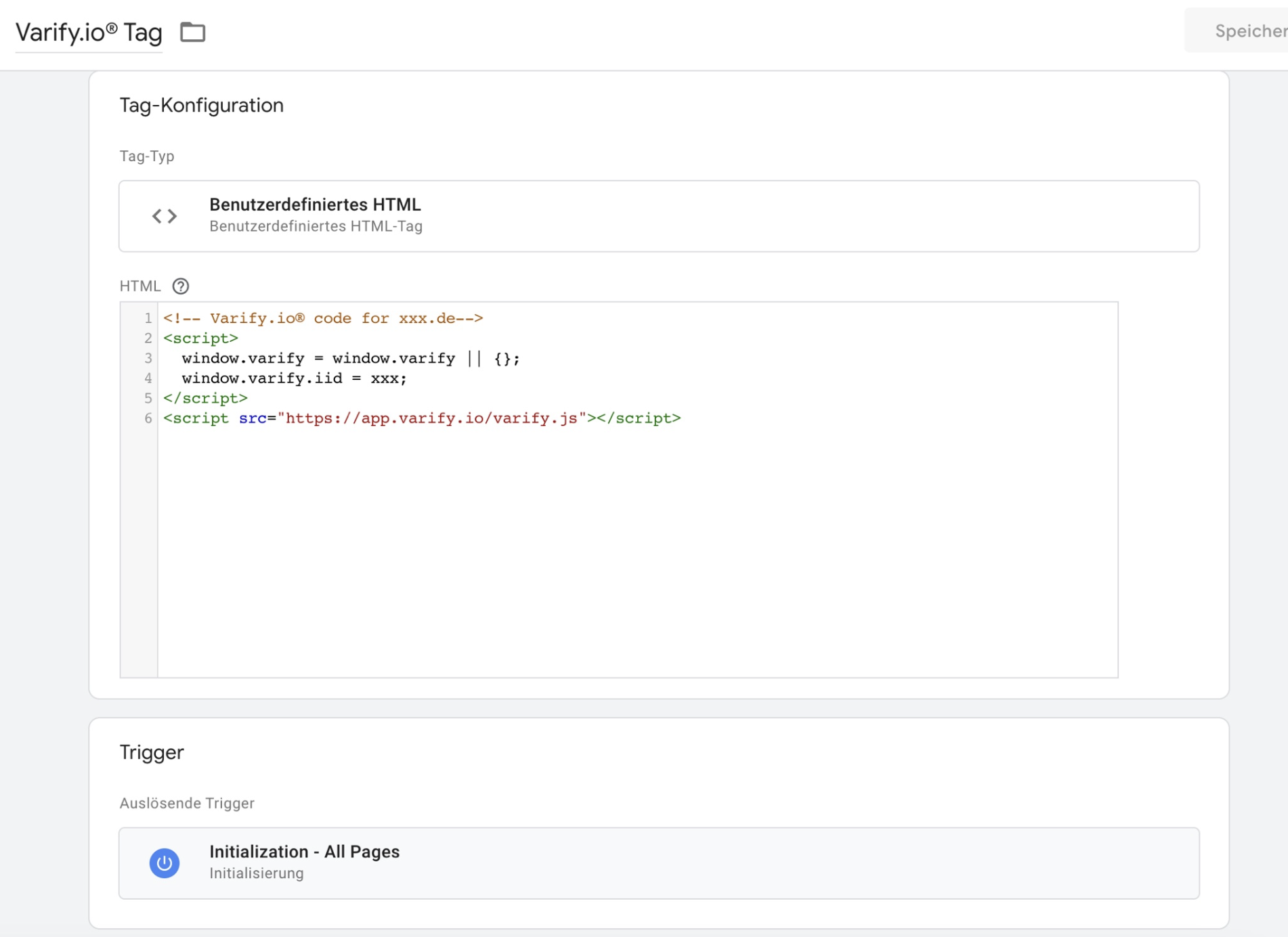
Para fazer isso, basta criar uma tag HTML personalizada no Gerenciador de tags e inserir o código do snippet JavaScript. Como acionador, defina uma opção para que a tag seja acionada o mais rápido possível em todas as páginas. Uma opção seria "Inicialização - Todas as páginas", por exemplo. Observe que pode haver outras opções, dependendo da configuração de seu site.
Certifique-se de que você "xxx" atrás do "window.varify.iid =" na captura de tela foi substituído pelo ID da sua conta.

Experimente o Varify.io por meio da extensão do Chrome
Para experimentar o Varify.io, você pode fazer download da extensão do Google Chrome. Ela integra o snippet do Varify.io em seu site exclusivamente para você no navegador. No entanto, isso também significa que somente você crie, edite e reproduza variantes em seu navegador.
Para implementar seu snippet personalizado em seu site sem precisar tocar no código, siga estas etapas:
- Faça o download do Varify® Extensão para o Chrome
- Ative o plug-in em seu navegador
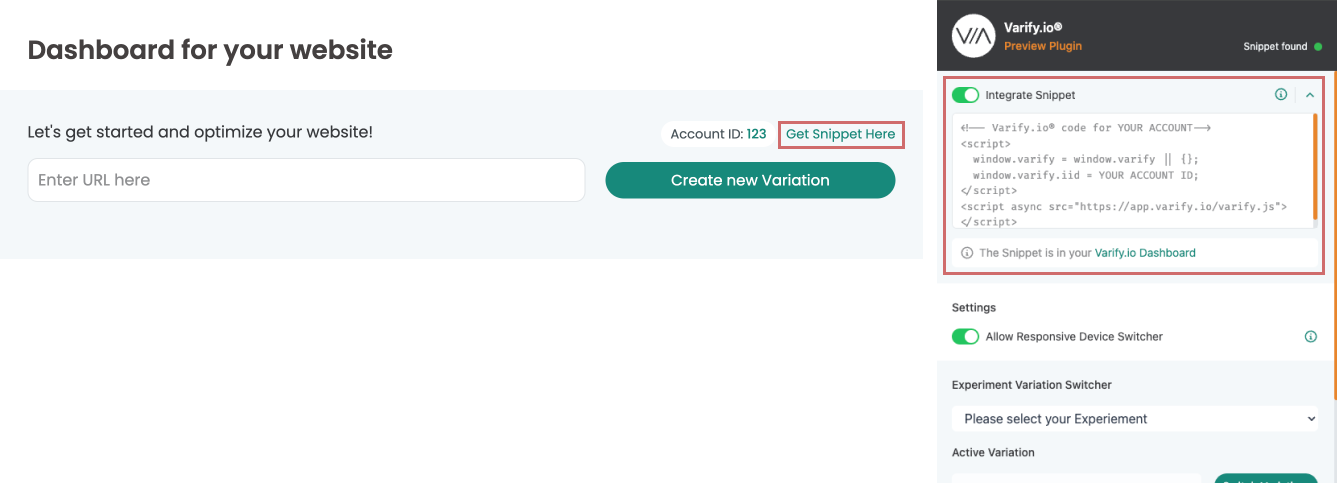
- Copie seu snippet de código Varify® de seu painel (Get Snippet Here) e cole-o no campo "Your Snippet Code..." na extensão -. Pronto!
Uma explicação mais detalhada da instalação e ativação, bem como de outras funções, pode ser encontrada aqui: Varify® Extensão do navegador Chrome

Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout