Bir A/A testi başlatın ve takibi kontrol edin
İçindekiler tablosu
Kısa ve tatlı
Temel olarak, "gerçek" denemeye başlamadan önce bir A/A testi yapmak mantıklıdır. Bu sayede verilerin web analiz aracınıza doğru girildiğini ve tüm metriklerinizin kabaca eşit dağıldığını kontrol edebilirsiniz.
Adım adım öğretici
A/A testi ile takibi kontrol edin
Bir A/A testinin ayarlanması
Örneğin Varify.io kontrol paneli üzerinden web sitenizin başlangıç sayfasını açarak yeni bir varyant/deney oluşturun.

Bir varyantı kaydetmek için, editör ile herhangi bir değişiklik yapmanız gerekir. Ancak, bir A/A testinde aynı varyantı iki kez oynatmak istediğimizden, bunların ziyaretçi için görünür herhangi bir değişikliği olmamalıdır.
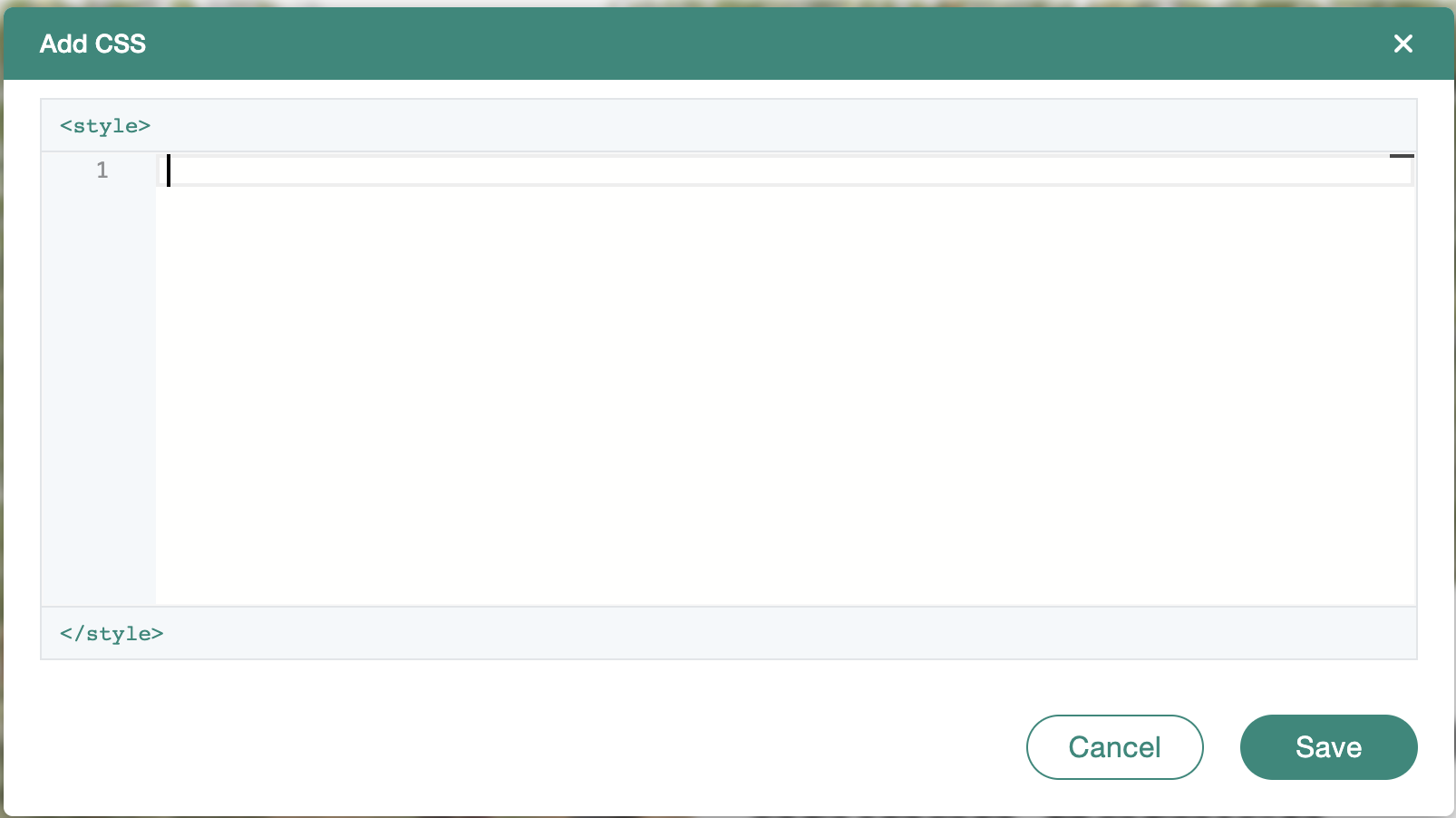
Ziyaretçi için görünür bir değişikliği entegre etmemek için, örneğin CSS alanına bir boşluk ekleyebilir ve ardından kaydedebilirsiniz.


Ardından düzenleyicinin sağ üst köşesindeki "Bitti" seçeneğine tıklayarak varyantı kaydedin. Artık varyantınıza istediğiniz bir adı verebilirsiniz, örneğin A/A Testi. Ardından kaydet'e tıklayın. Varyasyon artık Varify.io® kontrol panelinizin en üstünde görünecektir.
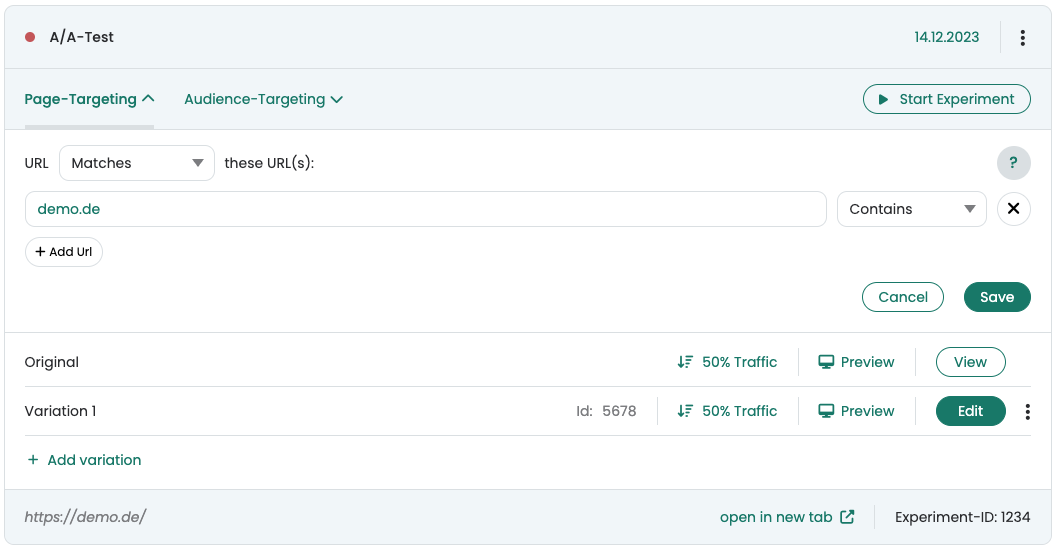
Şimdi ilk olarak bir sayfa hedefleme tanımlayarak denemeye başlayın. URL'nizi buraya girin ve eşleştirme türünü "İçerir" olarak ayarlayın. Bu şekilde, A/A testi tüm sayfalarda görüntülenir ve en fazla veriyi toplar.
Ardından "Deneyi başlat "a tıklayın.

Tebrikler! Şimdi ilk A/A testinizi başlattınız. Deney artık yayında. Artık verilerin web analiz sisteminize de girilebilmesi için "İzleme ve analiz" bölümünün altındaki noktalara tıklayabilirsiniz.
İlk adımlar
İzleme ve değerlendirme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Web analitiği entegrasyonları
Diğer entegrasyonlar
Deney oluşturun
Uzman fonksiyonları
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri