Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Estensione del browser Chrome
Indice dei contenuti
Breve e dolce
L'estensione Varify per Chrome consente di utilizzare l'editor Varify anche se lo snippet di codice non è direttamente integrato nella pagina. Inoltre, ti aiuta a verificare la corretta integrazione dello snippet di codice Varify nel tuo sito web. Inoltre, ti aiuta a testare una variante. L'estensione offre anche una soluzione se il tuo sito web non viene visualizzato in modo reattivo tramite il dispositivo responsive switcher.
Tutorial passo dopo passo
Estensione per Chrome di Varify.io
Installazione dell'estensione per Chrome
- Scarica l'estensione:
- Scarica l'estensione Varify.io per Chrome.
- L'estensione trovi sotto: Estensione Chrome Varify.io
- Installazione e attivazione in Chrome:
- Fai clic su "Aggiungi" per installare l'estensione.
- Attiva l'estensione dopo l'installazione.
- Aggiungilo alla barra delle estensioni di Chrome.
- Integrazione dello snippet Varify:
- Accedi alla dashboard di Varify.
- Cerca "Get Snippet Here" e copi il Varify Snippet visualizzato.
- Apri l'estensione Varify.io di Chrome.
- Incolla lo snippet copiato nel campo "Your Snippet Code" dell'estensione.

Funzioni dell'estensione Varify.io per Chrome
Controllare l'integrazione dei frammenti di codice
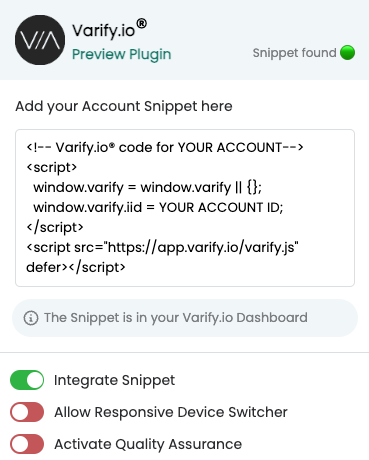
Nell'angolo in alto a destra dell'estensione, è possibile vedere a colpo d'occhio se lo snippet di codice Varify è già integrato nel sito web. (Questo si riferisce all'integrazione nel codice del sito web, non allo snippet Varify Code inserito nell'estensione Chrome). Un punto verde e il messaggio "Snippet trovato" indicano un'integrazione riuscita, mentre un punto arancione e il messaggio "Snippet non trovato" indicano che lo snippet manca.
Anteprima dell'editor con l'estensione Chrome
Anche se lo snippet di codice non è ancora disponibile sul tuo sito web, l'estensione ti permette di testare le funzioni di Varify e dell'editor. È sufficiente attivare l'interruttore per "Integrare lo snippet". In questo modo lo snippet verrà integrato solo nel browser. Ora è possibile creare una nuova variante nella dashboard di Varify inserendo l'URL e facendo clic su "Crea nuova variante". La pagina si apre con l'editor di Varify senza dover modificare il codice del tuo sito web. Questo è un modo ideale per provare lo strumento.
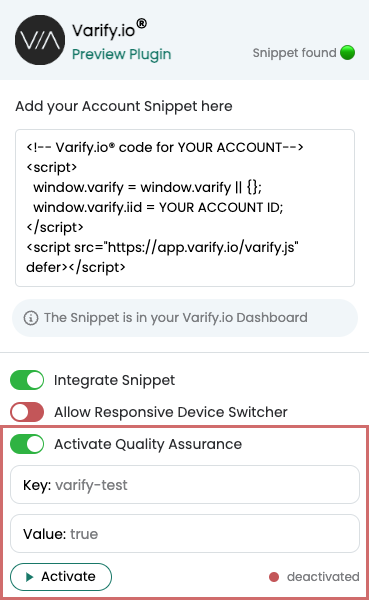
Garanzia di qualità attraverso la memorizzazione delle sessioni
Se tu desiderasti testare le varianti ed utilizzare il metodo tramite il targeting del pubblico utilizzando una memoria di sessione, la nostra estensione ti aiuterebbe ad impostare la memoria di sessione appropriata in modo rapido e semplice.
È sufficiente inserire il seguente codice nel targeting del pubblico del tuo esperimento e avviarlo con una riproduzione di 1001TP3 varianti.
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
return isValueMatched = sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Solo gli utenti con la corrispondente voce di archiviazione di sessione potranno vedere la variante. Con l'estensione Varify.io per Chrome, è possibile impostare l'archiviazione di sessione e visualizzare la variante con un solo clic, utilizzando il pulsante "Activate Quality Assurance". In questo modo il test delle varianti diventa un processo semplice. Una descrizione più dettagliata è disponibile qui: Test A/B - garanzia di qualità

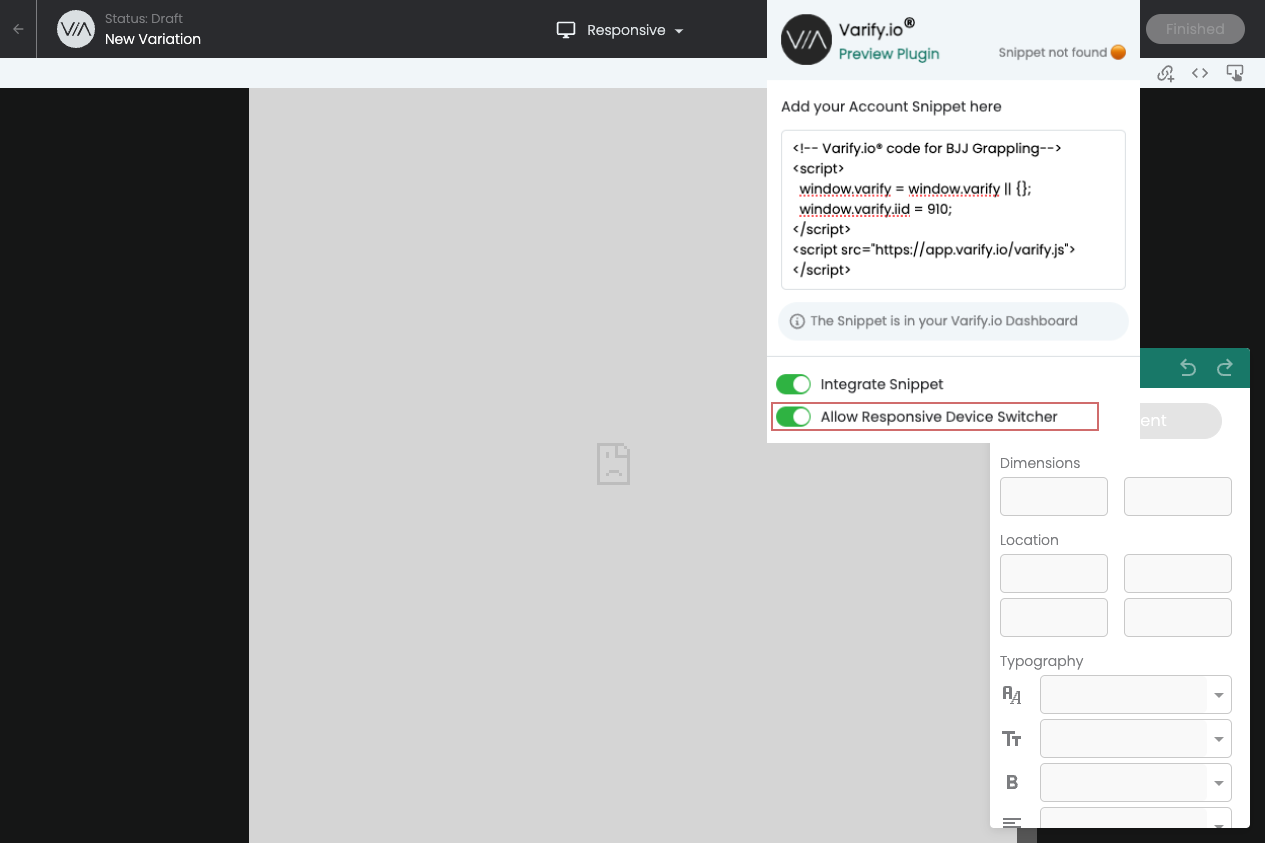
Bypassare i problemi con il Commutatore di dispositivi reattivo
Il commutatore di dispositivi reattivo nell'editor consente di visualizzare un sito web in diverse larghezze di schermo. A volte, a causa di restrizioni di inquadramento, il commutatore di dispositivi potrebbe non essere in grado di caricare il sito web. In questi casi, l'estensione Varify per Chrome offre una soluzione rapida. È sufficiente attivare l'interruttore per "Allow Responsive Devices Switcher", ricaricare la pagina e il Responsive Device Switcher funzionerà correttamente.