Chrome browser extension
Table of contents
In short
With the Varify Chrome extension, you can use the Varify Editor even if the code snippet is not directly integrated into your page. It also allows you to check whether your script has been implemented correctly. The Responsive Device Switcher is also available to you, even if it is blocked by default on your website. In addition, the extension displays all active experiments and allows you to easily switch between the variants of an experiment.
Step-by-Step Tutorial
Varify.io Chrome extension
Installing the Chrome extension
- Download the extension:
- Download the Varify.io Chrome extension.
- You can find the extension under: Varify.io Chrome Extension
- Installation and activation in Chrome:
- Click on "Add" to install the extension.
- Activate the extension after installation.
- Add them to your extension bar in Chrome

Functions of the Varify.io Chrome extension
Integration of the Varify snippet via the Chrome extension
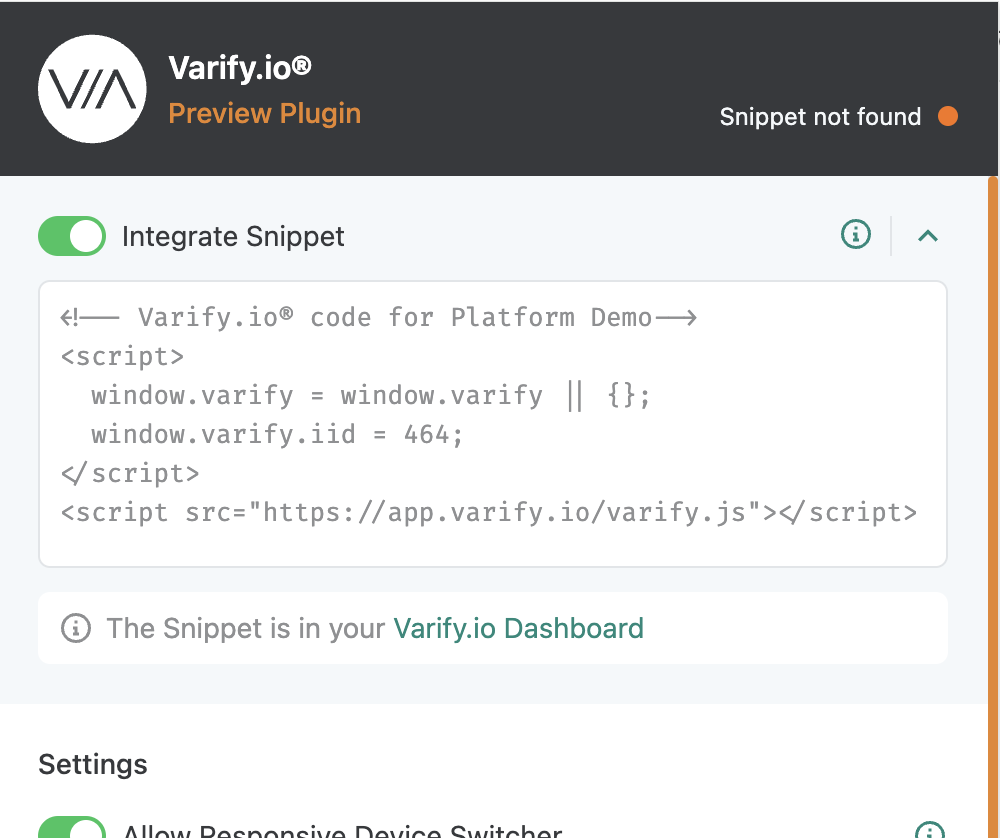
Go to your Varify dashboard and search for "Get Snippet Here". Copy the Varify snippet displayed there and then open the Varify.io Chrome extension. Paste the copied snippet into the "Your Snippet Code" field within the extension. You can activate the toggle switch "Integrate Snippet" so that the script is now integrated into the website via your browser.

Check code snippet integration
In the top right-hand area of the extension, you can see at a glance whether the Varify code snippet is already integrated on the website. (This refers to the integration in your website code, not the Varify Code snippet that you have inserted in the Chrome extension). A green dot and the message "Snippet found" indicate a successful integration, while an orange dot and the message "Snippet not found" indicate that the snippet is missing.
Preview of the editor with the Chrome extension
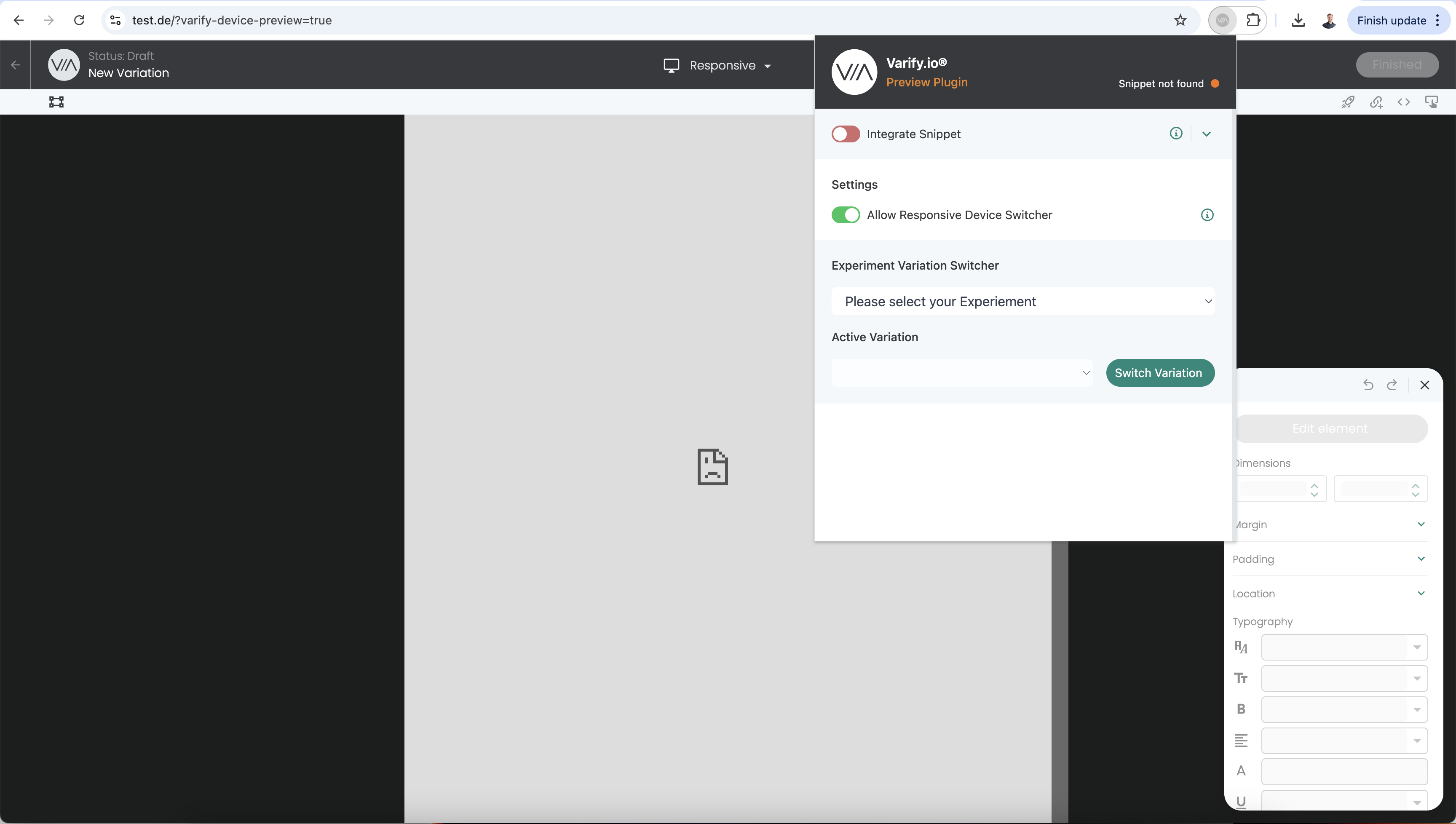
Even if the code snippet is not yet available on your website, the extension allows you to test the functions of Varify.io and the editor. Simply activate the switch for "Integrate snippet". This will integrate the snippet only in your browser integrated. Now you can create a new variation in the Varify Dashboard by entering the URL and clicking on "Create new Variation". The page opens with the Varify Editor without you having to change the code of your website. This is an ideal way to try out the tool.
Bypassing problems with the Responsive Device Switcher
The Responsive Device Switcher in the Editor enables a website to be displayed in different screen widths. Occasionally, due to framing restrictions, the device switcher may not be able to load the website. In such cases, the Varify Chrome extension offers a quick solution. You can simply activate the switch for "Allow Responsive Devices Switcher", reload the page and the Responsive Device Switcher will work properly.

Active experiments
Under "Active Variation", all active experiments on the page called up are displayed. This allows you to quickly see whether "Page Targeting" and "Audience Targeting" settings apply and whether the experiment is active for you.
Experiment Variation Switcher
Select one of the "Active experiments" displayed. Under "Active Variation" you will find all associated variants of the experiment. The variation shown in the dropdown is the currently active one. You can select a different variation via the dropdown and switch to the newly selected variation by clicking on "Switch Variation". This function is also ideal for quality assurance.
First steps
Tracking & Evaluation
- Tracking with Varify.io
- Direct integration with Google Analytics 4
- Integration via Google Tag Manager
- GA4 reporting in Varify.io
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Integration via Matomo Tag Manager
- Matomo - Results analysis
- Piwik Pro Integration
- etracker integration
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- Tracking with Varify.io
- Direct integration with Google Analytics 4
- Integration via Google Tag Manager
- GA4 reporting in Varify.io
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Integration via Matomo Tag Manager
- Matomo - Results analysis
- Piwik Pro Integration
- etracker integration
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
Targeting
Advanced
Function overview
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Create multiple variations
- Archive
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes
- Renaming experiments and variants
- Duplicating experiments and variants
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Create multiple variations
- Archive
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes
- Renaming experiments and variants
- Duplicating experiments and variants