Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Matomo - Análise de resultados
Tabela de conteúdo
Curto e agradável
Para analisar seus experimentos no Matomo, use a função de segmento. Crie segmentos separados para a versão original e a variante e coloque-os um ao lado do outro. Você pode encontrar as instruções para vincular o Matomo ao Varify.io aqui: Matomo - Integração via Matomo Tag Manager
Criar segmentos
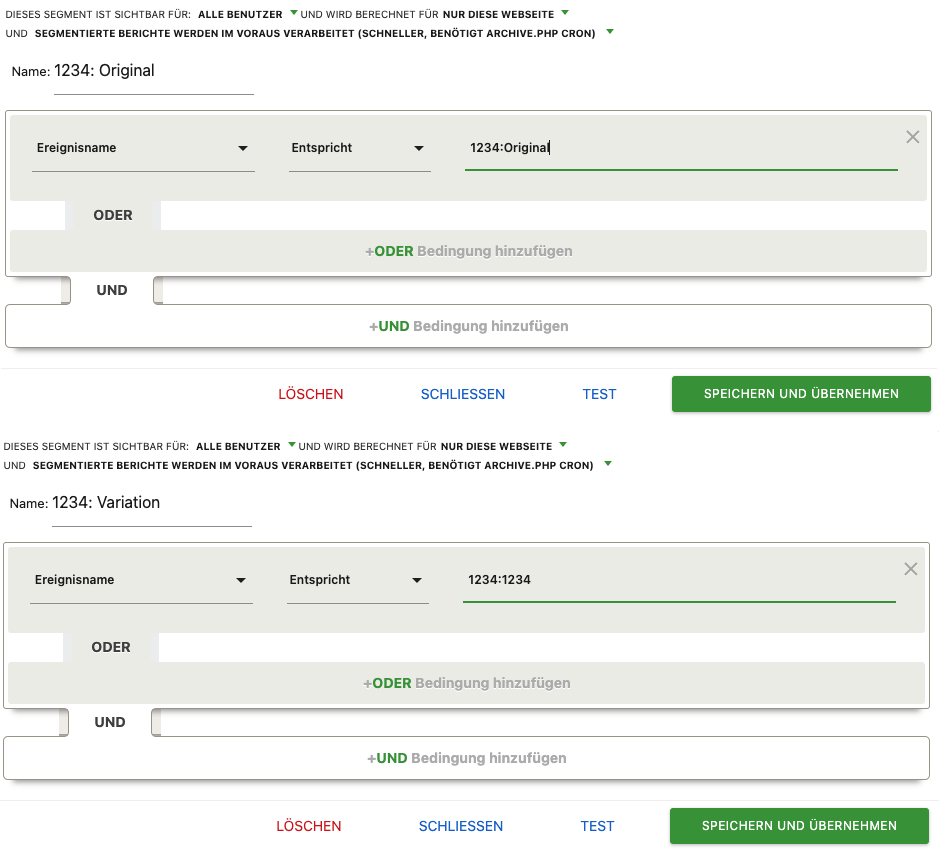
Para analisar seu experimento, você pode criar segmentos separados para cada novo experimento, um para a versão original e outro para a variante:
- Vá para o painel e clique em "All visits" (Todas as visitas) e, em seguida, em "Add new segment" (Adicionar novo segmento).
- Nomeie o primeiro segmento, por exemplo, "ID do experimento: Original".
- Defina o filtro. No primeiro menu suspenso, selecione "Eventos" > "Nome do evento“.
- O segundo menu suspenso deve ser definido como "Corresponde a" deve ser definido.
- Agora, digite o seguinte valor no campo "Value": "1234:Original" (1234 representa o ID do experimento correspondente, que você pode encontrar no painel do Varify.io à direita do experimento)."
Siga as mesmas etapas para o segmento de variantes, mas nomeie-o como "Experiment ID: Variant". O valor do filtro aqui deve ser "1234:1234" (em que 1234 representa o ID do experimento correspondente).

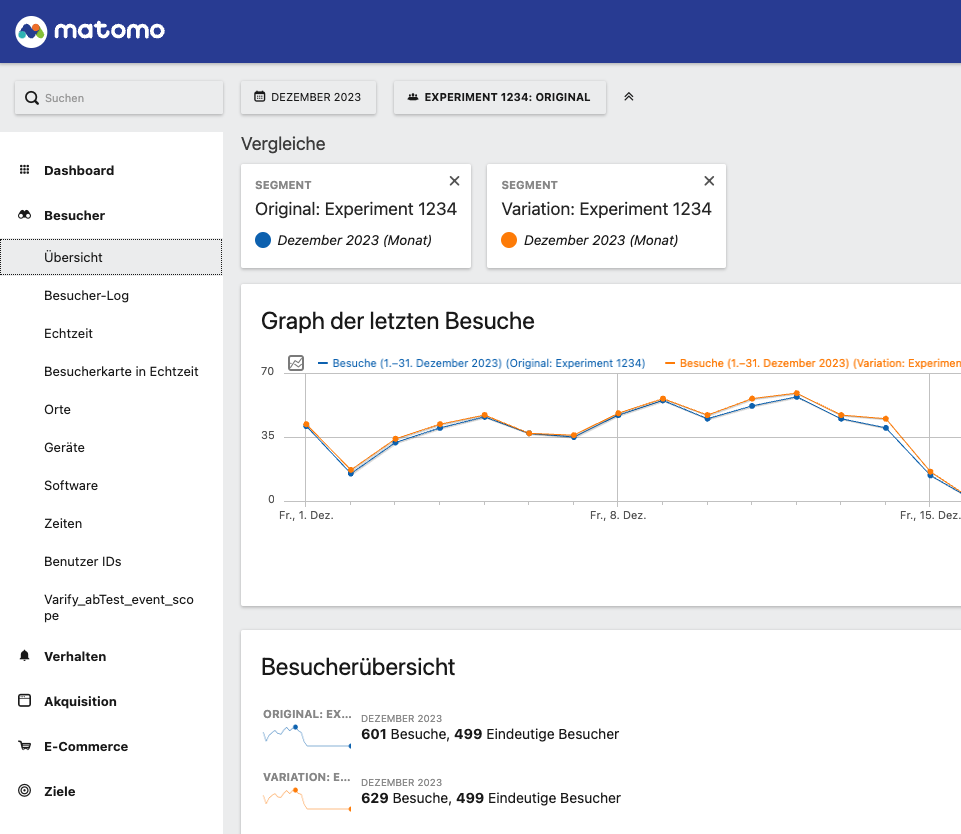
Mostrar segmentos um ao lado do outro
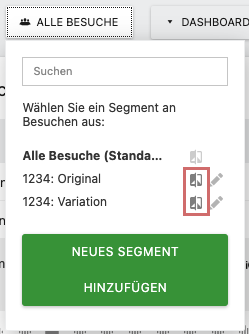
No Matomo, você pode exibir segmentos criados simultaneamente. Isso permite que você analise os resultados nos painéis e relatórios em um relance. Para adicionar segmentos a uma visualização, proceda da seguinte maneira:
- Primeiro, clique em "All visitors" (Todos os visitantes) na parte superior.
- Na janela que aparece, você encontrará os segmentos que acabou de criar. Para adicionar um segmento à visualização, clique no ícone à direita do nome do segmento.
- Para adicionar o segundo segmento, abra a janela novamente e clique no ícone do outro segmento.

Ambos os segmentos estão agora ativados na visualização. Opcionalmente, você pode fechar o segmento "Todos os visitantes".

Resultados do teste de significância
Verifique se há diferenças significativas em seus resultados de teste A/B. O Varify.io fornece a você uma calculadora de significância para essa finalidade.
Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout