Chrome tarayıcı uzantısı
İçindekiler tablosu
Kısa ve tatlı
ile Varify Chrome uzantısı kullanabilirsin Varify Editör yerel olarak, kod parçacığı sayfanıza doğrudan entegre edilmemiş olsa bile. Ayrıca, kodunuzun doğru şekilde uygulanıp uygulanmadığını kontrol etmenizi sağlar. Bu Duyarlı Cihaz Değiştirici web sitenizde varsayılan olarak engellenmiş olsa bile sizin için de kullanılabilir. Buna ek olarak, uzantı tüm akti̇f deneyler arasında zahmetsizce geçiş yapma fırsatı sunar. Bir deneyin varyantları değiştirmek için.
Adım adım öğretici
Varify.io Chrome uzantısı
Chrome uzantısını yükleme
- Uzantıyı indirin:
- Varify.io Chrome uzantısını indirin.
- Uzantıyı şurada bulabilirsiniz: Varify.io Chrome Uzantısı
- Chrome'da kurulum ve etkinleştirme:
- Uzantıyı yüklemek için "Ekle" üzerine tıklayın.
- Kurulumdan sonra uzantıyı etkinleştirin.
- Chrome'daki uzantı çubuğunuza ekleyin.

Varify.io Chrome uzantısının işlevleri
Varify snippet'inin yerel entegrasyonu
ile Varify Chrome uzantısı Bunu yapabilir misin? Kod parçacığını çeşitlendirin yalnızca tarayıcınızda yerel olarak çalıştırmak için Editör ve işlevleri Varify test etmek için.
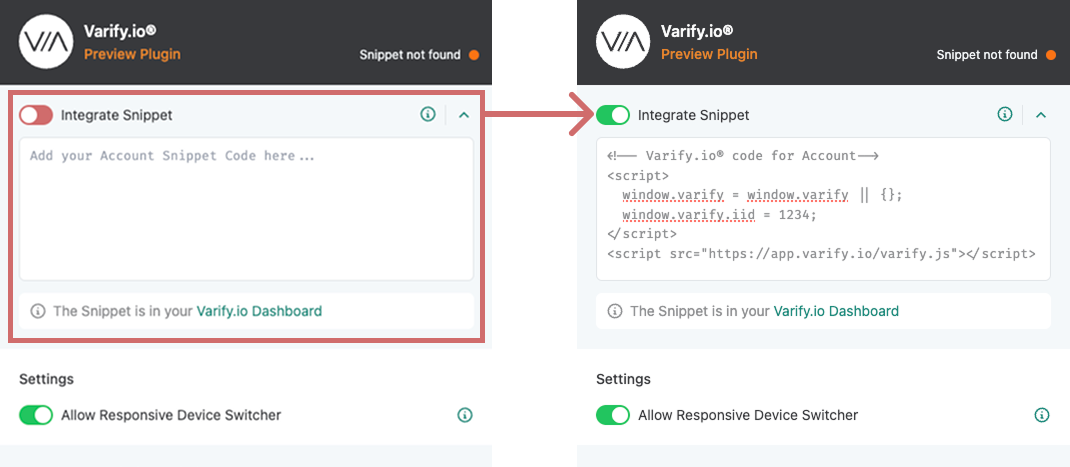
İşte böyle çalışıyor:
- Açın Gösterge tablosunu çeşitlendirin ve aramak "Snippet'i Buradan Alın".
- Görüntülenen kopyayı Snippet'i çeşitlendirin.
- Açın Varify.io Chrome uzantısı.
- Kopyalanan parçacığı alana yapıştırın "Snippet Kodunuz" genişleme içinde.
- Etkinleştir "Snippet'i entegre et" anahtarını değiştirsnippet'i görüntülemek için sadece tarayıcınızda yürütülecek.
❗️Wichtig: Bu sürüm yalnızca tarayıcınız için geçerlidir ve diğer kullanıcılar tarafından görülemez. En kısa sürede Snippet'i doğrudan web sitesinde çeşitlendirin entegre edilmişse, aşağıdaki komutu kullanmalısınız Geçiş anahtarını tekrar devre dışı bırakınmükerrer uygulamalardan kaçınmak için.

Örnek 1: Varify Düzenleyiciyi Test Edin
Kullanabilirsiniz Varify Editör snippet'i doğrudan web sitenize yerleştirmeden. Bu, işlevlere aşina olmanıza ve ilk değişiklikleri test etmenize olanak tanır.
Örnek 2: İlk test deneylerinin oluşturulması
Önce ayarlayın Deneyler ve sadece kendi tarayıcınızda görüntüleyin. Bu, snippet'i web sitesine kalıcı olarak entegre etmeden önce değişikliklerin nasıl göründüğünü kontrol etmenizi sağlar.
Kod parçacığı entegrasyonunu kontrol edin
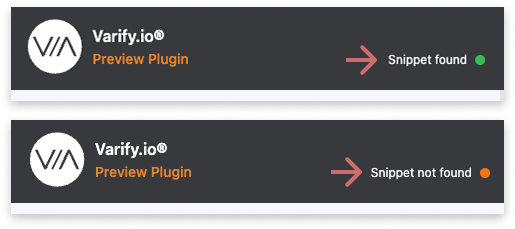
Ekranın sağ üst kısmında Varify Chrome uzantısı olup olmadığını bir bakışta görebilirsiniz. Web sitesi koduna zaten entegre edilmiş kod parçacığını çeşitlendirin öyle.
❗️Önemli: Bu konu Doğrudan web sitesi koduna entegrasyonChrome uzantısı aracılığıyla eklediğiniz parçacık değil.
🟢 Yeşil Point & "Snippet bulundu" → Snippet web sitesine başarıyla entegre edildi.
🟠 Turuncu nokta & "Snippet bulunamadı" → Parçacık bulunamadı ve hala entegre edilmesi gerekiyor.

Duyarlı Cihaz Değiştirici ile ilgili sorunları atlama
Bu "Duyarlı Cihaz Değiştirici" içinde görsel düzenleyici farklı şekillerde bir web sitesi oluşturmanıza Ekran genişlikleri Göster.
Bazı durumlarda, aşağıdaki nedenlerden dolayı Çerçeveleme kısıtlamaları gerçekleşmesi Cihaz Değiştirici web sitesi yüklenmiyor. Bu durum meydana gelirse Varify Chrome uzantısı basit bir çözüm:
- Anahtarı etkinleştirin "Duyarlı Cihaz Değiştiriciye İzin Ver" Chrome uzantısında.
- Sayfayı yeniden yükleyin.

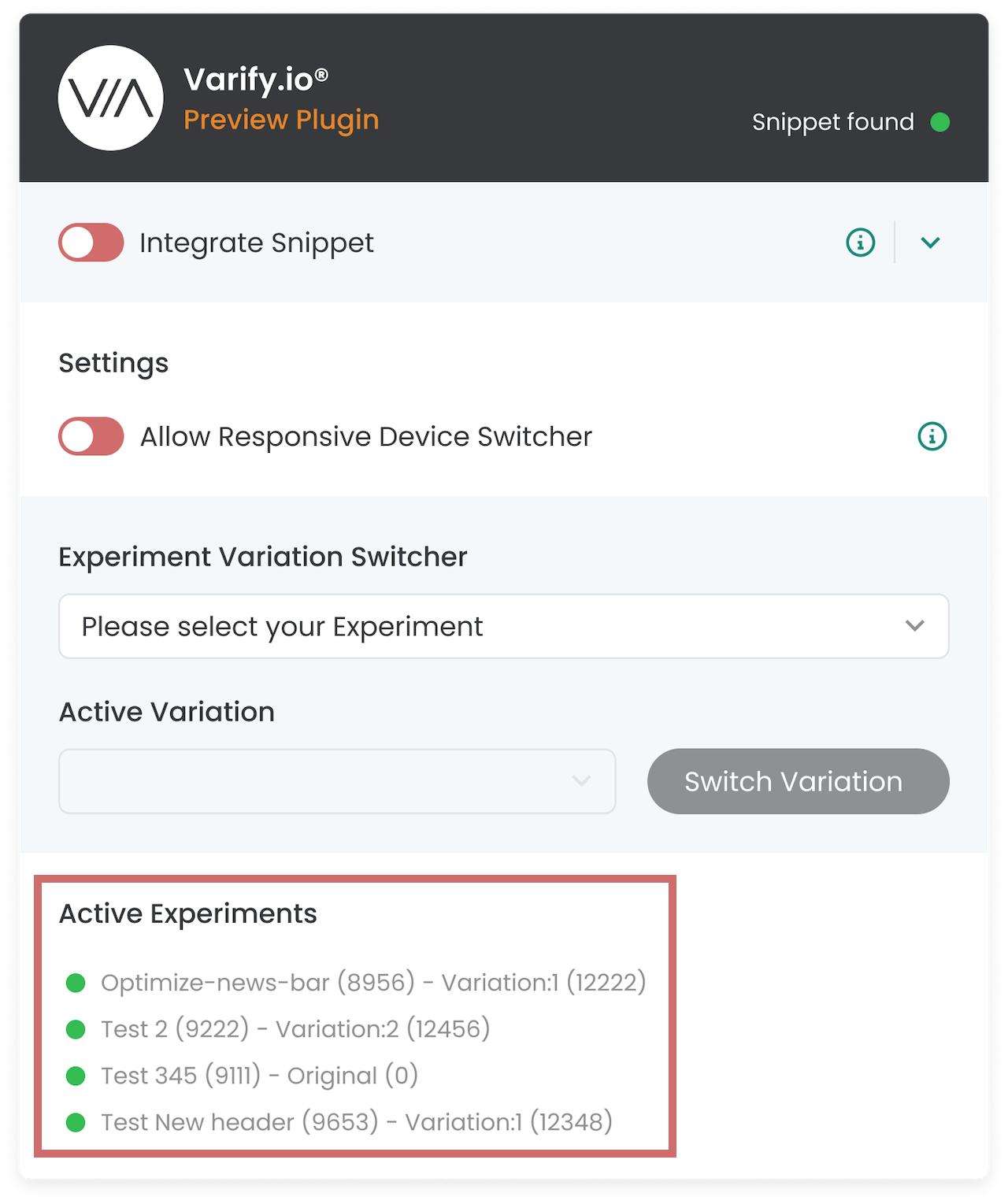
Aktif deneyler
Altında "Aktif Deneyler" her şeyi görüyorsun akti̇f deneyler o anda çağrılan sayfada. Bunun yanı sıra Varyantsen kimsin şu anda atanmış vardır
Bu, aşağıdakilerin olup olmadığını hızlı bir şekilde kontrol etmenizi sağlar "Sayfa Hedefleme"- ve "Kitle hedefleme"-ayarlar doğru ve deney sizin için amaçlandığı gibi oynatılıyor.

Deney Varyasyon Değiştirici
Bu Deney Varyasyon Değiştirici içinde Varify Chrome uzantısı kişiselleştirmenizi sağlar Atanmış varyant sayfada oynanan deneyler için.
İşte böyle çalışıyor:
- Altındaki açılır menü "Deney Varyasyon Değiştirici" tümünü listeler aktif deneyler sayfasında üzerinde. Varyantı uygun şekilde değiştirmek istediğiniz deneyi seçin.
- O anda etkin olan varyant, aşağıdaki açılır menüde görüntülenir "Aktif Varyasyon" görüntülenir. Burada geçiş yapmak istediğiniz varyantı seçin.
- Tıklayınız "Anahtar Varyasyonu"onları değiştirmek için.
💡TIP: Bu fonksiyon özellikle aşağıdakiler için kullanışlıdır Kalite güvencesiVaryantlar arasında geçiş yapabildiğiniz ve ekranlarını kontrol edebildiğiniz için.
Daha fazlasını buradan öğrenebilirsiniz: A/B testi - kalite güvencesi

İlk adımlar
İzleme ve değerlendirme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Web analitiği entegrasyonları
Diğer entegrasyonlar
Deney oluşturun
Uzman fonksiyonları
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri