Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Matomo - Integração via Matomo Tag Manager
Tabela de conteúdo
Curto e agradável
Neste guia, mostraremos como configurar o Matomo Tag Manager para que o Matomo possa coletar e analisar os dados do Varify.io. Para fazer isso, é necessário integrar o Matomo Tag Manager em seu site.
Importante: Atualmente, o Matomo só pode analisar um experimento de cada vez. Isso significa que apenas um de seus experimentos pode estar ativo. Todos os outros experimentos devem estar em pausa ou ainda não iniciados, caso contrário, os dados não poderão ser analisados corretamente.
Já estamos trabalhando em uma maneira de analisar vários experimentos ao mesmo tempo.
Definir conexão do Analytics
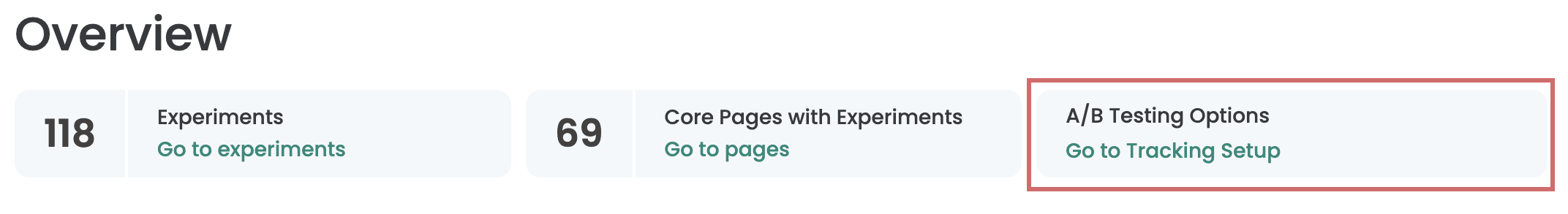
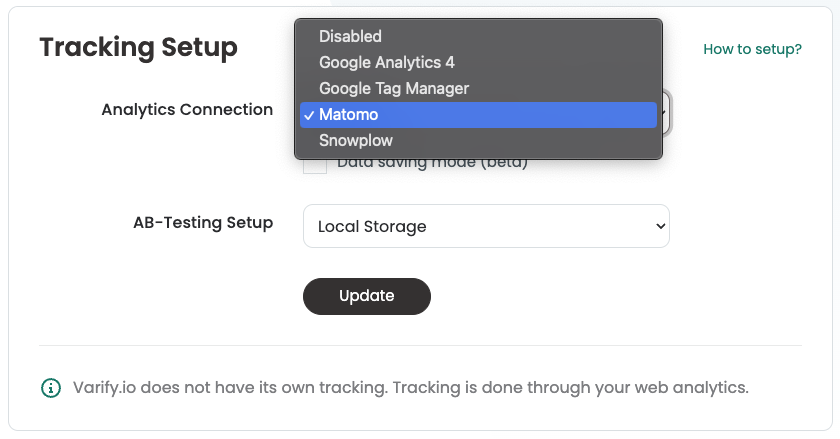
Antes de começar a usar o Matomo Tag Manager, você deve primeiro definir as configurações apropriadas para sua integração no painel em A/B Testing Options (Opções de teste A/B) -> "Go to Tracking Setup" (Ir para a configuração de rastreamento).
Selecione "Matomo" em "Analytics Connection" e confirme com "Update" (Atualizar)


Configuração da integração do Matomo com o Varify.io
1. criar uma variável DataLayer
Em primeiro lugar, é criada uma variável DataLayer. Posteriormente, ela conterá as informações do experimento.
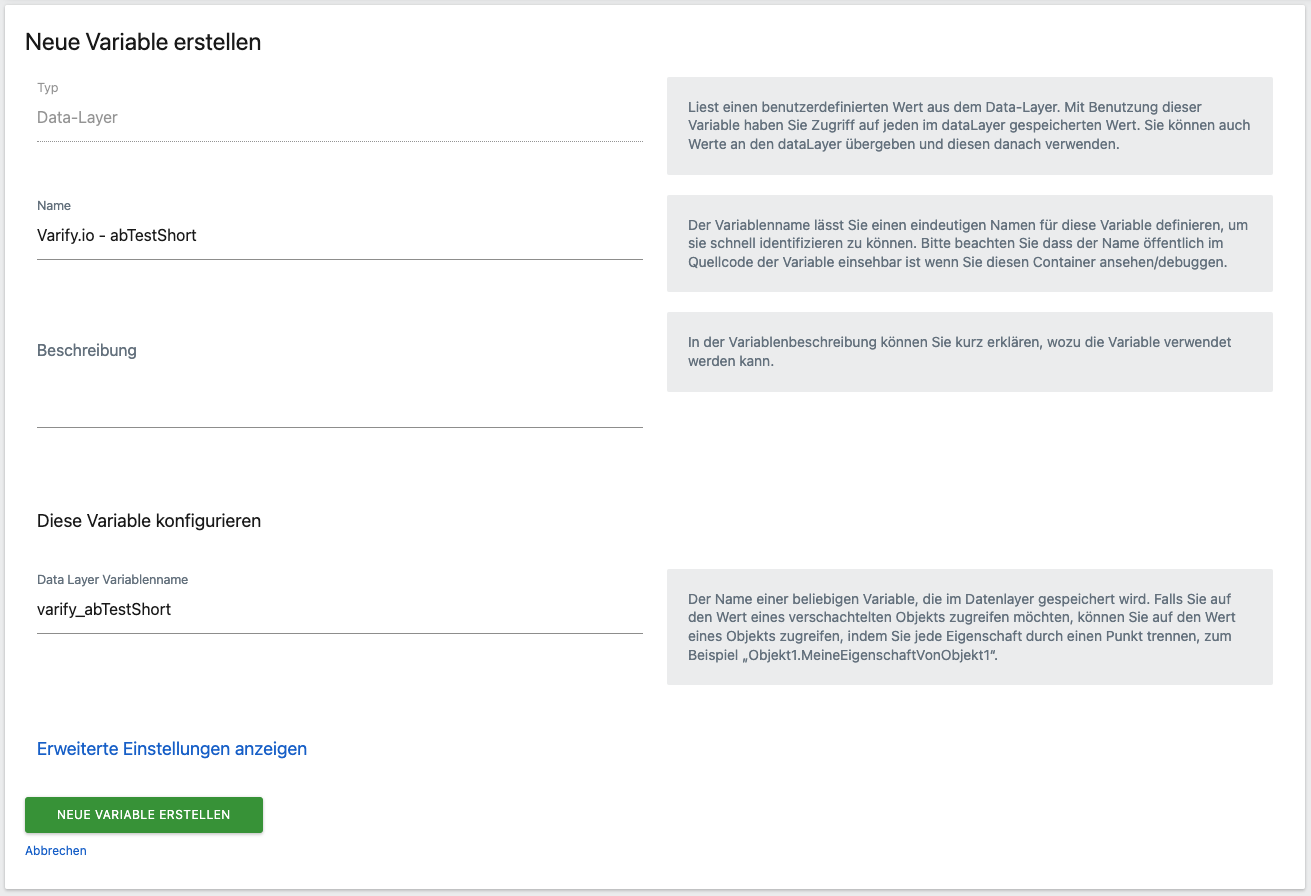
- Navegue até a seção "Variables" (Variáveis) e crie uma nova variável clicando no botão verde "Create new variable" (Criar nova variável).
- Selecione a opção "Data layer" (Camada de dados).
- Nomeie a variável como "Varify.io - abTestShort".
- Em "Data layer variable name" (Nome da variável da camada de dados), digite o valor "varify_abTestShort" (escreva exatamente assim).
- Salve a variável da camada de dados clicando em "Create new variable" (Criar nova variável).

2. criar um acionador
A próxima etapa é criar um acionador. Isso garante que a tag seja acionada quando um experimento for reproduzido em uma página.
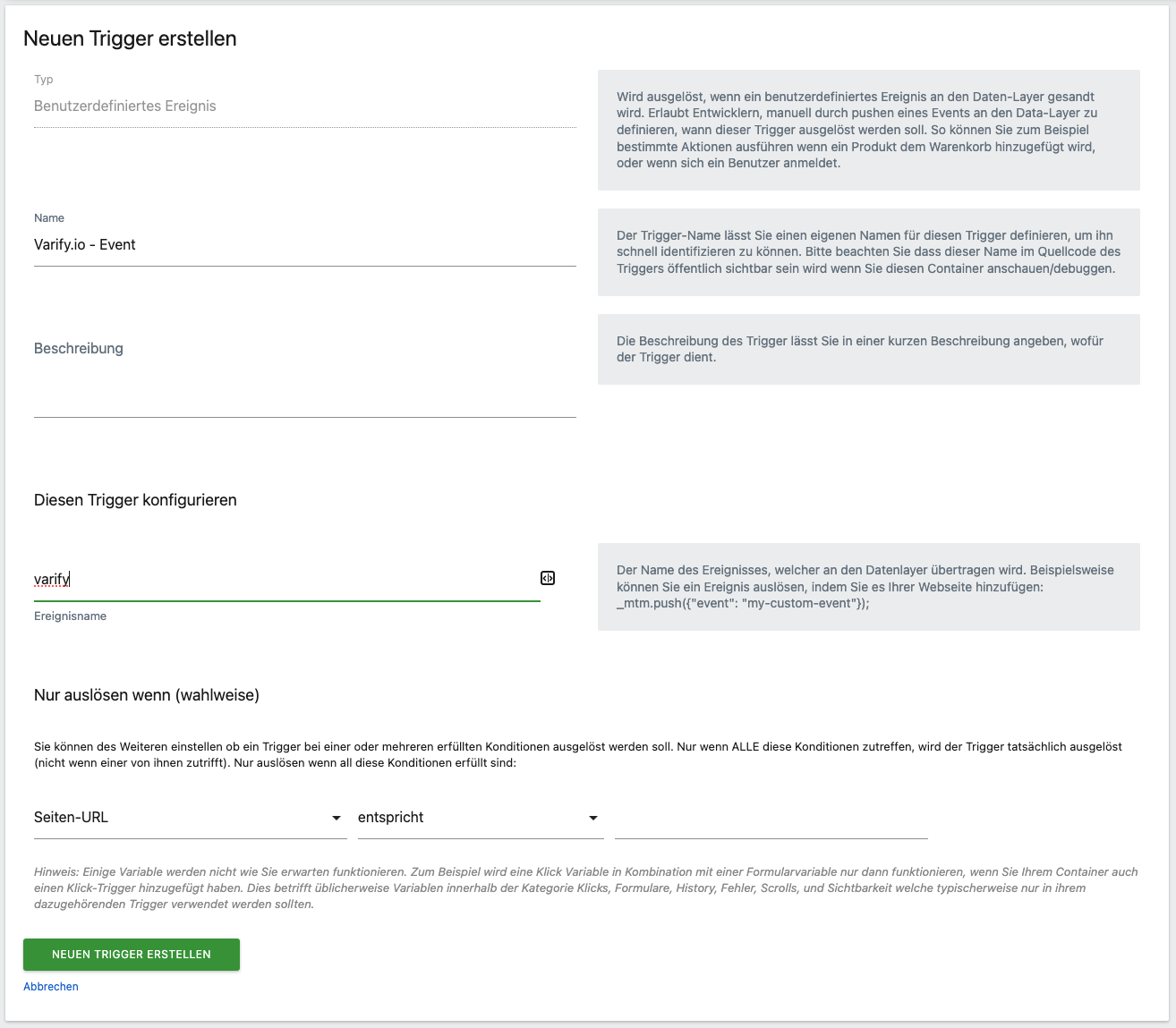
- Navegue até a seção "Triggers" (Gatilhos) e crie um novo gatilho clicando no botão verde "Create new trigger" (Criar novo gatilho).
- Selecione a opção "Custom event" (Evento personalizado) na parte inferior da seção "Other" (Outros).
- Nomeie esse acionador como "Varify.io - Event".
- No campo "Event name" (Nome do evento), digite "varificar" (escreva exatamente assim).
- Salve o acionador clicando em "Create new trigger" (Criar novo acionador).

3. criar uma tag MTM
Por fim, é criada uma tag do Matomo Analytics. Quando ela é acionada, envia um evento para o Matomo junto com o valor da variável DataLayer criada anteriormente.
- Vá para a seção "Tags" e crie uma nova tag clicando no botão verde "Create new tag" (Criar nova tag).
- Selecione a opção "Matomo Analytics".
- Nomeie essa tag como "Varify.io - Tracking Linker".
- Na seção "Configure what this tag should do" (Configurar o que esta tag deve fazer), você deve selecionar sua configuração do Matomo no menu suspenso. Se ela ainda não existir, clique em "+ Criar nova variável" abaixo. Será exibida uma janela na qual você poderá criar essa variável de configuração do Matomo. Role a tela para baixo e clique no botão verde "Create new variable" (Criar nova variável).
- Em seguida, selecione o tipo de rastreamento "Event" (Evento).
- Digite "varify" para a categoria do evento.
- Para a ação do evento, digite "abTest".
- Para o nome do evento, digite "{{Varify.io - abTestShort}}" (você também pode clicar no ícone à direita e selecionar a variável).
- Na seção "Configure when the tag should do this" (Configurar quando a tag deve fazer isso), selecione o acionador "Varify.io - Event" por meio do menu suspenso.
- Salve a tag clicando em "Create new tag" (Criar nova tag).

4. publicar a personalização no Matomo Tag Manager
Depois de ter criado tudo, você pode colocar em funcionamento a versão que acabou de criar na guia "Publish" (Publicar). Assim que um experimento for iniciado, um evento correspondente com os parâmetros relevantes deverá ser enviado ao Matomo.
Verifique sua integração de rastreamento
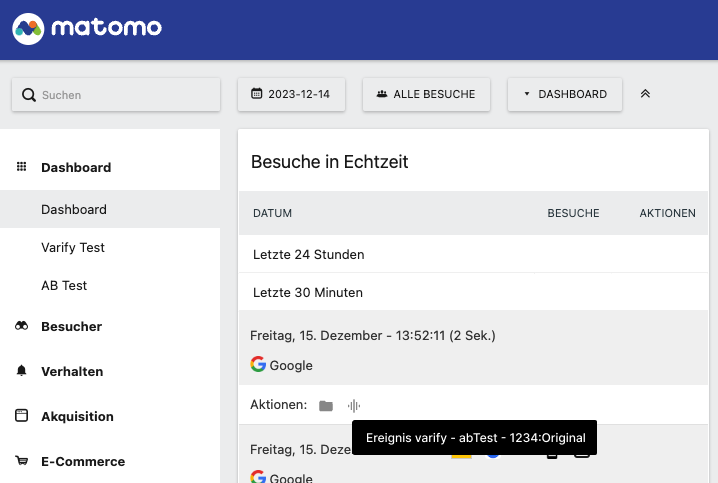
Para verificar se a integração está correta, recomendamos o uso de um Teste A/A para executar. Se tudo estiver configurado corretamente, você verá o seguinte em seu painel, conforme mostrado na captura de tela abaixo:
- A exibição ao vivo mostra os eventos acionados para os usuários.
- Quando o evento é transmitido, é exibido "varify - abTest - 1234:1234" ou "1234:Original" (1234 representa a ID do experimento).

Avaliação dos experimentos no Matomo
Agora que você vinculou corretamente o Matomo e o Varify.io, pode analisar seus experimentos. Para fazer isso, você precisa criar segmentos correspondentes. Você pode encontrar instruções detalhadas sobre como fazer isso aqui: Matomo - Análise de resultados
Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout